ใช้ตัวควบคุม UI แบบสมบูรณ์
การสร้างแอปที่ดูดีใน Microsoft Teams จะง่ายขึ้นด้วยส่วนประกอบใหม่ของเรา สร้างขึ้นบน กรอบ UI แบบสมบูรณ์ ส่วนประกอบใหม่จะดูดีด้วยสไตล์ Teams และจะปรับเป็นธีมเริ่มต้นของ Teams โดยอัตโนมัติ ตัวควบคุมใหม่ ได้แก่ ปุ่ม กล่องกาเครื่องหมาย กล่องคำสั่งผสม ตัวเลือกวันที่ ป้ายชื่อ กลุ่มตัวเลือก การจัดอันดับ แถบเลื่อน กล่องข้อความ และสลับ
มาดูการควบคุม UI แบบสมบูรณ์และคุณสมบัติที่มีประโยชน์ที่สุดกัน สำหรับรายการตัวควบคุมและคุณสมบัติทั้งหมดใน Power Apps ไปที่ ตัวรควบคุมและคุณสมบัติใน Power Apps
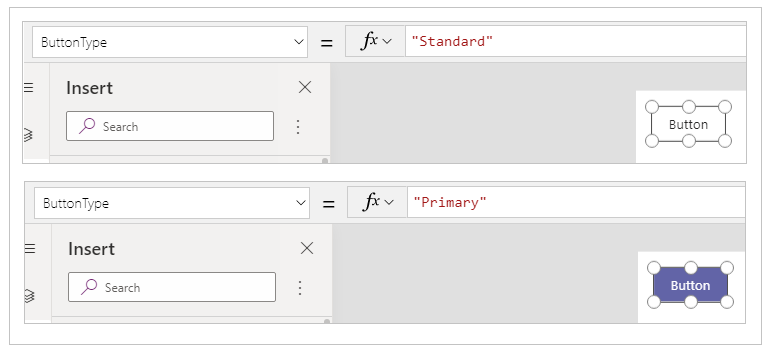
ปุ่ม
การควบคุมที่ผู้ใช้สามารถเลือกเพื่อโต้ตอบกับแอป

รายละเอียด
กำหนดคุณสมบัติ OnSelect ของตัวควบคุม ปุ่ม เพื่อเรียกใช้อย่างน้อยหนึ่งสูตรเมื่อผู้ใช้เลือกตัวควบคุม
คุณสมบัติของคีย์
ButtonType - รูปแบบของปุ่มที่จะแสดง มาตรฐาน หรือหลัก ค่าแดชบอร์ดเริ่มต้น: มาตรฐาน
OnSelect – แอปตอบสนองอย่างไร เมื่อผู้ใช้เลือกตัวควบคุม
ข้อความ – ข้อความที่ปรากฏบนตัวควบคุมหรือที่ผู้ใช้ป้อนในตัวควบคุม
กล่องกาเครื่องหมาย
ตัวควบคุมที่ผู้ใช้สามารถเลือกหรือล้างเพื่อตั้งค่าค่าเป็น จริง หรือ เท็จ

รายละเอียด
ผู้ใช้สามารถระบุค่าบูลีนโดยใช้ตัวควบคุมที่คุ้นเคยนี้ ซึ่งมีการใช้ในส่วนติดต่อผู้ใช้อย่างกว้างขวาง
คุณสมบัติของคีย์
ด้านข้างกล่อง - ด้านข้างของตัวควบคุมที่แสดงกล่องกาเครื่องหมาย
ป้ายชื่อ - ข้อความที่ปรากฏบนตัวควบคุม
เลือกแล้ว – ว่ามีการเลือกตัวควบคุมหรือไม่
กล่องคำสั่งผสม
ตัวควบคุมที่อนุญาตให้ผู้ใช้ทำการเลือกจากตัวเลือกที่มีให้ สนับสนุนการค้นหาและการเลือกหลายรายการ

รายละเอียด
ตัวควบคุม กล่องคำสั่งผสม อนุญาตให้ผู้ใช้สามารถค้นหารายการที่จะเลือกได้
โหมดเลือกรายการเดียวหรือหลายรายการจะถูกกำหนดค่าผ่านคุณสมบัติ SelectMultiple
คุณสมบัติของคีย์
รายการ – แหล่งที่มาของข้อมูลที่สามารถทำการเลือกได้
DefaultSelectedItems – รายการที่เลือกเริ่มต้นก่อนที่ผู้ใช้จะโต้ตอบกับตัวควบคุม
SelectMultiple – กำหนดว่าผู้ใช้สามารถเลือกรายการเดียวหรือหลายรายการ
IsSearchable – กำหนดว่าผู้ใช้สามารถค้นหารายการก่อนที่จะเลือกได้หรือไม่
ตัวเลือกวันที่
การควบคุมที่ผู้ใช้สามารถเลือกเพื่อระบุวันที่ได้

รายละเอียด
ถ้าคุณเพิ่มตัวควบคุม ตัวเลือกวันที่ แทนตัวควบคุม การป้อนข้อความ คุณช่วยให้แน่ใจว่าผู้ใช้จะระบุวันที่ในรูปแบบที่ถูกต้อง
คุณสมบัติของคีย์
Value – วันที่เลือกในปัจจุบันในตัวควบคุมวันที่ วันที่นี้ถูกแสดงในเวลาท้องถิ่น
Label
กล่องที่แสดงข้อมูล เช่น ข้อความ ตัวเลข วันที่ หรือสกุลเงิน

รายละเอียด
ป้ายชื่อแสดงข้อมูลที่คุณระบุเป็นสตริงข้อความสัญพจน์ หรือเป็นสูตรที่ประเมินสตริงข้อความ ป้ายชื่อมักจะปรากฏอยู่ภายนอกตัวควบคุมอื่นๆ (เช่น แบนเนอร์ที่ระบุหน้าจอ) เป็นป้ายชื่อที่ระบุตัวควบคุมอื่น (เช่น ตัวควบคุมการจัดอันดับหรือเสียง) หรือในแกลเลอรีเพื่อแสดงชนิดข้อมูลเฉพาะเกี่ยวกับรายการ
คุณสมบัติของคีย์
สี – สีของข้อความในตัวควบคุม
แบบอักษร – ชื่อของตระกูลของแบบอักษรที่ข้อความปรากฏ
ข้อความ - ข้อความที่ปรากฏบนตัวควบคุม
กลุ่มตัวเลือก
ตัวควบคุมสำหรับการป้อนค่าที่แสดงหลายตัวเลือก ซึ่งผู้ใช้สามารถเลือกได้ครั้งละหนึ่งตัวเลือกเท่านั้น

รายละเอียด
ตัวควบคุม กลุ่มตัวเลือก ซึ่งเป็นตัวควบคุมสำหรับการป้อนค่า HTML มาตรฐาน เหมาะที่จะใช้กับตัวเลือกพิเศษที่มีร่วมกันสองสามตัวเท่านั้น
คุณสมบัติของคีย์
รายการ – แหล่งของข้อมูลที่ปรากฏในตัวควบคุม เช่น แกลเลอรี รายการ หรือแผนภูมิ
ที่เลือก – เรกคอร์ดข้อมูลที่แสดงรายการที่เลือก
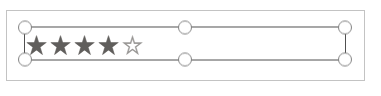
การจัดอันดับคะแนน
ตัวควบคุมที่ผู้ใช้สามารถระบุค่าจาก 0 ถึงจำนวนสูงสุดที่คุณระบุ

รายละเอียด
ในตัวควบคุมนี้ ผู้ใช้สามารถระบุ ตัวอย่างเช่น ว่าพวกเขาชอบบางอย่างมากขนาดไหนโดยการเลือกดาวจำนวนหนึ่ง
คุณสมบัติของคีย์
ค่า – ค่าเริ่มต้นของตัวควบคุมก่อนที่ผู้ใช้จะเปลี่ยนแปลง
สูงสุด – ค่าสูงสุดที่ผู้ใช้สามารถตั้งค่าแถบเลื่อนหรือการจัดอันดับ
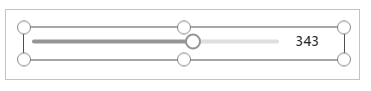
แถบเลื่อน
ตัวควบคุมที่ผู้ใช้สามารถระบุค่าได้โดยการลากจุดจับ

รายละเอียด
ผู้ใช้สามารถระบุค่า ระหว่างค่าต่ำสุดและค่าสูงสุดที่คุณระบุ โดยการลากจุดจับแถบเลื่อนซ้ายไปขวา หรือขึ้นและลง ขึ้นอยู่กับทิศทางที่คุณเลือก
คุณสมบัติของคีย์
สูงสุด – ค่าสูงสุดที่ผู้ใช้สามารถตั้งค่าแถบเลื่อนหรือการจัดอันดับ
ต่ำสุด – ค่าต่ำสุดที่ผู้ใช้สามารถตั้งค่าแถบเลื่อน
ค่า – ค่าของตัวควบคุมการป้อนข้อมูล
เค้าโครง - ไม่ว่าการควบคุมจะแสดงในแนวนอนหรือแนวตั้ง
แสดงค่า - ตัวควบคุมควรแสดงค่าหรือไม่
กล่องข้อความ
กล่องที่ผู้ใช้สามารถป้อนข้อความ ตัวเลข และข้อมูลอื่น ๆ ได้

รายละเอียด
ผู้ใช้สามารถระบุข้อมูลโดยการพิมพ์ลงในตัวควบคุม กล่องข้อความ ได้ โดยขึ้นอยู่กับวิธีที่คุณตั้งค่าคอนฟิกแอป ข้อมูลนั้นอาจถูกเพิ่มไปยังแหล่งข้อมูล ที่ใช้ในการคำนวณค่าชั่วคราว หรือที่รวมเข้าไปด้วยวิธีใดวิธีหนึ่ง
คุณสมบัติของคีย์
แบบอักษร – ชื่อของตระกูลของแบบอักษรที่ข้อความปรากฏ
ข้อความ – ข้อความที่ปรากฏบนตัวควบคุมหรือที่ผู้ใช้ป้อนในตัวควบคุม
สลับ
ตัวควบคุมที่ผู้ใช้สามารถเปิดหรือปิดโดยการย้ายจุดจับได้

รายละเอียด
ตัวควบคุม การสลับ ได้รับการออกแบบมาสำหรับส่วนติดต่อผู้ใช้ที่ทันสมัย แต่ทำงานในลักษณะเดียวกับกล่องกาเครื่องหมาย
คุณสมบัติของคีย์
เลือกแล้ว – ว่ามีการเลือกตัวควบคุมหรือไม่
OffText - ข้อความของสถานะปิด
OnText - ข้อความของสถานะเปิด
ความแตกต่างระหว่างการควบคุม UI แบบสมบูรณ์และแบบคลาสสิก
คุณสมบัติของการควบคุมถูกทำให้ง่ายขึ้นเพื่อความสะดวกในการใช้งาน ตารางต่อไปนี้แสดงความแตกต่างระหว่างชื่อคุณสมบัติตัวควบคุม Fluent UI และตัวควบคุมแบบคลาสสิก
| ชนิดตัวควบคุม | คลาสสิก | UI แบบสมบูรณ์ |
|---|---|---|
| ปุ่ม | เติม พื้นหลัง TabIndex |
ColorFill ColorBackground AcceptsFocus |
| กล่องกาเครื่องหมาย | ค่าเริ่มต้น TabIndex |
เลือกแล้ว AcceptsFocus |
| กล่องคำสั่งผสม | InputTextPlaceholder TabIndex |
ข้อความ AcceptsFocus |
| ตัวเลือกวันที่ | SelectedDate TabIndex |
ค่า AcceptsFocus |
| ป้ายชื่อ | ขนาด | FontSize |
| กลุ่มตัวเลือก | TabIndex | AcceptsFocus |
| การจัดอันดับคะแนน | ค่าเริ่มต้น TabIndex |
ค่า AcceptsFocus |
| แถบเลื่อน | ค่าเริ่มต้น TabIndex |
ค่า AcceptsFocus |
| กล่องข้อความ | สี ค่าเริ่มต้น เติม SpellCheck TabIndex |
ColorText ค่า ColorBackground EnableSpellCheck AcceptsFocus |
| สลับ | ขนาด ค่าเริ่มต้น TabIndex |
FontSize เลือกแล้ว AcceptsFocus |
ดูเพิ่มเติม
สร้างแอปเพิ่มเติม
ทำความเข้าใจ Power Apps Studio
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)