หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
คําแนะนํา เครื่องมือเป็นวิธีที่สวยงามในการให้ข้อมูลตามบริบทและรายละเอียดไปยังจุดข้อมูลบนวิชวลได้มากขึ้น API คําแนะนําเครื่องมือ Power BI สามารถจัดการการโต้ตอบต่อไปนี้:
- แสดงคําแนะนําเครื่องมือ
- ซ่อนคําแนะนําเครื่องมือ
- ย้ายคําแนะนําเครื่องมือ
คําแนะนําเครื่องมือสามารถแสดงองค์ประกอบที่เป็นข้อความพร้อมชื่อเรื่อง ค่าในสีที่กําหนดไว้ และความทึบที่ชุดพิกัดที่ระบุได้ ข้อมูลนี้จะถูกกําหนดไว้สําหรับ API และโฮสต์ Power BI จะแสดงผลในลักษณะเดียวกับที่แสดงคําแนะนําเครื่องมือสําหรับวิชวลดั้งเดิม
คุณสามารถเปลี่ยนลักษณะของคําแนะนําเครื่องมือของคุณ หรือเพิ่มการดําเนินการเจาะลึกได้โดยการเปิดใช้งาน คุณลักษณะคําแนะนํา เครื่องมือที่ทันสมัย
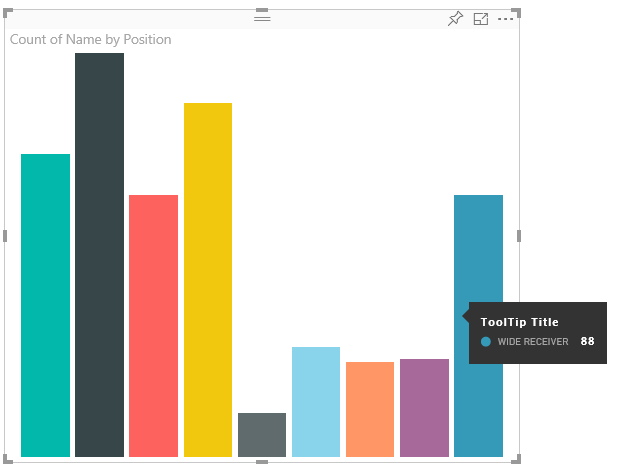
รูปภาพต่อไปนี้แสดงคําแนะนําเครื่องมือในแผนภูมิแท่งตัวอย่าง:

รูปภาพคําแนะนําเครื่องมือด้านบนแสดงประเภทและค่าของแถบเดียว คุณสามารถขยายคําแนะนําเครื่องมือเพื่อแสดงหลายค่าได้
จัดการคําแนะนําเครื่องมือ
คุณสามารถจัดการคําแนะนําเครื่องมือในวิชวลของคุณผ่าน ITooltipService อินเทอร์เฟซได้
ITooltipService แจ้งโฮสต์ว่าต้องแสดง ลบ หรือย้ายคําแนะนําเครื่องมือ
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
วิชวลของคุณควรตรวจหาเหตุการณ์ของเมาส์ภายในวิชวล และเรียกใช้ show()ผู้รับมอบสิทธิ์ , move()และ hide() ตามความจําเป็น ด้วยเนื้อหาที่เหมาะสมที่เติมในออบเจ็กต์คําแนะนํา options เครื่องมือ
TooltipShowOptions และ TooltipHideOptions ตามลําดับ กําหนดสิ่งที่จะแสดงและวิธีการทํางานในกิจกรรมเหล่านี้
การเรียกใช้วิธีการเหล่านี้เกี่ยวข้องกับกิจกรรมของผู้ใช้ เช่น กิจกรรมการย้ายเมาส์และการสัมผัส ดังนั้นจึงเป็นความคิดที่ดีที่จะสร้างตัวรอรับการติดต่อสําหรับกิจกรรมเหล่านี้ซึ่งจะเรียกใช้ TooltipService งานสมาชิกตามลําดับ
ตัวอย่างต่อไปนี้รวมในคลาสที่เรียกว่าTooltipServiceWrapper
คลาส TooltipServiceWrapper
แนวคิดพื้นฐานที่อยู่เบื้องหลังคลาสนี้คือการระงับอินสแตนซ์ของ การรอรับติดต่อจากกิจกรรมการใช้งานของ TooltipServiceเมาส์ D3 ผ่านองค์ประกอบที่เกี่ยวข้อง และการเรียกใช้งาน show() องค์ประกอบ และ hide() เมื่อจําเป็น
คลาสจะระงับและจัดการสถานะและตรรกะที่เกี่ยวข้องใด ๆ สําหรับเหตุการณ์เหล่านี้ ซึ่งโดยส่วนใหญ่จะเปลี่ยนการแทรกแซงด้วยรหัส D3 พื้นฐานให้เหมาะสม การแทรกแซงและการแปลง D3 อยู่นอกขอบเขตสําหรับบทความนี้
โค้ดตัวอย่างในบทความนี้จะยึด ตามวิชวล SampleBarChart คุณสามารถตรวจสอบรหัสแหล่งที่มาได้ใน barChart.ts
สร้าง TooltipServiceWrapper
ตอนนี้คอนสตรักเตอร์ของแผนภูมิแท่งมีTooltipServiceWrapperสมาชิก หนึ่งราย ซึ่งมีการสร้างอินสแตนซ์ในคอนสตรักเตอร์ด้วยอินสแตนซ์ของโฮสต์tooltipService
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
คลาส TooltipServiceWrapper จะระงับ tooltipService อินสแตนซ์ ซึ่งเป็นองค์ประกอบของ D3 ระดับสูงของวิชวลและพารามิเตอร์การสัมผัส
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
จุดเข้าใช้งานเดียวสําหรับคลาสนี้เพื่อลงทะเบียนตัวรอรับฟังเหตุการณ์เป็น addTooltip เมธอด
เมธอด addTooltip
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- <การเลือก>: องค์ประกอบ d3 ที่จัดการคําแนะนําเครื่องมือ
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: การมอบสิทธิ์สําหรับการเติมเนื้อหาคําแนะนําเครื่องมือ (สิ่งที่จะแสดง) ต่อบริบท
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: การมอบสิทธิ์สําหรับการเรียกใช้ ID จุดข้อมูล (ไม่ได้ใช้ในตัวอย่างนี้)
- reloadTooltipDataOnMouseMove หรือไม่? บูลีน: บูลีนที่บ่งชี้ว่าจะรีเฟรชข้อมูลคําแนะนําเครื่องมือในระหว่างเหตุการณ์ MouseMove (ไม่ได้ใช้ในตัวอย่างนี้)
ตามที่คุณเห็น addTooltip จะออกจากระบบโดยไม่มีการดําเนินการถ้า tooltipService ปิดใช้งาน อยู่หรือไม่มีการเลือกที่แท้จริง
เรียกใช้เมธอดการแสดงเพื่อแสดงคําแนะนําเครื่องมือ
เม addTooltip ธอด ถัดไปจะรอรับฟังเหตุการณ์ D3 mouseover ดังที่แสดงในโค้ดต่อไปนี้:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: แยกบริบทจากองค์ประกอบที่เลือกของ D3 เป็น tooltipEventArgs ซึ่งจะคํานวณพิกัดเช่นกัน
- getTooltipInfoDelegate: จากนั้นสร้างเนื้อหาของคําแนะนําเครื่องมือจาก tooltipEventArgs ซึ่งเป็นการเรียกกลับไปยังคลาส BarChart เนื่องจากเป็นตรรกะของวิชวล นี่คือเนื้อหาข้อความจริงที่จะแสดงในคําแนะนําเครื่องมือ
- getDataPointIdentity: ไม่ได้ใช้ในตัวอย่างนี้
- this.visualHostTooltipService.show: การเรียกเพื่อแสดงคําแนะนําเครื่องมือ
สามารถพบการจัดการเพิ่มเติมได้ในตัวอย่างสําหรับmouseoutเหตุการณ์ และmousemove
สําหรับข้อมูลเพิ่มเติม ให้ดู ที่เก็บวิชวล SampleBarChart
เติมเนื้อหาคําแนะนําเครื่องมือตามเมธอด getTooltipData
คลาส BarChart ถูกเพิ่มเข้ามาพร้อมกับ getTooltipData สมาชิก ซึ่งเพียงแค่แยก category, valueและ color ของจุดข้อมูลเป็นองค์ประกอบของ VisualTooltipDataItem []
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
ในการนําไปใช้ header งานก่อนหน้านี้ สมาชิกแต่คุณสามารถใช้สําหรับการดําเนินการที่ซับซ้อนมากขึ้น ซึ่งจําเป็นต้องมีค่าไดนามิก คุณสามารถเติม VisualTooltipDataItem[] ข้อมูล ที่มีมากกว่าหนึ่งองค์ประกอบได้ ซึ่งจะเพิ่มหลายบรรทัดในคําแนะนําเครื่องมือ ซึ่งอาจเป็นประโยชน์ในวิชวล เช่น แผนภูมิแท่งแบบเรียงซ้อน ซึ่งคําแนะนําเครื่องมืออาจแสดงข้อมูลจากมากกว่าจุดข้อมูลเดียว
เรียกใช้เมธอด addTooltip
ขั้นตอนสุดท้ายคือการเรียกใช้ addTooltip เมธอด เมื่อข้อมูลจริงอาจเปลี่ยนแปลง การเรียกใช้นี้เกิดขึ้นใน BarChart.update() เมธอด การเรียกใช้ถูกสร้างขึ้นเพื่อตรวจสอบการเลือกองค์ประกอบ "แถบ" ทั้งหมด ซึ่งส่งผ่านเฉพาะ ดังที่กล่าวถึงก่อนหน้านี้เท่านั้นBarChart.getTooltipData()
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
เพิ่มการสนับสนุนคําแนะนําเครื่องมือไปยังหน้ารายงาน
หากต้องการเพิ่มการสนับสนุนคําแนะนําเครื่องมือของหน้ารายงาน (ความสามารถในการแก้ไขคําแนะนําเครื่องมือในบานหน้าต่างการจัดรูปแบบของหน้ารายงาน) ให้เพิ่มtooltipsวัตถุในไฟล์ capabilities.json
ตัวอย่างเช่น:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
จากนั้นคุณสามารถกําหนดคําแนะนําเครื่องมือจากบานหน้าต่างการจัดรูปแบบของหน้ารายงานได้
-
supportedTypes: การกําหนดค่าคําแนะนําเครื่องมือที่ได้รับการสนับสนุนโดยวิชวลและจะปรากฏบนช่องเขตข้อมูลดังกล่าว-
default: ระบุว่ามีการสนับสนุนการผูกคําแนะนําเครื่องมือ "อัตโนมัติ" ผ่านเขตข้อมูลหรือไม่ -
canvas: ระบุว่าคําแนะนําเครื่องมือของหน้ารายงานได้รับการสนับสนุนหรือไม่
-
-
roles: (เป็นทางเลือก) หลังจากกําหนดแล้ว ให้แนะนําบทบาทข้อมูลที่จะผูกไว้กับตัวเลือกคําแนะนําเครื่องมือที่เลือกในช่องเขตข้อมูลดังกล่าว

สําหรับข้อมูลเพิ่มเติม ให้ดู คําแนะนําในการใช้งานคําแนะนําเครื่องมือของหน้ารายงาน
เมื่อต้องการแสดงคําแนะนําเครื่องมือของหน้ารายงาน หลังจากโฮสต์ Power BI เรียกใช้ ITooltipService.Show(options: TooltipShowOptions) หรือ ITooltipService.Move(options: TooltipMoveOptions)แล้ว จะใช้ selectionId (identities คุณสมบัติ ของอาร์กิวเมนต์ก่อนหน้า options ) เมื่อต้องการเรียกใช้คําแนะนําเครื่องมือ SelectionId ควรแสดงข้อมูลที่เลือกไว้ (ประเภท, ชุดข้อมูล และอื่นๆ) ของรายการที่คุณวางเมาส์อยู่เหนือ
ตัวอย่างของการส่ง selectionId ไปยังคําแนะนําเครื่องมือจะแสดงการเรียกใช้ในโค้ดต่อไปนี้:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
เพิ่มการสนับสนุนคําแนะนําเครื่องมือที่ทันสมัยไปยังหน้ารายงาน
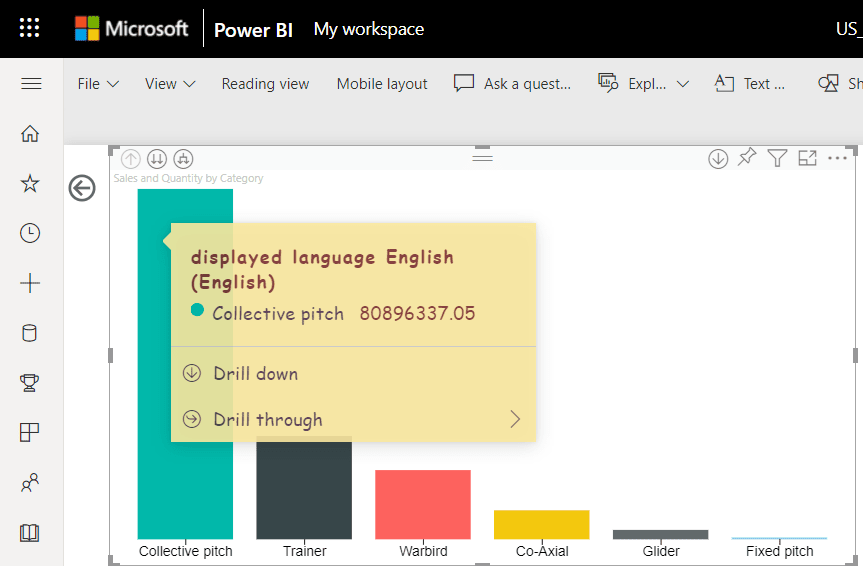
จาก API เวอร์ชัน 3.8.3 คุณยังสามารถสร้างคําแนะนําเครื่องมือวิชวลที่ทันสมัยได้ คําแนะนําเครื่องมือวิชวลที่ทันสมัยเพิ่มการดําเนินการดูรายละเอียดจุดข้อมูลไปยังคําแนะนําเครื่องมือของคุณ และอัปเดตสไตล์เพื่อให้ตรงกับธีมรายงานของคุณ เมื่อต้องการตรวจสอบเวอร์ชันที่คุณกําลังใช้ ให้ตรวจสอบ apiVersion ในไฟล์ pbiviz.json

เมื่อต้องการจัดการการสนับสนุนคําแนะนําเครื่องมือที่ทันสมัยของsupportEnhancedTooltipsหน้ารายงาน ให้tooltipsเพิ่มคุณสมบัติ ไปยังวัตถุในไฟล์ capabilities.json
ตัวอย่างเช่น:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
ดูตัวอย่างของคุณลักษณะคําแนะนําเครื่องมือที่ทันสมัยที่ใช้ในรหัส SampleBarChart
หมายเหตุ
การเพิ่มคุณลักษณะนี้ลงใน ไฟล์ capabilities.json ช่วยให้ผู้ใช้สามารถเปิดใช้งานคุณลักษณะนี้สําหรับรายงานได้