หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
fetchMoreData API ช่วยให้คุณโหลดกลุ่มข้อมูลที่มีขนาดต่างกันเพื่อเปิดใช้งานวิชวล Power BI ให้ข้ามขีดจํากัดฮาร์ดของมุมมองข้อมูลแถว 30K นอกเหนือจากวิธีการเดิมของการรวมกลุ่มที่ร้องขอทั้งหมดแล้ว API ยังสนับสนุนการโหลดกลุ่มข้อมูลแบบเพิ่มหน่วยด้วย
คุณสามารถกําหนดค่าจํานวนแถวที่จะดึงข้อมูลล่วงหน้าหรือคุณสามารถใช้ dataReductionCustomization เพื่ออนุญาตให้ผู้เขียนรายงานตั้งค่าขนาดกลุ่มแบบไดนามิกได้
หมายเหตุ
fetchMoreData API พร้อมใช้งานในเวอร์ชัน 3.4 และสูงกว่า
API แบบไดนามิก dataReductionCustomization พร้อมใช้งานในเวอร์ชัน 5.2 และสูงกว่า
เมื่อต้องการตรวจสอบเวอร์ชันที่คุณกําลังใช้ ให้ตรวจสอบ apiVersion ในไฟล์ pbiviz.json
เปิดใช้งานการดึงเซกเมนต์ของแบบจําลองความหมายขนาดใหญ่
กําหนดขนาดหน้าต่างสําหรับ dataReductionAlgorithm ในไฟล์ capabilities.json ของวิชวลสําหรับ ที่จําเป็นdataViewMapping กําหนด count ขนาดหน้าต่างซึ่งจํากัดจํานวนแถวข้อมูลใหม่ที่คุณสามารถผนวกเข้ากับ dataview ในแต่ละการอัปเดต
ตัวอย่างเช่น เพิ่มโค้ดต่อไปนี้ใน ไฟล์ capabilities.json เพื่อผนวกข้อมูล 100 แถวในแต่ละครั้ง:
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"window": {
"count": 100
}
}
}
}
]
เซกเมนต์ใหม่จะถูกผนวกเข้าที่มีอยู่ dataview และจัดให้กับวิชวลในฐานะเป็น update การโทร
การใช้ fetchMoreData ในวิชวล Power BI
ใน Power BI คุณสามารถทํา fetchMoreData หนึ่งในสองวิธี:
- โหมดการรวม เซกเมนต์
- โหมดการอัปเดต แบบเพิ่มหน่วย
โหมดการรวมเซกเมนต์ (ค่าเริ่มต้น)
ด้วยโหมดการรวมเซกเมนต์ มุมมองข้อมูลที่ระบุไว้ในวิชวลจะประกอบด้วยข้อมูลสะสมจาก ก่อนหน้า fetchMoreData requestsทั้งหมด ดังนั้น ขนาดของมุมมองข้อมูลจะขยายตามแต่ละการอัปเดตตามขนาดของหน้าต่าง ตัวอย่างเช่น หากคาดว่าจะมีทั้งหมด 100,000 แถวและขนาดหน้าต่างถูกตั้งค่าไว้ที่ 10,000 มุมมองข้อมูลการอัปเดตแรกควรมี 10,000 แถว มุมมองข้อมูลการอัปเดตครั้งที่สองควรมี 20,000 แถว และอื่น ๆ
เลือกโหมดการรวมเซกเมนต์โดยการเรียก fetchMoreData ด้วยaggregateSegments = true
คุณสามารถตรวจสอบว่ามีข้อมูลอยู่หรือไม่โดยตรวจสอบการมีอยู่ของ dataView.metadata.segment:
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
นอกจากนี้คุณยังสามารถตรวจสอบเพื่อดูว่าการอัปเดตเป็นการอัปเดตครั้งแรกหรือการอัปเดตที่ตามมาภายหลังโดยการตรวจสอบoptions.operationKind ในโค้ด VisualDataChangeOperationKind.Create ต่อไปนี้ อ้างถึงเซกเมนต์แรกและ VisualDataChangeOperationKind.Append อ้างถึงเซกเมนต์ที่ตามมาภายหลัง
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Append) {
}
// complete update implementation
}
คุณยังสามารถเรียกใช้ fetchMoreData เมธอด จากตัวจัดการเหตุการณ์ UI:
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(true);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
Power BI เรียกupdateเมธอด ของวิชวลด้วยเซกเมนต์ใหม่ของข้อมูลเพื่อตอบสนองต่อการthis.host.fetchMoreDataเรียกใช้เมธอด
หมายเหตุ
เพื่อหลีกเลี่ยงข้อจํากัดของหน่วยความจําไคลเอ็นต์ Power BI จะจํากัดข้อมูลที่ดึงมาทั้งหมดเป็น 100 MB เมื่อถึงขีดจํากัดนี้ จะ fetchMoreData() falseส่งกลับ
โหมดการอัปเดตแบบเพิ่มหน่วย
ด้วยโหมดการอัปเดตแบบเพิ่มหน่วย มุมมองข้อมูลที่กําหนดให้กับวิชวลจะประกอบด้วยเฉพาะชุดข้อมูลเพิ่มถัดไปเท่านั้น ขนาดมุมมองข้อมูลจะเท่ากับขนาดหน้าต่างที่กําหนด (หรือเล็กกว่า หากบิตสุดท้ายของข้อมูลน้อยกว่าขนาดของหน้าต่าง) ตัวอย่างเช่น หากคาดว่าจะมีทั้งหมด 101,000 แถวและขนาดหน้าต่างถูกตั้งค่าไว้ที่ 10,000 วิชวลจะได้รับการอัปเดต 10 รายการโดยมีขนาดมุมมองข้อมูล 10,000 รายการและการอัปเดตหนึ่งรายการที่มีมุมมองข้อมูลขนาด 1,000
โหมดการอัปเดตแบบเพิ่มหน่วยจะถูกเลือกโดยการเรียก fetchMoreData ด้วยaggregateSegments = false
คุณสามารถตรวจสอบว่ามีข้อมูลอยู่หรือไม่โดยตรวจสอบการมีอยู่ของ dataView.metadata.segment:
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
นอกจากนี้คุณยังสามารถตรวจสอบว่าการอัปเดตเป็นการอัปเดตครั้งแรกหรือการอัปเดตที่ตามมาภายหลังโดยการตรวจสอบoptions.operationKind ในโค้ด VisualDataChangeOperationKind.Create ต่อไปนี้ อ้างถึงเซกเมนต์แรกและ VisualDataChangeOperationKind.Segment อ้างถึงเซกเมนต์ที่ตามมาภายหลัง
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Segment) {
}
// skip overlapping rows
const rowOffset = (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1;
// Process incoming data
for (var i = rowOffset; i < dataView.table.rows.length; i++) {
var val = <number>(dataView.table.rows[i][0]); // Pick first column
}
// complete update implementation
}
คุณยังสามารถเรียกใช้ fetchMoreData เมธอด จากตัวจัดการเหตุการณ์ UI:
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(false);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
Power BI เรียกupdateเมธอด ของวิชวลด้วยเซกเมนต์ใหม่ของข้อมูลเพื่อตอบสนองต่อการthis.host.fetchMoreDataเรียกใช้เมธอด
หมายเหตุ
แม้ว่าข้อมูลในการอัปเดตที่แตกต่างกันของการเข้าชมข้อมูลส่วนใหญ่จะเป็นข้อมูลเฉพาะ แต่จะมีการทับซ้อนกันระหว่างมุมมองข้อมูลติดต่อกัน
สําหรับการแมปข้อมูลแบบตารางและจัดกลุ่ม คาดว่าแถวมุมมองข้อมูลแรก N จะมีข้อมูลที่คัดลอกมาจากมุมมองข้อมูลก่อนหน้า
N สามารถกําหนดได้โดย: (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1
วิชวลช่วยให้มุมมองข้อมูลที่ส่งผ่านไปยังวิชวลเพื่อให้สามารถเข้าถึงข้อมูลโดยไม่ต้องมีการสื่อสารเพิ่มเติมกับ Power BI
การลดข้อมูลแบบกําหนดเอง
เนื่องจากนักพัฒนาไม่สามารถทราบล่วงหน้าได้ว่าข้อมูลประเภทใดที่วิชวลจะแสดง พวกเขาอาจต้องการอนุญาตให้ผู้เขียนรายงานตั้งค่าขนาดกลุ่มข้อมูลแบบไดนามิก จาก API เวอร์ชัน 5.2 คุณสามารถอนุญาตให้ผู้สร้างรายงานตั้งค่าขนาดของกลุ่มข้อมูลที่จะถูกดึงข้อมูลในแต่ละครั้งได้
หากต้องการอนุญาตให้ผู้สร้างรายงานตั้งค่าจํานวน ให้กําหนดออบเจ็กต์บานหน้าต่างคุณสมบัติที่เรียกว่า dataReductionCustomization ในไฟล์ capabilities.json ของคุณก่อน:
"objects": {
"dataReductionCustomization": {
"displayName": "Data Reduction",
"properties": {
"rowCount": {
"type": {
"numeric": true
},
"displayName": "Row Reduction",
"description": "Show Reduction for all row groups",
"suppressFormatPainterCopy": true
},
"columnCount": {
"type": {
"numeric": true
},
"displayName": "Column Reduction",
"description": "Show Reduction for all column groups",
"suppressFormatPainterCopy": true
}
}
}
},
จากนั้น หลังจาก dataViewMappingsให้กําหนดค่าเริ่มต้นสําหรับdataReductionCustomization
"dataReductionCustomization": {
"matrix": {
"rowCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "rowCount"
},
"defaultValue": "100"
},
"columnCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "columnCount"
},
"defaultValue": "10"
}
}
}
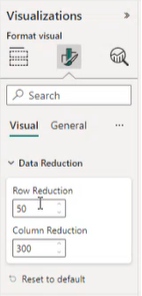
ข้อมูลการลดข้อมูลจะปรากฏขึ้นภายใต้ วิ ชวลในบานหน้าต่างรูปแบบ

ข้อควรพิจารณาและข้อจำกัด
ขนาดหน้าต่างถูกจํากัดไว้ที่ช่วง 2-30,000
จํานวนแถวทั้งหมดของมุมมองข้อมูลถูกจํากัดไว้ที่ 1,048,576 แถว
ขนาดหน่วยความจําของมุมมองข้อมูลถูกจํากัดไว้ที่ 100 MB ในโหมดการรวมเซกเมนต์