บานหน้าต่างการจัดรูปแบบในวิชวลแบบกําหนดเองของ Power BI
เริ่มต้นจาก API เวอร์ชัน 5.1 นักพัฒนาสามารถสร้างวิชวลที่ใช้บานหน้าต่างรูปแบบ Power ใหม่ นักพัฒนาสามารถกําหนดการ์ดและหมวดหมู่ของการ์ดสําหรับคุณสมบัติใด ๆ ในวิชวลแบบกําหนดเอง ทําให้ผู้สร้างรายงานสามารถใช้วิชวลเหล่านี้ได้ง่ายขึ้น
API ใหม่ใช้วิธีการ การจัดรูปแบบ
ปลาย
วิธี getFormattingModel จะแทนที่เมธอด enumerateObjectInstances ใน API เวอร์ชันก่อนหน้า
getFormattingModel จะส่งกลับ FormattingModel ที่กําหนดลักษณะที่ปรากฏของการจัดรูปแบบและบานหน้าต่างการวิเคราะห์ของวิชวล
นอกเหนือจากความสามารถของบานหน้าต่างการจัดรูปแบบเก่าทั้งหมด แล้ว แบบจําลองการจัดรูปแบบใหม่ รองรับความสามารถของบานหน้าต่างรูปแบบใหม่ คุณสมบัติใหม่ และลําดับชั้นใหม่

สร้างวิชวลที่สนับสนุนบานหน้าต่างรูปแบบใหม่
ขั้นตอนทั่วไปในการเพิ่มการสนับสนุนบานหน้าต่างรูปแบบใหม่ไปยังวิชวลแบบกําหนดเอง:
ตั้งค่า
apiVersionในไฟล์ pbiviz.json ของคุณเป็น5.1หรือใหม่กว่ากําหนด
objectsที่ปรับแต่งได้ทั้งหมดในไฟล์ capabilities.json ของคุณ วัตถุเหล่านี้จะถูกแมป ไปยังคุณสมบัติของบานหน้าต่างการจัดรูปแบบ จําเป็นต้องมีคุณสมบัติต่อไปนี้สําหรับแต่ละวัตถุ:- ชื่อวัตถุ
- ชื่อคุณสมบัติ
- ชนิดของคุณสมบัติ
คุณสมบัติอื่น ๆ ทั้งหมด รวมถึง
DisplayNameและdescriptionเป็นทางเลือกในขณะนี้สร้างวิชวลแบบกําหนดเอง
ทํา หนึ่งใน ต่อไปนี้:- ใช้util ของการจัดรูปแบบ
(แนะนํา) - หากไม่มี util นี้ ให้ใช้ API เท่านั้น
- ใช้util ของการจัดรูปแบบ
กําหนดคุณสมบัติของรูปแบบการจัดรูปแบบวิชวลแบบกําหนดเองของคุณและสร้างโดยใช้รหัส (ไม่ใช่ JSON)
- ใช้
getFormattingModelAPI ในคลาสวิชวลแบบกําหนดเองที่ส่งกลับแบบจําลองการจัดรูปแบบวิชวลแบบกําหนดเอง (API นี้แทนที่enumerateObjectInstancesที่ใช้ในเวอร์ชันก่อนหน้า)
ตัวอย่างของการใช้งานแบบจําลองการจัดรูปแบบ
- การจัดรูปแบบแบบจําลองโดยใช้ util util ของการจัดรูปแบบ ตัวอย่าง (แนะนํา)
- การจัดรูปแบบแบบจําลองโดยใช้เฉพาะ API ตัวอย่าง
คุณสมบัติการจัดรูปแบบแผนที่
ถ้าคุณมีวิชวลแบบกําหนดเองที่สร้างขึ้นด้วย API ที่เก่ากว่าและคุณต้องการย้ายไปยังบานหน้าต่างรูปแบบใหม่ หรือถ้าคุณกําลังสร้างวิชวลแบบกําหนดเองใหม่:
ตั้งค่า
apiVersionในไฟล์ pbiviz.json ของคุณเป็น5.1หรือใหม่กว่าสําหรับแต่ละชื่อวัตถุและชื่อคุณสมบัติใน capabilities.jsonให้สร้างคุณสมบัติการจัดรูปแบบที่ตรงกัน คุณสมบัติการจัดรูปแบบควรมีตัวอธิบายที่มี
objectNameและpropertyNameที่ตรงกับชื่อวัตถุและชื่อคุณสมบัติใน capabilities.json
คุณสมบัติ objects ในไฟล์ความสามารถยังคงมีรูปแบบเดียวกันและไม่จําเป็นต้องเปลี่ยนแปลง
ตัวอย่างเช่น ถ้าวัตถุ circle ในไฟล์ capabilities.json ของคุณถูกกําหนดดังนี้:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
คุณสมบัติการจัดรูปแบบในแบบจําลองของคุณควรเป็นชนิด ColorPicker และมีลักษณะดังนี้:
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
คุณได้รับข้อผิดพลาดถ้าเงื่อนไขใดเงื่อนไขหนึ่งต่อไปนี้เป็นจริง:
- ชื่อวัตถุหรือคุณสมบัติในไฟล์ความสามารถไม่ตรงกับชื่อในแบบจําลองการจัดรูปแบบ
- ชนิดคุณสมบัติในไฟล์ความสามารถไม่ตรงกับชนิดในแบบจําลองการจัดรูปแบบ
การจัดรูปแบบแบบจําลอง
แบบจําลองการจัดรูปแบบคือที่ที่คุณอธิบายและกําหนดคุณสมบัติทั้งหมดของบานหน้าต่างการจัดรูปแบบของคุณ
การจัดรูปแบบคอมโพเนนต์แบบจําลอง
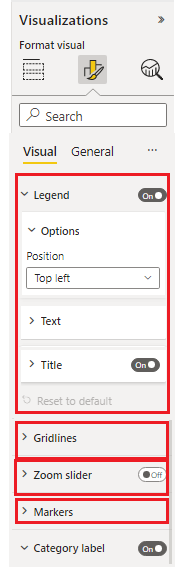
ในแบบจําลองการจัดรูปแบบใหม่ คอมโพเนนต์คุณสมบัติจะถูกจัดกลุ่มเข้าด้วยกันในประเภทเชิงตรรกะและประเภทย่อย กลุ่มเหล่านี้ทําให้ง่ายต่อการสแกนแบบจําลอง มีส่วนประกอบพื้นฐานห้าส่วน ตั้งแต่มากที่สุดถึงน้อยที่สุด:
แบบจําลองการจัดรูปแบบ คอนเทนเนอร์บานหน้าต่างที่ใหญ่ที่สุด ใช้สําหรับการจัดรูปแบบส่วนติดต่อหน้าของบานหน้าต่าง ซึ่งประกอบด้วยรายการของการ์ดการจัดรูปแบบ
การ์ดการจัดรูปแบบ คอนเทนเนอร์การจัดกลุ่มคุณสมบัติระดับบนสุดสําหรับคุณสมบัติการจัดรูปแบบ การ์ดแต่ละใบประกอบด้วยกลุ่มการจัดรูปแบบอย่างน้อยหนึ่งกลุ่ม ดังที่แสดงไว้ที่นี่

กลุ่มการจัดรูปแบบ
คอนเทนเนอร์การจัดกลุ่มคุณสมบัติระดับรอง กลุ่มการจัดรูปแบบจะแสดงเป็นคอนเทนเนอร์การจัดกลุ่มสําหรับส่วนการจัดรูปแบบ
คอนเทนเนอร์การจัดรูปแบบ
คอนเทนเนอร์การจัดกลุ่มคุณสมบัติระดับรอง คอนเทนเนอร์การจัดรูปแบบจัดกลุ่มการจัดรูปแบบเป็นหน่วยข้อมูลคอนเทนเนอร์แยกต่างหาก และอนุญาตให้สลับระหว่างกันโดยใช้รายการดรอปดาวน์
การจัดรูปแบบ
คอนเทนเนอร์คุณสมบัติ มีสองชนิดของส่วนข้อมูล:- ชิ้นง่าย: แต่ละสถานที่ให้บริการคอนเทนเนอร์
- ชิ้นแบบรวม: คอนเทนเนอร์คุณสมบัติที่เกี่ยวข้องหลายรายการซึ่งจัดกลุ่มเป็นชิ้นการจัดรูปแบบเดียว
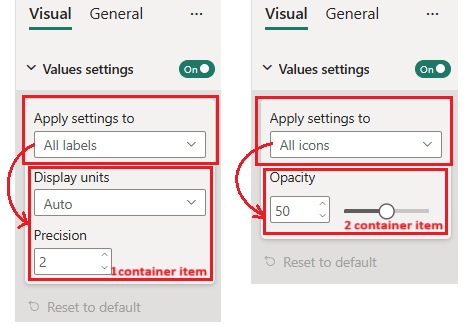
รูปภาพต่อไปนี้แสดงประเภทต่าง ๆ ของส่วนข้อมูล "Font" คือชิ้นแบบรวมที่ประกอบด้วยกลุ่มแบบอักษร ขนาด และตัวหนา ตัวเอียง และสวิตช์ขีดเส้นใต้ "สี" "หน่วยแสดงผล" และส่วนอื่น ๆ เป็นส่วนง่าย ๆ ที่มีส่วนประกอบหนึ่งแต่ละรายการ

คุณสมบัติการจัดรูปแบบบานหน้าต่างการแสดงภาพ
คุณสมบัติทั้งหมดในรูปแบบการจัดรูปแบบควรตรงกันและชนิดของวัตถุในไฟล์ capabilities.json
ตารางต่อไปนี้แสดงชนิดของคุณสมบัติการจัดรูปแบบในไฟล์ capabilities.json และคลาสชนิดที่ตรงกันในคุณสมบัติแบบจําลองการจัดรูปแบบที่ทันสมัย:
| ประเภท | ชนิดค่าความสามารถ | คุณสมบัติการจัดรูปแบบ |
|---|---|---|
| บูลีน | บูล | สลับ สลับ |
| เลข | ||
| รายการการแจงนับ | การแจงนับ:[] | |
| สี | เติม | ColorPicker |
| ไล่ ระดับ สี | กฎการเติม | GradientBar: ค่าคุณสมบัติควรประกอบด้วย: minValue[,midValue],maxValue |
| ข้อความ | ข้อความ |
ความสามารถในการจัดรูปแบบวัตถุ
| ประเภท | ชนิดค่าความสามารถ | คุณสมบัติการจัดรูปแบบ |
|---|---|---|
| ขนาดแบบอักษร | ขนาดแบบอักษร | NumUpDown |
| ชุดแบบอักษร | FontFamily | FontPicker |
| การจัดแนวเส้น | การวางแนว | |
| หน่วยแสดงผลป้ายชื่อ | LabelDisplayUnits | AutoDropDown |
* คุณสมบัติการจัดรูปแบบรายการการแจกแจงจะแตกต่างกันในแบบจําลองการจัดรูปแบบและในไฟล์ความสามารถ
ประกาศคุณสมบัติต่อไปนี้ในคลาสการตั้งค่าการจัดรูปแบบ รวมถึงรายการของรายการการแจงนับ:
- ItemDropdown
- ItemFlagsSelection
ประกาศคุณสมบัติต่อไปนี้ในคลาสการตั้งค่าการจัดรูปแบบ โดยไม่มีรายการการแจงนับ ประกาศรายการข้อมูลการแจงนับของพวกเขาใน capabilities.json ภายใต้วัตถุที่เหมาะสม (ชนิดเหล่านี้เหมือนกับใน API เวอร์ชันก่อนหน้า):
- ดรอปดาวน์อัตโนมัติ
- AutoFlagSelection
คุณสมบัติชิ้นแบบรวม
ชิ้นการจัดรูปแบบแบบรวมคือชิ้นการจัดรูปแบบที่ประกอบด้วยคุณสมบัติที่เกี่ยวข้องหลายรายการเข้าด้วยกัน
ในตอนนี้เรามีชิ้นแบบรวมสองชนิด:
FontControl
ซึ่งจะทําให้คุณสมบัติที่เกี่ยวข้องกับแบบอักษรทั้งหมดอยู่ด้วยกัน ประกอบด้วยคุณสมบัติต่อไปนี้:- ตระกูลแบบอักษร
- ขนาดแบบอักษร
- ตัวหนา [ตัวเลือก]
- ตัวเอียง [ไม่บังคับ]
- ขีดเส้นใต้ [ไม่บังคับ]

แต่ละคุณสมบัติเหล่านี้ควรมีวัตถุที่สอดคล้องกันในไฟล์ความสามารถ:
ทรัพย์สิน ชนิดความสามารถ ชนิดของการจัดรูปแบบ ตระกูลแบบอักษร การจัดรูปแบบ: { fontFamily} FontPicker ขนาดแบบอักษร การจัดรูปแบบ: {fontSize} NumUpDown กล้า บูล สลับสลับ ตัวเอียง บูล สลับสลับ ขีดเส้นใต้ บูล สลับสลับ ช่องว่างภายในระยะขอบ ช่องว่างภายในระยะขอบ จะกําหนดการจัดแนวของข้อความในวิชวล ประกอบด้วยคุณสมบัติต่อไปนี้:
- ซ้าย
- ขวา
- ด้านบน
- ก้น
แต่ละคุณสมบัติเหล่านี้ควรมีวัตถุที่สอดคล้องกันในไฟล์ความสามารถ:
ทรัพย์สิน ชนิดความสามารถ ชนิดของการจัดรูปแบบ ซ้าย ตัวเลข NumUpDown ขวา ตัวเลข NumUpDown ด้านบน ตัวเลข NumUpDown ก้น ตัวเลข NumUpDown
ทรัพยากร GitHub
ส่วนติดต่อแบบจําลองการจัดรูปแบบทั้งหมดสามารถพบได้ใน GitHub - microsoft/powerbi-visuals-api: POWER BI custom visuals API ใน "formatting-model-api.d.ts"
เราขอแนะนําให้ใช้ยูทิลิตี้แบบจําลองการจัดรูปแบบใหม่ที่ GitHub - microsoft/powerbi-visuals-utils-formattingmodel: ผู้ช่วยเหลือแบบจําลองการจัดรูปแบบวิชวล Power BI
คุณสามารถค้นหาตัวอย่างของวิชวลแบบกําหนดเอง SampleBarChart ที่ใช้ API เวอร์ชัน 5.1.0 และใช้
getFormattingModelโดยใช้ยูทิลิตี้แบบจําลองการจัดรูปแบบใหม่ที่ GitHub - microsoft/PowerBI-visuals-sampleBarChart: Bar Chart Custom Visual for tutorial
เนื้อหาที่เกี่ยวข้อง
มีคําถามเพิ่มเติมหรือไม่ ถาม ชุมชน Power BI