หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
[หัวข้อนี้คือเอกสารรุ่นก่อนวางจำหน่าย และอาจจะมีการเปลี่ยนแปลงในอนาคต]
การเพิ่มโค้ดที่สร้างโดย AI โดยใช้ Copilot ใน Visual Studio Code เพื่อช่วยคุณสร้างโค้ดโดยใช้การโต้ตอบด้วยการสนทนาภาษาธรรมชาติ คุณยังสามารถเจาะลึกลงไปในโค้ดที่มีอยู่และเรียนรู้ความหมายของโค้ดได้โดยใช้คุณลักษณะ อธิบาย ใน Power Pages คุณทำการปรับแต่งไซต์ด้วยโค้ด HTML, JS หรือ CSS ที่ยังไม่รองรับในสตูดิโอออกแบบ low-code ของ Power Pages ประสบการณ์การสนทนาของ Copilot นี้ช่วยนักพัฒนา Power Pages เช่นคุณในการเขียนโค้ดโดยอธิบายลักษณะการทำงานของโค้ดที่คุณคาดหวังโดยใช้ภาษาที่เป็นธรรมชาติ จากนั้น คุณจะปรับแต่งโค้ดที่สร้างขึ้นและนำไปใช้ในการปรับแต่งไซต์ของคุณได้

สำคัญ
- นี่คือคุณลักษณะพรีวิว
- คุณลักษณะการแสดงตัวอย่างไม่ได้มีไว้สำหรับการนำไปใช้งานจริง และอาจมีการจำกัดฟังก์ชันการทำงาน คุณลักษณะเหล่านี้สามารถใช้ได้ก่อนการเปิดตัวอย่างเป็นทางการ เพื่อให้ลูกค้าสามารถเข้าใช้งานได้ก่อนเวลาและให้ข้อคิดเห็น
- หากต้องการทำความเข้าใจความสามารถและข้อจำกัดของคุณลักษณะะนี้ โปรดดู คำถามที่ถามบ่อยเกี่ยวกับโค้ดที่ AI สร้างโดยใช้ Copilot
ข้อกำหนดเบื้องต้น
หากต้องการทำความเข้าใจการใช้งานและข้อจำกัดของ Copilot โปรดอ่าน ข้อกำหนด และเอกสาร คำถามที่ถามบ่อยเกี่ยวกับ AI ที่รับผิดชอบ ตรวจสอบข้อกำหนดต่อไปนี้เพื่อเริ่มใช้ Copilot ใน Power Pages
Visual Studio Code
ติดตั้งส่วนขยาย Power Platform Tools ล่าสุด
เปิดโฟลเดอร์รากของไซต์ใน Visual Studio Code

ลงชื่อเข้าใช้ Power Pages Copilot ด้วยข้อมูลประจำตัวสำหรับสภาพแวดล้อม Dataverse ของคุณ
Visual Studio Code สำหรับเว็บ
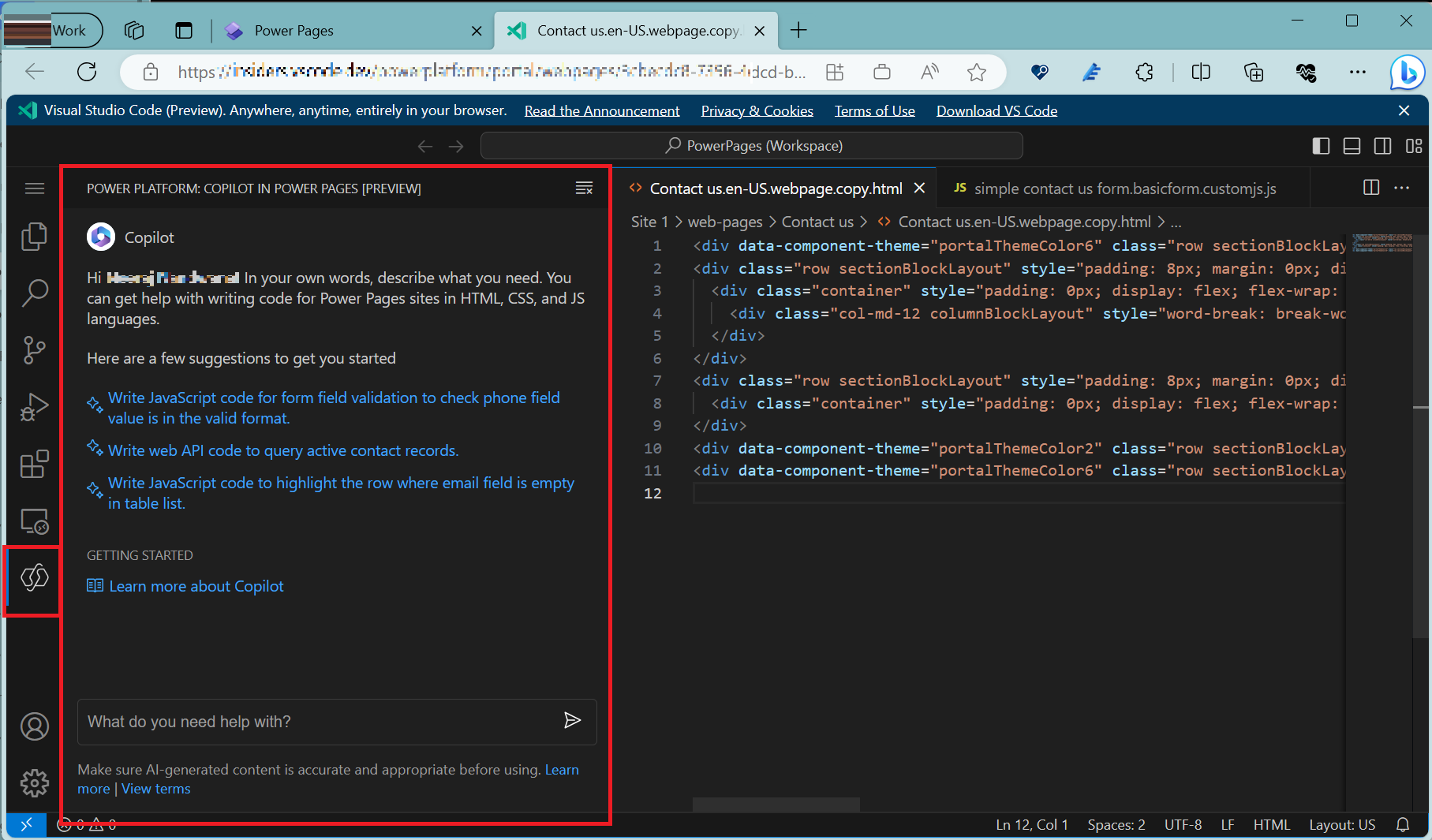
คุณยังสามารถใช้ Copilot ใน Power Pages ขณะแก้ไขโค้ดโดยใช้ Visual Studio Code สำหรับเว็บ ได้ด้วย

ใช้ Copilot เพื่อสร้างโค้ด
สำคัญ
Copilot ใน Visual Studio Code ได้รับการปรับแต่งให้สร้างโค้ดสำหรับไซต์ Power Pages ดังนั้น ฟังก์ชันการทำงานจึงจำกัดอยู่ที่ภาษาที่สนับสนุนไซต์ Power Pages เช่น HTML, JavaScript และ CSS โค้ดที่สร้างขึ้นจาก Copilot ใช้เฟรมเวิร์กที่รองรับ เช่น bootstrap และ jQuery
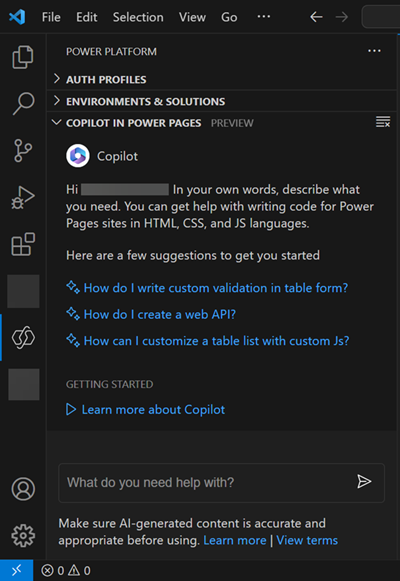
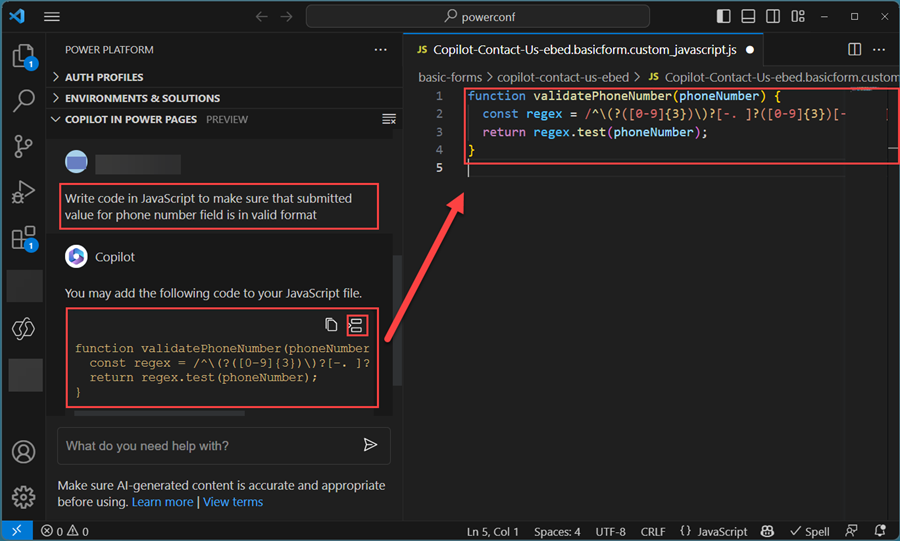
- ในการสนทนาของ Copilot ให้อธิบายลักษณะการทำงานของโค้ดที่คุณต้องการโดยใช้ภาษาที่เป็นธรรมชาติ ตัวอย่างเช่น โค้ดสำหรับการตรวจสอบความถูกต้องของฟอร์มหรือการเรียก Ajax โดยใช้ Power Pages Web API
- เรียบเรียงคำถามของคุณใหม่ในแชทของ Copilot ซ้ำๆ จนกว่าคุณจะได้สิ่งที่ต้องการ
- เมื่อคุณพอใจกับโค้ดที่สร้างขึ้นแล้ว คุณสามารถคัดลอกและวางส่วนย่อยของโค้ดหรือแทรกโค้ดลงในไซต์ Power Pages และแก้ไขโค้ดเพิ่มเติมได้อย่างง่ายดาย
- ใช้ปุ่มลูกศร ขึ้น/ลง เพื่อเลื่อนดูพร้อมท์ที่ป้อนล่าสุด
ตัวอย่าง:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
หมายเหตุ
- โค้ดที่สร้างโดย Copilot อาจไม่มีชื่อที่ถูกต้องสำหรับตารางหรือคอลัมน์ ดังนั้นจึงขอแนะนำให้ตรวจสอบรายละเอียดเหล่านี้ก่อนใช้โค้ด
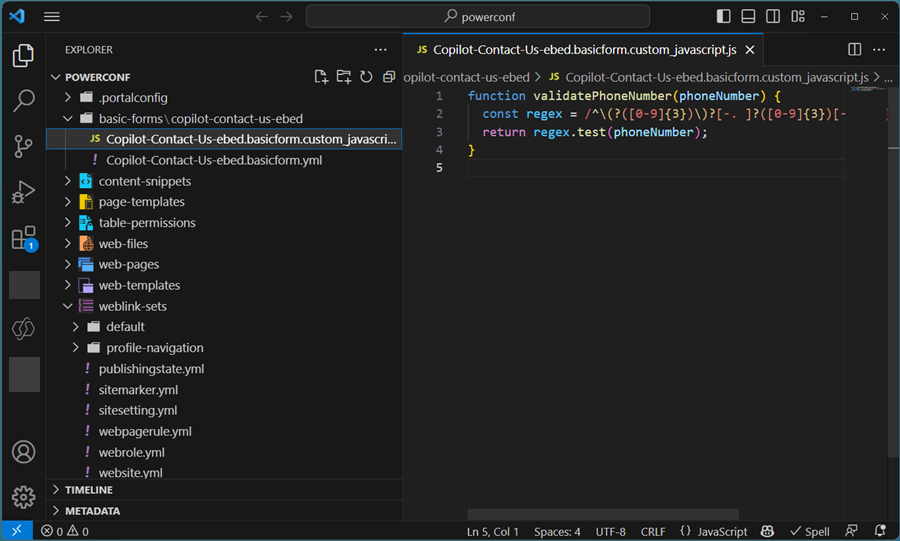
- หากต้องการสร้างโค้ด ที่แม่นยำ ยิ่งขึ้น ตรวจสอบให้แน่ใจว่าคุณเปิดไฟล์ในตำแหน่งที่คุณต้องการใช้โค้ดนั้น ตัวอย่างเช่น เปิด เทมเพลตเว็บ ที่คุณต้องการเพิ่มโค้ด Web API หรือเปิดไฟล์ JavaScript ที่กำหนดเองสำหรับฟอร์มที่คุณต้องการเพิ่มการตรวจสอบฟิลด์

ใช้ อธิบาย เพื่อทำความเข้าใจโค้ด
คุณลักษณะ อธิบาย ของ Copilot มีประโยชน์สำหรับนักพัฒนาที่ทำงานกับโค้ดที่มีอยู่และต้องการทำความเข้าใจ หากต้องการใช้ อธิบาย ให้ทำตามขั้นตอนเหล่านี้:
เลือกบรรทัดของโค้ดที่คุณต้องการทำความเข้าใจจากตัวแก้ไขโค้ด คลิกขวาเพื่อเข้าถึงเมนูในบริบท เลือก Copilot ใน Power Pages และเลือก อธิบาย Copilot บันทึกบรรทัดโค้ดที่เลือกไว้ในแผงแชทและให้คำตอบที่อธิบายโค้ดให้คุณทราบ
หรือเลือกบรรทัดของโค้ดและชนิด Explain selected code ในแผงแชทของ Copilot คุณยังสามารถถาม Copilot ได้โดยตรงโดยเพิ่มโค้ดในพร้อมท์ได้ด้วย ตัวอย่างเช่น คุณสามารถถาม Explain the following code {% include 'Page Copy'%}
ปัญหาที่ทราบกันดี
ในบางกรณี พร้อมท์ถูกจัดประเภทไม่ถูกต้องเป็นโค้ดที่เป็นอันตราย
ช่วยเราปรับปรุงคุณลักษณะนี้
ในการตอบการสนทนาของ Copilot ทุกครั้ง ให้เลือกตัวเลือกคำติชม ยกนิ้วโป้ง (👍) หากคุณชอบการตอบ หรือคว่ำนิ้วโป้ง (👎) หากคุณไม่ชอบ ความคิดเห็นของคุณช่วยปรับปรุงความสามารถของคุณลักษณะนี้ได้อย่างมาก