แท็กเทมเพลต Liquid สำหรับส่วนประกอบของโค้ด
Power Apps component framework ช่วยให้นักพัฒนามืออาชีพและผู้สร้างแอปสร้างส่วนประกอบของโค้ดสำหรับแอปแบบจำลองและแอปพื้นที่ทำงาน คอมโพเนนต์โค้ดเหล่านี้สามารถมอบประสบการณ์ที่ได้รับการปรับปรุงสำหรับผู้ใช้ที่ทำงานกับข้อมูลบนฟอร์ม มุมมอง และแดชบอร์ด ข้อมูลเพิ่มเติม: ใช้ส่วนประกอบของโค้ดใน Power Pages
สำคัญ
แท็กเทมเพลต Liquid สำหรับส่วนประกอบของโค้ด ต้องใช้พอร์ทัลรุ่น 9.3.10.x หรือใหม่กว่า
ในรุ่นนี้ เราได้แนะนำความสามารถในการเพิ่มส่วนประกอบของโค้ด โดยใช้ แท็กเทมเพลต Liquid บนเว็บเพจ และส่วนประกอบที่เปิดใช้งานโดยใช้ API สำหรับเว็บ ที่เปิดใช้งานสำหรับส่วนประกอบระดับฟิลด์บนฟอร์มใน Power Pages
ส่วนประกอบของโค้ดสามารถเพิ่มได้ โดยใช้แท็กเทมเพลต Liquid ของ codecomponent คีย์สำหรับแสดงส่วนประกอบของโค้ดที่ต้องโหลดถูกส่งผ่านโดยใช้แอตทริบิวต์ name คีย์อาจเป็น GUID (ซึ่งเป็นรหัสส่วนประกอบของโค้ด) หรือชื่อของส่วนประกอบของโค้ดที่นำเข้าไปยัง Microsoft Dataverse
ค่าของคุณสมบัติที่ส่วนประกอบของโค้ดคาดว่าจะต้องส่งผ่านเป็นคู่ คีย์/ค่า ที่คั่นด้วย ":" (เครื่องหมายทวิภาค) โดยที่คีย์คือชื่อคุณสมบัติ และค่าคือค่าสตริง JSON
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
ตัวอย่างเช่น ในการเพิ่มส่วนประกอบของโค้ด โดยคาดหวังพารามิเตอร์ข้อมูลป้อนเข้าที่ชื่อ controlValue ใช้แท็กเทมเพลต Liquid ต่อไปนี้:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
เคล็ดลับ
ตัวอย่างนี้ใช้พารามิเตอร์ที่เรียกว่า controlvalue และ controlApiKey อย่างไรก็ตาม ส่วนประกอบที่คุณใช้อาจต้องการชื่อพารามิเตอร์ที่แตกต่างกัน
คุณสามารถใช้ ตัวควบคุม sample map และ บรรจุส่วนประกอบของโค้ดเป็นโซลูชัน สำหรับใช้กับ Power Pages ได้
หมายเหตุ
ทรัพยากรที่สร้างขึ้นโดยชุมชนไม่ได้รับการสนับสนุนโดย Microsoft ถ้าคุณมีคำถามหรือปัญหาเกี่ยวกับทรัพยากรของชุมชน โปรดติดต่อผู้เผยแพร่ของทรัพยากรนั้นๆ ก่อนการใช้ทรัพยากรเหล่านี้ คุณต้องแน่ใจว่าทรัพยากรเหล่านี้ตรงตามแนวทาง Power Apps component framework และควรใช้เพื่อการอ้างอิงเท่านั้น
บทช่วยสอน: ใช้ส่วนประกอบของโค้ดบนหน้าเว็บที่มีแท็กเทมเพลต Liquid
ในบทช่วยสอนนี้ คุณจะต้องกำหนดค่า Power Pages เพื่อเพิ่มส่วนประกอบไปยังหน้าเว็บ จากนั้น คุณจะไปที่หน้าเว็บไซต์และโต้ตอบกับส่วนประกอบ
ก่อนที่คุณเริ่มต้น
หากคุณกำลังใช้ส่วนประกอบของโค้ดตัวอย่างที่ใช้ในบทช่วยสอนนี้ ให้ตรวจสอบให้แน่ใจว่าคุณนำเข้าโซลูชันตัวอย่างไปยังสภาพแวดล้อมก่อนจึงจะเริ่ม หากต้องการเรียนรู้เกี่ยวกับการนำเข้าโซลูชัน ไปที่ นำเข้าโซลูชัน
ข้อกำหนดเบื้องต้น
สำหรับข้อกำหนดเบื้องต้น และเรียนรู้เกี่ยวกับส่วนประกอบของโค้ดที่สนับสนุน/ไม่ได้รับการสนับสนุนใน Power Pages ไปที่ ใช้ส่วนประกอบของโค้ดใน Power Pages
หมายเหตุ
บทช่วยสอนนี้ใช้ส่วนประกอบของโค้ดตัวอย่างที่สร้างขึ้นโดยใช้ Power Apps component framework เพื่อแสดงการควบคุมแผนที่บนหน้าเว็บ คุณยังสามารถใช้ส่วนประกอบที่มีอยู่หรือส่วนประกอบใหม่ของคุณเอง และหน้าเว็บอื่นๆ สำหรับบทช่วยสอนนี้ ในกรณีนี้ ตรวจสอบให้แน่ใจว่าได้ใช้ส่วนประกอบและหน้าเว็บของคุณ เมื่อทำตามขั้นตอนในบทช่วยสอนนี้ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการสร้างส่วนประกอบของโค้ด ไปที่ สร้างส่วนประกอบแรกของคุณ
ขั้นตอนที่ 1 เพิ่มส่วนประกอบของโค้ดไปยังหน้าเว็บจาก Studio
เปิดไซต์ของคุณใน สตูดิโอการออกแบบ Power Pages
เลือกพื้นที่ทำงาน Pages และเลือก + หน้า
ตั้งชื่อหน้า ตัวอย่างเช่น โปรแกรมดูแผนที่
เลือกเค้าโครงหน้า เริ่มจากว่างเปล่า
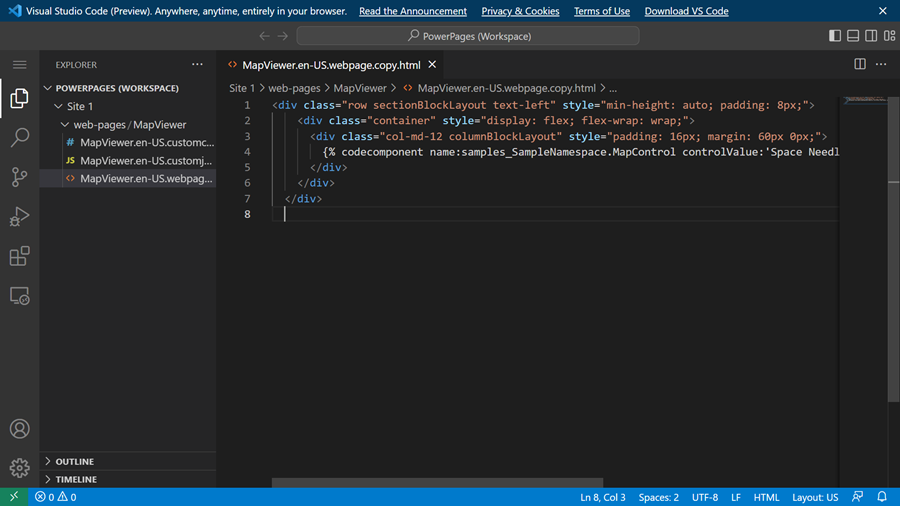
เลือกปุ่ม แก้ไขโค้ด เพื่อเปิด Visual Studio Code สำหรับเว็บ
เพิ่มตัวควบคุมระหว่าง
<div></div>ด้วยแท็กเทมเพลต Liquid โดยใช้ไวยากรณ์ต่อไปนี้:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
เคล็ดลับ
ในการดึงรายละเอียดของส่วนประกอบที่นำเข้าทั้งหมด และเพื่อค้นหาชื่อส่วนประกอบ โปรดดูที่ API สำหรับเว็บ CustomControl
ตัวอย่างเช่น
หากต้องการค้นหาส่วนประกอบ:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameในการดึงพารามิเตอร์ข้อมูลป้อนเข้าสำหรับส่วนประกอบ:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
เลือก CTRL-S บนแป้นพิมพ์เพื่อบันทึกรหัสอัปเดต
กลับไปที่สตูดิโอออกแบบและเลือก ซิงค์ เพื่ออัปเดตหน้าเว็บด้วยการแก้ไขจาก Visual Studio Code
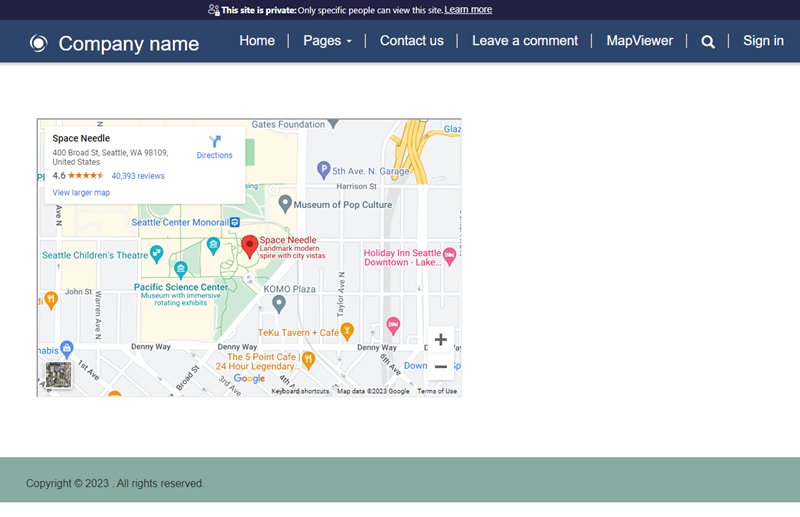
ที่มุมขวาบน ให้เลือก ตัวอย่าง และ เดสก์ท็อป เพื่อดูตัวอย่างไซต์
หน้าเว็บจะแสดงตัวควบคุมที่เพิ่มเข้าไป

ขั้นตอนถัดไป
ภาพรวม: ใช้ส่วนประกอบของโค้ดในพอร์ทัล