ใช้ส่วนประกอบของโค้ดใน Power Pages
Power Apps component framework ช่วยให้นักพัฒนามืออาชีพและผู้สร้างแอปสร้างส่วนประกอบของโค้ดสำหรับแอปแบบจำลองและแอปพื้นที่ทำงาน คอมโพเนนต์โค้ดเหล่านี้สามารถมอบประสบการณ์ที่ได้รับการปรับปรุงสำหรับผู้ใช้ที่ทำงานกับข้อมูลบนฟอร์ม มุมมอง และแดชบอร์ด ข้อมูลเพิ่มเติม: ภาพรวม Power Apps component framework
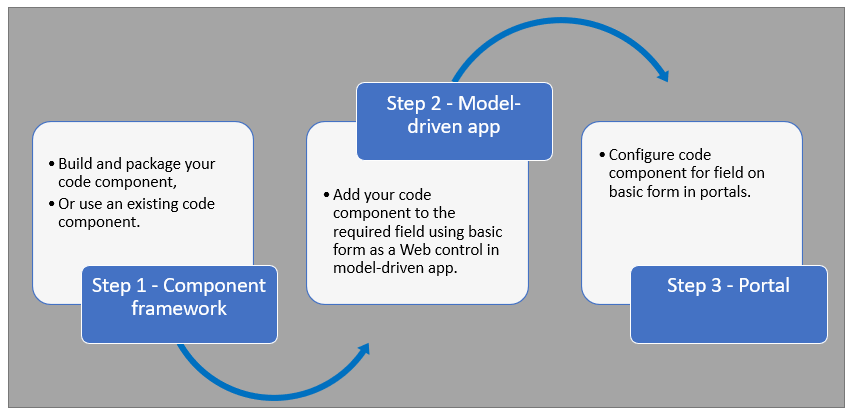
Power Pages ตอนนี้รองรับการควบคุมที่สร้างสำหรับแอปแบบจำลองที่สร้างโดยใช้ Power Apps component framework ในการใช้ส่วนประกอบของโค้ดเว็บเพจไซต์ Power Pages ให้ทำตามขั้นตอนเหล่านี้:

หลังจากทำตามขั้นตอนเหล่านี้ ผู้ใช้ของคุณสามารถโต้ตอบกับส่วนประกอบของโค้ดโดยใช้เว็บเพจที่มีส่วนประกอบ ฟอร์ม ตามลำดับ
ข้อกำหนดเบื้องต้น
- คุณต้องมีสิทธิ์ของผู้ดูแลระบบเพื่อเปิดใช้งานคุณลักษณะส่วนประกอบของโค้ดในสภาพแวดล้อม
- เวอร์ชันไซต์ Power Pages ของคุณต้องเป็น 9.3.3.x หรือสูงกว่า
- แพคเกจไซต์เริ่มต้นของคุณต้องเป็น 9.2.2103.x หรือสูงกว่า
สร้างและบรรจุส่วนประกอบของรหัส
หากต้องการเรียนรู้เกี่ยวกับการสร้างและบรรจุส่วนประกอบรของโค้ดที่สร้าง Power Apps component framework ให้ไปที่ สร้างส่วนประกอบแรกของคุณ
ชนิดฟิลด์และรูปแบบที่รองรับ
Power Pages รองรับชนิดฟิลด์และรูปแบบที่จำกัดสำหรับการใช้ส่วนประกอบของโค้ด ตารางต่อไปนี้แสดงชนิดของฟิลด์ข้อมูลและรูปแบบที่รองรับทั้งหมด:
สกุลเงิน
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
เลขจุดทศนิยมลอยตัว
หลาย
ชุดตัวเลือก
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
ทั้งหมด
ข้อมูลเพิ่มเติม: รายการแอตทริบิวต์และคำอธิบาย
ส่วนประกอบของรหัสที่ไม่รองรับใน Power Pages
ไม่รองรับ API ส่วนประกอบของรหัสต่อไปนี้:
องค์ประกอบ ใช้คุณลักษณะ ต้องไม่ถูกตั้งค่าเป็น จริง
ไม่รองรับองค์ประกอบค่า โดย Power Apps component framework
เพิ่มองค์ประกอบโค้ดลงในฟิลด์ในแอปแบบจำลอง
หากต้องการเรียนรู้วิธีเพิ่มส่วนประกอบของโค้ดลงในฟิลด์ในแอปแบบจำลอง ให้ไปที่ เพิ่มส่วนประกอบของโค้ดลงในฟิลด์
สำคัญ
ส่วนประกอบของโค้ดสำหรับ Power Pages พร้อมใช้งานสำหรับเว็บเบราว์เซอร์โดยใช้ตัวเลือกไคลเอ็นต์ของ เว็บ
คุณยังสามารถเพิ่มส่วนประกอบของโค้ดในฟอร์มโดยใช้ พื้นที่ทำงานข้อมูล
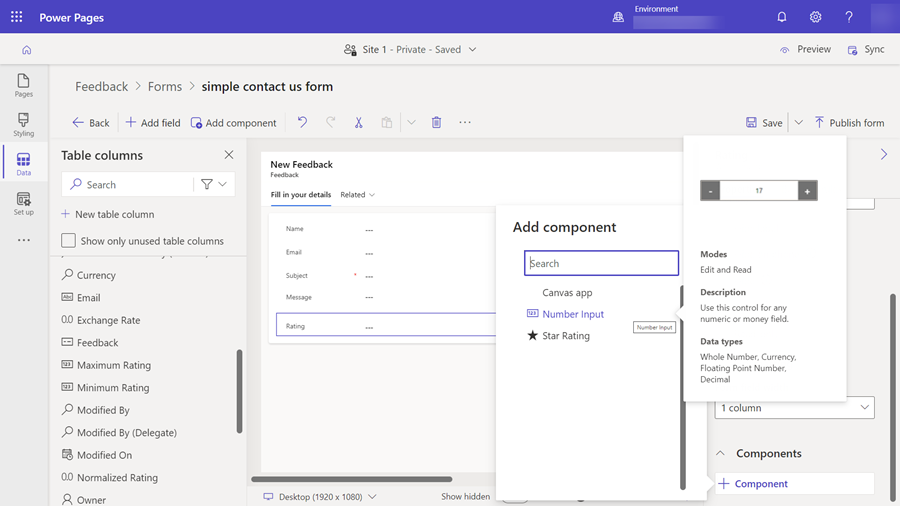
เมื่อแก้ไขฟอร์ม Dataverse ในพื้นที่ทำงานข้อมูลตัวออกแบบฟอร์ม ให้เลือกฟิลด์
เลือก + ส่วนประกอบ แล้วเลือกส่วนประกอบที่เหมาะสมสำหรับฟิลด์

เลือก บันทึก และ เผยแพร่ฟอร์ม
กำหนดค่าไซต์ Power Pages สำหรับส่วนประกอบของโค้ด
หลังจากที่เพิ่มส่วนประกอบของโค้ดลงในฟิลด์ในแอปแบบจำลองแล้ว คุณสามารถกำหนดค่า Power Pages เพื่อใช้ส่วนประกอบของโค้ดบนฟอร์มได้
มีสองวิธีในการเปิดใช้งานส่วนประกอบของโค้ด
เปิดใช้งานส่วนประกอบของโค้ดในสตูดิโอออกแบบ
เพื่อเปิดใช้งานส่วนประกอบของโค้ดบนฟอร์มโดยใช้สตูดิโอออกแบบ
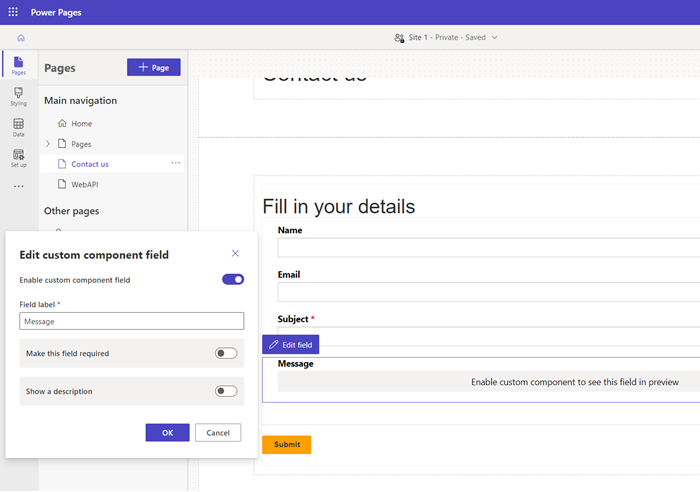
หลังจาก เพิ่มฟอร์มลงในหน้า ให้เลือกฟิลด์ที่มีการเพิ่มส่วนประกอบของโค้ด และเลือก แก้ไขฟิลด์
เลือกฟิลด์ เปิดใช้งานส่วนประกอบที่กำหนดเอง

เมื่อคุณดูตัวอย่างไซต์ คุณควรเห็นว่าส่วนประกอบที่กำหนดเองเปิดใช้งานอยู่
เปิดใช้งานส่วนประกอบของโค้ดในแอป Portals Management
ในการเพิ่มส่วนประกอบของโค้ดลงในฟอร์มพื้นฐานโดยใช้แอป Portals Management:
เปิดแอป Portals Management
บนบานหน้าต่างด้านซ้าย เลือก ฟอร์มพื้นฐาน
เลือกฟอร์มที่คุณต้องการเพิ่มองค์ประกอบโค้ด
เลือก ที่เกี่ยวข้อง
เลือก เพิ่มเมตาดาต้าของฟอร์มพื้นฐาน
เลือก เพิ่มเมตาดาต้าของฟอร์มพื้นฐานใหม่
เลือก ชนิด เป็น แอตทริบิวต์
เลือก ชื่อตรรกะแอตทริบิวต์
ป้อน ป้ายชื่อ
สำหรับ รูปแบบตัวควบคุม เลือก ส่วนประกอบของโค้ด
บันทึกและปิดฟอร์ม
ส่วนประกอบของโค้ดที่ใช้ Web API ของพอร์ทัล
สามารถสร้างและเพิ่มส่วนประกอบของโค้ดลงในหน้าเว็บ ที่สามารถใช้ Web API ของพอร์ทัล เพื่อดำเนินการสร้าง เรียกข้อมูล อัปเดต และลบ คุณลักษณะนี้ช่วยให้มีตัวเลือกการแก้ไข/ปรับปรุงตามคำสั่งมากขึ้น เมื่อพัฒนาโซลูชันพอร์ทัล สำหรับรายละเอียดเพิ่มเติม ไปที่ นำส่วนประกอบ API ของเว็บของพอร์ทัลตัวอย่างไปใช้
ขั้นตอนถัดไป
บทช่วยสอน: ใช้ส่วนประกอบของโค้ดในพอร์ทัล