หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
เทมเพลตเว็บสามารถสร้างและใช้เป็นส่วนประกอบในเว็บเพจเพื่อให้ผู้สร้างสามารถใช้ส่วนประกอบที่นำกลับมาใช้ใหม่ได้เหล่านี้และจัดเตรียมพารามิเตอร์ให้ตรงตามข้อกำหนด
ในฐานะนักพัฒนา คุณสามารถสร้างเทมเพลตเว็บเพื่อให้มีฟังก์ชันเฉพาะที่ผู้สร้างสามารถกำหนดค่าได้ในขณะที่ออกแบบเว็บเพจ
ตัวอย่างเช่น คุณสามารถสร้างส่วนประกอบต่อไปนี้ (และอื่น ๆ) เป็นส่วนประกอบของเทมเพลตเว็บที่สามารถกำหนดค่าได้ในสตูดิโอออกแบบ:
- รายชื่อสถานที่พร้อมแผนที่
- การแสดงวงล้อ
- แกลเลอรีของภาพหรือวิดีโอ
หากต้องการเพิ่มส่วนประกอบในเว็บเพจ คุณสามารถแก้ไขเพจโดยใช้ Visual Studio Code สำหรับเว็บ และเพิ่มออบเจ็กต์ที่รวม Liquid ในสำเนาของเพจ:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
ตัวอย่าง:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
สร้างส่วนประกอบของเทมเพลตเว็บ
หากต้องการสร้างส่วนประกอบเทมเพลตเว็บซึ่งคุณสามารถอนุญาตให้ผู้สร้างส่งผ่านพารามิเตอร์ได้ คุณต้องเพิ่มแท็ก {% manifest %} ลงในเทมเพลตเว็บ ส่วนไฟล์กำกับอธิบายพารามิเตอร์ที่คุณสามารถกำหนดค่าให้ส่งผ่านและใช้งานโดยโค้ดของเทมเพลตเว็บ
ไฟล์กำกับเป็นออบเจ็กต์ JSON ที่กำหนดคุณสมบัติของเทมเพลตเว็บที่แสดงในสตูดิโอออกแบบ: ชนิด ชื่อที่แสดง คำอธิบาย ตาราง และพารามิเตอร์ คุณสมบัติเทมเพลตเว็บเหล่านี้สามารถใช้เชื่อมช่องว่างระหว่างนักพัฒนามืออาชีพและการแก้ไขแบบ low-code พารามิเตอร์เกี่ยวข้องกับตัวแปรที่นักพัฒนาใช้ในโค้ดต้นฉบับ และผู้สร้าง low-code สามารถกำหนดค่าได้
คุณสมบัติที่สนับสนุนไฟล์กำกับ
| คุณสมบัติไฟล์กำกับ | Description |
|---|---|
| ชนิด | ต้องตั้งค่าเป็น ใช้งานได้ ใช้งานได้: เพิ่มส่วนประกอบเทมเพลตเว็บผ่านกระบวนการ เพิ่มส่วนประกอบ ในสตูดิโอออกแบบ |
| displayName | ชื่อที่จำง่ายสำหรับส่วนประกอบของเทมเพลตเว็บ ที่จะแสดงในสตูดิโอออกแบบ |
| description | คำอธิบายของส่วนประกอบของเทมเพลตเว็บ |
| ตาราง | อาร์เรย์ของตาราง Dataverse ที่ผู้สร้างสามารถใช้เพื่อไปยัง พื้นที่ทำงานข้อมูล โดยตรงเพื่อแก้ไขการกำหนดค่าตารางหรือเรกคอร์ด ตารางจำเป็นต้องแสดงรายการโดยใช้ ชื่อตรรกะ |
| พารามิเตอร์ | พารามิเตอร์ที่มีคุณสมบัติที่กำหนด: id: จับคู่ตัวแปรที่ใช้ในโค้ดเทมเพลตเว็บและแท็กการรวม Liquid displayName: ชื่อที่จำง่ายในสตูดิโอออกแบบ คำอธิบาย: ข้อความสั้นที่ปรากฏขึ้นผ่านคำแนะนำเครื่องมือเพื่อให้บริบทแก่ผู้สร้างโดยใช้ส่วนประกอบ |
ตัวอย่าง:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
เขียนโค้ดของเทมเพลตเว็บ
หากคุณต้องการขยายเทมเพลตเว็บสำเร็จรูปที่มีอยู่ เราขอแนะนำให้คุณสร้างสำเนาของเทมเพลตเว็บและขยายสำเนาเพื่อรักษาโค้ดต้นฉบับและป้องกันข้อมูลสูญหาย
พารามิเตอร์ทั้งหมดจะถูกส่งเป็นสตริง ในโค้ดของคุณ ขอแนะนำให้แปลงค่าพารามิเตอร์เป็นชนิดที่ต้องการตามต้องการ การแปลงพารามิเตอร์ทำได้โดยใช้ ตัวกรอง Liquid
ตัวอย่าง:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
กำหนดค่าส่วนประกอบของเทมเพลตเว็บบนเว็บเพจ
เมื่อสร้างส่วนประกอบของเทมเพลตเว็บ (พร้อมส่วนไฟล์กำกับ) คุณสามารถเพิ่มการอ้างอิง Liquid ที่สอดคล้องกันไปยังสำเนาของเว็บเพจ (โดยใช้ Visual Studio Code สำหรับเว็บ, Visual Studio Code, แอปการจัดการพอร์ทัล หรือวิธีอื่นๆ) โดยส่งผ่านพารามิเตอร์ต่างๆ ดังที่แสดงในตัวอย่างนี้:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
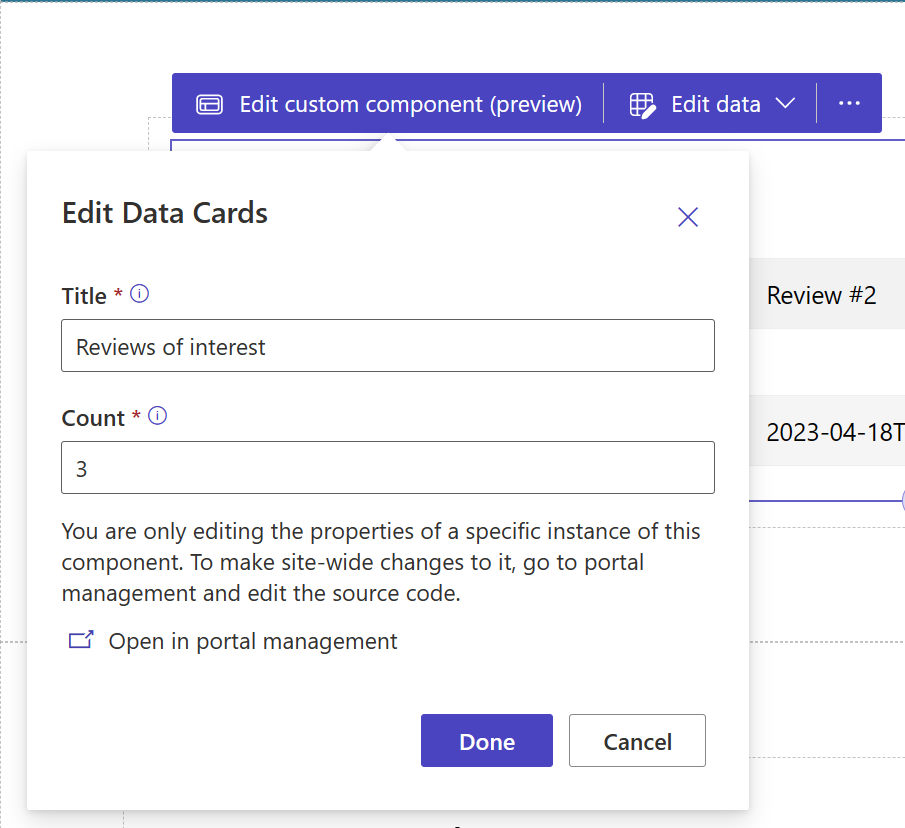
คุณสามารถกำหนดค่าพารามิเตอร์ได้โดยตรงในสตูดิโอออกแบบ วิธีนี้ทำให้นักพัฒนามืออาชีพสามารถสร้างส่วนประกอบขั้นสูงโดยใช้เทมเพลตเว็บที่ผู้สร้างแบบ low-code สามารถกำหนดค่าโดยใช้สตูดิโอออกแบบ

ข้อจำกัดและปัญหาที่ทราบ
ไม่สนับสนุนการซ้อนส่วนประกอบของเทมเพลตเว็บลงในส่วนประกอบของเทมเพลตเว็บอื่นๆ
ขั้นตอนถัดไป
วิธีการสร้างส่วนประกอบของเทมเพลตเว็บ