หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
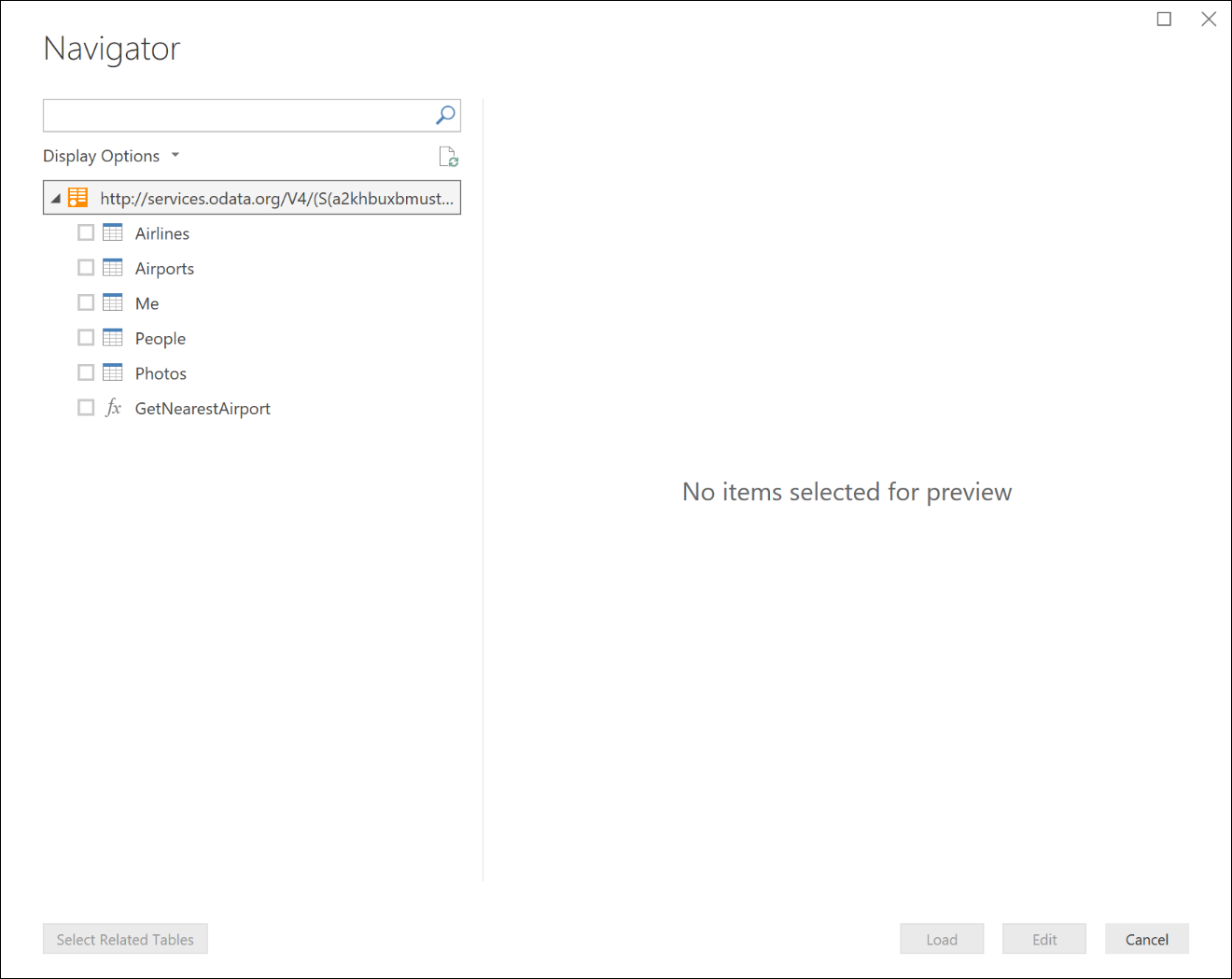
ตารางการนําทาง (หรือตารางนําทาง) เป็นส่วนสําคัญในการมอบประสบการณ์ที่เป็นมิตรกับผู้ใช้สําหรับตัวเชื่อมต่อของคุณ ประสบการณ์การใช้งาน Power Query จะแสดงให้ผู้ใช้เห็นหลังจากที่พวกเขาได้ป้อนพารามิเตอร์ที่จําเป็นสําหรับฟังก์ชันแหล่งข้อมูลของคุณ และได้รับรองความถูกต้องกับแหล่งข้อมูลแล้ว

เบื้องหลัง ตารางนําทางเป็นเพียงค่าตาราง M ปกติที่มีฟิลด์ข้อมูลเมตาเฉพาะที่กําหนดไว้ในประเภท เมื่อฟังก์ชันแหล่งข้อมูลของคุณส่งกลับตารางที่มีการกําหนดเขตข้อมูลเหล่านี้ Power Query จะแสดงกล่องโต้ตอบตัวนําทาง คุณสามารถดูข้อมูลพื้นฐานเป็นค่าตารางได้โดยคลิกขวาที่โหนดรากแล้วเลือกแก้ไข
ตาราง.ToNavigationTable
คุณสามารถใช้ฟังก์ชันเพื่อเพิ่ม Table.ToNavigationTable ข้อมูลเมตาชนิดตารางที่จําเป็นในการสร้างตารางนําทาง
Note
ขณะนี้คุณต้องคัดลอกและวางฟังก์ชันนี้ลงในส่วนขยาย M ของคุณ ในอนาคตมีแนวโน้มที่จะย้ายไปยังไลบรารีมาตรฐาน M
ตารางต่อไปนี้อธิบายพารามิเตอร์สําหรับฟังก์ชันนี้:
| พารามิเตอร์ | รายละเอียด |
|---|---|
| ตาราง | ตารางการนําทางของคุณ |
| keyColumns | รายการชื่อคอลัมน์ที่ทําหน้าที่เป็นคีย์หลักสําหรับตารางการนําทางของคุณ |
| name คอลัมน์ | ชื่อของคอลัมน์ที่ควรใช้เป็นชื่อที่แสดงในตัวนําทาง |
| dataColumn | ชื่อของคอลัมน์ที่มีตารางหรือฟังก์ชันที่จะแสดง |
| รายการชนิดคอลัมน์ | ชื่อของคอลัมน์ที่จะใช้เพื่อกําหนดชนิดของไอคอนที่จะแสดง ดู รายการค่าที่ถูกต้อง สําหรับคอลัมน์ด้านล่าง |
| itemName คอลัมน์ | ชื่อของคอลัมน์ที่จะใช้เพื่อกําหนดลักษณะการทํางานของการแสดงตัวอย่าง โดยทั่วไปจะตั้งค่าเป็นค่าเดียวกับ itemKind |
| isLeaf คอลัมน์ | ชื่อของคอลัมน์ที่ใช้ในการพิจารณาว่าเป็นโหนดลีฟ หรือโหนดสามารถขยายให้มีตารางการนําทางอื่นได้หรือไม่ |
ฟังก์ชันจะเพิ่มข้อมูลเมตาต่อไปนี้ลงในชนิดตาราง:
| ฟิลด์ | พารามิเตอร์ |
|---|---|
| NavigationTable.NameColumn | name คอลัมน์ |
| NavigationTable.DataColumn | dataColumn |
| NavigationTable.ItemKindColumn | รายการชนิดคอลัมน์ |
| NavigationTable.IsLeaf คอลัมน์ | isLeaf คอลัมน์ |
| คอลัมน์ Preview.Delay | itemName คอลัมน์ |
ค่าสําหรับ ItemKind
ค่าชนิดรายการต่อไปนี้แต่ละค่ามีไอคอนที่แตกต่างกันในตารางการนําทาง
- เลี้ยง
- ฐานข้อมูล
- ฐานข้อมูลเซิร์ฟเวอร์
- มิติ
- ตาราง
- Folder
- ฟังก์ชัน
- มุมมอง
- แผ่น
- ชื่อที่กําหนด
- บันทึก
ตัวอย่าง
ตารางนําทางแบบแบน
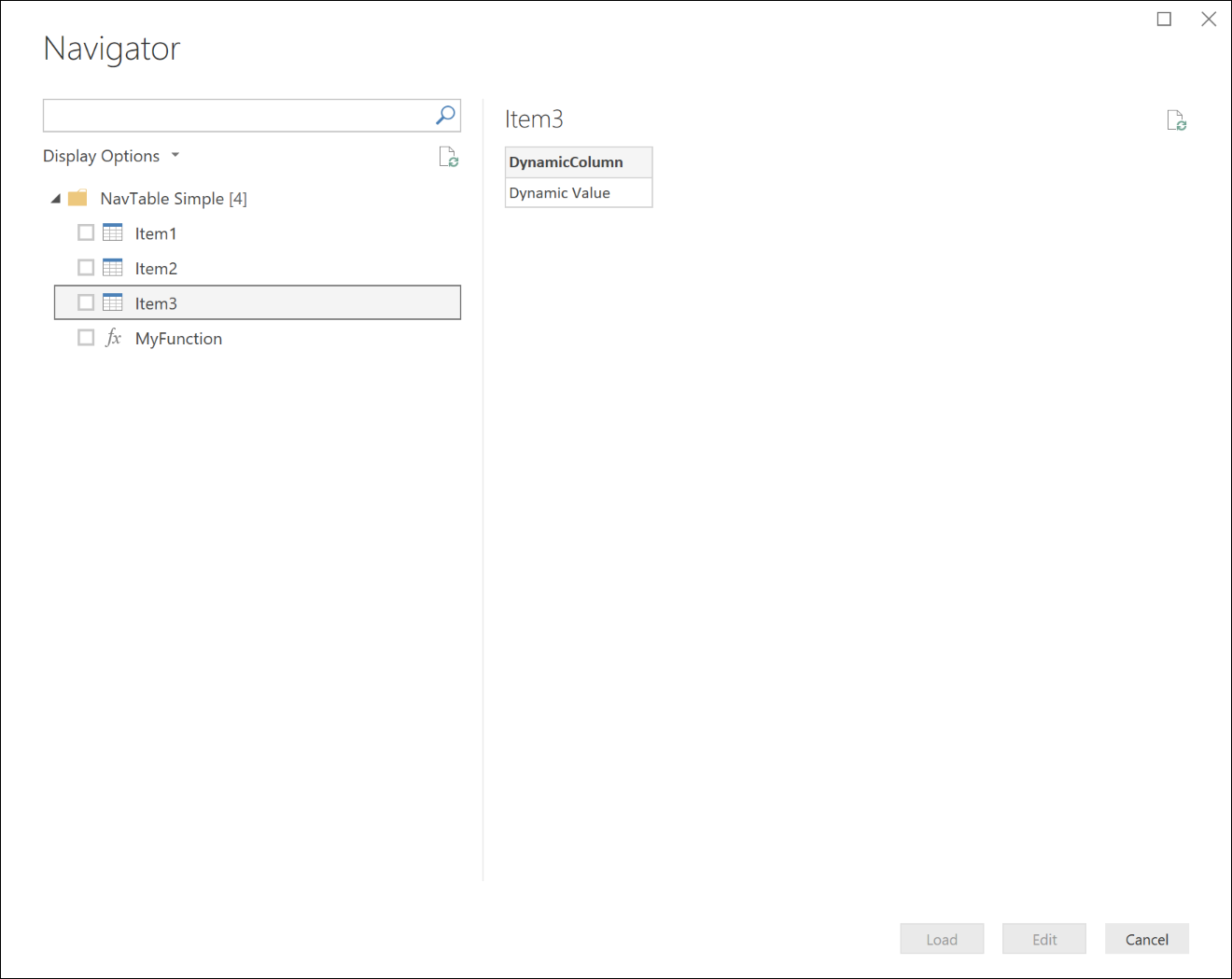
ตัวอย่างโค้ดต่อไปนี้แสดงตารางนําทางแบบแบนที่มีสามตารางและฟังก์ชัน
shared NavigationTable.Simple = () =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{"Item1"}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{"Item2"}}), "Table", "Table", true},
{"Item3", "item3", FunctionCallThatReturnsATable(), "Table", "Table", true},
{"MyFunction", "myfunction", AnotherFunction.Contents, "Function", "Function", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
shared FunctionCallThatReturnsATable = () =>
#table({"DynamicColumn"}, {{"Dynamic Value"}});
รหัสนี้จะส่งผลให้มีการแสดงตัวนําทางต่อไปนี้ใน Power BI Desktop:

ตารางการนําทางหลายระดับ
เป็นไปได้ที่จะใช้ตารางการนําทางที่ซ้อนกันเพื่อสร้างมุมมองแบบลําดับชั้นเหนือชุดข้อมูลของคุณ คุณสามารถทําได้โดยการตั้งค่า IsLeaf สําหรับแถวนั้นเป็น false (ซึ่งทําเครื่องหมายว่าเป็นโหนดที่สามารถขยายได้) และจัดรูปแบบ Data คอลัมน์ให้เป็นตารางนําทางอื่นด้วย
shared NavigationTable.Nested = () as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Nested A", "n1", CreateNavTable("AAA"), "Table", "Table", false},
{"Nested B", "n2", CreateNavTable("BBB"), "Table", "Table", false},
{"Nested C", "n3", CreateNavTable("CCC"), "Table", "Table", false}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
CreateNavTable = (message as text) as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{message}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{message}}), "Table", "Table", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
รหัสนี้จะส่งผลให้มีการแสดงตัวนําทางต่อไปนี้ใน Power BI Desktop:

ตารางการนําทางแบบไดนามิก
ฟังก์ชันที่ซับซ้อนมากขึ้นสามารถสร้างได้จากพื้นฐานเหล่านี้ แม้ว่าตัวอย่างทั้งหมดข้างต้นจะแสดงเอนทิตีแบบฮาร์ดโค้ดในตารางนําทาง แต่ก็ง่ายต่อการดูว่าตารางนําทางสามารถสร้างแบบไดนามิกตามเอนทิตีที่พร้อมใช้งานสําหรับผู้ใช้ที่กําหนดได้อย่างไร ข้อควรพิจารณาที่สําคัญบางประการสําหรับตารางการนําทางแบบไดนามิก ได้แก่:
- การจัดการข้อผิดพลาด เพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่ดีสําหรับผู้ใช้ที่ไม่สามารถเข้าถึงปลายทางบางรายการ
- การประเมินโหนดจะขี้เกียจโดยค่าเริ่มต้น โหนดลีฟจะไม่ได้รับการประเมินจนกว่าโหนดหลักจะถูกขยาย การใช้งานตารางการนําทางแบบไดนามิกหลายระดับบางอย่างอาจส่งผลให้มีการประเมินแผนผังทั้งหมดอย่างกระตือรือร้น ตรวจสอบให้แน่ใจว่าได้ตรวจสอบจํานวนการเรียกที่ Power Query กําลังทําอยู่ เนื่องจากแสดงตารางการนําทางในตอนแรก ตัวอย่างเช่น Table.InsertRows จะ 'ขี้เกียจ' กว่า Table.FromRecords เนื่องจากไม่จําเป็นต้องประเมินอาร์กิวเมนต์