Azure Depolama'da statik web sitesi barındırma
Statik içeriği (HTML, CSS, JavaScript ve görüntü dosyaları) genel amaçlı V2 veya BlockBlobStorage hesabındaki bir kapsayıcıdan doğrudan sağlayabilirsiniz. Daha fazla bilgi edinmek için bkz. Azure Depolama'da statik web sitesi barındırma.
Bu makalede Azure portal, Azure CLI veya PowerShell kullanarak statik web sitesi barındırmayı etkinleştirme adımları gösterilmektedir.
Statik web sitesi barındırmayı etkinleştirme
Statik web sitesi barındırma, depolama hesabında etkinleştirmeniz gereken bir özelliktir.
Başlamak için Azure portal oturum açın.
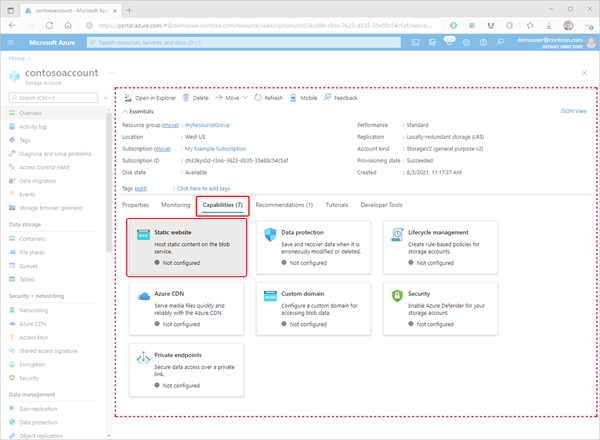
Depolama hesabınızı bulun ve hesabın Genel Bakış bölmesini görüntülemek için seçin.
Genel Bakış bölmesinde Özellikler sekmesini seçin. Ardından statik web sitesinin yapılandırma sayfasını görüntülemek için Statik web sitesi'ni seçin.
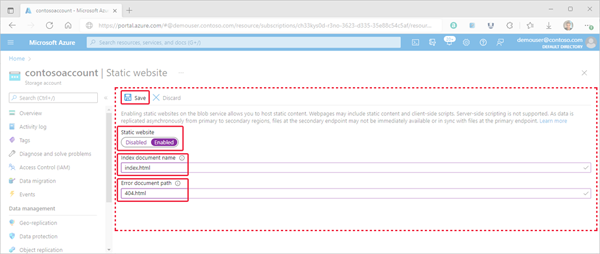
Depolama hesabı için statik web sitesi barındırmayı etkinleştirmek için Etkin'i seçin.
Dizin belgesi adı alanında varsayılan bir dizin sayfası belirtin (örneğin: index.html).
Kullanıcı statik web sitenizin köküne gittiği zaman varsayılan dizin sayfası görüntülenir.
Hata belgesi yolu alanında varsayılan bir hata sayfası belirtin (Örneğin: 404.html).
Varsayılan hata sayfası, kullanıcı statik web sitenizde bulunmayan bir sayfaya gitmeyi denediğinde görüntülenir.
Statik site yapılandırmasını tamamlamak için Kaydet'e tıklayın.
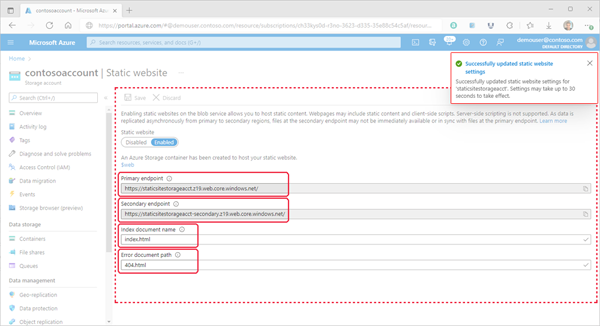
Bir onay iletisi görüntülenir. Statik web sitesi uç noktalarınız ve diğer yapılandırma bilgileriniz Genel Bakış bölmesinde gösterilir.
Dosyaları karşıya yükleme
Aşağıdaki yönergelerde, Azure portal kullanarak dosyaları karşıya yükleme işlemi gösterilir. AzCopy, PowerShell, CLI veya hesabınızın $web kapsayıcısına dosya yükleyebilen herhangi bir özel uygulamayı da kullanabilirsiniz. Visual Studio code kullanarak dosyaları karşıya yükleyen adım adım bir öğretici için bkz . Öğretici: Blob Depolama'da statik web sitesi barındırma.
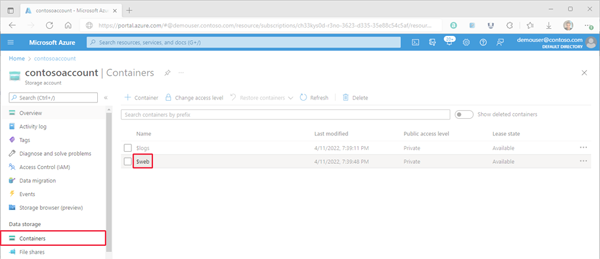
Azure portal statik web sitenizi içeren depolama hesabına gidin. Kapsayıcı listesini görüntülemek için sol gezinti bölmesinde Kapsayıcılar'ı seçin.
Kapsayıcılar bölmesinde $web kapsayıcıyı seçerek kapsayıcının Genel Bakış bölmesini açın.
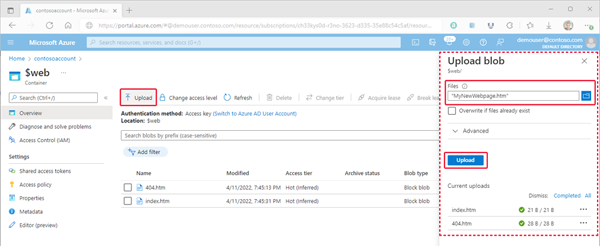
Genel Bakış bölmesinde Karşıya Yükle simgesini seçerek Blobu karşıya yükle bölmesini açın. Ardından, Dosya tarayıcısını açmak için Blobu karşıya yükle bölmesindeki Dosyalar alanını seçin. Karşıya yüklemek istediğiniz dosyaya gidin, dosyayı seçin ve ardından Dosyalar alanını doldurmak için Aç'ı seçin. İsteğe bağlı olarak, Dosyalar zaten varsa üzerine yaz onay kutusunu seçin.
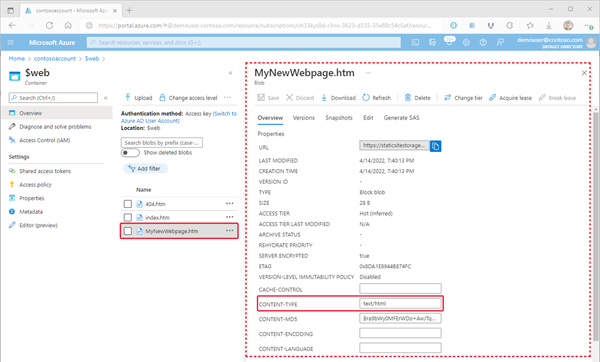
Tarayıcının dosyanın içeriğini görüntülemesini istiyorsanız, bu dosyanın içerik türünün olarak ayarlandığından
text/htmlemin olun. Bunu doğrulamak için önceki adımda karşıya yüklediğiniz blobun adını seçerek Genel Bakış bölmesini açın. Değerin CONTENT-TYPE özellik alanında ayarlandığından emin olun.Not
Bu özellik gibi yaygın olarak tanınan uzantılar için otomatik olarak
.htmlayarlanırtext/html. Ancak bazı durumlarda bunu kendiniz ayarlamanız gerekir. Bu özelliği olaraktext/htmlayarlamazsanız tarayıcı, kullanıcılardan içeriği işlemek yerine dosyayı indirmelerini ister. Bu özellik önceki adımda ayarlanabilir.
Web sitesi URL'sini bulma
Web sitesinin genel URL'sini kullanarak sitenizin sayfalarını bir tarayıcıdan görüntüleyebilirsiniz.
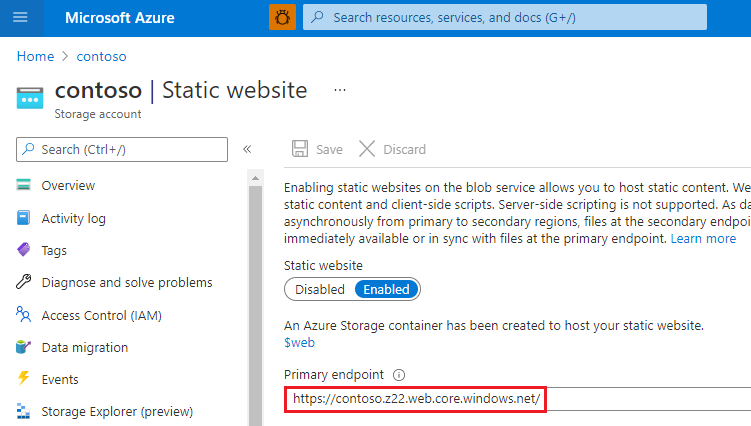
Depolama hesabınızın hesap genel bakış sayfasının yanında görünen bölmede Statik Web Sitesi'ni seçin. Sitenizin URL'si Birincil uç nokta alanında görünür.

Statik web sitesi sayfalarında ölçümleri etkinleştirme
Ölçümleri etkinleştirdikten sonra, $web kapsayıcıdaki dosyalardaki trafik istatistikleri ölçüm panosunda rapor edilir.
Depolama hesabı menüsünün İzleyici bölümünün altındaki Ölçümler'e tıklayın.

Not
Ölçüm verileri, farklı ölçüm API'lerine bağlanarak oluşturulur. Portalda yalnızca veri döndüren üyelere odaklanmak için belirli bir zaman dilimi içinde kullanılan API üyeleri görüntülenir. Gerekli API üyesini seçebildiğinizi güvence altına almak için ilk adım zaman dilimini genişletmektir.
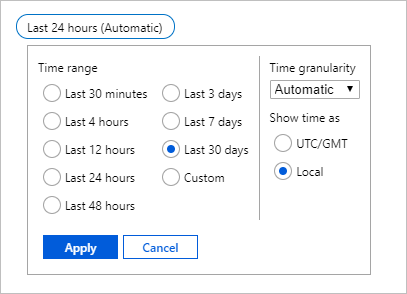
Zaman çerçevesi düğmesine tıklayın, bir zaman dilimi seçin ve uygula'ya tıklayın.

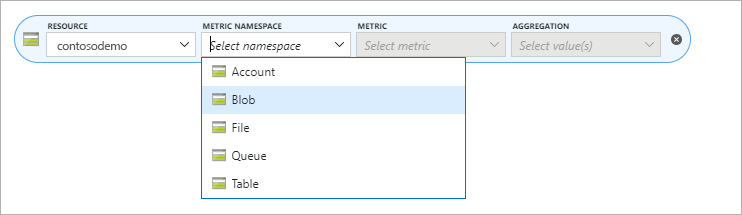
Ad Alanı açılan listesinden Blob'a tıklayın.

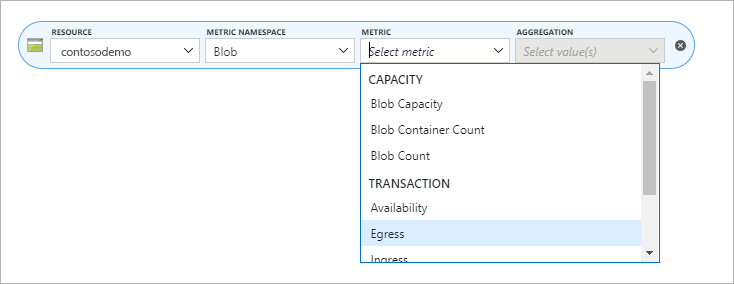
Ardından Çıkış ölçümünü seçin.

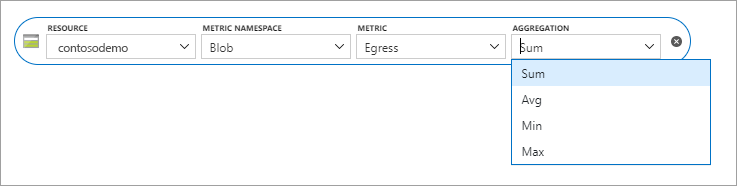
Toplama seçicisinden Toplam'ı seçin.

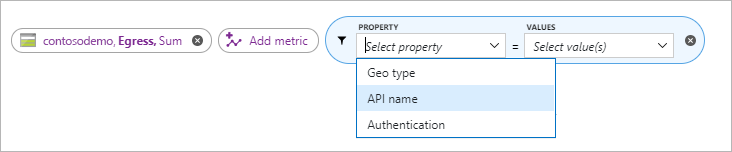
Filtre ekle düğmesine tıklayın ve Özellik seçiciden API adı'nı seçin.

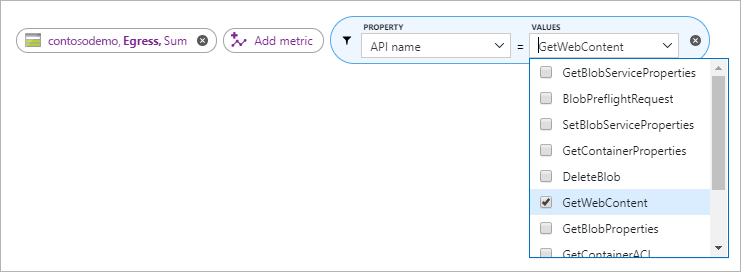
Ölçüm raporunu doldurmak için Değerler seçicisinde GetWebContent'in yanındaki kutuyu işaretleyin.

Not
GetWebContent onay kutusu yalnızca bu API üyesi belirli bir zaman dilimi içinde kullanıldıysa görünür. Portalda yalnızca veri döndüren üyelere odaklanmak için belirli bir zaman dilimi içinde kullanılan API üyeleri görüntülenir. Bu listede belirli bir API üyesini bulamazsanız zaman dilimini genişletin.
Sonraki adımlar
- Statik web sitenizle özel etki alanı yapılandırmayı öğrenin. Bkz. Özel etki alanını Azure Blob Depolama uç noktasına eşleme.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin