Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Önemli
1 Mayıs 2025 tarihinden itibaren Azure AD B2C artık yeni müşteriler için satın alınamayacak. SSS bölümünden daha fazla bilgi edinebilirsiniz.
Başlamadan önce, ayarlamakta olduğunuz ilke türünü seçmek için bu sayfanın üst kısmındaki İlke türü seç seçicisini kullanın. Azure Active Directory B2C, kullanıcıların uygulamalarınızla nasıl etkileşim kurduğunu tanımlamak için iki yöntem sunar: önceden tanımlanmış kullanıcı akışları veya tam olarak yapılandırılabilir özel ilkeler aracılığıyla. Bu makalede gerekli adımlar her yöntem için farklıdır.
Azure Active Directory B2C (Azure AD B2C) HTML şablonlarıyla kullanıcılarınızın kimlik deneyimlerini oluşturabilirsiniz. HTML şablonlarınız yalnızca belirli HTML etiketlerini ve niteliklerini içerebilir. b<, >i<, >u<, >h1< ve >hr< gibi >temel HTML etiketlerine izin verilir. Script< ve >iframe< gibi >daha gelişmiş etiketler güvenlik nedenleriyle kaldırılır, ancak bir <script> etiketinin <head> etiketine eklenmesi gerekir. Kendinden onaylı sayfa düzeni sürüm 2.1.21 / unifiedssp sürüm 2.1.10 / çok faktörlü sürüm 1.2.10'dan itibaren B2C artık <body> etiketinde betik eklemeyi desteklemez (çünkü bu, siteler arası betik saldırılarına karşı risk oluşturabilir). Mevcut komut dosyalarının 'dan <body> 'ye <head> taşınması, bazen düzgün çalışması için mevcut komut dosyalarının mutasyon gözlemcileriyle yeniden yazılmasını gerektirebilir.
Etiket <script> , iki şekilde <head> etiketi içinde eklenmelidir.
Komut dosyasının sayfanın ayrıştırılmasına paralel olarak indirildiğini belirten özniteliğin
defereklenmesi, ardından sayfanın ayrıştırılması tamamlandıktan sonra komut dosyasının yürütülmesi:<script src="my-script.js" defer></script>Komut dosyasının sayfanın ayrıştırılmasına paralel olarak indirildiğini belirten öznitelik ekleniyor
async, ardından komut dosyası kullanılabilir olur olmaz (ayrıştırma tamamlanmadan önce) yürütülür:<script src="my-script.js" async></script>
JavaScript'i etkinleştirmek ve HTML etiketlerini ve niteliklerini geliştirmek için:
- Bir sayfa düzeni seçin
- Azure portal kullanarak kullanıcı akışında etkinleştirin
- İsteklerinizde b2clogin.com kullanın
- Bir sayfa düzeni seçin
- Özel ilkenize öğe ekleme
- İsteklerinizde b2clogin.com kullanın
Önkoşullar
- Active Directory B2C'de özel ilkeleri kullanmaya başlamaadımlarını tamamlayın. Bu öğretici, özelleştirilmiş ilke dosyalarını Azure AD B2C kiracı yapılandırmanızı kullanacak şekilde güncelleme konusunda size rehberlik eder.
- Web uygulaması kaydedin.
Sayfa mizanpajı sürümünü ayarlamaya başlama
JavaScript istemci tarafı kodunu etkinleştirmeyi düşünüyorsanız, JavaScript'inizi temel aldığınız öğelerin değişmez olması gerekir. Sabit değillerse, herhangi bir değişiklik kullanıcı sayfalarınızda beklenmeyen davranışlara neden olabilir. Bu sorunları önlemek için, bir sayfa düzeni kullanımını zorunlu kılın ve JavaScript'inizi temel aldığınız içerik tanımlarının değişmez olduğundan emin olmak için bir sayfa düzeni sürümü belirtin. JavaScript'i etkinleştirmeyi düşünmeseniz bile, sayfalarınız için bir sayfa düzeni sürümü belirtebilirsiniz.
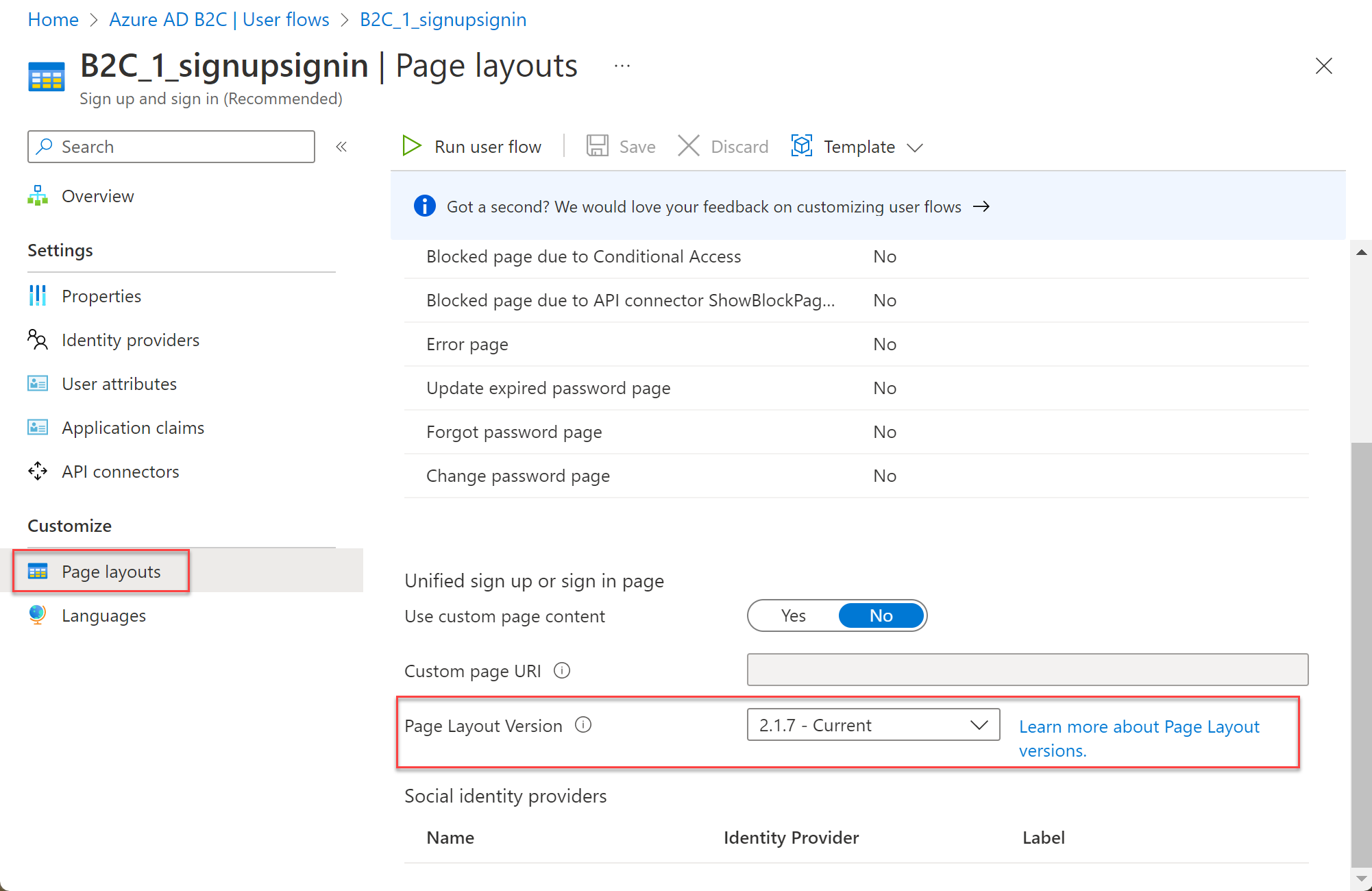
Kullanıcı akışı sayfalarınız için bir sayfa düzeni sürümü belirtmek için:
- Azure AD B2C kiracınızda Kullanıcı akışları'yı seçin.
- Politikanızı (örneğin, "B2C_1_SignupSignin") seçerek açın.
- Sayfa düzenleriseçin. Bir Düzen adı seçin ve ardından Sayfa Düzeni Sürümü'nü seçin.
Farklı sayfa düzeni sürümleri hakkında daha fazla bilgi için, Sayfa düzeni sürüm değişikliği günlüğüne bakın.

Özel ilke sayfalarınız için bir sayfa düzeni sürümü belirtmek için:
- Uygulamanızın kullanıcı arabirimi öğeleri için bir sayfa düzeni seçin.
- Özel ilkenizdeki tüm içerik tanımları için sayfa
contractsürümüyle birlikte bir sayfa düzeni sürümü tanımlayın. Değerin biçimi,contract: öğesini içermelidir: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
Aşağıdaki örnekte içerik tanımı tanımlayıcıları ve sayfa sözleşmesiyle ilgili DataUri gösterilmektedir:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
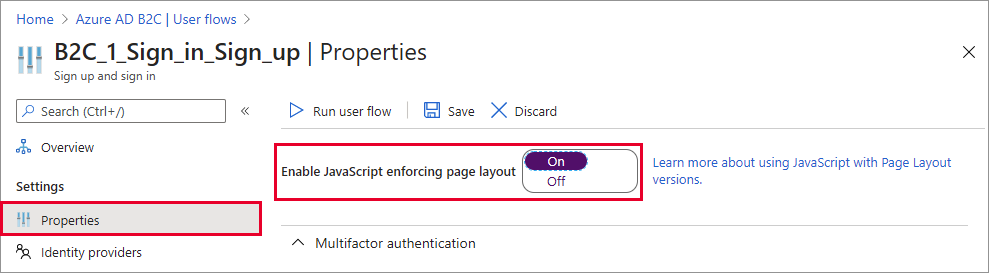
JavaScript'i etkinleştirme
Kullanıcı akışı Özelliklerinde JavaScript'i etkinleştirebilirsiniz. JavaScript'in etkinleştirilmesi, sayfa düzeninin kullanılmasını da zorunlu kılar. Daha sonra, sonraki bölümde açıklandığı gibi kullanıcı akışı için sayfa düzeni sürümünü ayarlayabilirsiniz.

ScriptExecution öğesini RelyingParty öğesine ekleyerek komut dosyası yürütmeyi etkinleştirirsiniz.
Özel ilke dosyanızı açın. Örneğin, SignUpOrSignin.xml.
ScriptExecution öğesini RelyingParty öğesine ekleyin:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Dosyayı kaydedin ve yükleyin.
JavaScript kullanma yönergeleri
JavaScript kullanarak uygulamanızın arabirimini özelleştirirken şu yönergeleri izleyin:
- Yapma:
-
<a>HTML öğelerine bir tıklama olayı bağlayın. - Azure AD B2C koduna veya açıklamalarına bağımlılık yapın.
- Azure AD B2C HTML öğelerinin sırasını veya hiyerarşisini değiştirin. Kullanıcı arabirimi öğelerinin sırasını denetlemek için bir Azure AD B2C ilkesi kullanın.
-
- Aşağıdaki hususlarla herhangi bir RESTful hizmetini çağırabilirsiniz:
- RESTful hizmet CORS'nizi istemci tarafı HTTP çağrılarına izin verecek şekilde ayarlamanız gerekebilir.
- RESTful hizmetinizin güvenli olduğundan ve yalnızca HTTPS protokolünü kullandığından emin olun.
- Azure AD B2C uç noktalarını çağırmak için JavaScript'i doğrudan kullanmayın.
- JavaScript'inizi gömebilir veya harici JavaScript dosyalarına bağlanabilirsiniz. Harici bir JavaScript dosyası kullanırken, göreli bir URL'yi değil, mutlak URL'yi kullandığınızdan emin olun.
- JavaScript çerçeveleri:
- Azure AD B2C, jQuery'nin belirli bir sürümünü kullanır. jQuery'nin başka bir sürümünü dahil etmeyin. Aynı sayfada birden fazla sürüm kullanmak sorunlara neden olur.
- RequireJS kullanımı desteklenmez.
- JavaScript çerçevelerinin çoğu Azure AD B2C tarafından desteklenmez.
- Azure AD B2C ayarları,
window.SETTINGSnesneleri,window.CONTENT, geçerli kullanıcı arabirimi dili gibi çağrılarak okunabilir. Bu nesnelerin değerini değiştirmeyin. - Azure AD B2C hata iletisini özelleştirmek için bir ilkede yerelleştirmeyi kullanın.
- Bir ilke kullanılarak herhangi bir şey elde edilebiliyorsa, genellikle önerilen yol budur.
- Düğmeler gibi mevcut kullanıcı arabirimi denetimlerimizi gizlemek ve kendi kullanıcı arabirimi denetimlerinizde tıklama bağlamaları uygulamak yerine kullanmanızı öneririz. Bu yaklaşım, yeni sayfa sözleşmesi yükseltmeleri yayınladığımızda bile kullanıcı deneyiminizin düzgün bir şekilde çalışmaya devam etmesini sağlar.
JavaScript örnekleri
Parolayı gösterme veya gizleme
Müşterilerinize kaydolma başarılarında yardımcı olmanın yaygın bir yolu, şifre olarak ne girdiklerini görmelerine izin vermektir. Bu seçenek, kullanıcıların gerektiğinde parolalarını kolayca görmelerini ve düzeltmeler yapmalarını sağlayarak kaydolmalarına yardımcı olur. Parola türündeki herhangi bir alanda, Parolayı göster etiketine sahip bir onay kutusu bulunur. Bu, kullanıcının parolayı düz metin olarak görmesini sağlar. Bu kod snippet'ini, kendi kendini onaylayan bir sayfa için kaydolma veya oturum açma şablonunuza ekleyin:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Kullanım koşulları ekleme
Aşağıdaki kodu, Kullanım Koşulları onay kutusunu eklemek istediğiniz yere sayfanıza ekleyin. Bu onay kutusu genellikle yerel hesap kayıt ve sosyal hesap kayıt sayfalarınızda gereklidir.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
Kodda, kullanım koşulları sözleşmenizin bağlantısıyla değiştirin termsOfUseUrl .
Dizininiz için termsOfUse adlı yeni bir kullanıcı özniteliği oluşturun ve ardından termsOfUse'u bir kullanıcı özniteliği olarak ekleyin.
Alternatif olarak, JavaScript kullanmadan kendi kendine onay verilen sayfaların altına bir bağlantı ekleyebilirsiniz. Aşağıdaki yerelleştirmeyi kullanın:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Bu işlemi, termsOfUseUrl kuruluşunuzun gizlilik ilkesinin ve kullanım koşullarının bağlantısını yazın.
Sonraki Adımlar
Azure Active Directory B2C'de uygulamanızın kullanıcı arabirimini özelleştirme hakkında daha fazla bilgi edinin.