Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Önemli
1 Mayıs 2025 tarihinden itibaren Azure AD B2C artık yeni müşteriler için satın alınamayacak. SSS bölümünden daha fazla bilgi edinebilirsiniz.
Başlamadan önce, ayarlamakta olduğunuz ilke türünü seçmek için bu sayfanın üst kısmındaki İlke türü seç seçicisini kullanın. Azure Active Directory B2C, kullanıcıların uygulamalarınızla nasıl etkileşim kurduğunu tanımlamak için iki yöntem sunar: önceden tanımlanmış kullanıcı akışları veya tam olarak yapılandırılabilir özel ilkeler aracılığıyla. Bu makalede gerekli adımlar her yöntem için farklıdır.
Azure Active Directory B2C'nin (Azure AD B2C) müşterilerinize gösterdiği kullanıcı arabirimini markalama ve özelleştirme, uygulamanızda sorunsuz bir kullanıcı deneyimi sağlamaya yardımcı olur. Bu deneyimler arasında kaydolma, oturum açma, profil düzenleme ve parola sıfırlama sayılabilir. Bu makalede kullanıcı arabirimi (UI) özelleştirme yöntemleri tanıtılıyor.
Tavsiye
Kullanıcı akışı sayfalarınızın yalnızca başlık logosunu, arka plan resmini ve arka plan rengini değiştirmek istiyorsanız , Şirket markası özelliğini deneyebilirsiniz.
Özel HTML ve CSS'ye genel bakış
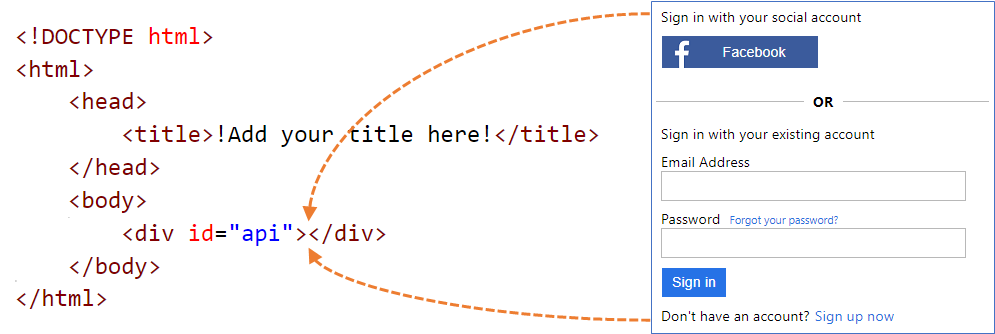
Azure AD B2C, Çıkış Noktaları Arası Kaynak Paylaşımı'nı (CORS) kullanarak müşterinizin tarayıcısında kod çalıştırır. Çalışma zamanında içerik, kullanıcı akışınızda veya özel ilkenizde belirttiğiniz bir URL'den yüklenir. Kullanıcı deneyimindeki her sayfa, içeriğini bu sayfa için belirttiğiniz URL'den yükler. URL'nizden içerik yüklendikten sonra, Azure AD B2C tarafından eklenen bir HTML parçasıyla birleştirilir ve sayfa müşterinize görüntülenir.

Özel HTML sayfası içeriği
Özel sayfa içeriğinizi sunmak için kendi markanızla bir HTML sayfası oluşturun. Bu sayfa statik *.html bir sayfa veya .NET, Node.jsveya PHP gibi dinamik bir sayfa olabilir, ancak Azure B2C herhangi bir görüntüleme motorlarını desteklemez. Dinamik sayfanın sunucu tarafı tüm işlemeleri ayrılmış bir web uygulaması tarafından gerçekleştirilmelidir.
Özel sayfa içeriğiniz CSS ve JavaScript dahil olmak üzere herhangi bir HTML öğesi içerebilir, ancak iframe'ler gibi güvenli olmayan öğeler içeremez. Gereken tek öğe, HTML sayfanıza yerleştirilen ve id olarak ayarlanmış api bir div öğesidir, örneğin <div id="api"></div>.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Varsayılan Azure AD B2C sayfalarını özelleştirme
Özel sayfa içeriğinizi sıfırdan oluşturmak yerine Azure AD B2C'nin varsayılan sayfa içeriğini özelleştirebilirsiniz.
Aşağıdaki tabloda, Azure AD B2C tarafından sağlanan varsayılan sayfa içeriği listelanmaktadır. Dosyaları indirin ve kendi özel sayfalarınızı oluşturmak için başlangıç noktası olarak kullanın. Örnek şablonları nasıl indirebileceğinizi ve kullanabileceğinizi öğrenmek için bkz. Örnek şablonlar.
| Sayfa | Açıklama | Şablonlar |
|---|---|---|
| Birleşik kaydolma veya oturum açma | Bu sayfa, kullanıcı kaydolma ve oturum açma işlemini işler. Kullanıcılar kurumsal kimlik sağlayıcılarını, Facebook, Microsoft hesabı veya yerel hesaplar gibi sosyal kimlik sağlayıcılarını kullanabilir. | Klasik, Okyanus Mavisi ve Kayrak Grisi. |
| Oturum açma (yalnızca) | Oturum açma sayfası, Kimlik sağlayıcısı seçimi olarak da bilinir. Yerel hesapla veya federasyon kimlik sağlayıcılarıyla kullanıcı oturum açma işlemlerini gerçekleştirir. Kaydolma olanağı olmadan oturum açmaya izin vermek için bu sayfayı kullanın. Örneğin, kullanıcı profilini düzenleyebilmeden önce bazı adımların tamamlanması gerekir. | Klasik, Okyanus Mavisi ve Kayrak Grisi. |
| Self-Asserted | Azure AD B2C'de kullanıcının bilgi sağlaması beklendiği çoğu etkileşim kendi beyanına dayanır. Örneğin, bir kaydolma sayfası, oturum açma sayfası veya parola sıfırlama sayfası. Bu şablonu sosyal hesap kayıt sayfası, yerel hesap kaydolma sayfası, yerel hesap oturum açma sayfası, parola sıfırlama, profili düzenle, blok sayfası ve daha fazlası için özel bir sayfa içeriği olarak kullanın. Kendi kendine onaylanan sayfa, metin giriş kutusu, parola giriş kutusu, radyo düğmesi, tek seçimli açılan kutular ve çoklu seçim onay kutuları gibi çeşitli giriş denetimleri içerebilir. | Klasik, Okyanus Mavisi ve Kayrak Grisi. |
| Çok faktörlü kimlik doğrulaması | Bu sayfada, kullanıcılar kaydolma veya oturum açma sırasında telefon numaralarını (metin veya ses kullanarak) doğrulayabilir. | Klasik, Okyanus Mavisi ve Kayrak Grisi. |
| Hata | Bir özel durum veya hatayla karşılaşıldığında bu sayfa görüntülenir. | Klasik, Okyanus Mavisi ve Kayrak Grisi. |
Sayfa içeriğini barındırma
Kullanıcı arabirimini özelleştirmek için kendi HTML ve CSS dosyalarınızı kullanırken, kullanıcı arabirimi içeriğinizi CORS'yi destekleyen genel kullanıma açık herhangi bir HTTPS uç noktasında barındırın. Örneğin , Azure Blob depolama, Azure App Services, web sunucuları, CDN'ler, AWS S3 veya dosya paylaşım sistemleri.
Özel sayfa içeriğini kullanma yönergeleri
HTML dosyanıza medya, CSS ve JavaScript dosyaları gibi dış kaynaklar eklerken mutlak bir URL kullanın.
Sayfa düzeni sürüm 1.2.0 ve üzerini
data-preload="true"kullanarak, CSS ve JavaScript'in yük sırasını denetlemek için HTML etiketlerinize özniteliğini ekleyebilirsiniz. iledata-preload="true", sayfa kullanıcıya gösterilmeden önce oluşturulur. Bu öznitelik, css dosyasını önceden yükleyerek, kullanıcıya stilsiz HTML gösterilmeden sayfanın "titremesini" önlemeye yardımcı olur. Aşağıdaki HTML kod parçacığında etiketin kullanımı gösterilmektedirdata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Varsayılan sayfa içeriğiyle başlamanızı ve bunun üzerine derlemenizi öneririz.
Özel içeriğinize JavaScript ekleyebilirsiniz .
Desteklenen tarayıcı sürümleri şunlardır:
- Internet Explorer 11, 10 ve Microsoft Edge
- Internet Explorer 9 ve 8 için sınırlı destek
- Google Chrome 42.0 ve üzeri
- Mozilla Firefox 38.0 ve üzeri
- iOS ve macOS için Safari, sürüm 12 ve üzeri
Güvenlik kısıtlamaları nedeniyle Azure AD B2C ,
frameveyaiframeHTML öğelerini desteklemezform.
İçeriği yerelleştirme
Azure AD B2C kiracınızda dil özelleştirmesini etkinleştirerek HTML içeriğinizi yerelleştirirsiniz. Bu özelliğin etkinleştirilmesi, Azure AD B2C'nin HTML sayfa dili özniteliğini ayarlamasına ve OpenID Connect parametresini ui_locales uç noktanıza geçirmesine olanak tanır.
Tek şablonlu yaklaşım
Sayfa yükleme sırasında Azure AD B2C, HTML sayfa dili özniteliğini geçerli dille ayarlar. Örneğin, <html lang="en">. Geçerli dile göre farklı stilleri işlemek için CSS tanımınızla birlikte CSS :lang seçicisini kullanın.
Aşağıdaki örnek aşağıdaki sınıfları tanımlar:
-
imprint-en- Geçerli dil İngilizce olduğunda kullanılır. -
imprint-de- Geçerli dil Almanca olduğunda kullanılır. -
imprint- Geçerli dil İngilizce veya Almanca olmadığında kullanılan varsayılan sınıf.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Aşağıdaki HTML öğeleri sayfa diline göre gösterilir:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Çok şablonlu yaklaşım
Dil özelleştirme özelliği, Azure AD B2C'nin OpenID Connect parametresini ui_locales uç noktanıza geçirmesine olanak tanır. İçerik sunucunuz dile özgü HTML sayfaları sağlamak için bu parametreyi kullanabilir.
Uyarı
Azure AD B2C, gibi ui_localesOpenID Connect parametrelerini özel durum sayfalarına geçirmez.
İçerik, kullanılan yerel ayara göre farklı yerlerden çekilebilir. CORS özellikli uç noktanızda, belirli diller için içerik barındırmak için bir klasör yapısı ayarlarsınız. Joker karakter değerini {Culture:RFC5646} kullanırsanız doğru değeri çağırırsınız.
Örneğin, özel sayfa URI'niz şöyle görünebilir:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
İçeriği çekerek sayfayı Fransızca yükleyebilirsiniz:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Özel sayfa içeriği rehberi
İşlemle ilgili genel bir bakış aşağıdadır:
- Özel sayfa içeriğinizi (genel olarak erişilebilir, CORS özellikli bir HTTPS uç noktası) barındıracak bir konum hazırlayın.
- Varsayılan sayfa içerik dosyasını indirin ve özelleştirin, örneğin
unified.html. - Genel kullanıma açık HTTPS uç noktanız için özel sayfa içeriğinizi yayımlayın.
- Web uygulamanız için çıkış noktaları arası kaynak paylaşımını (CORS) ayarlayın.
- İlkenizi özelleştirilmiş ilke içerik URI'nize yönlendirin.
Önkoşullar
- Active Directory B2C'de özel ilkeleri kullanmaya başlamaadımlarını tamamlayın. Bu öğretici, özelleştirilmiş ilke dosyalarını Azure AD B2C kiracı yapılandırmanızı kullanacak şekilde güncelleme konusunda size rehberlik eder.
- Web uygulaması kaydedin.
1. HTML içeriğinizi oluşturma
Ürününüzün marka adı başlıkta olacak şekilde özel bir sayfa içeriği oluşturun.
Aşağıdaki HTML parçacığını kopyalayın. Bu, < etiketlerinin içinde < adlı boş bir öğe içeren, iyi biçimlendirilmiş HTML5'tir. Bu öğe, Azure AD B2C içeriğinin nereye eklendiğini gösterir.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Kopyalanan kod parçacığını bir metin düzenleyicisine yapıştırma
Azure AD B2C'nin sayfanıza ekleyen kullanıcı arabirimi öğelerini stil haline getirmek için CSS'yi kullanın. Aşağıdaki örnekte, kaydolmaya eklenen HTML öğelerinin ayarlarını da içeren basit bir CSS dosyası gösterilmektedir:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Dosyayı customize-ui.htmlolarak kaydedin.
Uyarı
login.microsoftonline.com kullanıyorsanız, HTML form öğeleri güvenlik kısıtlamaları nedeniyle kaldırılır. Özel HTML içeriğinizde HTML form öğelerini kullanmak istiyorsanız b2clogin.com kullanın.
2. Azure Blob depolama hesabı oluşturma
Bu makalede, içeriğimizi barındırmak için Azure Blob depolamayı kullanacağız. İçeriğinizi bir web sunucusunda barındırmayı seçebilirsiniz, ancak web sunucunuzda CORS'yi etkinleştirmeniz gerekir.
Uyarı
Azure AD B2C kiracısında Blob depolama sağlayamazsınız. Bu kaynağı Microsoft Entra kiracınızda oluşturmanız gerekir.
HTML içeriğinizi Blob depolamada barındırmak için aşağıdaki adımları kullanın:
- Azure portalınaoturum açın.
- Birden çok kiracıya erişiminiz varsa, en üstteki menüden Ayarlar simgesini seçerek Dizinler + abonelikler menüsünden Microsoft Entra ID kiracınıza geçiş yapın.
- Azure portalında Depolama hesapları'nı arayın ve seçin
- +Oluştur'u seçin.
- Depolama hesabınız için bir Abonelik seçin.
- Bir Kaynak grubu oluşturun veya var olan bir grubu seçin.
- Depolama hesabınız için benzersiz bir Depolama hesabı adı girin.
- Depolama hesabınız için coğrafi Bölgeyi seçin.
- PerformansStandart olarak kalabilir.
- YedeklilikCoğrafi olarak yedekli depolama (GRS) olarak kalabilir
- Gözden geçir + oluştur'u seçin ve Microsoft Entra Id'nin doğrulamayı çalıştırması için birkaç saniye bekleyin.
- Depolama hesabını oluşturmak için Oluştur'u seçin. Dağıtım tamamlandıktan sonra depolama hesabı sayfası otomatik olarak açılır veya Kaynağa git'i seçmeniz gerekir.
2.1 Kapsayıcı oluşturma
Blob depolamada genel kapsayıcı oluşturmak için aşağıdaki adımları gerçekleştirin:
- En soldaki menüde Ayarlar'ın altında Yapılandırma'yı seçin.
- Blob anonim erişimine izin ver'i etkinleştirin.
- Kaydetseçeneğini seçin.
- Sol taraftaki menüde Veri depolama'nın altında Kapsayıcılar'ı seçin.
- + Kapsayıcı'yı seçin.
- Ad alanına root yazın. Ad, seçtiğiniz bir ad (örneğin contoso) olabilir, ancak basitlik için bu örnekte kök kullanırız.
- Genel erişim düzeyi içinBlob'ı seçin. Blob seçeneğini belirleyerek, bu kapsayıcı için anonim bir genel salt okunur erişime izin verirsiniz.
- Kapsayıcıyı oluşturmak için Oluştur’u seçin.
- Yeni kapsayıcıyı açmak için kök seçeneğini belirleyin.
2.2 Özel sayfa içerik dosyalarınızı karşıya yükleyin
- Yükle'yi seçin.
- Dosya seç'in yanındaki klasör simgesini seçin.
- Sayfa kullanıcı arabirimi özelleştirme bölümünde daha önce oluşturduğunuz customize-ui.html öğesine gidin ve onu seçin.
- Bir alt klasöre yüklemek istiyorsanız Gelişmiş'i genişletin ve Klasöre yükle alanına bir klasör adı girin.
- Yükle'yi seçin.
- Yüklediğiniz customize-ui.html blobu seçin.
- URL metin kutusunun sağındaki Panoya kopyala simgesini seçerek URL'yi panonuza kopyalayın.
- Web tarayıcısında, yüklediğiniz bloba erişilebildiğini doğrulamak için kopyaladığınız URL'ye gidin. Erişilemezse, örneğin bir
ResourceNotFoundhatayla karşılaşırsanız kapsayıcı erişim türünün blob olarak ayarlandığından emin olun.
3. CORS'yi yapılandırma
Aşağıdaki adımları gerçekleştirerek Çıkış Noktaları Arası Kaynak Paylaşımı için Blob depolamayı yapılandırın:
- Depolama hesabınıza gidin.
- Sol taraftaki menüde , Ayarlar'ın altında Kaynak paylaşımı (CORS) öğesini seçin.
-
İzin verilen kaynaklar için girin
https://your-tenant-name.b2clogin.com.your-tenant-nameyerine Azure AD B2C kiracınızın adını yazın. Örneğin,https://fabrikam.b2clogin.com. Kiracı adınızı girerken tüm küçük harfleri kullanın. -
İzin Verilen Yöntemler için hem hem
GETdeOPTIONSöğesini seçin. - İzin Verilen Üst Bilgiler için yıldız işareti (*) girin.
- Kullanıma Sunulan Üst Bilgiler için yıldız işareti (*) girin.
- En fazla yaş için 200 girin.
- Sayfanın üst kısmında Kaydetöğesini seçin.
3.1 CORS'u test edin
Aşağıdaki adımları gerçekleştirerek hazır olduğunuzu doğrulayın:
- CORS yapılandırma adımını yineleyin.
İzin verilen kaynaklar için
https://www.test-cors.org - www.test-cors.org kısmına git
-
Uzak URL kutusu için HTML dosyanızın URL'sini yapıştırın. Örneğin,
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html -
İstek Gönder seçin.
Sonuç olmalıdır
XHR status: 200. Hata alırsanız CORS ayarlarınızın doğru olduğundan emin olun. Ayrıca Ctrl+Shift+P tuşlarına basarak tarayıcı önbelleğinizi temizlemeniz veya özel bir gözatma oturumu açmanız gerekebilir.
Azure depolama hesaplarını oluşturma ve yönetme hakkında daha fazla bilgi edinin.
4. Kullanıcı akışını güncelleştirme
- Birden çok kiracıya erişiminiz varsa Azure AD B2C kiracınıza geçiş yapmak için Dizinler + abonelikler menüsünde, üstteki menüden Ayarlar simgesini seçin.
- Azure portalında Azure AD B2C'yi arayın ve seçin.
- Sol taraftaki menüde Kullanıcı akışları'nı ve ardından B2C_1_signupsignin1 kullanıcı akışını seçin.
- Sayfa düzenleri'ni seçin ve birleşik kaydolma veya oturum açma sayfası altında, Özel sayfa içeriği kullan için Evet'i seçin.
- Özel sayfa URI'sinde, daha önce kaydettiğiniz custom-ui.html dosyasının URI'sini girin.
- Sayfanın üst kısmında Kaydetöğesini seçin.
5. Kullanıcı akışını test edin
- Azure AD B2C kiracınızda Kullanıcı akışları'nı ve B2C_1_signupsignin1 kullanıcı akışını seçin.
- Sayfanın üst kısmında Kullanıcı akışını çalıştır'ı seçin.
- Sağ taraftaki bölmede Kullanıcı akışını çalıştır düğmesini seçin.
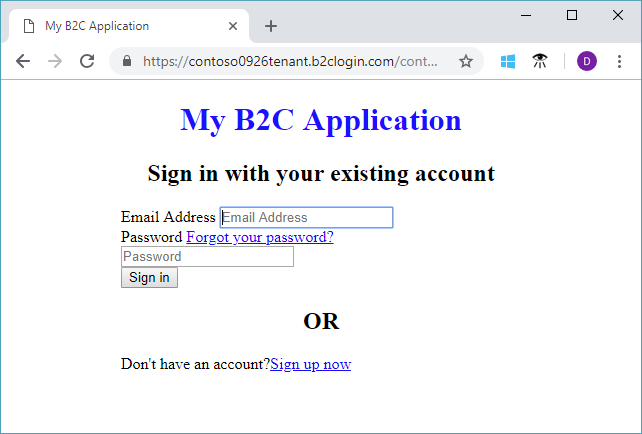
Oluşturduğunuz CSS dosyasını temel alan öğelerin ortalandığı aşağıdaki örneğe benzer bir sayfa görmeniz gerekir:

4. Uzantılar dosyasını değiştirme
Kullanıcı arabirimi özelleştirmesini yapılandırmak için ContentDefinition ve alt öğelerini temel dosyadan uzantı dosyasına kopyalayın:
İlkenizin temel dosyasını açın. Örneğin,
SocialAndLocalAccounts/TrustFrameworkBase.xml. Bu temel dosya, özel ilke başlangıç paketindeki ilke dosyalarından biridir. Bu dosya, özel ilkeleri kullanmaya başlama önkoşulunda edinmiş olmanız gerekir.ContentDefinitions öğesinin tüm içeriğini arayın ve kopyalayın.
Uzantı dosyasını açın. Örneğin, TrustFrameworkExtensions.xml. BuildingBlocks öğesini arayın. Öğesi yoksa ekleyin.
BuildingBlocks öğesinin alt öğesi olarak kopyaladığınız ContentDefinitions öğesinin tüm içeriğini yapıştırın.
Kopyaladığınız XML'de bulunan
Id="api.signuporsignin"öğesini arayın.LoadUri değerini depolama alanına yüklediğiniz HTML dosyasının URL'si olarak değiştirin. Örneğin,
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Özel ilkeniz aşağıdaki kod parçacığı gibi görünmelidir:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Uzantılar dosyasını kaydedin.
5. Güncellenmiş özel ilkenizi yükleyin ve test edin
5.1 Özel politikayı yükle
- Birden çok kiracıya erişiminiz varsa Azure AD B2C kiracınıza geçiş yapmak için Dizinler + abonelikler menüsünde, üstteki menüden Ayarlar simgesini seçin.
- Azure AD B2C'yi arayıp seçin.
- Politikalar altında Kimlik Deneyimi Çerçevesi seçin.
- Özel ilkeyi karşıya yüklemeyi seçin.
- Daha önce değiştirdiğiniz uzantılar dosyasını karşıya yükleyin.
5.2 Şimdi çalıştır'ı kullanarak özel ilkeyi test edin
- Karşıya yüklediğiniz ilkeyi seçin ve ardından Şimdi çalıştır seçeneneğini belirleyin.
- Bir e-posta adresi kullanarak kaydolabilmeniz gerekir.
Dinamik özel sayfa içeriği URI'lerini yapılandırma
Azure AD B2C özel ilkelerini kullanarak URL yolunda bir parametre veya sorgu dizesi gönderebilirsiniz. Parametreyi HTML uç noktanıza ileterek sayfa içeriğini dinamik olarak değiştirebilirsiniz. Örneğin web veya mobil uygulamanızdan ilettiğiniz bir parametreye göre Azure AD B2C kaydolma veya oturum açma sayfanızdaki arka plan görüntüsünü değiştirebilirsiniz. parametresi, uygulama kimliği, dil kimliği veya gibi özel sorgu dizesi parametresi gibi herhangi bir campaignId olabilir.
Sorgu dizesi parametreleri gönderiliyor
Sorgu dizesi parametrelerini göndermek için güvenen taraf ilkesine aşağıda gösterildiği gibi bir ContentDefinitionParameters öğe ekleyin.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
İçerik tanımınızda değerini LoadUri olarak https://<app_name>.azurewebsites.net/home/unifieddeğiştirin. Özel ilkeniz ContentDefinition aşağıdaki kod parçacığı gibi görünmelidir:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Azure AD B2C sayfayı yüklediğinde web sunucusu uç noktanıza bir çağrı yapar:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
Dinamik sayfa içeriği URI'si
İçerik, kullanılan parametrelere göre farklı yerlerden çekilebilir. CORS özellikli uç noktanızda, içeriği barındırmak için bir klasör yapısı ayarlayın. Örneğin, içeriği aşağıdaki yapıda düzenleyebilirsiniz. Kök klasör/dil başına klasör/html dosyalarınız. Örneğin, özel sayfa URI'niz şöyle görünebilir:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C, fr dil için Fransızca için iki harfli ISO kodu gönderir:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Örnek şablonlar
Kullanıcı arabirimi özelleştirmesi için örnek şablonları burada bulabilirsiniz:
git clone https://github.com/azure-ad-b2c/html-templates
Bu proje aşağıdaki şablonları içerir:
Örneği kullanmak için:
Yerel makinenize depoyu klonlayın. Bir şablon klasörü
/AzureBlueseçin,/MSAveya/classic.Şablon klasörünün ve
/srcklasörün altındaki tüm dosyaları önceki bölümlerde açıklandığı gibi Blob depolamaya yükleyin.Ardından, şablon klasöründeki her
\*.htmldosyayı açın. Ardından tüm URL örneklerinihttps://login.microsoftonline.com2. adımda karşıya yüklediğiniz URL ile değiştirin. Örneğin:Kaynak:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFHedef:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFF\*.htmlDosyaları kaydedin ve Blob depolamaya yükleyin.Şimdi, daha önce belirtildiği gibi HTML dosyanıza işaret eden ilkeyi değiştirin.
Eksik yazı tipleri, resimler veya CSS görürseniz uzantı politikasında ve
\*.htmldosyalarında başvurularınızı denetleyin.
Şirket marka varlıklarını özel HTML'de kullanma
Şirket marka varlıklarını özel bir HTML'de kullanmak için aşağıdaki etiketleri etiketin <div id="api"> dışına ekleyin. Görüntü kaynağı, arka plan resmi ve başlık logosununkiyle değiştirilir.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
İlgili içerik
İstemci tarafı JavaScript kodunu etkinleştirmeyi öğrenin.