Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu hızlı başlangıçta, Azure Uygulaması Yapılandırması'nda bir özellik bayrağı oluşturacak ve yeniden başlatmadan veya yeniden dağıtmadan ASP.NET Core uygulamasındaki yeni bir web sayfasının kullanılabilirliğini dinamik olarak denetlemek için kullanacaksınız.
Özellik yönetimi desteği, Uygulama Yapılandırması'daki dinamik yapılandırma özelliğini genişletir. Bu hızlı başlangıçtaki örnek, dinamik yapılandırma öğreticisinde tanıtılan ASP.NET Core uygulamasını temel alır. Devam etmeden önce hızlı başlangıcı ve önce dinamik yapılandırmaya sahip bir ASP.NET Core uygulaması oluşturma öğreticisini tamamlayın.
Önkoşullar
Dinamik yapılandırmaya sahip bir ASP.NET Core uygulaması oluşturmak için belgeleri izleyin.
- Hızlı Başlangıç: Uygulama Yapılandırması ile ASP.NET Core uygulaması oluşturma
- Öğretici: ASP.NET Core uygulamasında dinamik yapılandırma kullanma
Özellik bayrağı oluşturma
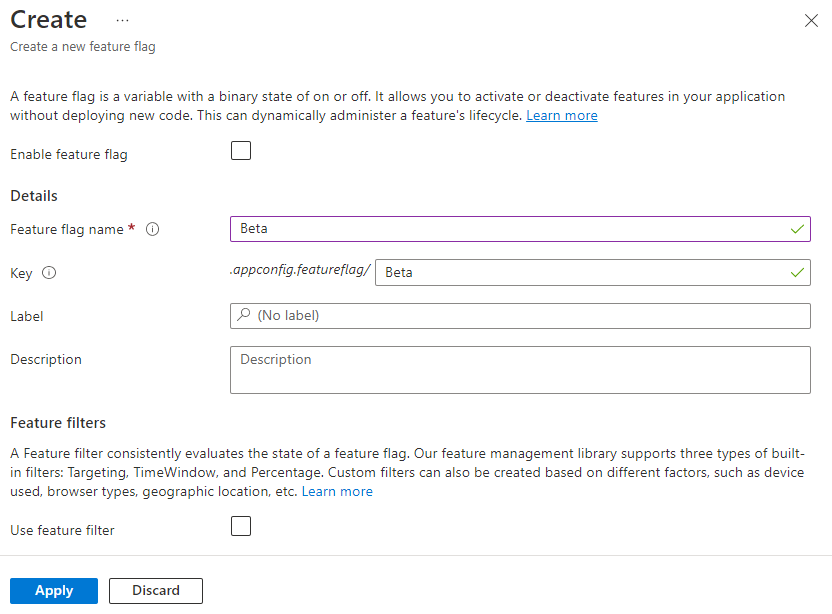
Uygulama Yapılandırması deposuna Beta adlı bir özellik bayrağı ekleyin (Önkoşullar adımlarında oluşturulur) ve Etiket ve Açıklama değerlerini varsayılan değerleriyle bırakın. Azure portalını veya CLI'yı kullanarak bir depoya özellik bayrakları ekleme hakkında daha fazla bilgi için Özellik bayrağı oluşturma bölümüne gidin.

Özellik bayrağı kullanma
Projenin dizinine gidin (Önkoşullar adımlarında oluşturulur) ve Microsoft.FeatureManagement.AspNetCore NuGet paketine başvuru eklemek için aşağıdaki komutu çalıştırın.
dotnet add package Microsoft.FeatureManagement.AspNetCoreProgram.cs açın ve çağrısının içindeki
AddAzureAppConfigurationyöntemineUseFeatureFlagsbir çağrı ekleyin. Microsoft Entra Id (önerilen) veya bağlantı dizesi kullanarak Uygulama Yapılandırması bağlanabilirsiniz. Aşağıdaki kod parçacığında Microsoft Entra Id kullanımı gösterilmektedir.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });İpucu
yöntemine
UseFeatureFlagsparametre geçirilmediğinde, Uygulama Yapılandırması deponuzda etiket içermeyen tüm özellik bayraklarını yükler. Özellik bayraklarının varsayılan yenileme aralığı 30 saniyedir. Bu davranışı parametresi aracılığıylaFeatureFlagOptionsözelleştirebilirsiniz. Örneğin, aşağıdaki kod parçacığı yalnızca TestApp ile başlayan özellik bayraklarını yükler: anahtar adlarında ve etiket geliştirmesine sahiptir. Kod ayrıca yenileme aralığı süresini 5 dakika olarak değiştirir. Bu yenileme aralığı süresinin normal anahtar-değerler için bu süreden ayrı olduğunu unutmayın.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });çağrısı
AddFeatureManagementyaparak uygulamanızın hizmet koleksiyonuna özellik yönetimi ekleyin.Program.cs aşağıdaki kodla güncelleştirin.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Dosya yoksa en üstüne ekleyin
using Microsoft.FeatureManagement;.Not
Blazor uygulamaları için özellik yönetimini kapsamlı hizmetler olarak etkinleştirme yönergelerine bakın.
Sayfalar dizininin altına Beta adlı yeni boş bir Razor sayfası ekleyin. Beta.cshtml ve Beta.cshtml.cs dosyaları içerir.
Beta.cshtml dosyasını açın ve aşağıdaki işaretlemeyle güncelleştirin:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Beta.cshtml.cs açın ve sınıfına
BetaModelöznitelik ekleyinFeatureGate.FeatureGateözniteliği, Beta sayfasının yalnızca Beta özellik bayrağı etkinleştirildiğinde erişilebilir olmasını sağlar. Beta özellik bayrağı etkin değilse, sayfa 404 Bulunamadı değerini döndürür.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Pages/_ViewImports.cshtml dosyasını açın ve bir
@addTagHelperyönerge kullanarak özellik yöneticisi Etiket Yardımcısı'nı kaydedin.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreYukarıdaki kod, Etiket Yardımcısı'nın projenin .cshtml dosyalarında kullanılmasını sağlar
<feature>.Sayfalar/Paylaşılan dizininde _Layout.cshtml dosyasını açın. Aşağıdaki vurgulanan satırlarda gösterildiği gibi Giriş ve Gizlilik gezinti çubuğu öğelerinin arasına yeni
<feature>bir etiket ekleyin.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>Etiketi,
<feature>Beta menü öğesinin yalnızca Beta özellik bayrağı etkinleştirildiğinde gösterilmesini sağlar.
Uygulamayı yerel olarak derleme ve çalıştırma
.NET Core CLI kullanarak uygulamayı derlemek için komut kabuğunda aşağıdaki komutu çalıştırın:
dotnet buildDerleme başarıyla tamamlandıktan sonra, web uygulamasını yerel olarak çalıştırmak için aşağıdaki komutu çalıştırın:
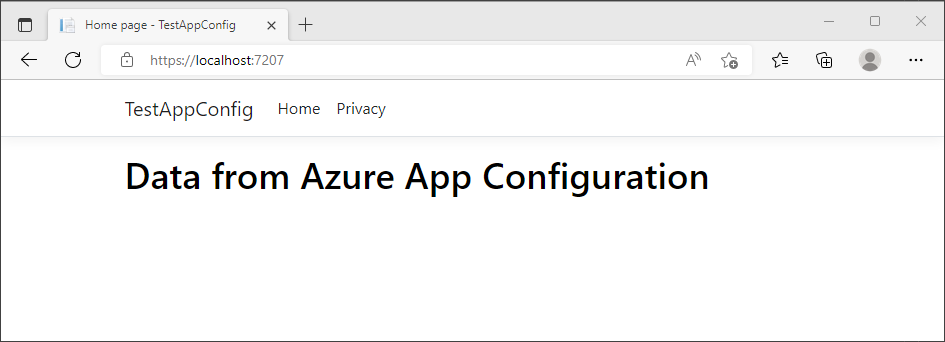
dotnet runBir tarayıcı penceresi açın ve çıkışta gösterilen URL'ye
dotnet rungidin. Tarayıcınızda aşağıdaki resme benzer bir sayfa görüntülenmelidir.
Azure Portal’ında oturum açın. Tüm kaynaklar'ı seçin ve daha önce oluşturduğunuz Uygulama Yapılandırması depoyu seçin.
Özellik yöneticisi'ni seçin ve Beta özellik bayrağını bulun. Etkin altındaki onay kutusunu seçerek bayrağı etkinleştirin.
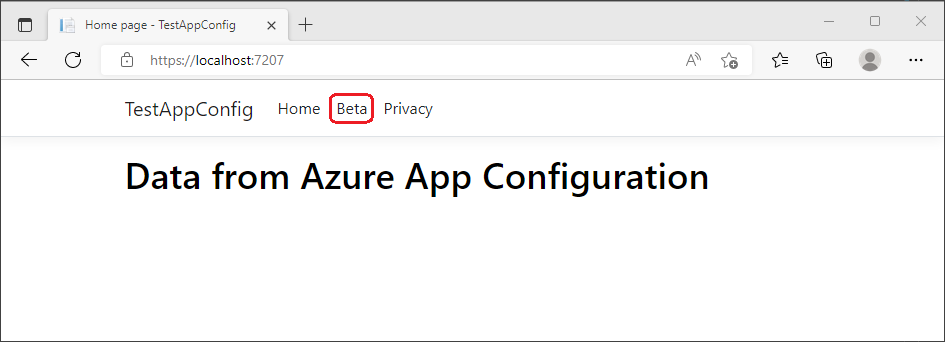
Tarayıcıyı birkaç kez yenileyin. Yenileme aralığı zaman penceresi geçtiğinde sayfa güncelleştirilmiş içerikle gösterilir.

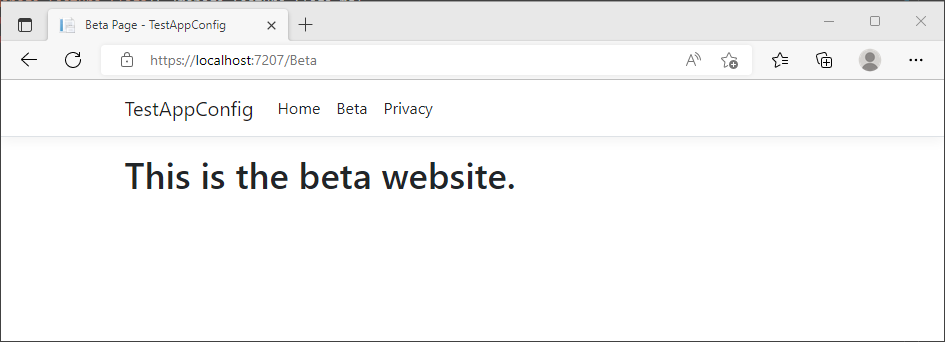
Beta menüsünü seçin. Sizi dinamik olarak etkinleştirdiğiniz beta web sitesine getirir.

Kaynakları temizleme
Bu makalede oluşturulan kaynakları kullanmaya devam etmek istemiyorsanız ücretlerden kaçınmak için burada oluşturduğunuz kaynak grubunu silin.
Önemli
Silinen kaynak grupları geri alınamaz. Kaynak grubu ve içindeki tüm kaynaklar kalıcı olarak silinir. Yanlış kaynak grubunu veya kaynakları yanlışlıkla silmediğinizden emin olun. Bu makalenin kaynaklarını, saklamak istediğiniz diğer kaynakları içeren bir kaynak grubu içinde oluşturduysanız, kaynak grubunu silmek yerine her kaynağı ilgili bölmeden tek tek silin.
- Azure portalında oturum açın ve Kaynak grupları'nı seçin.
- Ada göre filtrele kutusuna kaynak grubunuzun adını girin.
- Genel bir bakış görmek için sonuç listesinde kaynak grubu adını seçin.
- Kaynak grubunu sil'i seçin.
- Kaynak grubunun silinmesini onaylamanız istenir. Onaylamak için kaynak grubunuzun adını girin ve Sil'i seçin.
Birkaç dakika sonra kaynak grubu ve tüm kaynakları silinir.
Sonraki adımlar
Bu hızlı başlangıçta, dinamik yapılandırmanın üzerine bir ASP.NET Core uygulamasına özellik yönetimi özelliği eklediniz. Microsoft.FeatureManagement.AspNetCore kitaplığı MVC denetleyici eylemleri, razor sayfaları, görünümler, yollar ve ara yazılımda özellik yönetimi dahil olmak üzere ASP.NET Core uygulamaları için zengin tümleştirme sunar. .NET özellik yönetimi kitaplığının tam özellik çalıştırması için aşağıdaki belgeye geçin.
Özellik bayrağı, uygulamanızdaki işlevselliği etkinleştirmenize veya devre dışı bırakmanıza olanak tanırken, uygulamanızın mantığına göre bir özellik bayrağını özelleştirmek isteyebilirsiniz. Özellik filtreleri, bir özellik bayrağını koşullu olarak etkinleştirmenizi sağlar. Daha fazla bilgi için aşağıdaki öğreticiye geçin.
Azure Uygulaması Yapılandırması, özellik bayrağını yalnızca belirli bir dönemde veya uygulamanızın belirli bir hedef kitlesine etkinleştirmenizi sağlayan yerleşik özellik filtreleri sunar. Daha fazla bilgi için aşağıdaki öğreticiye geçin.
Diğer uygulama türleri için özellik yönetimi özelliğini etkinleştirmek için aşağıdaki öğreticilere geçin.
Azure Uygulaması Yapılandırması'nda özellik bayraklarını yönetme hakkında daha fazla bilgi edinmek için aşağıdaki öğreticiye geçin.