Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Microsoft Azure İzleyici Application Insights JavaScript SDK'sı, JavaScript web uygulamalarının performansını izlemenize ve analiz etmenize olanak tanıyan kullanım verilerini toplar. Bu genellikle Gerçek Kullanıcı İzleme veya RUM olarak adlandırılır.
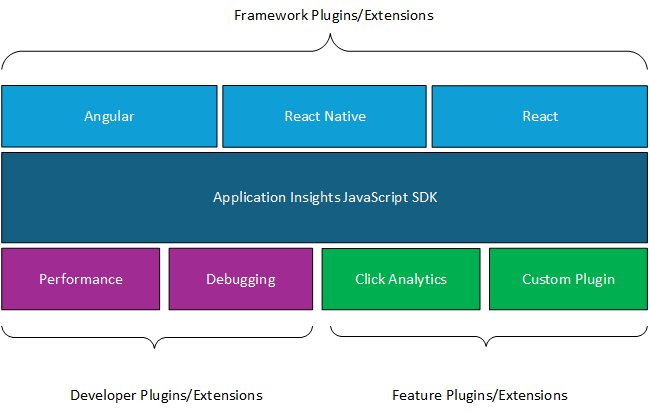
Application Insights JavaScript SDK'sının temel SDK'sı ve daha fazla özellik için çeşitli eklentileri vardır.
Sayfa görünümlerini varsayılan olarak toplarız. Ancak varsayılan olarak tıklamaları da toplamak istiyorsanız Tıklama Analizi Otomatik Toplama eklentisini eklemeyi göz önünde bulundurun:
- Başlangıç adımlarını izledikten sonra ekleyebileceğiniz bir çerçeve uzantısı ekliyorsanız, çerçeve uzantısını eklerken isteğe bağlı olarak Click Analytics ekleyebilirsiniz.
- Çerçeve uzantısı eklemiyorsanız, başlangıç adımlarını izledikten sonra Click Analytics eklentisini ekleyin.
Hata ayıklama/test için Hata ayıklama eklentisini ve Performans eklentisini sağlıyoruz. Nadir durumlarda, özel bir eklenti ekleyerek kendi uzantınızı oluşturmak mümkündür.
Önkoşullar
- Azure aboneliği: Ücretsiz bir Azure aboneliği oluşturma
- Application Insights kaynağı: Application Insights kaynağı oluşturma
- JavaScript kullanan bir uygulama
Kullanmaya başlayın
Uygulamanızı izlemek için Application Insights JavaScript SDK'sını kullanarak bu bölümdeki adımları izleyin.
İpucu
Güzel bir haberimiz var! Yapılandırmaya göre JavaScript (Web) SDK Yükleyici Betiği ekleme özelliğiyle JavaScript'i etkinleştirmeyi daha da kolaylaştırıyoruz.
JavaScript kodunu ekleme
Application Insights JavaScript SDK'sı aracılığıyla Application Insights'ı etkinleştirmek için kodu eklemek için iki yöntem kullanılabilir:
| Metot | Bu yöntemi ne zaman kullanabilirim? |
|---|---|
| JavaScript (Web) SDK Yükleyici Betiği | Çoğu müşteri için JavaScript (Web) SDK Yükleyici Betiği'ni öneririz çünkü SDK'yı hiçbir zaman güncelleştirmeniz gerekmez ve en son güncelleştirmeleri otomatik olarak alırsınız. Ayrıca, Application Insights JavaScript SDK'sını hangi sayfalara eklediğinizi denetleyebilirsiniz. |
| npm paketi | SDK'yı kodunuza getirmek ve IntelliSense'i etkinleştirmek istiyorsunuz. Bu seçenek yalnızca daha fazla özel olay ve yapılandırma gerektiren geliştiriciler için gereklidir. React, React Native veya Angular Framework Uzantısını kullanmayı planlıyorsanız bu yöntem gereklidir. |
Application Insights'ı etkinleştirmek istediğiniz her sayfanın en üstüne JavaScript (Web) SDK Yükleyici Betiğini yapıştırın.
Tercihen, tüm bağımlılıklarınızla ilgili olası sorunları izleyebilmesi için
<head>bölümünüzde ilk betik olarak ekleyin.Internet Explorer 8 algılanırsa JavaScript SDK v2.x otomatik olarak yüklenir.
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(İsteğe bağlı) Web sayfanızın yüklenmesini iyileştirmeniz veya yükleme hatalarını çözmeniz gerekiyorsa isteğe bağlı JavaScript (Web) SDK Yükleyici betiği yapılandırmasını ekleyin veya güncelleştirin.
JavaScript (Web) SDK Yükleyici Betiği yapılandırması
| Adı | Türü | Gerekli mi? | Açıklama |
|---|---|---|---|
| Src | Dize | Zorunlu | SDK'nın yüklendiği yerin tam URL'si. Bu değer, dinamik olarak eklenen <bir betiğin /> etiketin "src" özniteliği için kullanılır. Genel CDN konumunu veya kendi özel olarak barındırılan konumunuzu kullanabilirsiniz. |
| Adı | Dize | İsteğe bağlı | Başlatılan SDK'nın genel adı. Aynı anda iki farklı SDK başlatmanız gerekiyorsa bu ayarı kullanın. Varsayılan değer appInsights'tır, bu nedenle window.appInsights başlatılan örneğe başvurudur.Not: Ad değeri atarsanız veya önceki bir örnek genel ad appInsightsSDK'ye atanmışsa, SDK başlatma kodu, uygun JavaScript (Web) SDK Yükleyici Betiği iskeletinin ve proxy yöntemlerinin başlatıldığından ve güncellendiğinden emin olmak için genel ad alanında window.appInsightsSDK=<name value> olarak bulunmasını gerektirir. |
| Ld | ms'de sayı | İsteğe bağlı | SDK'yi yüklemeye çalışmadan önce beklenecek yük gecikmesini tanımlar. JavaScript (Web) SDK Yükleyici Betiği yanlış zamanda yüklendiğinden HTML sayfası yüklenemediğinde bu ayarı kullanın. Varsayılan değer, zaman aşımından sonra 0ms'dir. Negatif bir değer kullanırsanız, betik etiketi sayfanın belirli bir bölümüne hemen eklenir ve betik yüklenene ya da yükleme başarısız olana kadar sayfa yükleme olayını engeller. |
| useXhr | Boolean | İsteğe bağlı | Bu ayar yalnızca SDK yükleme hatalarını raporlamak için kullanılır. Örneğin, JavaScript (Web) SDK Yükleyici Betiği HTML sayfasının yüklenmesini engelleyerek fetch() öğesinin kullanılamamasına neden olduğunda bu ayar kullanışlıdır. Önce varsa fetch() kullanmayı deneyip ardından XHR'ye geri dönmeye yönelik raporlama. Getirme denetimini atlamak için bu ayarı true olarak ayarlayın. Bu ayar yalnızca, örneğin JavaScript (Web) SDK Yükleyici Betiği başarıyla yüklenemediğinde getirme işleminin hata olaylarını iletemediği ortamlarda gereklidir. |
| crossOrigin | Dize | İsteğe bağlı | Bu ayarı ekleyerek SDK'yı indirmek için eklenen betik etiketi, bu dize değerine sahip crossOrigin özniteliğini içerir. CORS için destek sağlamanız gerektiğinde bu ayarı kullanın. Tanımlanmadığında (varsayılan), crossOrigin özniteliği eklenmez. Önerilen değerler tanımlanmamıştır (varsayılan), "" veya "anonim". Tüm geçerli değerler için çapraz kaynak HTML özniteliği belgelerine bakın. |
| onInit | function(aiSdk) { ... } | İsteğe bağlı | Bu geri çağırma işlevi, ana SDK betiği CDN'den başarıyla yüklendikten ve başlatıldıktan sonra çağrılır (src değerine göre). Bu geri çağırma işlevi, telemetri başlatıcısı eklemeniz gerektiğinde kullanışlıdır. İlk sayfa görünümünden önce çağrılan ve bir referans olarak SDK örneğini ifade eden tek bir bağımsız değişken geçirilir. SDK zaten yüklendiyse ve başlatıldıysa, yine de bu geri çağırma yapılır. NOT: sdk.queue dizisi işlenirken bu geri çağırma çağrılır. Yoksayılıp bırakıldıkları için kuyruğa başka öğe ekleyemezsiniz. (JavaScript (Web) SDK Yükleyici Betiği sürüm 5'in bir parçası olarak eklenmiştir--betik içindeki sv:"5" değeri). |
| Cr | Boolean | İsteğe bağlı | SDK yüklenemezse ve için src tanımlanan uç nokta değeri genel CDN konumuysa, bu yapılandırma seçeneği aşağıdaki yedekleme CDN uç noktalarının birinden SDK'yı hemen yüklemeyi dener:
SDK bir yedekleme CDN uç noktasından başarıyla yüklenirse, sunucu başarılı bir yük denetimi gerçekleştirdiğinde belirlenen kullanılabilir ilk uç noktadan yüklenir. SDK, yedekleme CDN uç noktalarının herhangi birinden yüklenemezse SDK Hatası hata iletisi görüntülenir. Tanımlanmadığında, varsayılan değer şeklindedir true. SDK'yı yedekleme CDN uç noktalarına yüklemek istemiyorsanız, bu yapılandırma seçeneğini olarak falseayarlayın.SDK'yı kendi özel olarak barındırılan CDN uç noktanızdan yüklüyorsanız bu yapılandırma seçeneği geçerli değildir. |
Bağlantı metnini ortamınıza yapıştırın
bağlantı dizesi ortamınıza yapıştırmak için şu adımları izleyin:
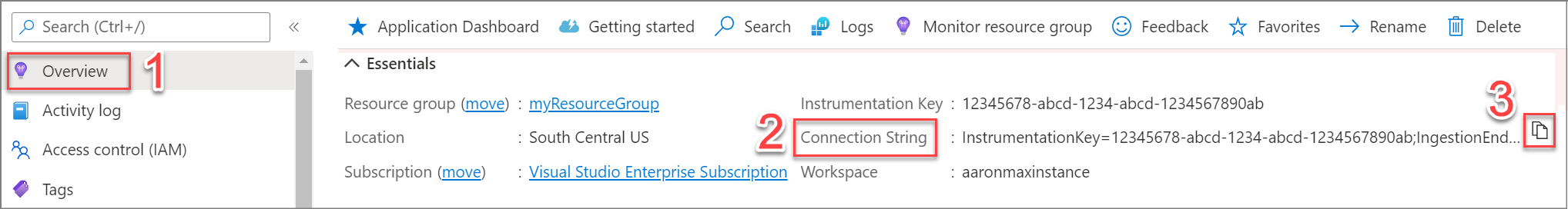
Application Insights kaynağınızın Genel Bakış bölmesine gidin.
Bağlantı Dizesi'ni bulun.
Bağlantı dizesini panoya kopyalamak için Panoya Kopyala simgesini seçin.
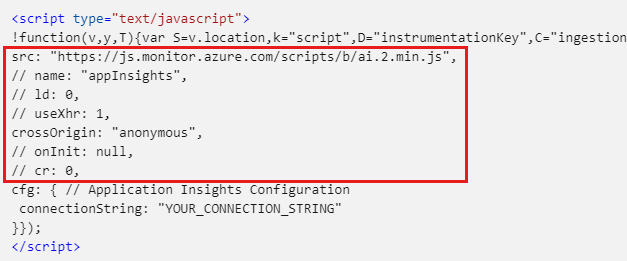
Yer tutucuyu JavaScript kodundaki
"YOUR_CONNECTION_STRING", panoya kopyalanan bağlantı dizesi ile değiştirin.Biçimin
connectionString"InstrumentationKey=xxxx;...." şeklinde olması gerekir. Sağlanan dize bu biçimi karşılamıyorsa SDK yükleme işlemi başarısız olur.bağlantı dizesi bir güvenlik belirteci veya anahtar olarak kabul edilmez. Daha fazla bilgi için bkz. Yeni Azure bölgeleri bağlantı dizesi kullanımını gerektiriyor mu?.
Not
Application Insights JavaScript SDK'sı, başlatma ve yapılandırma sırasında bağlantı dizesi sağlanmasını gerektirir. Bu bağlantı dizesi istemci tarayıcılarında düz metin olarak görünür ve tarayıcı telemetrisi için Microsoft Entra ID tabanlı kimlik doğrulamasını kullanmanın kolay bir yolu yoktur. Microsoft Entra ID tabanlı kimlik doğrulamasını kullanarak hizmet telemetrisinin güvenliğini ayrı olarak sağlamanız gerekiyorsa JavaScript tarayıcı tabanlı telemetri için yerel kimlik doğrulaması etkinleştirilmiş ayrı bir Application Insights kaynağı oluşturmayı göz önünde bulundurmanızı öneririz.
(İsteğe bağlı) SDK yapılandırması ekleme
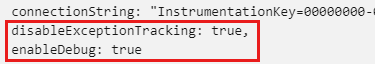
İsteğe bağlı SDK yapılandırması başlatma sırasında Application Insights JavaScript SDK'sına geçirilir.
SDK yapılandırması eklemek için, her yapılandırma seçeneğini doğrudan altına connectionStringekleyin. Örneğin:
(İsteğe bağlı) Gelişmiş SDK yapılandırması ekleme
Eklentiler tarafından belirli çerçeveler için sağlanan ek özellikleri kullanmak ve isteğe bağlı olarak Tıklama Analizi eklentisini etkinleştirmek istiyorsanız bkz:
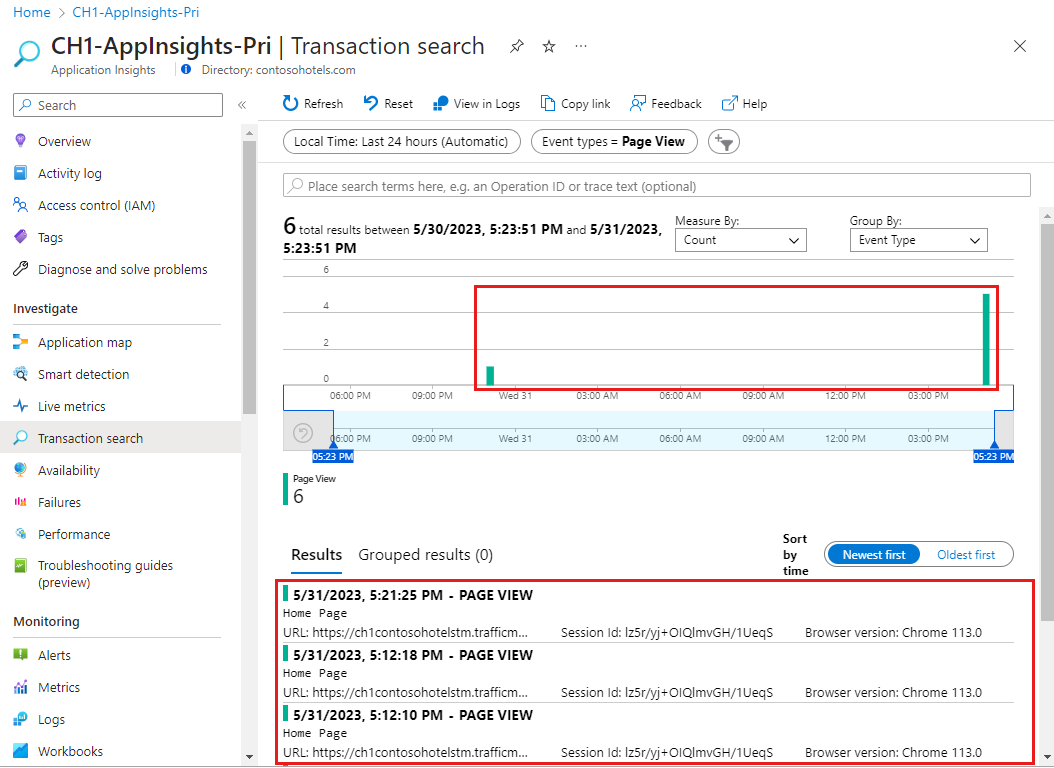
Verilerin aktığını onaylayın
SDK'sını etkinleştirdiğiniz Application Insights kaynağınıza gidin.
Sol taraftaki Application Insights kaynak menüsünde araştır'ın altında İşlem arama bölmesini seçin.
Olay türleri açılan menüsünü açın ve Menüdeki onay kutularını temizlemek için Tümünü seç'i seçin.
Olay türleri açılan menüsünden şunları seçin:
- Azure Monitor Application Insights Gerçek Kullanıcı İzleme için Sayfa Görünümü
- Tıklama Analizi Otomatik Toplama eklentisi için Özel Etkinlik .
Verilerin portalda görünmesi birkaç dakika sürebilir. Yalnızca gördüğünüz veri bir yük hatası istisnası ise, bkz JavaScript web uygulamaları için SDK yükleme hatası sorunlarını giderme.
Bazı durumlarda, Application Insights'ın farklı sürümlerinin birden çok örneği aynı sayfada çalışıyorsa başlatma sırasında hatalar oluşabilir. Bu durumlar ve görüntülenen hata iletisi için bkz . Application Insights JavaScript SDK'sının birden çok sürümünü tek bir oturumda çalıştırma. Bu hatalardan biriyle karşılaşırsanız, ayarını kullanarak
namead alanını değiştirmeyi deneyin. Daha fazla bilgi için bkz . JavaScript (Web) SDK Yükleyici Betiği yapılandırması.Verilerin aktığını onaylamak için verileri sorgulamak istiyorsanız:
Sol bölmede Günlükler'i seçin.
Günlükler'i seçtiğinizde, verilerinizle ilgili örnek sorguları içeren Sorgular iletişim kutusu açılır.
Çalıştırmak istediğiniz örnek sorgu için Çalıştır'ı seçin.
Gerekirse, Kusto Sorgu Dili (KQL) kullanarak örnek sorguyu güncelleştirebilir veya yeni bir sorgu yazabilirsiniz.
Temel KQL işleçleri için bkz . Yaygın KQL işleçlerini öğrenme.
Destek
- Uygulamayı çalıştıramıyorsanız veya beklendiği gibi veri almıyorsanız, ayrılmış sorun giderme makalesine bakın.
- JavaScript SDK'sı hakkında sık sorulan sorular için bkz: SSS.
- Azure destek sorunları için bir Azure destek talebi açın.
- Application Insights JavaScript SDK'sı ile ilgili açık sorunların listesi için GitHub Sorunları Sayfasına bakın.
- Ağ yükündeki tek tek olayları listelemek ve Application Insights içindeki iç çağrıları izlemek için Telemetri Görüntüleyicisi uzantısını kullanın.
Sonraki adımlar
- Sık sorulan soruları (SSS) incelemek için JavaScript SDK SSS'ye bakabilirsiniz.
- Application Insights kullanım deneyimlerini keşfetme
- Sayfa görünümlerini izleme
- Özel olayları ve ölçümleri izleme
- JavaScript telemetri başlatıcısı ekleme
- JavaScript SDK yapılandırması ekleme
- Güncelleştirmeler ve hata düzeltmeleri için GitHub'da ayrıntılı sürüm notlarına bakın
- Log Analytics'te verileri sorgulama