Azure CDN ile geliştirmeye başlama
Önemli
Microsoft tarafından sunulan Azure CDN Standard (klasik) 30 Eylül 2027'de kullanımdan kaldırılacaktır. Hizmet kesintisini önlemek için, 30 Eylül 2027'ye kadar Azure CDN Standard'ı Microsoft (klasik) profillerinden Azure Front Door Standard veya Premium katmanına geçirmeniz önemlidir. Daha fazla bilgi için bkz . Microsoft'tan Azure CDN Standard (klasik) kullanımdan kaldırma.
Edgio'dan Azure CDN 4 Kasım 2025'te kullanımdan kaldırılacaktır. Hizmet kesintisini önlemek için iş yükünüzü bu tarihten önce Azure Front Door'a geçirmeniz gerekir. Daha fazla bilgi için bkz . Edgio'dan Azure CDN kullanımdan kaldırma hakkında SSS.
CDN profillerinin ve uç noktalarının oluşturulmasını ve yönetimini otomatikleştirmek için JavaScript için Azure CDN SDK'sını kullanabilirsiniz. Bu öğreticide, kullanılabilir işlemlerin birkaçını gösteren basit bir Node.js konsol uygulaması oluşturma adımları gösterilmektedir. Bu öğretici, JavaScript için Azure CDN SDK'sının tüm yönlerini ayrıntılı olarak açıklamaya yönelik değildir.
Bu öğreticiyi tamamlamak için Node.js 6.x.x veya üzeri yüklü ve yapılandırılmış olmalıdır. Node.js uygulamanızı oluşturmak istediğiniz herhangi bir metin düzenleyicisini kullanabilirsiniz. Bu öğreticiyi yazmak için Visual Studio Code kullandım.
Önkoşullar
CDN yönetim kodu yazmadan önce, kodun Azure Resource Manager ile etkileşim kurmasını sağlamak için bazı hazırlıklar yapmanız gerekir. Bu hazırlığı yapmak için şunları yapmanız gerekir:
- Bu öğreticide oluşturulan CDN profilini içerecek bir kaynak grubu oluşturun
- Microsoft Entra Id'yi uygulama için kimlik doğrulaması sağlayacak şekilde yapılandırma
- Yalnızca Microsoft Entra kiracınızdaki yetkili kullanıcıların CDN profiliyle etkileşim kurabilmesi için kaynak grubuna izinler uygulayın
Kaynak grubunu oluşturma
Azure Portal’da oturum açın.
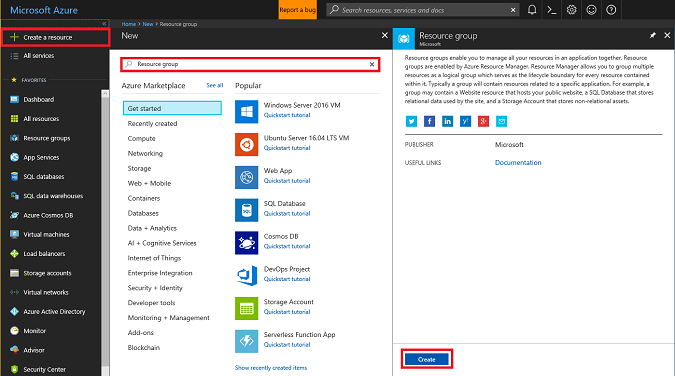
Kaynak oluştur’a tıklayın.
Kaynak grubu için arama yapın ve Kaynak grubu bölmesinde Oluştur'a tıklayın.

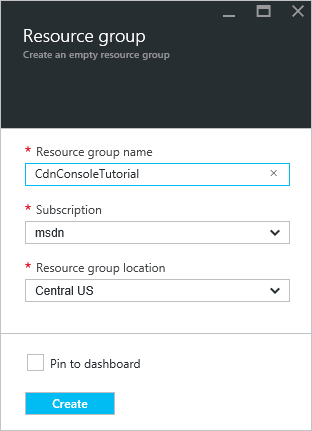
Kaynak grubunuz için CdnConsoleTutorial adını verin. Aboneliğinizi seçin ve size yakın bir konum seçin. İsterseniz kaynak grubunu portaldaki panoya sabitlemek için Panoya sabitle onay kutusuna tıklayabilirsiniz. Sabitleme, daha sonra bulmayı kolaylaştırır. Seçimlerinizi yaptıktan sonra Oluştur'a tıklayın.

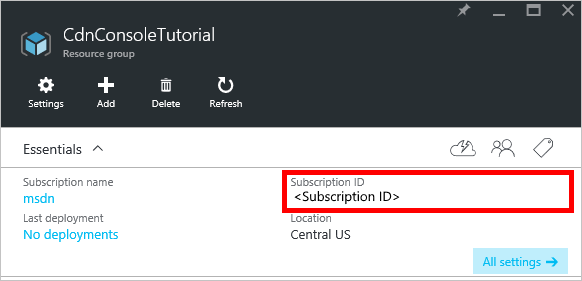
Kaynak grubu oluşturulduktan sonra panonuza sabitlemediyseniz Gözat'a ve ardından Kaynak Grupları'na tıklayarak bu grubu bulabilirsiniz. Açmak için kaynak grubuna tıklayın. Abonelik Kimliğinizi not edin. Daha sonra lazım olacak.

Microsoft Entra uygulamasını oluşturma ve izinleri uygulama
Microsoft Entra ID ile uygulama kimlik doğrulamasına yönelik iki yaklaşım vardır: Bireysel kullanıcılar veya hizmet sorumlusu. Hizmet sorumlusu, Windows'taki bir hizmet hesabına benzer. CdN profilleriyle etkileşime geçmek için belirli bir kullanıcıya izin vermek yerine, hizmet sorumlusuna izinler verilir. Hizmet sorumluları genellikle otomatik, etkileşimli olmayan işlemler için kullanılır. Bu öğretici etkileşimli bir konsol uygulaması yazıyor olsa da hizmet sorumlusu yaklaşımına odaklanacağız.
Hizmet sorumlusu oluşturmak, Microsoft Entra uygulaması oluşturma da dahil olmak üzere çeşitli adımlardan oluşur. Oluşturmak için bu öğreticiyi izleyeceğiz.
Önemli
Bağlantılı öğreticideki tüm adımları izlediğinden emin olun. Tam olarak açıklandığı gibi tamamlamanız önemlidir. Bu bilgilere daha sonra ihtiyacımız olduğu için kiracı kimliğinizi, kiracı etki alanı adınızı (özel bir etki alanı belirtmediğiniz sürece genellikle .onmicrosoft.com etki alanı), istemci kimliğinizi ve istemci kimlik doğrulama anahtarınızı not edin. Bu kimlik bilgileri herkes tarafından hizmet sorumlusu olarak işlemleri yürütmek için kullanılabildiği için istemci kimliğinizi ve istemci kimlik doğrulama anahtarınızı korumaya dikkat edin.
Çok kiracılı uygulamayı yapılandır adlı adıma gittiğiniz zaman Hayır'ı seçin.
Uygulamayı bir role atama adımına gittiğiniz zaman, daha önce oluşturulan CdnConsoleTutorial kaynak grubunu kullanın, ancak Okuyucu rolü yerine CDN Profili Katkıda Bulunanı rolünü atayın. Uygulamaya kaynak grubunuz üzerinde CDN Profili Katkıda Bulunanı rolünü atadıktan sonra bu öğreticiye dönün.
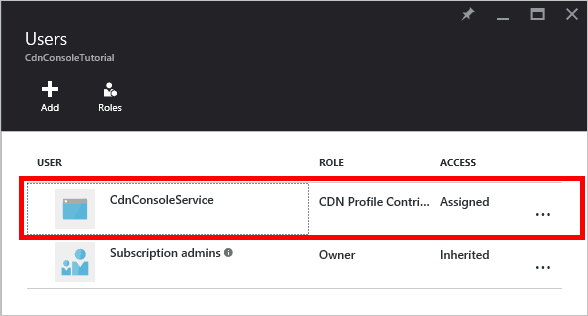
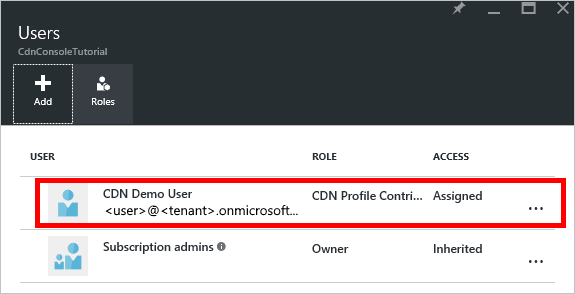
Hizmet sorumlunuzu oluşturduktan ve CDN Profili Katkıda Bulunanı rolünü atadıktan sonra kaynak grubunuzun Kullanıcılar dikey penceresi aşağıdaki görüntüye benzer olmalıdır.

Etkileşimli kullanıcı kimlik doğrulaması
Bir hizmet sorumlusu yerine etkileşimli bireysel kullanıcı kimlik doğrulamasına sahip olmayı tercih ediyorsanız, işlem hizmet sorumlusu için de buna benzer. Aslında, aynı yordamı izlemeniz, ancak birkaç küçük değişiklik yapmanız gerekir.
Önemli
Bu sonraki adımları yalnızca hizmet sorumlusu yerine tek tek kullanıcı kimlik doğrulaması kullanmayı tercih ediyorsanız uygulayın.
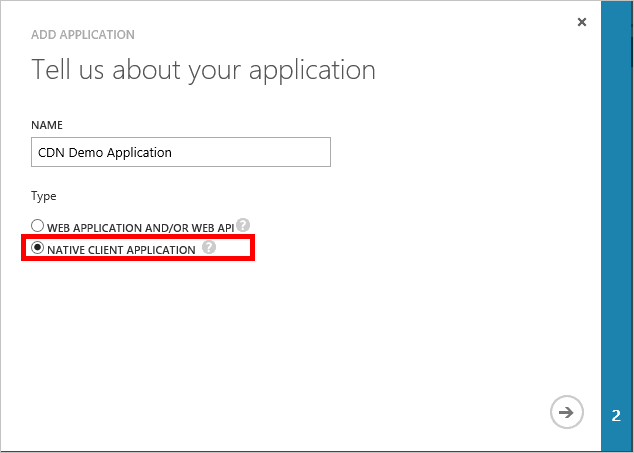
Uygulamanızı oluştururken Web Uygulaması yerine Yerel uygulama'yı seçin.

Sonraki sayfada yeniden yönlendirme URI'sini girmeniz istenir. URI doğrulanmaz, ancak ne girdiğinizi unutmayın. Daha sonra lazım olacak.
İstemci kimlik doğrulama anahtarı oluşturmanıza gerek yoktur.
CDN Profili Katkıda Bulunanı rolüne hizmet sorumlusu atamak yerine tek tek kullanıcılar veya gruplar atayacağız. Bu örnekte, CDN Profili Katkıda Bulunanı rolüne CDN Tanıtım Kullanıcısı atadığım görebilirsiniz.

Projenizi oluşturma ve npm bağımlılıkları ekleme
CDN profillerimiz için bir kaynak grubu oluşturduğumuza ve Microsoft Entra uygulamamıza bu grup içindeki CDN profillerini ve uç noktalarını yönetme iznini verdiğinize göre, uygulamamızı oluşturmaya başlayabiliriz.
Uygulamanızı depolamak için bir klasör oluşturun. Geçerli yolunuzda Node.js araçları bulunan bir konsoldan geçerli konumunuzu bu yeni klasöre ayarlayın ve şu işlemi yürüterek projenizi başlatın:
npm init
Ardından projenizi başlatmak için size bir dizi soru sunulacaktır. Giriş noktası için bu öğreticide app.js kullanılır. Diğer seçeneklerimi aşağıdaki örnekte görebilirsiniz.

Projemiz artık bir packages.json dosyasıyla başlatılıyor. Projemiz npm paketlerinde bulunan bazı Azure kitaplıklarını kullanacak. Node.js'de (@Azure/kimlik) Microsoft Entra kimlik doğrulaması kitaplığını ve JavaScript için Azure CDN İstemci Kitaplığı'nı (@Azure/Azure Resource Manager-cdn) kullanacağız. Şimdi bunları projeye bağımlılık olarak ekleyelim.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Paketlerin yüklenmesi tamamlandıktan sonra package.json dosyası bu örneğe benzer görünmelidir (sürüm numaraları farklılık gösterebilir):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Son olarak, metin düzenleyicinizi kullanarak boş bir metin dosyası oluşturun ve app.js olarak proje klasörümüzün köküne kaydedin. Artık kod yazmaya başlamaya hazırız.
Gerekli, sabitler, kimlik doğrulaması ve yapı
app.js editörümüze açıkken, programımızın temel yapısını yazalım.
Npm paketlerimiz için "requires" öğesini en üste aşağıdakilerle ekleyin:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Yöntemlerimizin kullanacağı bazı sabitleri tanımlamamız gerekir. Aşağıdakileri ekleyin. Köşeli ayraçlar da dahil olmak üzere <yer tutucuları> gerektiği gibi kendi değerlerinizle değiştirmeyi unutmayın.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Ardından CDN yönetim istemcisini oluşturacak ve kimlik bilgilerimizi vereceğiz.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Node.js konsol uygulamamız bazı komut satırı parametreleri alacaktır. En az bir parametrenin geçirildiğini doğrulayalım.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Bu da bizi, hangi parametrelerin geçirildiğine bağlı olarak diğer işlevlere dallandığımız programımızın ana bölümüne getirir.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Programımızın çeşitli yerlerinde doğru sayıda parametrenin geçirilip geçirilmediğinden emin olmamız ve doğru görünmüyorsa bazı yardım görüntülememiz gerekir. Şimdi bunu yapmak için işlevler oluşturalım.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Son olarak, CDN yönetim istemcisinde kullanacağımız işlevler zaman uyumsuz olduğundan, bittiğinde geri çağırmak için bir yönteme ihtiyaçları vardır. CDN yönetim istemcisinden (varsa) çıkışı görüntüleyebilen ve programdan düzgün bir şekilde çıkabilen bir tane yapalım.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Artık programımızın temel yapısı yazıldı, parametrelerimize göre çağrılan işlevleri oluşturmalıyız.
CDN profillerini ve uç noktalarını listeleme
Mevcut profillerimizi ve uç noktalarımızı listelemek için kodla başlayalım. Kod açıklamalarım, her parametrenin nereye gittiğini bilmemiz için beklenen söz dizimini sağlar.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
CDN profilleri ve uç noktaları oluşturma
Ardından, profiller ve uç noktalar oluşturmak için işlevleri yazacağız.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Uç noktayı temizleme
Uç noktanın oluşturulduğunu varsayarsak, programımızda gerçekleştirmek isteyebileceğimiz yaygın görevlerden biri uç noktamızdaki içeriği temizlemektir.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
CDN profillerini ve uç noktalarını silme
Dahil ettiğimiz son işlev uç noktaları ve profilleri siler.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Programı çalıştırma
Artık sık kullanılan hata ayıklayıcımızı kullanarak veya konsolunda Node.js programımızı yürütebiliriz.
İpucu
Hata ayıklayıcı olarak Visual Studio Code kullanıyorsanız, ortamınızı komut satırı parametrelerini geçirecek şekilde ayarlamanız gerekir. Visual Studio Code bunu launch.json dosyasında yapar. args adlı bir özellik arayın ve parametreleriniz için dize değerleri dizisi ekleyerek şuna benzer görünmesini sağlayın: "args": ["list", "profiles"].
Profillerimizi listeleyerek başlayalım.

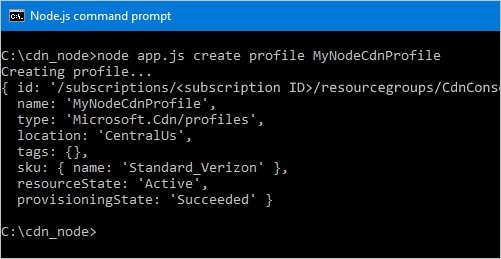
Boş bir dizimiz var. Kaynak grubumuzda profil olmadığından bu beklenen bir durum. Şimdi bir profil oluşturalım.

Şimdi bir uç nokta ekleyelim.

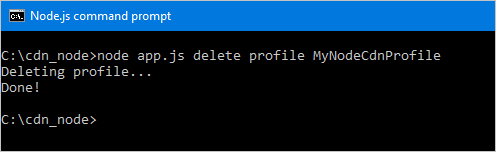
Son olarak profilimizi silelim.

Sonraki Adımlar
JavaScript için Azure CDN SDK'sına yönelik başvuruyu görmek için başvuruyu görüntüleyin.
JavaScript için Azure SDK'sı hakkında ek belgeler bulmak için tam başvuruyu görüntüleyin.
CDN kaynaklarınızı PowerShell ile yönetin.