Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
Sıfırdan oluştur seçeneği, yeni proje oluşturma, paketleri yükleme, kodu yazma ve temel bir konsol uygulamasını çalıştırma sürecinde adım adım size yol gösterir. Azure Blob Depolama bağlanan bir uygulama oluştururken yer alan tüm ayrıntıları anlamak istiyorsanız bu yaklaşım önerilir. Dağıtım görevlerini otomatikleştirmeyi ve tamamlanmış bir projeyle başlamayı tercih ediyorsanız Şablonla başla'yı seçin.
Not
Şablonla başla seçeneği, dağıtım görevlerini otomatikleştirmek için Azure Geliştirici CLI'sini kullanır ve tamamlanmış bir projeyle çalışmaya başlar. Bu yaklaşım, kurulum görevlerine geçmeden kodu mümkün olan en kısa sürede keşfetmek istiyorsanız önerilir. Uygulamayı derlemek için adım adım yönergeleri tercih ediyorsanız Sıfırdan oluştur'u seçin.
Blobları ve kapsayıcıları yönetmek için Node.js için Azure Blob Depolama istemci kitaplığını kullanmaya başlayın.
Bu makalede, paketi yüklemek için adımları izleyin ve temel görevler için örnek kodu deneyin.
Bu makalede, Azure kaynaklarını dağıtmak ve yalnızca birkaç komutla tamamlanmış bir konsol uygulaması çalıştırmak için Azure Geliştirici CLI'sini kullanacaksınız.
API referansı | Kitaplık kaynak kodu | Paket (npm) | Örnekler
Önkoşullar
- Etkin aboneliği olan Azure hesabı - ücretsiz bir hesap oluşturun
- Azure Depolama hesabı - Depolama hesabı oluşturma
- Node.js LTS
- Azure aboneliği - ücretsiz bir abonelik oluşturun
- Node.js LTS
- Azure Geliştirici CLI'sı
Kurulum
Bu bölümde, Node.js için Azure Blob Depolama istemci kitaplığıyla çalışacak bir proje hazırlama işleminde size yol gösterir.
Node.js projesini oluşturma
blob-quickstart adlı bir JavaScript uygulaması oluşturun.
Konsol penceresinde (cmd, PowerShell veya Bash gibi) proje için yeni bir dizin oluşturun:
mkdir blob-quickstartYeni oluşturulan blob-quickstart dizinine geçin:
cd blob-quickstartpackage.json dosyası oluşturun:
npm init -yProjeyi Visual Studio Code'da açın:
code .
Paketleri yükleme
Proje dizininden komutunu kullanarak npm install aşağıdaki paketleri yükleyin.
Azure Depolama npm paketini yükleyin:
npm install @azure/storage-blobParolasız bağlantı için Azure Identity npm paketini yükleyin:
npm install @azure/identityBu hızlı başlangıçta kullanılan diğer bağımlılıkları yükleyin:
npm install uuid dotenv
Uygulama çerçevesini ayarlama
Proje dizininden:
adlı yeni bir dosya oluşturun
index.jsAşağıdaki kodu dosyaya kopyalayın:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Azure Geliştirici CLI'sı yüklendikten sonra bir depolama hesabı oluşturabilir ve örnek kodu yalnızca birkaç komutla çalıştırabilirsiniz. Projeyi yerel geliştirme ortamınızda veya DevContainer'da çalıştırabilirsiniz.
Azure Geliştirici CLI şablonunu başlatma ve kaynakları dağıtma
Boş bir dizinden şablonu başlatmak azd , Azure kaynakları oluşturmak ve kodu kullanmaya başlamak için şu adımları izleyin:
GitHub'dan hızlı başlangıç deposu varlıklarını kopyalayın ve şablonu yerel olarak başlatın:
azd init --template blob-storage-quickstart-nodejsAşağıdaki bilgiler istenir:
- Ortam adı: Bu değer, Azure Geliştirici CLI tarafından oluşturulan tüm Azure kaynakları için ön ek olarak kullanılır. Adın tüm Azure aboneliklerinde benzersiz olması ve 3 ile 24 karakter uzunluğunda olması gerekir. Ad yalnızca sayılar ve küçük harfler içerebilir.
Azure'da oturum açma:
azd auth loginKaynakları sağlayın ve Azure'a dağıtın:
azd upAşağıdaki bilgiler istenir:
- Abonelik: Kaynaklarınızın dağıtılacağı Azure aboneliği.
- Konum: Kaynaklarınızın dağıtıldığı Azure bölgesi.
Dağıtımın tamamlanması birkaç dakika sürebilir. Komutun çıktısı
azd up, yeni oluşturulan depolama hesabının adını içerir ve bu adı daha sonra kodu çalıştırmak için kullanmanız gerekir.
Örnek kodu çalıştırma
Bu noktada kaynaklar Azure'a dağıtılır ve kod neredeyse çalışmaya hazırdır. Paketleri yüklemek, koddaki depolama hesabının adını güncelleştirmek ve örnek konsol uygulamasını çalıştırmak için şu adımları izleyin:
-
Paketleri yükleme: Yerel
blob-quickstartdizine gidin. Aşağıdaki komutu kullanarak hızlı başlangıçta kullanılan diğer paketlerin yanı sıra Azure Blob Depolama ve Azure Identity istemci kitaplıkları için paketleri yükleyin:npm install @azure/storage-blob @azure/identity uuid dotenv -
Depolama hesabı adını güncelleştirin: Yerel
blob-quickstartdizinde index.js adlı dosyayı düzenleyin. Yer tutucuyu<storage-account-name>bulun veazd upkomutuyla oluşturulan depolama hesabının gerçek adıyla değiştirin. Değişiklikleri kaydedin. -
Projeyi çalıştırın: Uygulamayı çalıştırmak için aşağıdaki komutu yürütebilirsiniz:
node index.js - Çıkışı gözlemleyin: Bu uygulama bir kapsayıcı oluşturur ve bir metin dizesini blob olarak kapsayıcıya yükler. Örnek daha sonra kapsayıcıdaki blobları listeler ve blobu indirir ve blob içeriğini görüntüler. Uygulama daha sonra kapsayıcıyı ve tüm bloblarını siler.
Örnek kodun nasıl çalıştığı hakkında daha fazla bilgi edinmek için bkz . Kod örnekleri.
Kodu test etme işlemini tamamladığınızda, komutu tarafından oluşturulan kaynakları silmek için Kaynaklarıazd up.
Nesne modeli
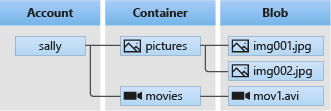
Azure Blob depolama, çok büyük miktarlarda yapılandırılmamış verileri depolamak için iyileştirilmiştir. Yapılandırılmamış veriler, metin veya ikili veriler gibi belirli bir veri modeline veya tanıma bağlı olmayan verilerdir. Blob depolama üç tür kaynak sunar:
- Depolama hesabı
- Depolama hesabındaki bir kapsayıcı
- Kapsayıcıdaki bir blob
Aşağıdaki diyagramda bu kaynaklar arasındaki ilişki gösterilmektedir.

Bu kaynaklarla etkileşime geçmek için aşağıdaki JavaScript sınıflarını kullanın:
-
BlobServiceClient: sınıfı,
BlobServiceClientAzure Depolama kaynaklarını ve blob kapsayıcılarını işlemenize olanak tanır. -
ContainerClient: sınıfı,
ContainerClientAzure Depolama kapsayıcılarını ve bloblarını işlemenize olanak tanır. -
BlobClient: sınıfı,
BlobClientAzure Depolama bloblarını işlemenize olanak tanır.
Kod örnekleri
Bu örnek kod parçacıkları, JavaScript için Azure Blob Depolama istemci kitaplığıyla aşağıdaki görevlerin nasıl yapılacağını gösterir:
- Azure'da kimlik doğrulaması ve blob verilerine erişim yetkisi verme
- Kapsayıcı oluşturma
- Blobları kapsayıcıya yükleme
- Kapsayıcıdaki blobları listeleme
- Blobları indirme
- Kapsayıcı silme
Not
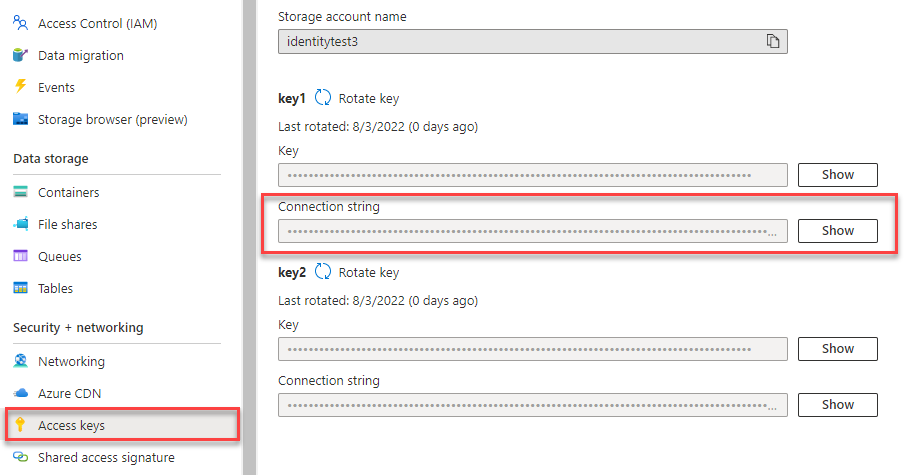
Azure Geliştirici CLI şablonu, örnek kodun zaten bulunduğu bir dosya içerir. Aşağıdaki örneklerde, örnek kodun her bölümü için ayrıntılı bilgi sağlanır. Şablon, Azure'da kimlik doğrulaması bölümünde açıklandığı gibi önerilen parolasız kimlik doğrulama yöntemini uygular. bağlantı dizesi yöntemi alternatif olarak gösterilir, ancak şablonda kullanılmaz ve üretim kodu için önerilmez.
Azure'da kimlik doğrulaması ve blob verilerine erişim yetkisi verme
Azure Blob Depolama uygulama istekleri yetkilendirilmelidir.
DefaultAzureCredential Azure Identity istemci kitaplığı tarafından sağlanan sınıfı kullanmak, Blob Depolama da dahil olmak üzere kodunuzdaki Azure hizmetlerine parolasız bağlantılar uygulamak için önerilen yaklaşımdır.
Ayrıca, hesap erişim anahtarını kullanarak Azure Blob Depolama isteklerini yetkilendirebilirsiniz. Ancak bu yaklaşım dikkatli kullanılmalıdır. Geliştiriciler, erişim anahtarını güvenli olmayan bir konumda asla kullanıma sunmamak için dikkatli olmalıdır. Erişim anahtarına sahip olan herkes, depolama hesabına yönelik istekleri yetkilendirebiliyor ve tüm verilere etkin bir şekilde erişim sahibi oluyor.
DefaultAzureCredential parolasız kimlik doğrulamasına izin vermek için hesap anahtarı üzerinde gelişmiş yönetim ve güvenlik avantajları sunar. Her iki seçenek de aşağıdaki örnekte gösterilmiştir.
DefaultAzureCredential birden çok kimlik doğrulama yöntemini destekler ve çalışma zamanında hangi yöntemin kullanılacağını belirler. Bu yaklaşım, uygulamanızın ortama özgü kod uygulamadan farklı ortamlarda (yerel ve üretim) farklı kimlik doğrulama yöntemleri kullanmasını sağlar.
Kimlik bilgilerinin arandığı DefaultAzureCredential sıra ve konumlar Azure Kimlik kitaplığına genel bakış sayfasında bulunabilir.
Örneğin, uygulamanız yerel olarak geliştirme yaparken Azure CLI oturum açma kimlik bilgilerinizi kullanarak kimlik doğrulaması yapabilir. Uygulamanız, Azure'a dağıtıldıktan sonra yönetilen kimliği kullanabilir. Bu geçiş için kod değişikliği gerekmez.
Microsoft Entra kullanıcı hesabınıza rol atama
Yerel olarak geliştirme yaparken blob verilerine erişen kullanıcı hesabının doğru izinlere sahip olduğundan emin olun. Blob verilerini okumak ve yazmak için Depolama Blob Verileri Katkıda Bulunanı rolüne sahip olmanız gerekir. Kendinize bu rolü atamak için Kullanıcı Erişimi Yöneticisi rolüne veya Microsoft.Authorization/roleAssignments/write eylemini içeren başka bir role atanmalısınız. Azure portalı, Azure CLI veya Azure PowerShell'i kullanarak kullanıcıya Azure RBAC rolleri atayabilirsiniz. Depolama Blob Verisi Katkıda Bulunan rolü hakkında daha fazla bilgi için Depolama Blob Verisi Katkıda Bulunan sayfasına bakın. Rol atamaları için kullanılabilir kapsamlar hakkında daha fazla bilgi için bkz. Azure RBAC kapsamını anlama.
Bu senaryoda, En Az Ayrıcalık İlkesi'ni izlemek için depolama hesabı kapsamındaki kullanıcı hesabınıza izinler atayacaksınız. Bu uygulama kullanıcılara yalnızca gereken minimum izinleri verir ve daha güvenli üretim ortamları oluşturur.
Aşağıdaki örnek, depolama hesabınızdaki blob verilerine hem okuma hem de yazma erişimi sağlayan Depolama Blob Verileri Katkıda Bulunanı rolünü kullanıcı hesabınıza atar.
Önemli
Çoğu durumda rol atamasının Azure'a yayılması bir veya iki dakika sürer, ancak nadir durumlarda sekiz dakikaya kadar sürebilir. Kodunuzu ilk kez çalıştırdığınızda kimlik doğrulama hataları alıyorsanız, birkaç dakika bekleyin ve yeniden deneyin.
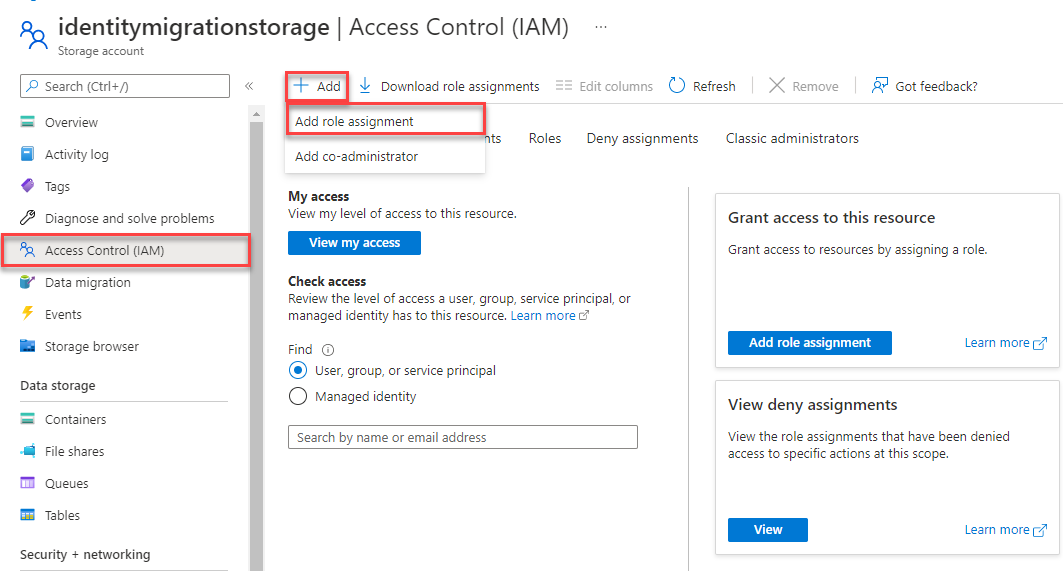
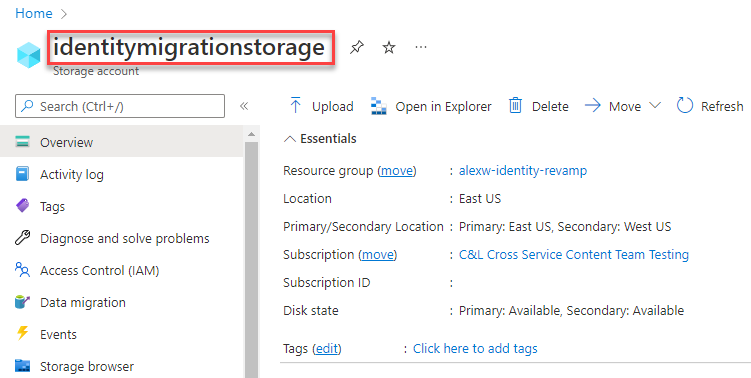
Azure portalında ana arama çubuğunu veya sol gezintiyi kullanarak depolama hesabınızı bulun.
Depolama hesabına genel bakış sayfasında sol taraftaki menüden Erişim denetimi (IAM) öğesini seçin.
Erişim denetimi (IAM) sayfasında Rol atamaları sekmesini seçin.
Üst menüden + Ekle'yi seçin ve ardından açılan menüden Rol ataması ekle'yi seçin.
Sonuçları istenen role göre filtrelemek için arama kutusunu kullanın. Bu örnek için Depolama Blobu Veri Katkıda Bulunanı'nı arayın ve eşleşen sonucu seçin ve ardından İleri'yi seçin.
AltındaKullanıcı, grup veya hizmet sorumlusu'nu seçin ve ardından + Üyeleri seç'i seçin.
İletişim kutusunda Microsoft Entra kullanıcı adınızı (genellikle user@domain e-posta adresiniz) arayın ve iletişim kutusunun alt kısmındaki Seç'i seçin.
Son sayfaya gitmek için Gözden geçir + ata'yı seçin ve ardından işlemi tamamlamak için Gözden geçir + ata'yı tekrar seçin.
DefaultAzureCredential kullanarak oturum açın ve uygulama kodunuzu Azure'a bağlayın
Aşağıdaki adımları kullanarak depolama hesabınızdaki verilere erişimi yetkileyebilirsiniz:
Depolama hesabınızda rolü atadığınız Microsoft Entra hesabıyla kimliğinizin doğrulanmış olduğundan emin olun. Azure CLI, Visual Studio Code veya Azure PowerShell aracılığıyla kimlik doğrulaması yapabilirsiniz.
Aşağıdaki komutu kullanarak Azure CLI aracılığıyla Azure'da oturum açın:
az loginDefaultAzureCredentialkullanmak için, @azure\identity paketinin yüklendiğinden ve sınıfın içe aktarıldığından emin olun:const { DefaultAzureCredential } = require('@azure/identity');Bu kodu bloğun
tryiçine ekleyin. Kod yerel iş istasyonunuzda çalıştığında,DefaultAzureCredentialAzure'da kimlik doğrulaması yapmak için oturum açtığınız öncelikli aracın geliştirici kimlik bilgilerini kullanır. Bu araçlara örnek olarak Azure CLI veya Visual Studio Code verilebilir.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Depolama hesabı adını,
AZURE_STORAGE_ACCOUNT_NAME, dosyada veya ortamınızın değişkenlerinde güncellediğinizden emin olun. Depolama hesabı adı, Azure portalının genel bakış sayfasında bulunabilir.
Not
Azure'a dağıtıldığında, Azure'da çalışan bir uygulamadan Azure Depolama'ya yönelik istekleri yetkilendirmek için aynı kod kullanılabilir. Ancak Azure'daki uygulamanızda yönetilen kimliği etkinleştirmeniz gerekir. Ardından depolama hesabınızı bu yönetilen kimliğin bağlanmasına izin verecek şekilde yapılandırın. Azure hizmetleri arasında bu bağlantıyı yapılandırma hakkında ayrıntılı yönergeler için Bkz. Azure tarafından barındırılan uygulamalardan kimlik doğrulama öğreticisi.
Kapsayıcı oluşturma
Depolama hesabında yeni bir kapsayıcı oluşturun. Aşağıdaki kod örneği bir BlobServiceClient nesnesi alır ve kapsayıcıya başvuru almak için getContainerClient yöntemini çağırır. Ardından kod, depolama hesabınızda kapsayıcıyı oluşturmak için create yöntemini çağırır.
Bu kodu bloğun try sonuna ekleyin:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Kapsayıcı oluşturma hakkında daha fazla bilgi edinmek ve daha fazla kod örneği keşfetmek için bkz . JavaScript ile blob kapsayıcısı oluşturma.
Önemli
Kapsayıcı adlarının küçük harfle yazılması gerekir. Kapsayıcıları ve blobları adlandırma hakkında daha fazla bilgi için bkz. Kapsayıcıları, Blobları ve Meta Verileri Adlandırma ve Bunlara Başvurma.
Blobları kapsayıcıya yükleme
Kapsayıcıya bir blob yükleyin. Aşağıdaki kod, Kapsayıcı oluşturma bölümünden ContainerClient üzerindeki getBlockBlobClient yöntemini çağırarak bir BlockBlobClient nesnesine başvuru alır.
Kod, yükleme yöntemini çağırarak metin dizesi verilerini blob'a yükler.
Bu kodu bloğun try sonuna ekleyin:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Blobları karşıya yükleme hakkında daha fazla bilgi edinmek ve daha fazla kod örneği keşfetmek için JavaScript ile bir blob yükleme konusuna bakın.
Kapsayıcıdaki blobları listeleme
Kapsayıcı içindeki blobları listeleme. Aşağıdaki kod listBlobsFlat yöntemini çağırır. Bu durumda kapsayıcıda yalnızca bir blob olduğundan listeleme işlemi yalnızca bu blobu döndürür.
Bu kodu bloğun try sonuna ekleyin:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Blobları listeleme hakkında daha fazla bilgi edinmek ve daha fazla kod örneği keşfetmek için bkz . JavaScript ile blobları listeleme.
Blob’ları indirme
Blobu indirin ve içeriğini görüntüleyin. Aşağıdaki kod blobu indirmek için indirme yöntemini çağırır.
Bu kodu bloğun try sonuna ekleyin:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Aşağıdaki kod, içeriği görüntülemek için bir akışı bir dizeye geri dönüştürür.
İşlevden sonramainekleyin:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Blobları indirme hakkında daha fazla bilgi edinmek ve daha fazla kod örneği keşfetmek için bkz . JavaScript ile blob indirme.
Kapsayıcıyı sil
Kapsayıcıyı ve kapsayıcı içindeki tüm blobları silin. Aşağıdaki kod, delete yöntemini kullanarak kapsayıcının tamamını kaldırarak uygulama tarafından oluşturulan kaynakları temizler.
Bu kodu bloğun try sonuna ekleyin:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Kapsayıcı silme hakkında daha fazla bilgi edinmek ve daha fazla kod örneği keşfetmek için bkz . JavaScript ile blob kapsayıcısını silme ve geri yükleme.
Kodu çalıştırma
Visual Studio Code terminalinden uygulamayı çalıştırın.
node index.js
Uygulamanın çıkışı aşağıdaki örneğe benzer:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Hata ayıklayıcınızdaki kodda ilerleyin ve işlem boyunca Azure portalınızı denetleyin. Kapsayıcının oluşturulduğunu kontrol edin. Kapsayıcının içindeki blobu açabilir ve içeriğini görüntüleyebilirsiniz.
Kaynakları temizleme
- Bu hızlı başlangıcı tamamladığınızda dizini silin
blob-quickstart. - Azure Depolama kaynağınızı kullanmayı bitirdiyseniz Depolama kaynağını kaldırmak için Azure CLI'yı kullanın.
Hızlı başlangıcı tamamladığınızda, aşağıdaki komutu çalıştırarak oluşturduğunuz kaynakları temizleyebilirsiniz:
azd down
Kaynakların silinmesini onaylamanız istenir. Onaylamak için girin y .