Tanıtım web sitesi veya temsilci konsolu için bir yardımcı pilot yapılandırma
Microsoft Copilot for Servicearacılığıyla bir yardımcı pilotu, önceden oluşturulmuş bir tanıtım web sitesinde veya kendi canlı web sitenizde yayınlayabilirsiniz. Temsilciye yönelik yardımcı pilotunuzu yayınladığınızda, sizin için otomatik olarak önceden bir tanıtım web sitesi oluşturulur. Bir tanıtım web sitesi, yardımcı pilotunuzu ekip arkadaşlarınızla ve paydaşlarınızla paylaşmak için harikadır; çünkü siz onu geliştirmeye ve yinelemeye devam ederken onlar da onu test edebilirler.
Yardımcı pilotunuzu paylaşmak için bir müşteri etkileşim merkezinde yayımlayın. Yardımcı pilotunuzu bir müşteri etkileşim merkezine yerleştirmek, Agent Copilot'ı canlı temsilcilerinize yardımcı olmasına yardımcı olur.
Önkoşullar
- Copilot for Service'ı anlamak, üçüncü taraf entegrasyonunda size yardımcı olabilir. Daha fazla bilgi için bkz. Microsoft Copilot for Service'e genel bakış.
- Yardımcı pilotunuzu ayarlayın. Bir tane ayarlamanız gerekiyorsa Hızlı Başlangıç - Copilot for Service'ı oluşturma ve dağıtma bölümüne bakın.
- Yardımcı pilotunuzu dağıtmadan önce, şirket güvenlik ilkelerinizi değerlendirmenizi ve yardımcı pilot için kimlik doğrulamayı etkinleştirmenizi öneririz. Temsilcilerinizin kimlik doğrulamasını açmak için sol panelde Güvenlik'i seçin ve ardından Kimlik doğrulama seçeneğini belirleyin bölümündeki adımları izleyin.
Copilot for Service'ı genel merkezinize ekleme
Tanıtım web sitesini güncelleştirin. Copilot for Service gezinti menüsünde, Ayarlar>Kanallar'ı seçin. Tanıtım web sitesi bağlantısını paylaşmak için tanıtım web sitesi URL'sini kopyalayın ve doğrudan takım arkadaşlarınızla paylaşın.
Copilot for Service yardımcı pilotunuz için nasıl URL alacağınızı öğrenmek üzere Tanıtım web sitesini yapılandırma ve yardımcı pilotu web sitenize ekleme makalesine bakın.
Copilot for Service gezinti menüsünde, Ayarlar>Kanallar'ı seçin.
Hedefe bağlı olarak Temsilci konsolu'nu seçin.
Copilot for Service'ı merkezinize eklemek üzere web geliştiriciniz için ekleme kodunu kopyalayın.
Copilot for Service'ı üçüncü taraf sağlayıcınıza ekleme
Önceki bölümlerdeki genel yönergelere ek olarak, aşağıdaki bölümlerde bazı ortak üçüncü taraf sağlayıcıları için rehberlik sağlanmıştır. Ayrı ayrı katıştırılmış deneyimlerin üçüncü taraf özellikleri ve işlevselliği hakkında sorular için, bu sağlayıcılara sağlanan desteğe danışın.
Genesys
Başlamak için şu hizmetlerin veya özelliklerin mevcut olduğundan emin olun:
- Etkin bir Genesys hesabı etkinleştirildi.
- iFrame
srcURL'sini kopyalayın. Bu URL'yi Genesys Cloud'da kullanabilirsiniz. - Etkileşim Arabirim Öğesi entegrasonu ayarlamak için Genesys belgelerine bakın.
- Genesys makalesinin 7. adımında,
srcURL'nizi Yapılandırma>Özellikler bölümünüzde Uygulama URL'si olarak yapıştırın.
Salesforce
Başlamak için şu hizmetlerin veya özelliklerin mevcut olduğundan emin olun:
Service Cloud ve Lightning etkinleştirilmiş aktif bir Salesforce hesabı. Copilot for Service'a bağlanmak için bir Salesforce hesabınızın olması gerekir.
Salesforce ve Copilot for Service'a yönetici veya geliştirici erişimi.
iFrame
srcURL'sini kopyalayın.Gezinti menüsünde, Ayarlar>Kanallar>Temsilci konsolu seçeneklerini belirleyin.
Ekleme kodu'ndaki özel iFrame kod parçacığını kopyalayın. Daha fazla bilgi için bkz. Yardımcı pilotunuzu web sitenize ekleme.
iFrame ile bir Visualforce Sayfası referansı oluşturun.
Salesforce hesabınızda oturum açın ve Kurulum'a gidin.
Hızlı Bul kutusuna, "Visualforce" yazın ve Visualforce Sayfaları'nı seçin.
Yeni bir Visualforce sayfası oluşturmak için Yeni'yi seçin.
- Etiket ekleyin.
- Ad ekleyin.
- Lightning Deneyimi için Kullanılabilir seçeneğine bir onay işareti ekleyin.
Visualforce İşaretlemesi kutusunun içine aşağıdaki kodu ekleyin.
{domain},{environment},{bot}ve{version}için kendi değerlerinizi sağladığınızdan emin olun.<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>Not
Agent Desktop arabirim öğesinin boyutuna göre iFrame'in yüksekliğini ayarlamanız gerekebilir. Örneğin, yüksekliği
100%,yerine,300pxile değiştirebilirsinizKaydet'i seçin.
ServiceNow
Başlamak için şu eklentileri yükleyin: Sanal Temsilci, Bot Bağlantısı ve Bilgi API'si.
- ServiceNow kurulumunuzda Tümü seçeneğini belirleyin ve ardından "eklentiler" terimini arayın.
- Sistem Tanımı>Eklentiler'e gidin.
- Uygulama Yöneticisi sayfasında, Sanal Temsilci'yi arayın ve ardından yükleyin.
Not
Sanal Temsilci, Glide Sanal Temsilcisini içerir. Bu eklentiyi tüm Sanal Temsilci eklentisi yerine kullanabilirsiniz.
- Vancouver sürümünü veya daha eski sürümünü kullanıyorsanız Bilgi API'si de gereklidir.
- BOT Interconnect eklentisini yükleyin.
Not
Bot Interconnect eklentisinin bağımlılıkları nedeniyle ilk olarak Sanal Temsilci eklentisini yüklediğinizden emin olun.
ServiceNow temsilci masaüstünde Yardımcı Pilot'u yerleştirme
- ServiceNow kurulumunuzdan Tümünü yeniden seçin ve UI Builder'ı arayın.
- Şimdi Deneyim Çerçevesi>UI Builder'a gidin ve UI Builder'ı seçin.
- Yardımcı Pilot katıştırmak istediğiniz sayfayı seçin (örneğin CSM/CFM Yapılandırılabilir Çalışma Alanı).
- Sayfalar ve varyantlar'da, Açılış Sayfası>CSM Açılış Sayfası gibi, düzenlemek istediğiniz sayfayı seçin.
- Ekranın sağ üst kısmındaki Orijinal kapsamda düzenle'yi seçin. Artık çalışma alanına öğeler ekleyebilirsiniz.
- Sol taraftaki araç çubuğunda Bileşenler'i seçin.
- iFrame öğesini seçip sayfanızda olmasını istediğiniz konuma sürükleyip bırakın.
- Copilot for Service örneğinize gidin ve Aracı konsoluna ekle'yi seçin.
- Aracı konsol ekranında, Katıştırma kodu içinde yalnızca 'src="' takip eden URL'yi kopyalayın. Bu biçim https://servicecopilot.microsoft.com/environments/.../webchat olmalıdır.
- ServiceNow UI Builder uygulamasına dönün ve ardından eklediğiniz iFrame bileşenini seçin.
- Kaynak alanına URL'yi yapıştırın ve başlığı güncelleştirin.
- Boyutu değiştirin ve Korumalı alanı devre dışı bırak geçişini Evet olarak ayarlayın.
- Copilot for Service önizleme ve test: UI Builder'ın en üstünde Açık'ı seçin.
- Değişiklikleriniz tamamlandığında Kaydet'i seçin.
Zendesk
Zendesk Agent Desktop'ı bir Copilot for Service yardımcı pilotuna bağlamak için aşağıdaki iframe ve bileşen adımlarını uygulayın.
Başlamadan önce, aşağıdaki ön koşulların hazır olduğundan emin olun:
- Zendesk'te aktif bir Zendesk Destek hesabı.
- Copilot for Service için bir hesap.
Not
Oluşturulmuş bir Copilot for Service hesabınız veya yardımcı pilotunuz yoksa, Copilot for Service'ta yardımcı pilot oluşturmaya yönelik hızlı başlangıç kılavuzuna bakın.
- Zendesk ve Microsoft Power Platform'a yönetici veya geliştirici erişimi.
- Zendesk ile aktif ve konuşlandırılmış Copilot for Service yardımcı pilotu.
Özel Copilot for Service iFrame'i alma
Ekleme kodunuzu iFrame için kopyalamak üzere Copilot for Service gezinti menünüzden Ayarlar>Kanallar>Özel web sitesi 'ni seçin.
Copilot for Service iFrame'i aracı arayüzüne ekleme
Zendesk Destek'te oturum açın ve Zendesk Ürünleri>Yönetici Bölümü'ne gidin.
Soldaki menüden Uygulamalar>Zendesk Destek uygulamaları'nı seçin.
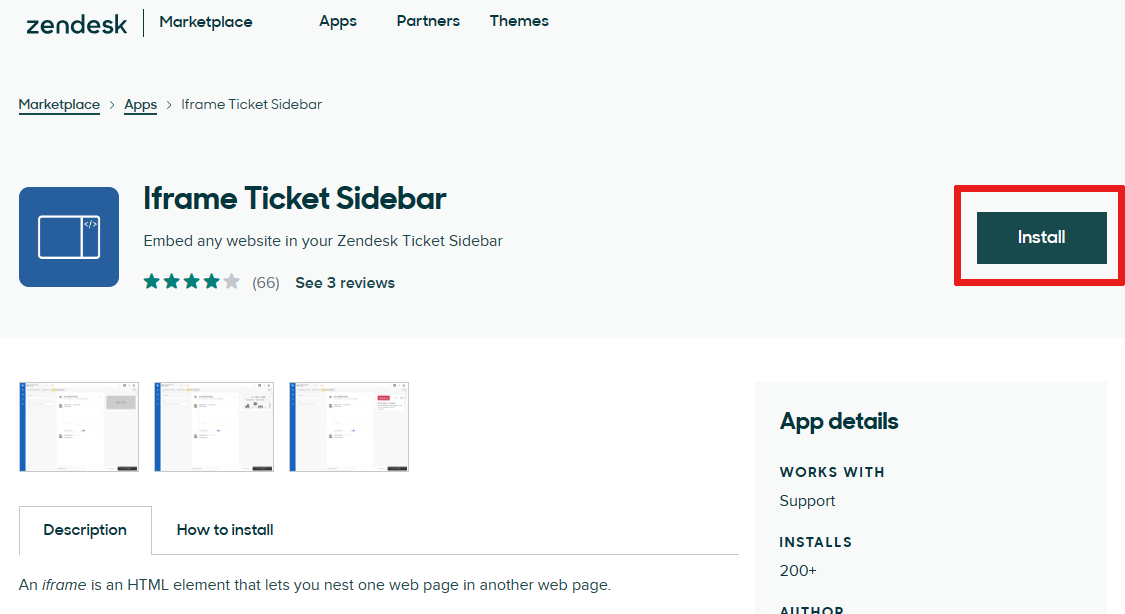
Market'e gidin ve "iFrame Bilet Kenar Çubuğu"nu arayın.

iFrame uygulamasını yükleyin.
Copilot for Service'ınızın URL'sini
iframe URLalanına ekleyerek iFrame Kenar Çubuğunu yapılandırın. HTML etiketlerini hariç tutarak yalnızca URL'yi yapıştırdığınızdan emin olun.Not
Agent Desktop arabirim öğesinin boyutuna göre iFrame'in yüksekliğini ayarlamanız gerekebilir. Örneğin, yükseklik için
100%,yerine,300pxkullanabilirsinizGüncelleştir'i seçin.
Agent Desktop'a bileşen ekleme
Zendesk hesabınızda oturum açın ve bir bilet açın. Biletler hakkında daha fazla bilgi için bkz. Biletlerle çalışma.
Gezinti menüsünden Uygulamalar>iFrame Bilet Kenar Çubuğu'nu seçin.
Not
Daha hızlı erişim için Kenar Çubuğuna Sabitle seçeneğini kullanın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin