Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu örnekte, bir komuta tıklandığında iletişim kutuları olarak açılan basit özel sayfaları nasıl oluşturabileceğiniz gösterilmektedir. Ayrıca özel sayfa iletişim kutusundan bir bulut akışı çağırabilirsiniz.
Ön koşullar
- Model temelli uygulamanıza özel bir sayfa ekleme
- İsteğe bağlı olarak, özel sayfadan bir bulut akışı tetikleyin
Komut oluşturma
İlk olarak, komutu yerleştirmek için tabloyu ve komut çubuğu konumunu belirlemeniz gerekir.
Uygulama tasarımcısını açın ve istediğiniz tabloyu model temelli uygulamanıza ekleyin. Daha fazla bilgi: İlk model yönetimli uygulamanızı oluşturma
Uygulamayı yayımlayın.
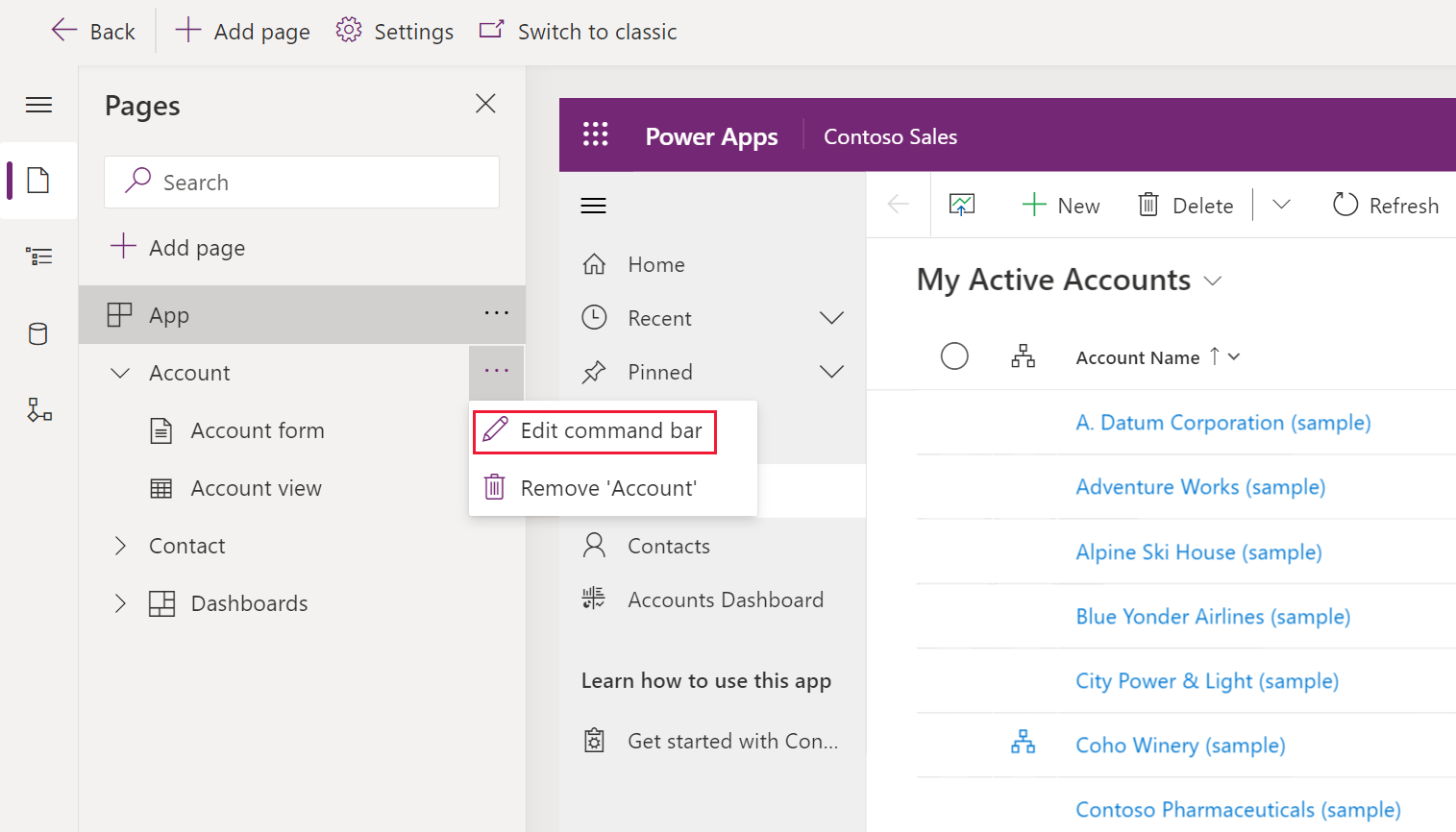
Uygulama tasarımcısında Sayfalar alanından istediğiniz tabloyu seçin.
... (üç nokta) öğesini ve ardından Komut satırını düzenle'yi seçin.

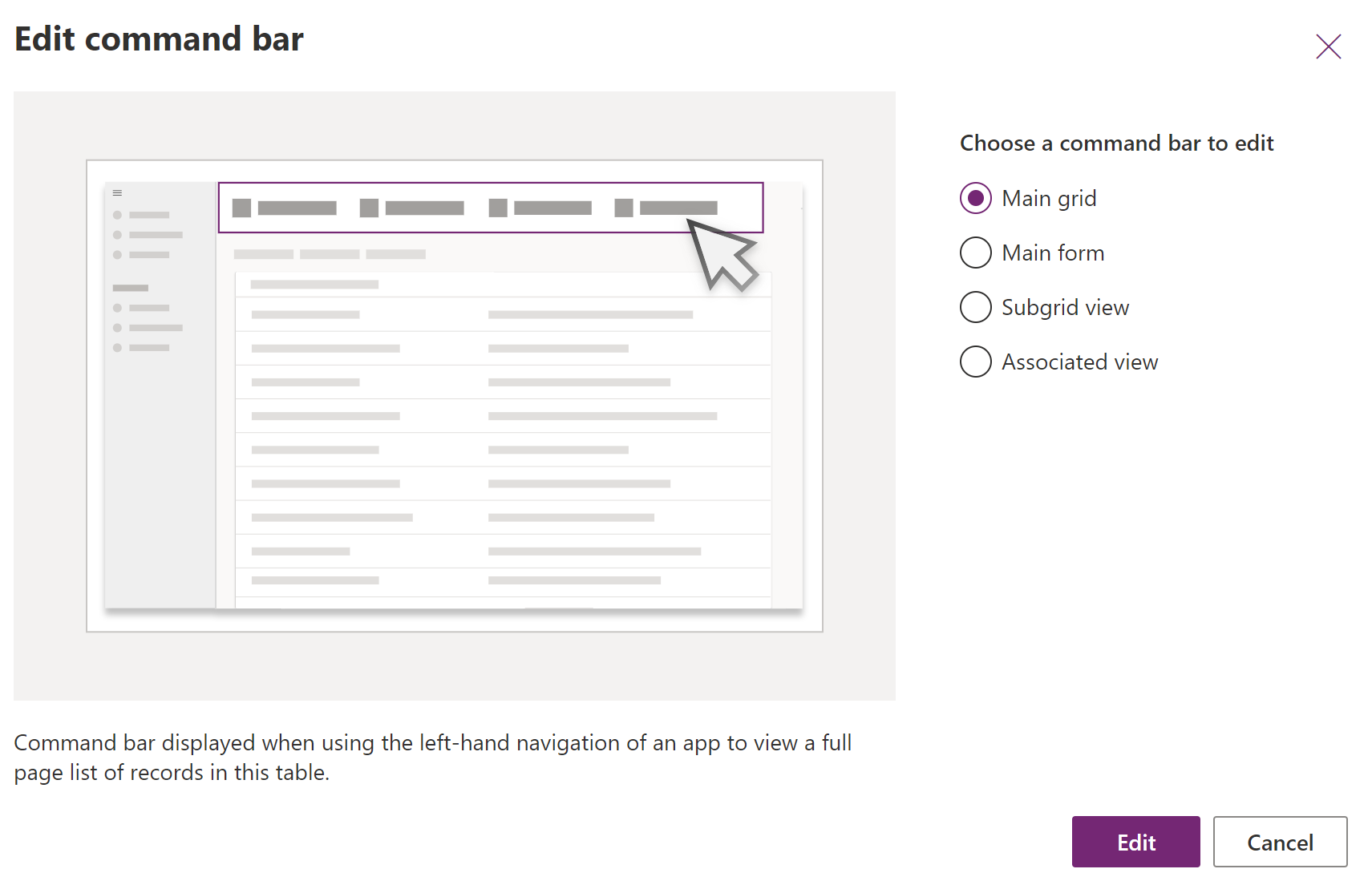
İstediğiniz komut çubuğunun konumunu seçin ve sonra Düzenle'yi seçin . Daha fazla bilgi: Komut çubuğu konumları

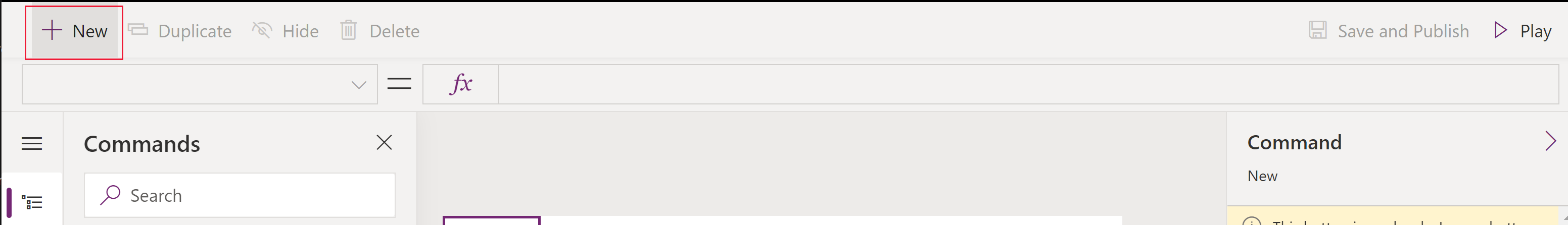
Komut tasarımcısı komut çubuğunda + Yeni'yi seçin ve ardından komut özelliklerini girin: Daha fazla bilgi:
- Komutunuz için bir JavaScript Web kaynağı oluşturma.
- Diğer özellikler için bkz. Yeni komut oluşturma.

Komutunuz için bir JavaScript Web kaynağı oluşturma
Not
Bu komut özelleştirmesi şu anda yalnızca JavaScript kullanılarak desteklenmektedir. Power Fx şu anda desteklenmemektedir.
- Komut özellikleri için Eylem, JavaScript Çalıştır'ı seçin.
- + Kitaplık ekle'yi seçin
- Yeni bir JavaScript web kaynağı oluşturmak için Yeni'yi seçin.
- Web kaynağı: Yeni tarayıcı penceresinde, Ad girin ve isteğe bağlı olarak Görünen ad ve Açıklama girin.
- Tür için Betik (JScript) seçin.
- Metin Düzenleyicisi'ni seçin.
- JavaScript'e yapıştırın. Örneğin, kullanmak istediğiniz iletişim kutusu türüne bağlı olarak, Navigate API başvurusundan bir örneği kopyalayıp yapıştırın.
- Kaydet'i seçin ve ardından web kaynağını yayımlayıp kaydetmek için Yayımla'yı seçin.
- Komut tasarımcısına dönmek için tarayıcı penceresi sekmesini kapatın.
Komutunuzdan JavaScript'i çağırın
JavaScript Kitaplığı Ekle iletişim kutusunda, önceki adımlarda oluşturduğunuz kitaplığı seçin ve ardından Ekle'yi seçin.
İpucu
Web kaynağını bulamıyorsanız Arakutusuna adı girin.

Komut özellikleri bölmesinde, JavaScript İşlevinin adını girin. Bu örnekte, openDialog girildi.

İsteğe bağlı olarak Görünürlük mantığını değiştirin.
Kaydet ve Yayınla'yı seçin.
Ayrıca bkz.
Model temelli uygulamanız için özel sayfa tasarlama