Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, örnek uygulama şablonlarını özelleştirmeyle ilgili bilgi edineceksiniz. Örneğin, Şirket logosunu değiştirmeniz, örnek uygulama şablonlarındaki verileri iş gereksinimlerinize uyacak şekilde güncelleştirmeniz, uygulamayı genişletmek için ekranlarda kontrolleri ekleyip kaldırmanız gerekebilir.
Önkoşullar
Örnek uygulama şablonu yükleyin. Daha fazla bilgi: Microsoft Teams'de örnek uygulama şablonlarını kullanma.
Not
- Bu makalenin bölümleri, kullanılabilir örnek uygulama şablonlarından birini örnek olarak kullanır. Uygulamaların tablolar, denetimler, ekranlar ve diğer bileşenleri yüklediğiniz uygulamaya göre değişebilir. Seçtiğiniz uygulamayı özelleştirirken dikkatli olun.
- Yeni sürümlerin örnek uygulama şablonu sürümlerine etkisini anlamak için örnek uygulama şablonlarını özelleştirmeden önce Örnek uygulama şablonu güncelleştirmelerini okuyun.
Power Apps Studio'da örnek uygulama şablonlarını açın
Örnek uygulama şablonlarını özelleştirmeye başlamak için ilk adım Power Apps Studio'da uygulamayı açmaktır.
Teams'te oturum açın.
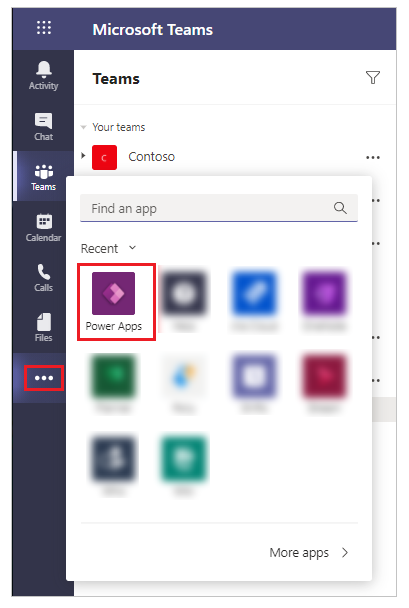
 (Diğer eklenen uygulamalar) öğesini seçin.
(Diğer eklenen uygulamalar) öğesini seçin.Power Apps öğesini seçin.

Derleme sekmesini seçin.
Örnek uygulama şablonunu yüklediğiniz takım ortamını seçin.
Yüklü uygulamalar'ı seçin.
Yüklediğiniz örnek uygulama şablonunu seçin.
Sorulursa, konumu seçin.
Daha fazla bilgi: Power Apps Studio'da bir uygulamayı düzenleme
Örnek verileri kaldırın
Örnek uygulama şablonlarını yüklediğinizde, tablolar örnek verilerle önceden doldurulabilir. Aşağıdaki tabloda, örnek uygulama şablonları ve kaldırılacak örnek verileri içeren tabloların listesi yer alır:
Örnek uygulama şablonlarından verileri kaldırmak için:
Power Apps Studio'da örnek uygulama şablonunu açın (örneğin, İncelemeleri Yönet).
Sol bölmeden Veri'yi seçin.
Tablo adının yanındaki
 öğesini seçin (örneğin, Denetimleri yönet uygulaması için Alan Denetleme Görevi).
öğesini seçin (örneğin, Denetimleri yönet uygulaması için Alan Denetleme Görevi).Veriyi düzenle'yi seçin.
Örnek veri içeren tüm satırları silin.

Görsel düzenleyicisini kapatın.
Kalan tablolar için önceki adımları yineleyin.
Logonuzu yükleme ekranına ekleyin
Power Apps Studio'da örnek uygulama şablonunu açın (örneğin, İnceleme).
Sol bölmede, Ağaç görünümü'nü seçin.
Henüz seçilmemişse, Giriş ekranı'nı seçin.
Ekle'yi seçin.
Medya'da Görüntü denetimini seçin.

Sağ taraftaki Özellikler bölmesinden, Görüntü açılır menüsünü ve sonra da bir görüntü dosyası ekle seçeneğini belirleyin.

Şirket logonuz için bir görüntü seçin ve Aç'ı seçin.
Görüntüyü yükleme ekranında istediğiniz yere yerleştirmek için konum ve boyut denetimi yapın.

Karşılama ekranının metnini değiştirme
Not
Denetleme uygulaması karşılama ekranı selamlama metni, incelemeler ve incelenen öğeler için istenen terimleri doğru şekilde görüntülemek üzere global değişkenler içeren bir formül kullanır. Bu formülü değiştirirken dikkatli olun.
Power Apps Studio'da örnek uygulama şablonunu açın (örneğin, İnceleme).
Sizi burada görmek ne güzel selamlama metni için metin etiket denetimini seçin.
Selamlama metnine ait formül şu biçimdedir:
"Glad to have you here, we are ready for you to " & If(Lower(gblWorkType)="inspection", "inspect", Lower(gblWorkType)) & Switch( Left( Lower(areaLabel), 1 ), "a", " an ", "e", " an ", "i", " an ", "o", " an ", "u", " an ", " a " ) & Lower(areaLabel)Formül çubuğunu seçin.
Sizi burada görmek ne güzel tümcesini seçin.
Selamlama metnini güncelleştirin; örneğin, Burada olduğunuz için çok mutluyuz.
"We are happy that you are here, we are ready for you to " & If(Lower(gblWorkType)="inspection", "inspect", Lower(gblWorkType)) & Switch( Left( Lower(areaLabel), 1 ), "a", " an ", "e", " an ", "i", " an ", "o", " an ", "u", " an ", " a " ) & Lower(areaLabel)
Arka plan rengini değiştirme
Not
Tutarlı kullanıcı deneyimi sağlamak için İnceleme uygulaması global tema değişkenlerini kullanır. Ekran dolgusunu değiştirirseniz, değiştirilen ekran artık standart uygulama temasını kullanmaz.
Power Apps Studio'da örnek uygulama şablonunu açın (örneğin, İnceleme).
Sol bölmede, Ağaç görünümü'nü seçin.
Ağaç görünümünden Karşılama Ekranı'nı seçin.
Sol üst taraftaki Özellik listesinden Doldur'u seçin.
Formül çubuğunda, formülü yerine istediğiniz renkle değiştirin.
Ekran arka plan dolgu rengi seçili arka plan rengine ayarlanır.

Verileri toplu düzenleme
Uygulamadaki verileri hızlı şekilde düzenlemek isterseniz, tabloyu açıp verileri değiştirebilir veya silebilirsiniz.
Dikkat
Örnek uygulama şablonları, çeşitli ilgili tablolar kullanır, örneğin İnceleme uygulaması için Alan İnceleme Konumları ve Alan İnceleme Konum Türleri gibi. Veri ilişkilerini ve bağımlılıklarını denetlemeden tablolardaki kayıtları silerken dikkatli olun.
Power Apps Studio'da örnek uygulama şablonunu açın (örneğin, İnceleme).
Sol bölmeden Veri'yi seçin.
Tablo adının yanındaki
 öğesini seçin (örneğin, Denetleme uygulaması için Alan Denetleme Konumu Türleri).
öğesini seçin (örneğin, Denetleme uygulaması için Alan Denetleme Konumu Türleri).Görsel Düzenleyicinin içindeki hücreyi seçin; örneğin, Ad sütunundaki Gıda gibi.
Metni istediğiniz değer ile değiştirin.
Görsel düzenleyicisini kapatın.
Uygulamadaki veriler, bu örnekteki konum adı gibi güncelleştirilmiş değeri yansıtmalıdır.

Uygulamaya sütun ekleme
Önemli
Bu bölümdeki İnceleme uygulaması özelleştirme adımları, gelişmiş yapılandırma seçeneklerinin bazılarını kapsar. Bu örnek, Power Apps Studio ile aşina olmanızı, formülleri rahatça değiştirebilmenizi ve kapsayıcılar gibi denetimlerle rahat çalışmanızı gerektirir.
Birden çok mağazaya sahip olduğunuz ve belirli mağazalarla konumları ve incelemeleri ilişkilendirmek istediğiniz bir senaryoyu düşünün.
Mağaza Adı metin sütununu Konum tablosuna ekleme
İncelemeleri yönetme uygulamasını Power Apps Studio'da açın.
Sol bölmeden Veri'yi seçin.
Tablo adının yanındaki
 öğesini seçin (örneğin, Denetimleri yönet uygulaması için Alan Denetleme Yerleri).
öğesini seçin (örneğin, Denetimleri yönet uygulaması için Alan Denetleme Yerleri).Sütun ekle'yi seçin.
Adı "Mağaza Adı" olarak girin.
Create'u seçin.
Görsel düzenleyicisini kapatın.

Mağaza Adı sütununu Konum formuna ekleme
Konumlar ekranını seçin.
İpucu
Bu uygulamadaki önizleme bağlayıcılarının kullanımıyla ilgili hatayı yok sayabilirsiniz.
Ağaç görünümünde
btnArea_GroupedAreasöğesini arayın.Formdaki Gruplandırılmış Alanlar'da, sol kenarı Başlık alanının kenarıyla paralel olacak şekilde sürükleyin.
Not
Gruplandırılmış Alanlar alanı denetimi bir kapsayıcıdır. Bu nedenle, seçilen alan ekranın sütunu gördüğünüz yerden farklı bir bölümünde görünebilir. Seçili alanı sürüklemek, sütunu yeniden boyutlandırır.
Sol bölmeden Ekle seçeneğini belirleyin.
Etiket denetimini seçin.
EtiketiGruplandırılmış alanlar ile yatay olarak ve Alan türüyle dikey olarak hizalanacak şekilde konumlandırın.

Sol üst taraftaki Özellik listesinden Metin öğesini seçin.
Formül çubuğunu seçin.
Formülü Mağaza Adı olarak değiştirin.
Sol bölmeden Ekle seçeneğini belirleyin.
Metin kutusu denetimini seçin.
Metin kutusu denetimini, Gruplandırılmış alan ile yatay ve Alan türüyle dikey olarak hizalamak için sürükleyin.
Sol üst taraftaki Özellik listesinden Değer öğesini seçin.
Formül çubuğunda, geçerli değeri
gblLocation.'Store Name'ile değiştirinSol üst taraftaki Özellik listesinden ColorBackground öğesini seçin.
Formül çubuğuna "Beyaz" yazın.

Sol üst taraftaki Özellik listesinden Görüntüleme modu öğesini seçin.
Formül çubuğunda, zaten yoksa "Düzenle" yazın.
Klavyenizdeki ALT tuşunu basılı tutarak Düzenle seçeneğini belirleyin.

Sol bölmede, Ağaç görünümü'nü seçin.
btnAreaDetails_Saveöğesini arayın ve dönen denetimi seçin.Formül çubuğunu genişletin.
17. satırın sonunda, virgül ve şu formülü ekleyin:
'Store Name':Microsoft_CoreControls_TextBox1.ValueFormülün bu bölümü aşağıdaki görüntüye benzer olmalıdır:
{ msft_name: txtArea_EditTitle.Text, 'Location Type': cmbAreaDetails_AreaType.Selected, 'Primary Image': picArea_UploadedImage.Image, 'Store Name':Microsoft_CoreControls_TextBox1.Value }Not
Güncelleştirilmiş formül hata gösteriyorsa, mağaza adı için metin kutusu adını doğrulayın. Örneğin, değişikliklerinize bağlı olarak
Microsoft_CoreControls_TextBox1yerineMicrosoft_CoreControls_TextBox2olabilir.5. adımda eklenen etiket denetimini seçin.
Sol üst taraftaki Özellik listesinden Y özelliğini seçin.
Formül çubuğunu seçin.
Formülü şöyle değiştirin:
If(gblEditLocation,250,200)11. adımda eklenen metin kutusunu seçin.
Sol üst taraftaki Özellik listesinden Y özelliğini seçin.
Formül çubuğunu seçin.
Formülü şöyle değiştirin:
If(gblEditLocation,282,232)Klavyenizde CTRL tuşunu basılı tutarak mağaza adı etiketini ve metin kutusunu seçin.
Sol üst taraftaki Özellik listesinden Görünür özelliğini seçin.
Formül çubuğunu seçin.
Formülü şöyle değiştirin:
If(gblViewInspection, false, true)
Uygulama güncelleştirmelerini Teams'de yayımlama
Değişiklikleri kaydetmek ve örnek uygulamada yayımlamak için:
Sağ üstten Kaydet'i seçin.
Teams'de yayımla'yı seçin
İleri'yi seçin.
Bir uygulamanın güncelleştirilmiş sürümünü varolan bir etkin sekmeye yayımlamak için Kaydet + Kapat'ı seçin.
Bir uygulamanın yayımlanmış sürümünü farklı bir kanaldaki yeni bir sekmeye eklemek için, istediğiniz kanal için (sekme ekle) seçeneğini belirleyin ve ardından Kaydet + Kapat'ı seçin.
(sekme ekle) seçeneğini belirleyin ve ardından Kaydet + Kapat'ı seçin.
Daha fazla bilgi: Teams'e uygulama ekleme ve yayımlama