Fluent UI denetimlerini kullanma
Yeni bileşenlerimize Microsoft Teams'de güzel görünen uygulamalar oluşturmak daha kolay olacaktır. Fluent UI çerçevesi üzerinde oluşturulan yeni bileşenler, Teams stilleriyle harika görünür ve otomatik olarak Teams varsayılan temasına ayarlanır. Yeni denetimler şunlardır: Düğme, Onay kutusu, Birleşik giriş kutusu, Tarih seçici, Etiket, Radyo grubu, Derecelendirme, Kaydırıcı, Metin kutusu ve Geçiş düğmesi.
Her bir Fluent UI denetimine ve en yararlı özelliklerine bir bakalım. Power Apps'teki denetimlerin ve özelliklerin tam listesi için Power Apps'teki denetimler ve özelliklere gidin.
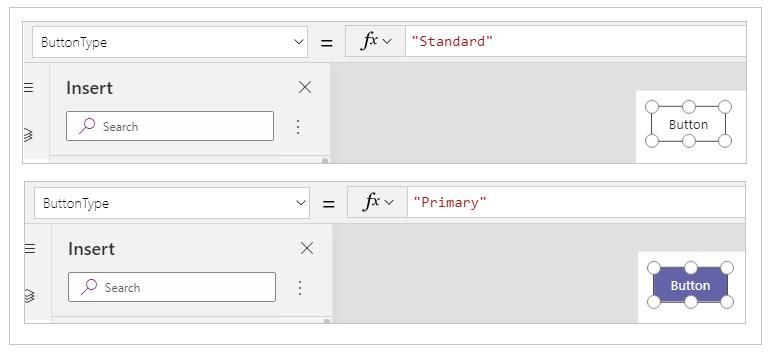
Düğme
Kullanıcının, uygulamayla etkileşime geçmek için seçebileceği bir denetimdir.

Açıklama
Düğme denetiminin OnSelect özelliğini, kullanıcı denetimi seçince bir veya daha fazla formül çalıştıracak şekilde yapılandırın.
Temel özellikler
Type – Düğmenin gösterilecek stili, standart veya birincil. Varsayılan değer: Standart.
OnSelect: Kullanıcının bir denetimi seçmesinin ardından uygulamanın verdiği yanıt.
Text: Denetimde görünen veya kullanıcının denetime girdiği bir metin.
Onay kutusu
Kullanıcının, değerini doğru veya yanlış olarak ayarlamak için seçebileceği veya temizleyebileceği bir denetimdir.

Açıklama
Kullanıcı, kullanıcı arabiriminde yaygın olarak kullanılan bu tanıdık denetimi kullanarak bir Boole değeri belirtebilir.
Temel özellikler
Box side – Denetimin onay kutusunun görüntülendiği tarafı.
Etiket – Denetimde görünen metin.
Checked - Denetimin denetlenip denetlenmediği.
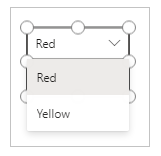
Açılır kutu
Kullanıcıların sağlanan seçenekler arasından seçim yapmasına olanak sağlayan bir denetimdir. Aramayı ve birden fazla seçimi destekler.

Açıklama
Birleşik giriş kutusu denetimi, kullanıcının seçeceği öğeler için arama yapmasına olanak sağlar.
Tek veya çoklu seçim modu, SelectMultiple özelliği aracılığıyla yapılandırılır.
Temel özellikler
Items – Seçimlerin yapılabileceği veri kaynağı.
DefaultSelectedItems: Kullanıcı denetim ile etkileşime girmeden önce başlangıçta seçili olan öğeler.
SelectMultiple – Kullanıcının tek öğe veya birden çok öğe seçebildiği bilgisi.
IsSearchable – Kullanıcının seçmeden önce öğeler için arama yapıp yapamayacağı bilgisi.
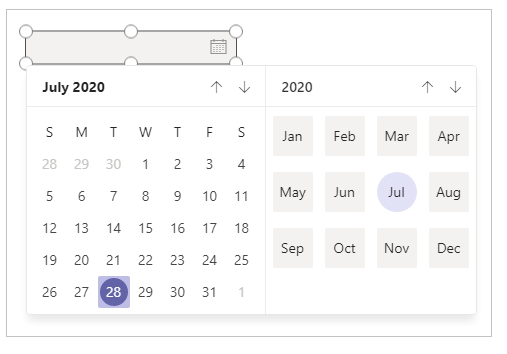
Tarih seçici
Kullanıcının bir tarih belirtmek için seçebileceği bir denetimdir.

Açıklama
Metin girişi denetimi yerine Tarih seçici denetimi eklerseniz kullanıcının doğru biçimde bir tarih belirtmesine olanak sağlarsınız.
Temel özellikler
Value: Bir tarih denetiminde mevcut durumda seçili olan tarih. Bu tarih yerel saat olarak gösterilir.
Etiket
Metin, sayı, tarih veya para birimi gibi verileri gösteren bir kutudur.

Açıklama
Bir etiket, belirttiğiniz verileri bir sabit metin dizesi olarak veya metin dizesi döndüren bir formül olarak gösterir. Etiketler genellikle diğer tüm denetimlerin dışında (bir ekranı tanımlayan başlık gibi), başka bir denetimi (derecelendirme veya ses denetimi gibi) tanımlayan bir etiket olarak veya bir öğeyle ilgili belirli bir bilgi türünü gösterecek şekilde galerilerde görünür.
Temel özellikler
Color – Denetimdeki metnin rengi.
Font – Metnin görüntülendiği yazı tipi ailesinin adı.
Text – Denetimde görünen metin.
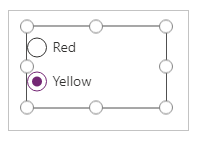
Radyo grubu
Birden fazla seçenek gösteren ve kullanıcıların bir kerede tek bir seçenek belirtebildiği giriş denetimi.

Açıklama
Radyo grubu denetimi standart bir HTML giriş denetimidir ve yalnızca karşılıklı olarak birbirini dışlayan birkaç özel seçenekle kullanıldığında en iyi sonucu verir.
Temel özellikler
Items – Bir denetimde görünen verilerin kaynağı (galeri, liste veya grafik gibi).
Selected – Seçili öğeyi temsil eden veri kaydı.
Derecelendirme
Kullanıcıların 0 ile belirlediğiniz maksimum sayı arasında değer belirtebildiği bir denetimdir.

Açıklama
Bu denetimde kullanıcılar, belirli sayıda yıldız seçerek bir şeyi ne kadar beğendiklerini gösterebilir.
Temel özellikler
Value - Bir denetimin, kullanıcı tarafından değiştirilmeden önceki başlangıç değeri.
Max – Kullanıcının bir kaydırıcıyı veya derecelendirmeyi ayarlayabileceği maksimum değer.
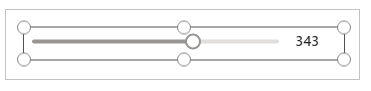
Kaydırıcı
Kullanıcının, tutamacı sürükleyerek değer belirtebildiği bir denetimdir.

Açıklama
Kullanıcı, kaydırıcı tutamacını, seçtiğiniz yöne bağlı olarak soldan sağa veya yukarıdan aşağıya sürükleyerek; belirttiğiniz minimum ve maksimum değer arasında bir değer belirtebilir.
Temel özellikler
Max – Kullanıcının bir kaydırıcıyı veya derecelendirmeyi ayarlayabileceği maksimum değer.
Min – Kullanıcının bir kaydırıcıyı ayarlayabileceği minimum değer.
Value - Bir giriş denetiminin değeri.
Layout – Denetimin yatay veya dikey olarak görüntülenmesi.
Show value – Denetimin değeri görüntülemesi gerekip gerekmediği.
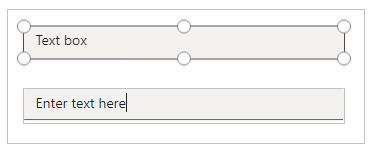
Metin kutusu
Kullanıcının metin, sayı ve diğer verileri girebildiği bir kutudur.

Açıklama
Kullanıcı, Metin kutusu denetimine yazarak veri belirtebilir. Uygulamayı nasıl yapılandıracağınıza bağlı olarak söz konusu veriler, geçici bir değer hesaplamak için kullanılan bir veri kaynağına eklenebilir veya başka biçimlerde dahil edilebilir.
Temel özellikler
Font – Metnin görüntülendiği yazı tipi ailesinin adı.
Text: Denetimde görünen veya kullanıcının denetime girdiği bir metin.
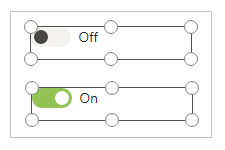
Geçiş düğmesi
Tutamacı hareket ettirilerek kullanıcı tarafından açılıp kapatılabilen bir denetimdir.

Açıklama
Geçiş düğmesi denetimi modern kullanıcı arabirimi için tasarlanmıştır, ancak bir onay kutusuyla aynı şekilde davranır.
Temel özellikler
Checked - Denetimin denetlenip denetlenmediği.
OffText – Kapalı durumunun metni.
OnText – Açık durumunun metni.
Fluent UI ve klasik denetimler arasındaki fark
Denetimlerin özellikleri, kullanım kolaylığı için basitleştirilmiştir. Aşağıdaki tabloda, Fluent UI denetimleri ve klasik denetim özellik adları arasındaki farklar listelenmiştir.
| Denetim türü | Klasik | Fluent UI |
|---|---|---|
| Düğme | Fill Background TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Onay kutusu | Varsayılan TabIndex |
Checked AcceptsFocus |
| Birleşik giriş kutusu | InputTextPlaceholder TabIndex |
Metin AcceptsFocus |
| Tarih seçici | SelectedDate TabIndex |
Value AcceptsFocus |
| Etiket | Size | FontSize |
| Radyo grubu | TabIndex | AcceptsFocus |
| Derecelendirme | Varsayılan TabIndex |
Value AcceptsFocus |
| Kaydırıcı | Varsayılan TabIndex |
Value AcceptsFocus |
| Metin kutusu | Color Varsayılan Fill SpellCheck TabIndex |
ColorText Value ColorBackground EnableSpellCheck AcceptsFocus |
| Geçiş düğmesi | Size Varsayılan TabIndex |
FontSize Checked AcceptsFocus |
Ayrıca bkz.
Ek uygulama oluşturma
Power Apps Studio'yu anlama
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).