Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
ŞUNLAR IÇIN GEÇERLIDIR: Power BI Desktop
Power BI hizmeti
Power BI'ın yerleşik gezginlerini kullanarak yalnızca birkaç tıklamayla sayfa ve yer işareti gezinti deneyimlerini hızla oluşturabilirsiniz. Bu gezginlerin sayfanızı veya yer işareti gezinti deneyimlerinizi oluşturmak ve yönetmek için saatlerce çaba harcamaması gerekir.
Bu özelliği Power BI Desktop'ta veya Power BI hizmeti bulabilirsiniz.
Görüntü
Sayfa ve yer işareti gezginlerinin nasıl ekleneceğini gösteren bu videoyu izleyin ve ardından kendiniz deneyin.
Not
Bu videoda Power BI Desktop'ın önceki sürümleri veya Power BI hizmeti kullanılabilir.
Sayfa gezgini
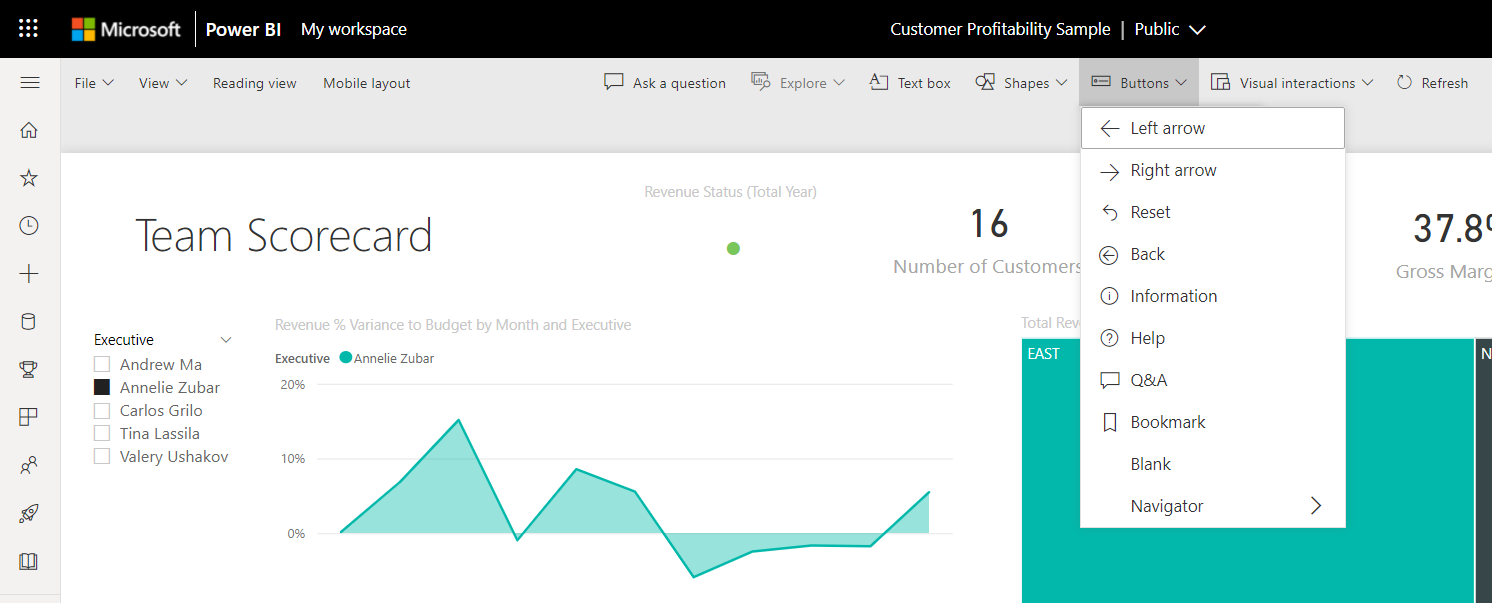
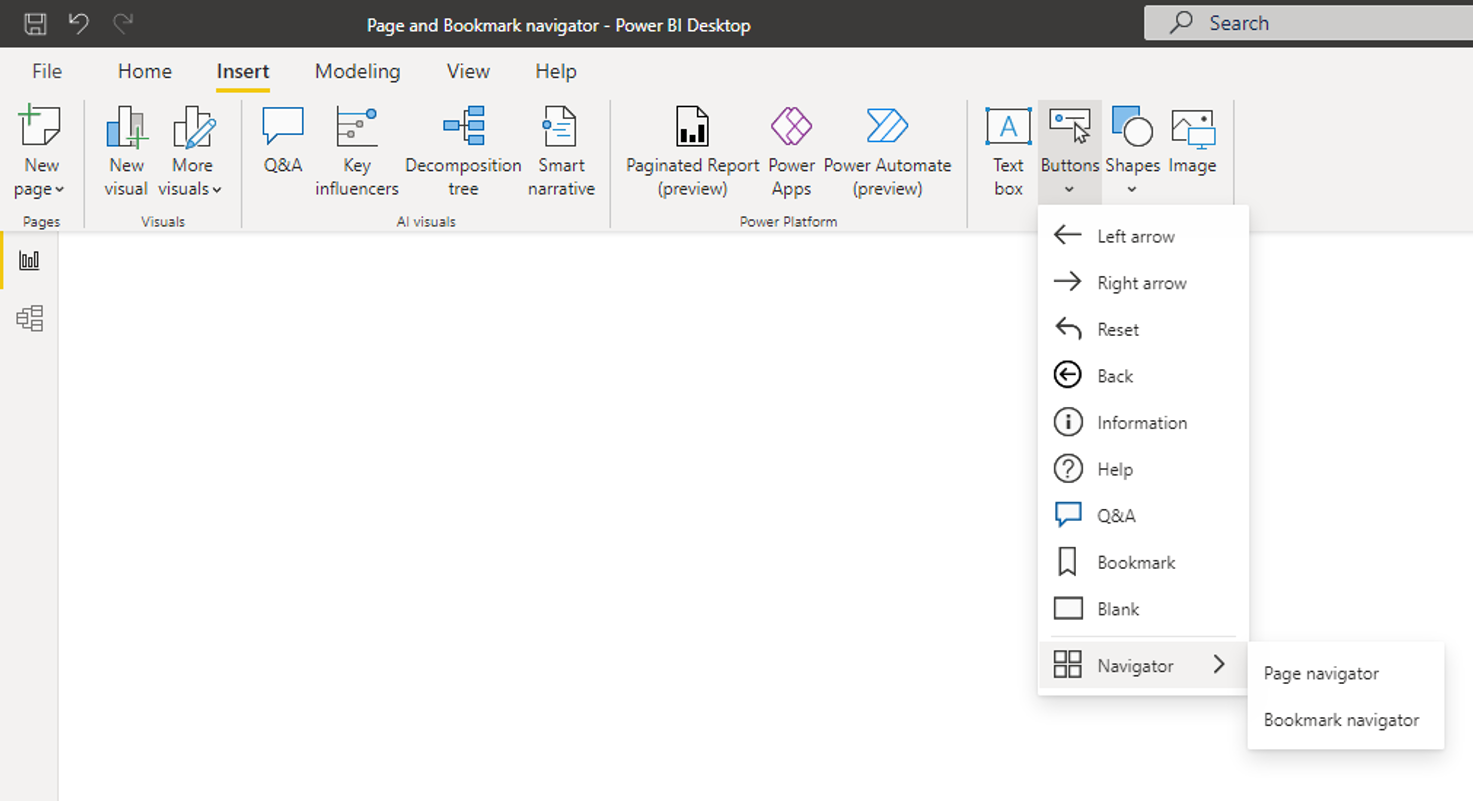
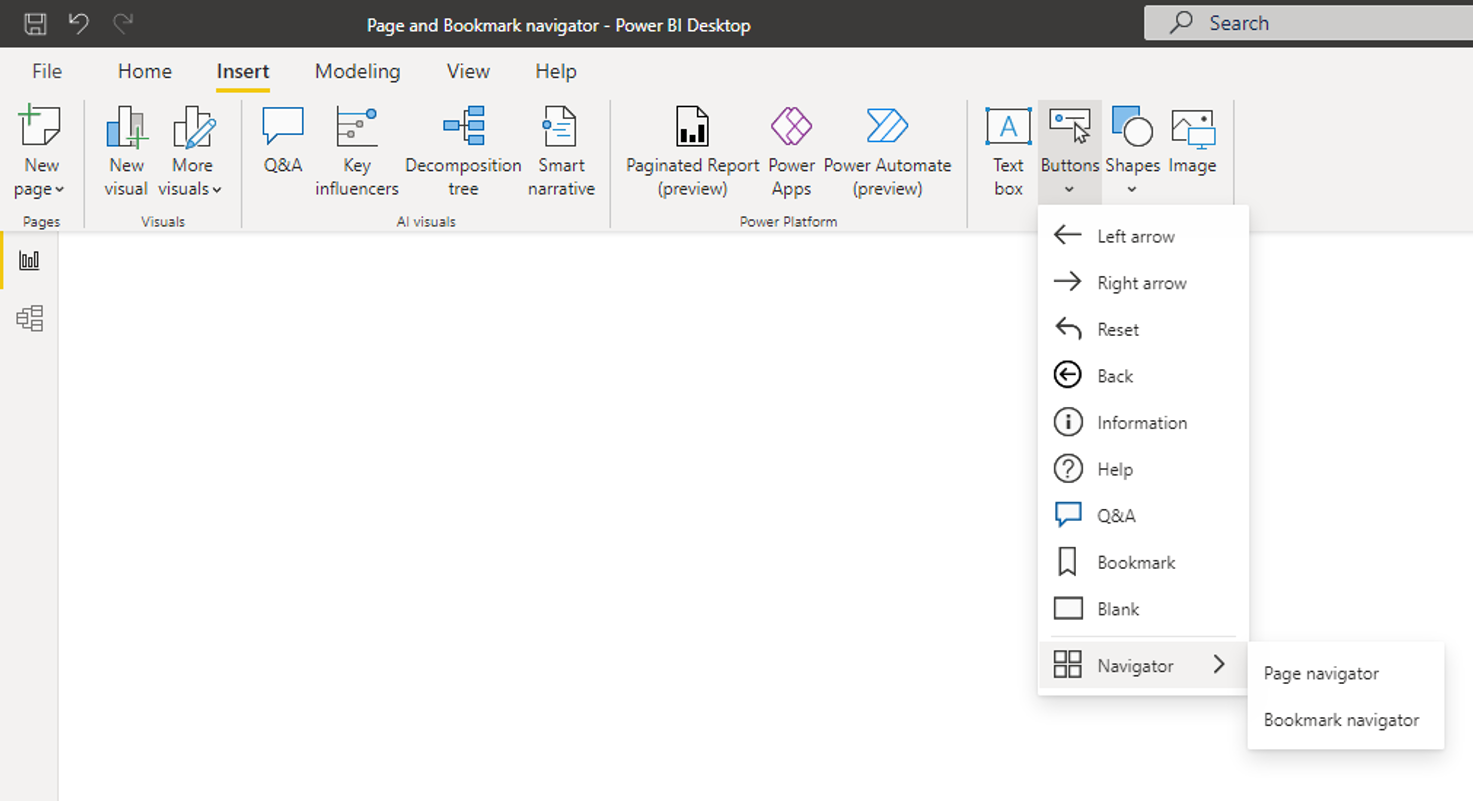
Ekle sekmesinde Düğmeler>

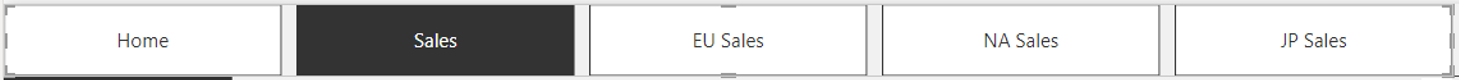
Sayfa gezgini seçeneğini belirlediğinizde Power BI sizin için otomatik olarak bir sayfa gezgini oluşturur:

Sayfa gezgini rapor sayfalarınızla otomatik olarak eşitlenir, yani:
- Düğmelerin başlıkları, sayfa görünen adlarla eşleşmektedir.
- Düğmelerin sıralanması rapor sayfalarınızın sırasıyla eşleşir.
- Seçili düğme geçerli sayfadır.
- Siz raporunuzda sayfa eklediğinizde veya kaldırdığınızda gezgin otomatik olarak güncelleştirilir.
- Sayfaları yeniden adlandırdıkça düğmelerin başlıkları otomatik olarak güncelleştirilir.
Sayfa gezgininde görüntülenen veya gizlenen sayfaları daha fazla özelleştirmek istiyorsanız, Biçim gezgini bölmesi > sekmesine gidin. Burada gizli sayfaları göster/gizle veya Araç ipucu sayfalarını göster/gizle:
Not
Power BI Desktop'ta veya Power BI Hizmeti'nin düzenleme modunda sayfa gezginini test ediyorsanız, istediğiniz sayfaya gitmek için Ctrl + tıklama tuşlarına basmanız gerekir.
Yer işareti gezgini
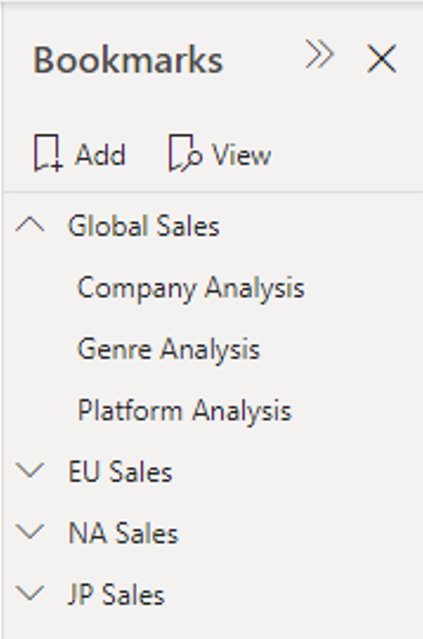
Yer işareti gezginini oluşturabilmeniz için önce yer işaretlerini oluşturmanız gerekir. Ayrıca, aynı rapor içinde farklı yer işareti gezginlerini oluşturmayı planlıyorsanız ayrı yer işareti grupları oluşturun.

Yer işaretlerinizi oluşturduktan sonra Yer işareti gezgini seçeneğini belirleyin.
Ekle sekmesinde Düğmeler>

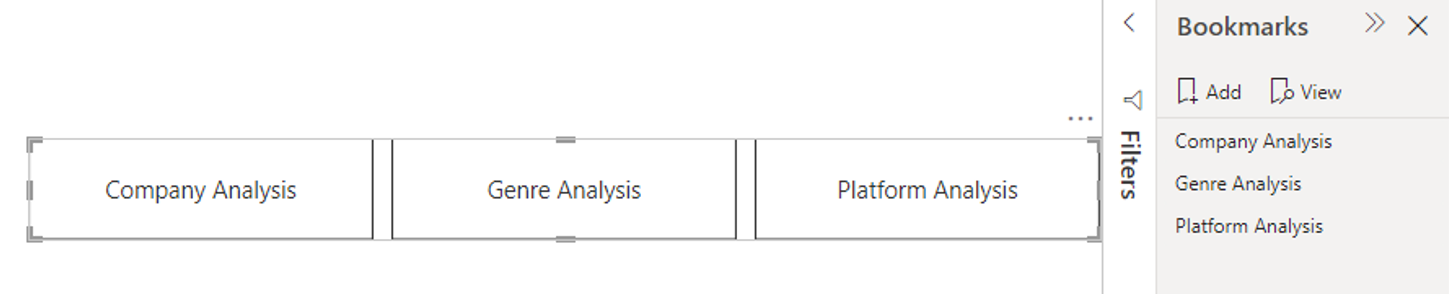
Power BI sizin için otomatik olarak bir yer işareti gezgini oluşturur:

Yer işareti gezgini, rapor yer işaretlerinizle otomatik olarak eşitlenir, yani:
- Düğmelerin başlıkları yer işareti görünen adlarla eşleşmektedir.
- Düğmelerin sıralanması rapor yer işaretlerinizin sırasıyla eşleşir.
- Seçili düğme, seçilen son yer işaretidir.
- Siz raporunuzda yer işaretlerini eklediğinizde veya kaldırdığınızda gezgin otomatik olarak güncelleştirilir.
- Yer işaretlerini yeniden adlandırdıkça düğmelerin başlıkları otomatik olarak güncelleştirilir.
Yer işareti gezgininde görünen veya gizleyen yer işaretlerini daha fazla özelleştirmek istiyorsanız Biçim gezgini bölmesi> sekmesine gidin:
Varsayılan olarak, Tüm yer işaretleri yer işareti gezgininde gösterilir; ancak, yalnızca bu gruptaki yer işaretlerini göstermek için belirli bir yer işareti grubu oluşturabilir ve seçebilirsiniz.

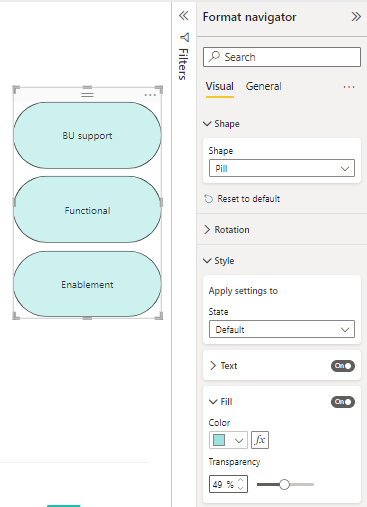
Ayrıca, Kullanıcıların yer işareti gezginindeki tüm düğmelerin seçimini kaldırabileceği anlamına gelen Deselection'ı kaldırmaya izin vekleyebilirsiniz. Bu seçenek, geçiş benzeri bir deneyim oluşturmak veya seçili olmayan bir varsayılan duruma izin vermek için mükemmeldir. Bu deneyim türlerinden birini ayarlamak için önce istenen seçimi kaldırmış duruma sahip bir yer işareti oluşturun. Aşağıda, seçimi kaldıran bir durum örneği verilmiştir:

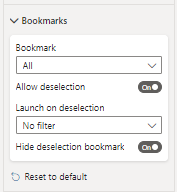
Seçimi kaldırılan duruma yer işareti eklediğinizde, Silmeye izin ver'i açın ve deselection'da başlatmak istediğiniz yer işaretini seçin. Bu durumda, bu yer işareti Filtre yok olarak adlandırılır.
Deselection için kullandığınız yer işareti zaten yer işareti gezginindeyse, göstermek istemiyorsanız gezgin içinde deselection yer işaretini gizle seçeneğini belirleyebilirsiniz:
Biçimlendirme seçenekleri
Diğer düğmeler için olduğu gibi, gezginlerde de aşağıdakiler gibi birçok biçimlendirme seçeneği vardır:
- Doldur
- Metin
- Çerçeve
- Şekil
- Şekil gölgesi
- Şekil parlaması
- Döndürme
Gezginlerde iki biçimlendirme seçeneği daha vardır:
- Kılavuz düzeni
- Seçili durum
Kılavuz düzeni
Kılavuz düzeni sekmesi, aşağıdaki formlarda gezgin yönünü değiştirme seçeneklerini içerir:
- Yatay
- Dikey
- Kılavuz

Ayrıca gezgindeki düğmeler arasındaki doldurmayı değiştirme seçeneğini de içerir.
Seçili durum
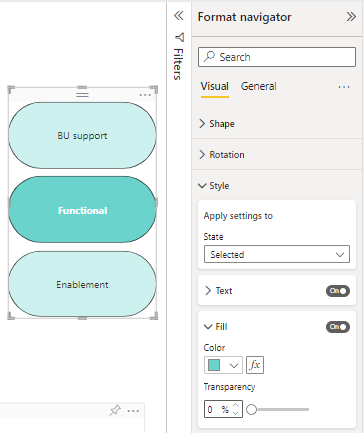
Gezgin, düğmenin Seçili durumunu özelleştirebilir. Düğmenin seçili durumunun varsayılan durumdan farklı olması için bu seçeneği kullanabilirsiniz. Bu örnekte, Seçili durum için hem Dolgu hem de Metin biçimlendirmesini özelleştirdik:

Sayfa gezinti hedefini koşullu olarak ayarlama
Power BI Desktop'ta oluşturduğunuz ölçünün çıkışına göre gezinti hedefini ayarlamak için koşullu biçimlendirme kullanabilirsiniz. Örneğin, kullanıcının seçimine göre farklı sayfalara gitmek için tek bir düğmeye sahip olarak rapor tuvalinizde yer kazanmak isteyebilirsiniz:

Bu örneği oluşturmak için Power BI Desktop'ta gezinti hedeflerinin adlarını içeren tek sütunlu bir tablo oluşturarak başlayın:
Giriş sekmesinde Veri girin'i seçin.
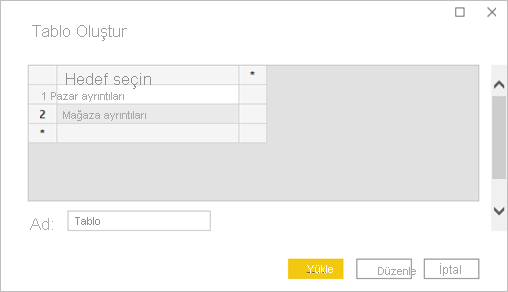
Tablo Oluştur iletişim kutusu açılır.
Tablo Oluştur iletişim kutusunda, sütuna sayfalarınızın adlarını girin. Power BI detaylandırma hedefini ayarlamak için tam dize eşleşmesi kullanır, bu nedenle girdiğiniz değerlerin detaylandırma sayfası adlarınızla tam olarak eşleştiğinden emin olun.

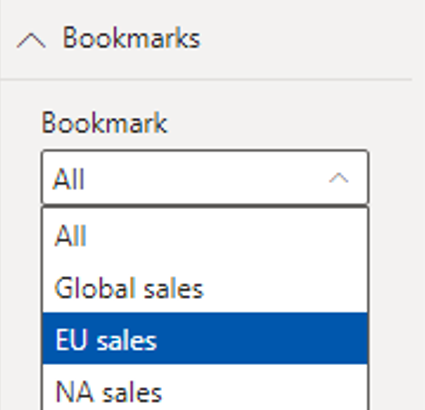
Tabloyu oluşturduktan sonra sayfaya tek seçimli dilimleyici olarak ekleyin:

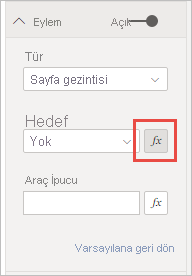
Sayfa gezinti düğmesi oluşturun ve hedef için koşullu biçimlendirme seçeneğini belirleyin:
Stil'in altında, Eylem'i Açık olarak ayarlayın ve eylem'i genişletin. Tür için Sayfa gezintisi'ni seçin ve ardından Hedef'in yanındaki Koşullu biçimlendirme (fx) simgesini seçin.

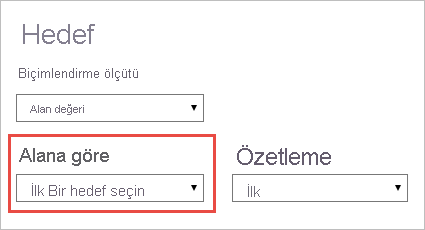
Hedef - Eylem sayfasında, oluşturduğunuz sütunun adını seçin. Bu durumda hedef seçin şeklindedir.

Artık düğme, kullanıcının seçimine bağlı olarak farklı sayfalara gidebilir.

Dikkat edilecekler ve sınırlamalar
- Kalın, italik ve alt çizgi ayarları Varsayılan durum için Açıksa, Bunları Seçili durum için kapatamazsınız.
İlgili içerik
Düğmelere benzeyen veya düğmelerle etkileşim kuran özellikler hakkında daha fazla bilgi için aşağıdaki makalelere göz atın: