Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
ŞUNLAR IÇIN GEÇERLIDIR: Power BI Desktop
Power BI hizmeti
Ayrıca erişilebilirlik için tasarlarken ilgi çekici raporlar tasarlayabilir ve oluşturabilirsiniz. Hedef kitleniz kim olursa olsun rapor oluştururken, raporun bir tür özel tasarıma uyarlanması gerekmeden raporlarınızı mümkün olduğunca çok kişi tarafından kullanılabilir olacak şekilde oluşturmanız gerekir.
Windows kullanıcıları için Ayarlar uygulamasından yüksek karşıtlık'ı seçin.
Bu makalede, Power BI'da erişilebilir raporlar oluşturmaya yönelik erişilebilirlik özellikleri ve araçları açıklanmaktadır.
Genel olarak, Power BI'ı ekran okuyucuyla kullanırken tarama modunu veya göz atma modunu kapatmanızı öneririz.
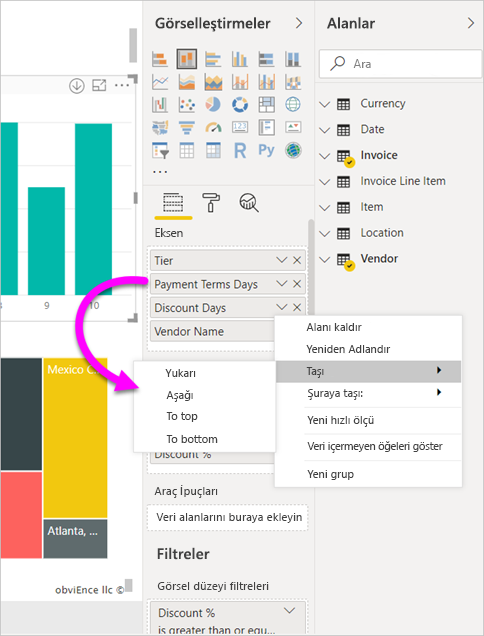
Ekran okuyucularla rapor oluşturma sürecini iyileştirmek için bir kısayol menüsü kullanıma sunulmuştur. Menü, alanlar listesinde kuyudaki alanların yukarı veya aşağı taşınmasına izin verir. Menü, alanı Gösterge veya Değer ya da diğer kutulara taşımanızı da sağlar.

Erişilebilirlik özellikleri türleri
Power BI erişilebilir raporlar oluşturma olanağı sağlar, ancak rapor yazarı olarak bu özelliği raporlarınıza eklemek size bağlı. Bu makalede açıklanan erişilebilirlik özelliklerinin üç kategorisi vardır:
- Yerleşik erişilebilirlik özellikleri (yapılandırma gerekmez)
- Yerleşik erişilebilirlik özellikleri (yapılandırma gerektirir)
- Diğer ipuçları ve dikkat edilmesi gerekenler
Bu kategorilerin her birini aşağıdaki bölümlerde ele alıyoruz.
Yerleşik erişilebilirlik özellikleri
Power BI,üründe yerleşik olarak bulunan ve rapor yazarının herhangi bir yapılandırması gerektirmeyen erişilebilirlik özelliklerine sahiptir. Bu özellikler şunlardır:
- Klavyeyle gezinti
- Ekran okuyucu uyumluluğu
- Yüksek karşıtlık renkleri görünümü
- Odak modu
- Veri tablosunu gösterme
Rapor tüketimi deneyimine yardımcı olan özellikler de vardır. Bu özellikleri açıklayan makaleler, bu makalenin sonundaki İlgili içerik bölümünde bulunabilir.
Şimdi de bu yerleşik erişilebilirlik özelliklerinin her birine göz atalım.
Klavyeyle gezinti
Rapor yazarı olarak, tüketicilerinizin bir raporda gezinmek için klavyelerini kullanıp kullanamayacağı konusunda endişelenmeniz gerekmez. Power BI görsellerinin tümü klavyede gezinilebilir. Rapor tüketiciniz görsellerdeki veri noktalarında gezinebilir, sayfa sekmeleri arasında geçiş yapabilir ve çapraz vurgulama, filtreleme ve dilimleme gibi etkileşimli özelliklere erişebilir.
Bir rapor tüketicisi raporda gezinirken, kullanıcının raporda nerede olduğunu göstermek için odak gösterilir. Kullanılan tarayıcıya bağlı olarak odak modu farklı görünebilir.

En sık kullanılan klavye kısayollarına erişmek için Shift + ? tuşlarına basarak klavye kısayolu iletişim kutusunu görüntüleyebilirsiniz. Daha fazla bilgi edinmek için bu makalenin sonundaki İlgili içerik bölümündeki erişilebilir tüketim deneyimleri ve klavye kısayolları hakkındaki makalelere bakın.
Ekran okuyucu uyumluluğu
Genel olarak, Power BI'da klavye gezintisi olan her nesne ekran okuyucular için de uyumludur. Rapor tüketicisi bir görsele gittiği zaman, ekran okuyucu başlığı, görsel türünü ve ayarlanmış olan alternatif metinleri okur.
Yüksek karşıtlık rengi görünümü
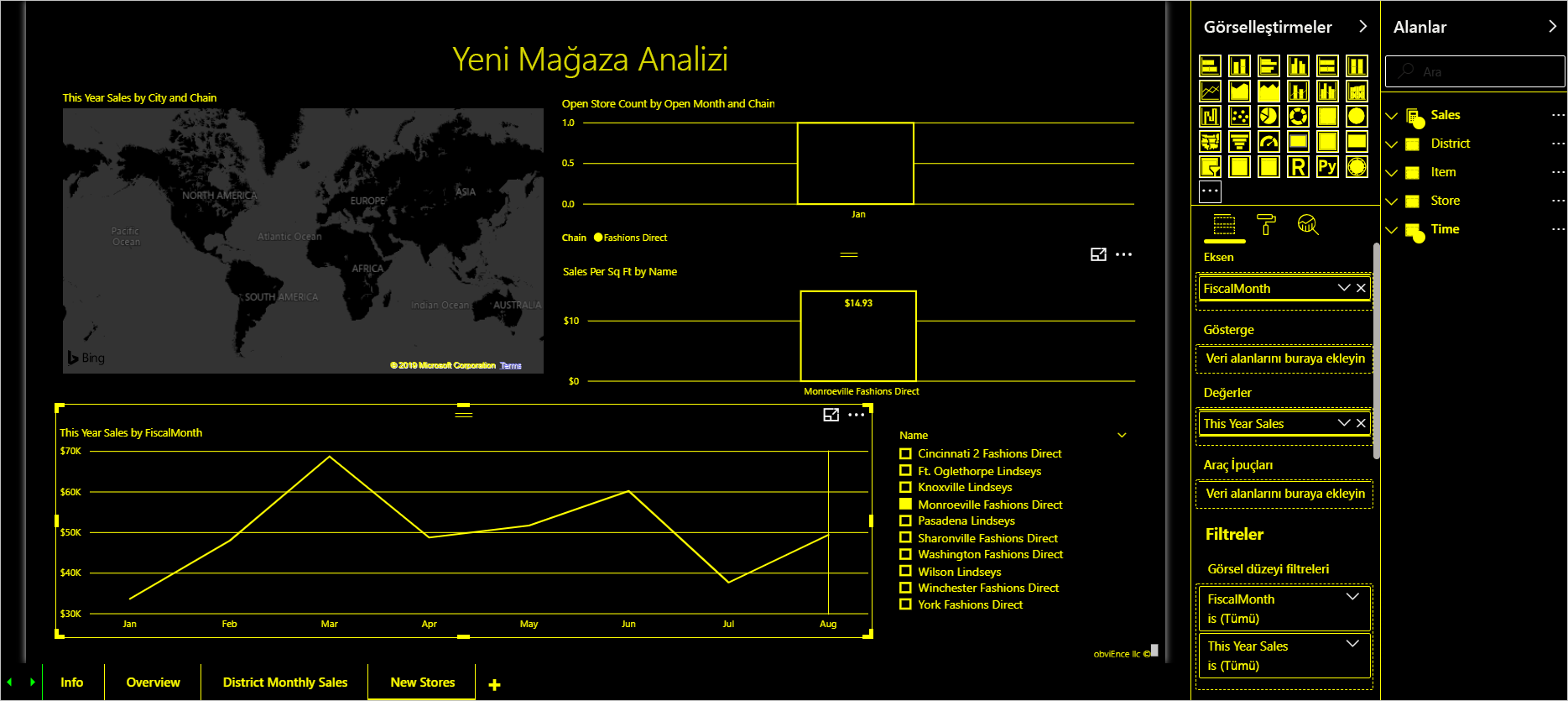
Power BI, raporlar için yüksek karşıtlık desteğine sahiptir. Windows'da yüksek karşıtlık modu kullanıyorsanız Power BI Desktop, Windows'ta hangi yüksek karşıtlık temasının kullanıldığını otomatik olarak algılar ve bu ayarları raporlarınıza uygular. Bu yüksek karşıtlık renkleri, Power BI hizmeti veya başka bir yerde yayımlandığında raporu izler.

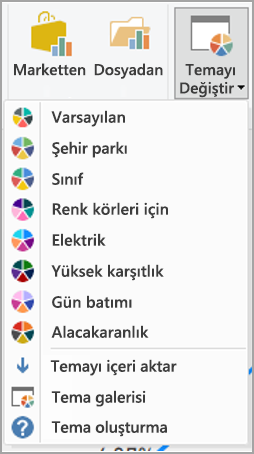
Power BI hizmeti ayrıca Windows için seçilen yüksek karşıtlık ayarlarını algılamaya çalışır, ancak bu algılamanın etkinliği ve doğruluğu Power BI hizmeti için kullanılan tarayıcıya bağlıdır. Temayı Power BI hizmetinde el ile ayarlamak istiyorsanız, Düzenleme modundayken
Odak modu
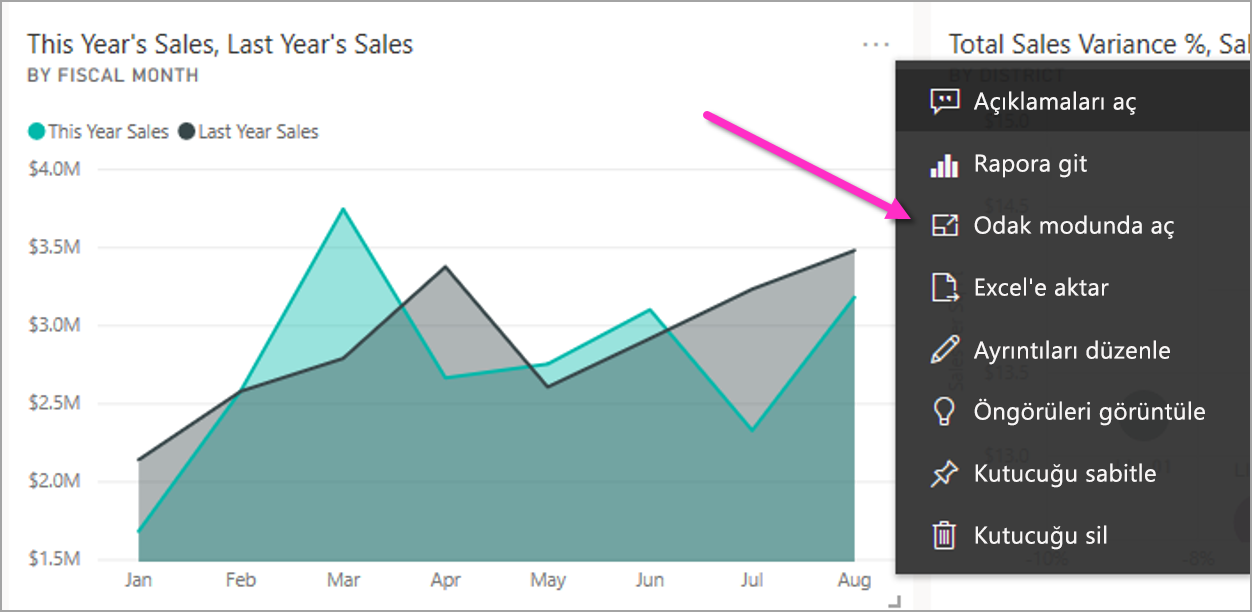
Rapor tüketicisi panodaki bir görsele bakıyorsa, görselin bağlam menüsünde odak modu simgesini seçerek görseli genişleterek ekranlarının daha fazlasını doldurabilir.

Veri tablosunu gösterme
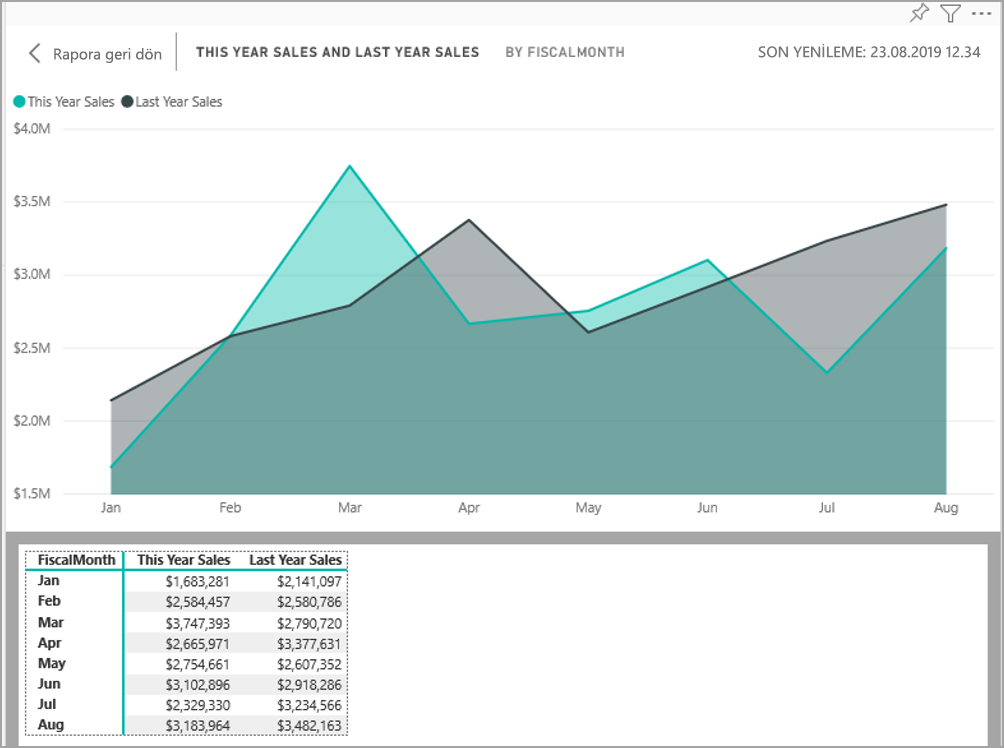
Rapor tüketicileri, Alt+Shift+F11 tuşlarına basarak görseldeki verileri tablo biçiminde de görüntüleyebilir. Bu tablo, görsel bağlam menüsünde Verileri Göster'e basmaya benzer, ancak ekran okuyucu dostu bir tablo gösterir.

Yapılandırma gerektiren yerleşik erişilebilirlik özellikleri
Power BI, üründe yerleşik olarak bulunan ve rapor yazarının yapılandırması gerektiren erişilebilirlik özelliklerine sahiptir. Bu özellikler şunları içerir:
- Alternatif metin
- Sekme sırası
- Başlıklar ve etiketler
- İşaretleyiciler
- Rapor temaları
Alternatif metin
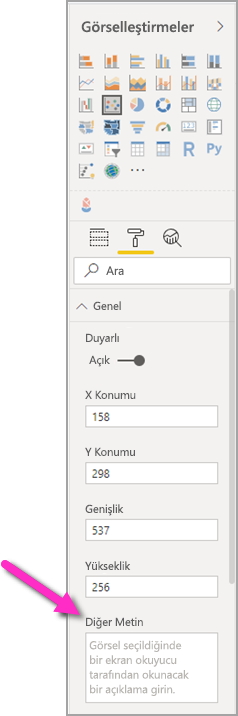
Alternatif metin (alternatif metin açıklaması), rapor sayfasındaki görsellerin ve resimlerin görünümünü ve işlevini ekran okuyucu kullanıcılarına açıklamak için kullanılır. Rapor yazarları, rapordaki anlamlı bilgileri aktaran her nesneye alternatif metin eklemelidir. Alternatif metin sağlamak, raporunuzun tüketicilerinin görseli, resmi, şekli veya metin kutusunu göremeyecek olsalar bile görselle ne iletişim kurmaya çalıştığınızı anlamasını sağlar. Power BI Desktop raporundaki herhangi bir nesne için alternatif metin sağlamak için nesneyi (görsel, şekil vb.) seçebilir ve Görselleştirmeler bölmesinde Biçim bölümünü seçebilir, Genel'i genişletebilir, en alta kaydırabilir ve Alternatif Metin metin kutusunu doldurabilirsiniz. Alternatif Metin metin kutusunun sınırı 250 karakterdir.

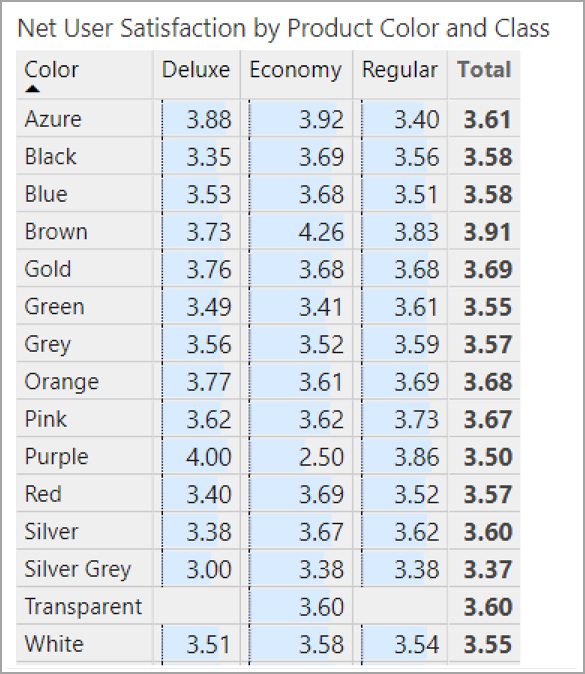
Alternatif metin, rapor tüketicisinin bir görselden almasını istediğiniz içgörü hakkında bilgi içermelidir. Ekran okuyucu bir görselin başlığını ve türünü okuduğundan, yalnızca bir açıklama doldurmanız yeterlidir. Aşağıdaki görsel için alternatif metin örneği: Satılan ürünün rengine göre net kullanıcı memnuniyeti, ürün sınıfına göre daha da bölünmüş olabilir .

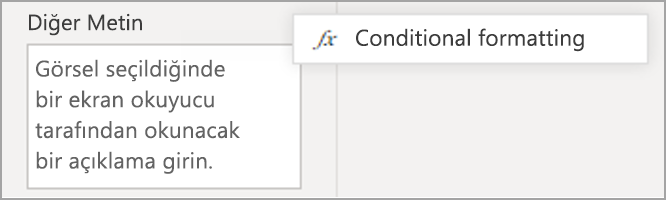
Power BI'daki veriler dinamik olduğundan, içgörüleri veya belirli veri noktalarını çağırmanın statik alternatif metin koymak için en iyi şey olmayabileceğini unutmayın. Dinamik alternatif metin kullanmak istiyorsanız alternatif metin için koşullu biçimlendirmeyi açıklayan sonraki bölüme bakın.
Not
Bir raporu PowerPoint'e aktardığınızda, PowerPoint sayfadaki her öğe için alternatif metin ekler. Her öğe için alternatif metin belirtmezseniz, PowerPoint'teki varsayılan alternatif metin "Alternatif metin sağlanmadı"dır.
Alternatif metin için koşullu biçimlendirme
Power BI'ı bu kadar cazip hale getiren bir özellik, verilerinin dinamik olmasıdır. Dinamik alternatif metin oluşturmak için DAX ölçülerini ve koşullu biçimlendirmeyi kullanabilirsiniz. Ekran okuyucular daha sonra rapor tüketicisinin görüntülediğini verilere özgü değerleri çağırabiliyor.

Sekme sırası
Sekme sırasının ayarlanması, klavye kullanıcılarının raporunuzda, kullanıcıların rapor görsellerini görsel olarak işleme şekliyle eşleşen bir sırada gezinmesine yardımcı olur. Raporunuzda dekoratif şekiller ve resimler varsa bunları sekme sırasına göre kaldırmalısınız.
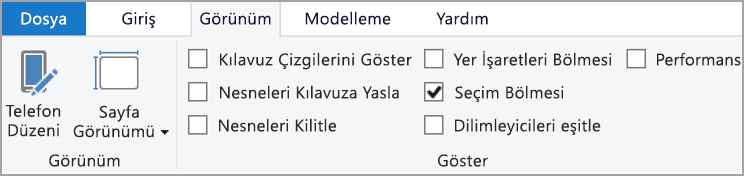
Sekme sırasını ayarlamak için şeritteki Görünüm sekmesini seçin ve Bölmeleri göster'in altında Seçim'i seçerek Seçim bölmesini görüntüleyin.

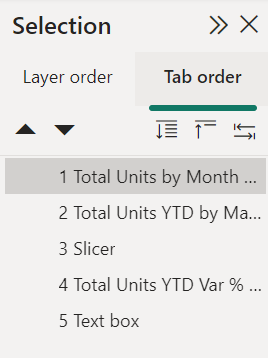
Seçim bölmesinde Sekme sırası seçildiğinde raporunuz için geçerli sekme sırası görüntülenir. Nesneyi seçip yukarı ve aşağı ok düğmelerini kullanarak nesneyi hiyerarşiye taşıyabilirsiniz. Ayrıca farenizle bir nesneyi seçip listede istediğiniz konuma sürükleyebilirsiniz. Bir nesnenin yanındaki sayıya tıklanması, nesneyi sekme sırasından gizler.
Başlıklar ve etiketler
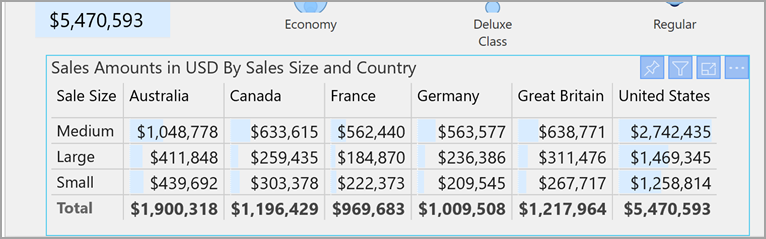
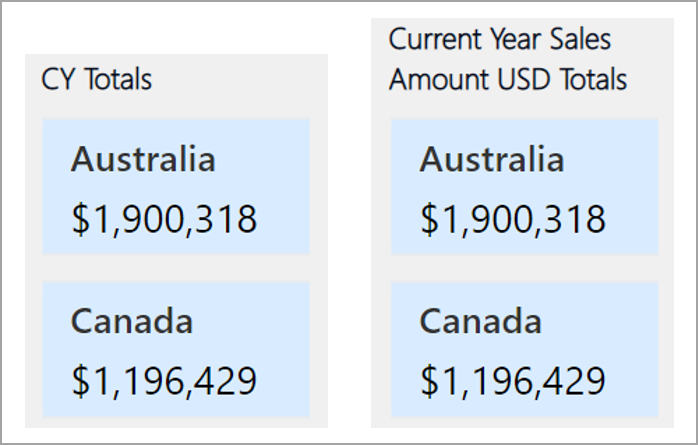
Görsel ve rapor sayfası başlıkları, rapor tüketicisi için bir başvuru noktası görevi görecek önemli erişilebilirlik özellikleridir. Rapor başlıklarınızda kısaltma veya jargon kullanmaktan kaçının; Raporu yeni bir kullanıcıyla veya kuruluşunuzun dışından biriyle paylaşırsanız, bu kişi terimlerinizin veya kısaltmalarınızın ne anlama gelir bilmiyor olabilir. Aşağıdaki görüntüde, başlıkta (solda) kısaltması bulunan bir görsel ve sağ tarafta görsel için daha net bir başlık gösterilmektedir.

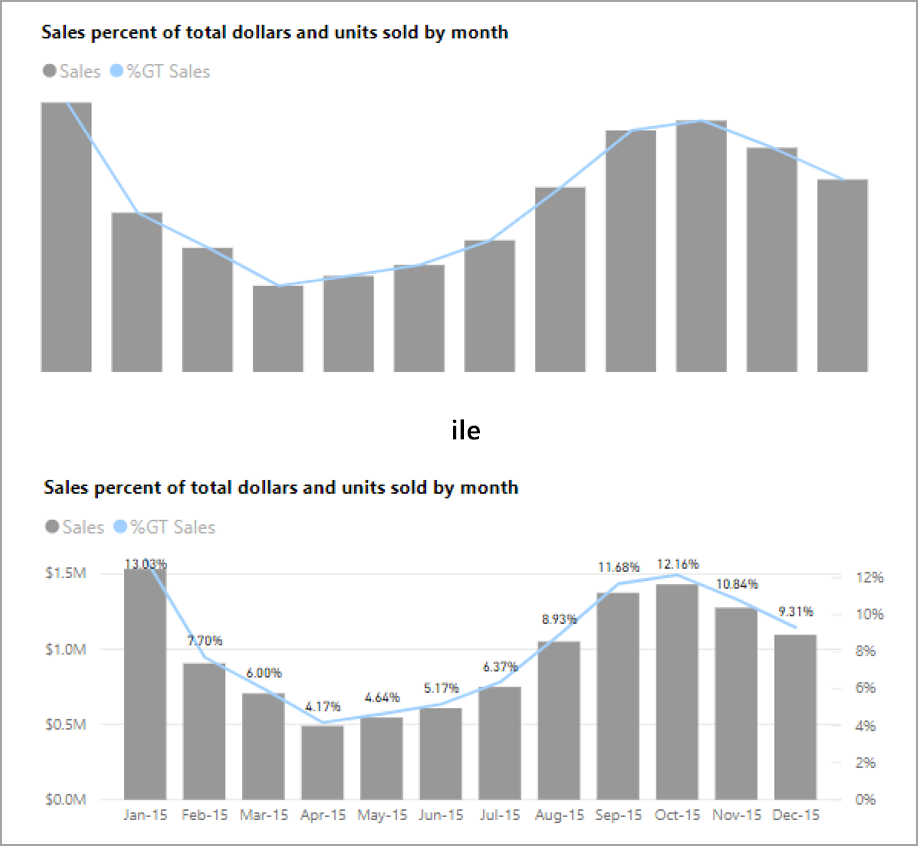
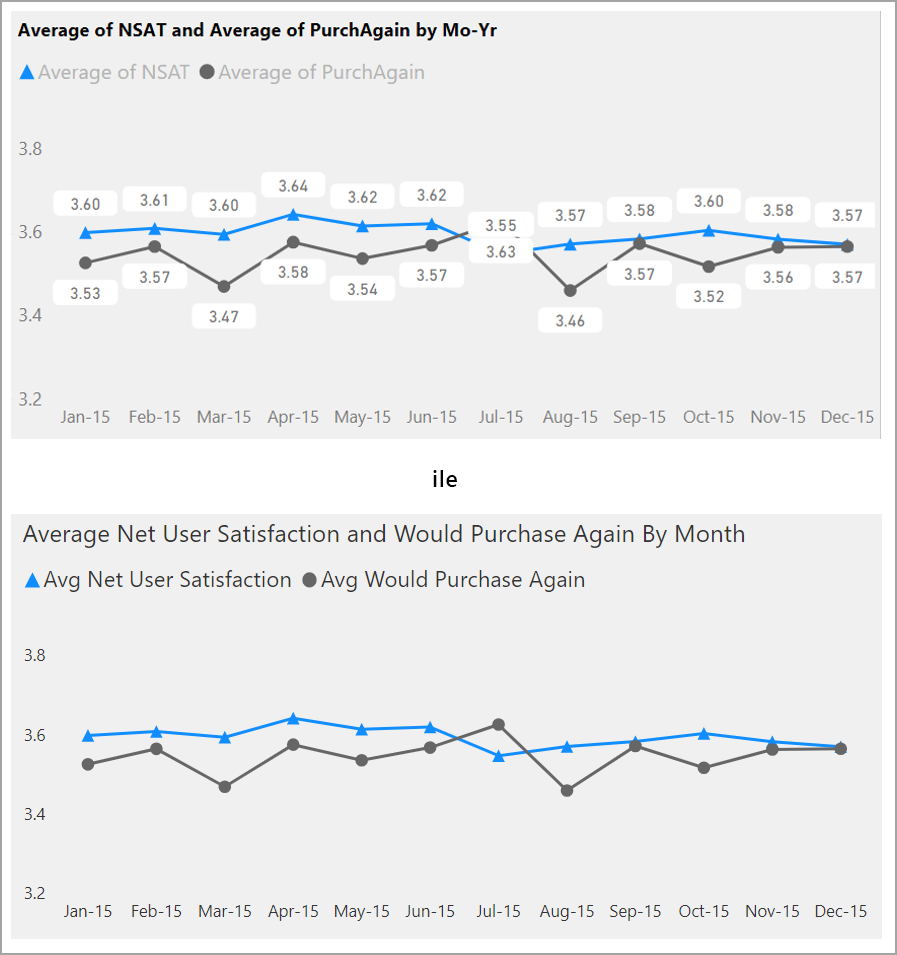
Görselin içinde tüm başlıkların, eksen etiketlerinin, gösterge değerlerinin ve veri etiketlerinin kolayca okunup anlaşıldığından emin olun. İlkinde birkaç sayı veya verilerin açıklamaları, ikincisinde daha fazlası yer alan aşağıdaki iki resmi karşılaştırın.

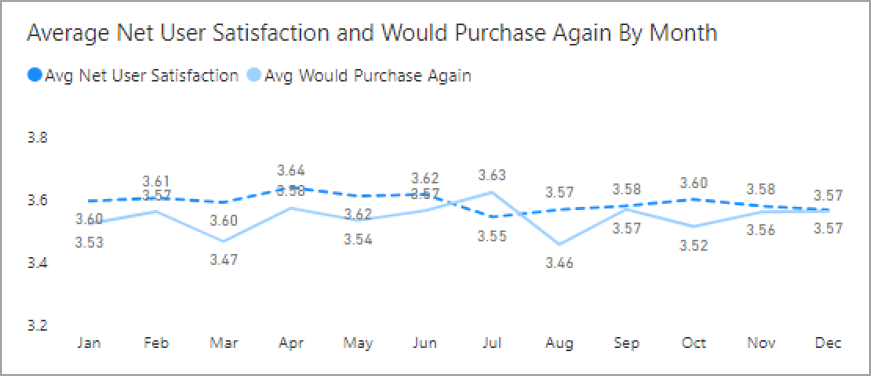
Veri etiketleriyle, görselinizdeki her serinin etiketlerini açmayı veya kapatmayı ya da bunları bir serinin üstüne veya altına yerleştirmeyi bile seçebilirsiniz. Power BI, veri etiketlerini bir satırın üstüne veya altına yerleştirmek için elinden geleni yapar ancak bazen net değildir. Aşağıdaki görselde veri etiketleri karıştırılır ve okunması kolay değildir.

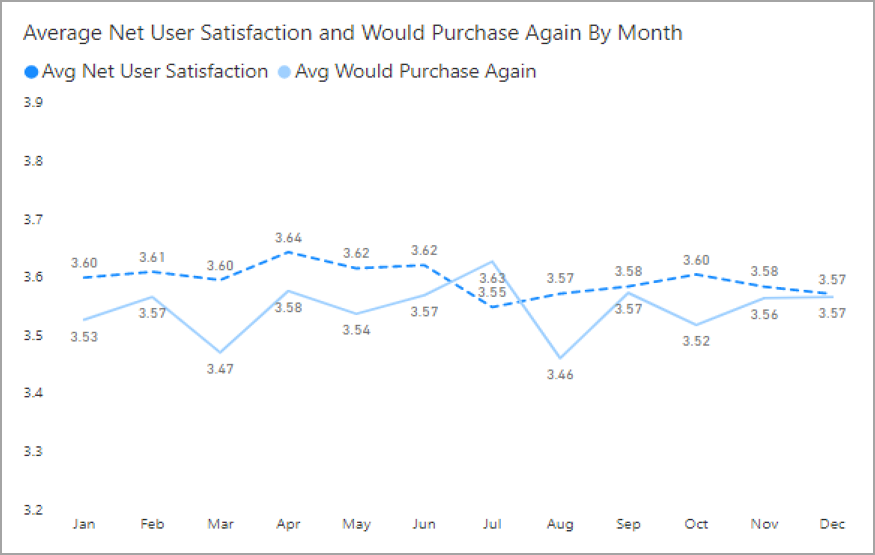
Veri etiketlerinizi serinizin üstüne veya altına konumlandırmak, özellikle de birden çok çizgi içeren bir çizgi grafik kullanıyorsanız yardımcı olabilir. Birkaç ayarlamayla veri etiketleri artık çok daha iyi görünüyor.

İşaretleyiciler
Bilgileri iletmenin tek yolu olarak renk (koşullu biçimlendirme özellikleri dahil) kullanmaktan kaçınmak en iyi yöntemdir. Bunun yerine, farklı serileri sunmak üzere işaretleyicileri kullanabilirsiniz.
Çizgi, Alan ve Birleşik görsellerin yanı sıra Dağılım ve Kabarcık görselleri için işaretçileri açabilir ve her çizgi için farklı bir İşaretçi şekli kullanabilirsiniz.

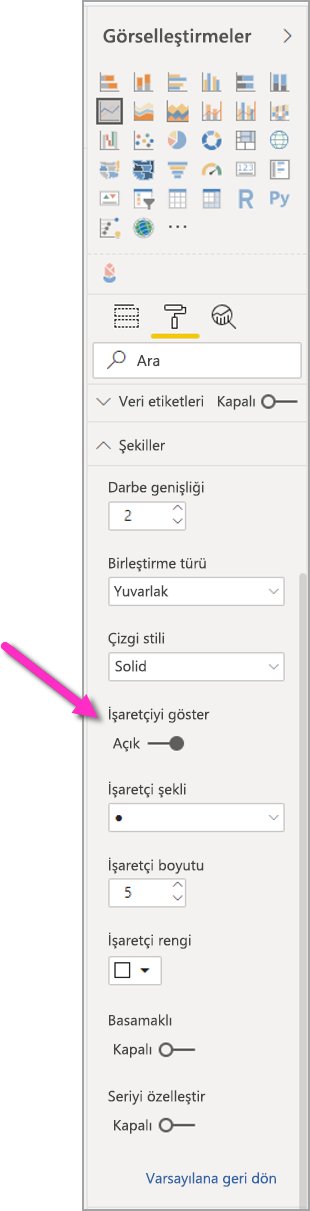
İşaretçileri açmak için Görselleştirmeler bölmesinde Biçim bölümünü seçin, Şekiller bölümünü genişletin, ardından aşağı kaydırarak İşaretçileri Göster iki durumlu düğmesini bulun ve aşağıdaki görüntüde gösterildiği gibi Açık duruma getirin.

Ayrıca, Bu Şekiller bölümündeki açılan kutudan her satırın (veya Alan grafiği kullanılıyorsa alanın) adını seçmek için Serileri Özelleştir'i de kullanabilirsiniz. Açılan listenin altında, seçili çizgi için kullanılan işaretçinin şekli, rengi ve boyutu gibi birçok yönünü ayarlayabilirsiniz.
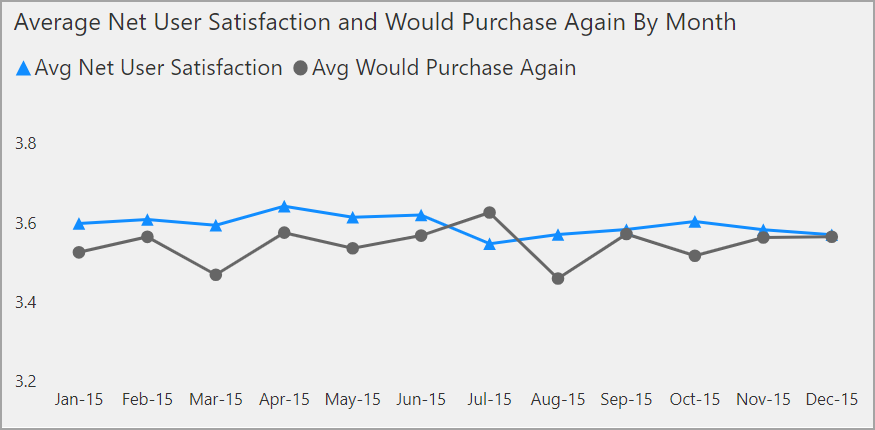
Rapor yazarlarına veri etiketlerini ve işaretçilerini açmalarını önersek de, her görsel için bunların tümünü açmak dikkat dağıtıcı olabilir ve raporunuzun daha az erişilebilir olmasını sağlayabilir. Aşağıdaki görüntüde, hem veri etiketleri hem de işaretçileri olan bir görseli ve ardından veri etiketleri kapalı olan daha anlaşılır bir sürümü karşılaştırabilirsiniz.

Görselinizin veya raporunuzun çok meşgul olup olmadığından emin değilseniz, şaşı bir test yaparak bunu test edin. Gözleriniz veri noktalarından daha çok veri etiketlerine çiziliyorsa, veri etiketlerinizi kapatın.
Temalar, karşıtlık ve renk körü dostu renkler
Raporlarınızın metin ve arka plan renkleri arasında yeterli karşıtlık olduğundan emin olmalısınız. WCAG 2.1 başarı ölçütü 1.4.3, metin ve arka plan renginin en az 4,5:1 karşıtlık oranına sahip olması gerektiğini belirtir. Rapor renklerinizi denetlemek için Renk Karşıtlığı Çözümleyicisi, WebAIM ve Erişilebilir Renkler gibi araçları kullanabilirsiniz.
Ayrıca bazı rapor görüntüleyicilerinin renkle ilgili zorluk çekebileceğini de göz önünde bulundurmalısınız. Coblis ve Vischeck gibi araçlar, farklı görsel becerilere sahip rapor görüntüleyicilerinin gördüklerini simüle eder. Raporunuzda daha az renk veya tek renkli bir palet kullanmak, erişilebilir olmayan raporların oluşturulmasını azalmaya yardımcı olabilir.
Belirli renk bileşimlerini ayırt etmek kullanıcıların zor olabilir. Bu birleşimler şunları içerir:
- yeşil ve kırmızı
- yeşil ve kahverengi
- mavi ve mor
- yeşil ve mavi
- açık yeşil ve sarı
- mavi ve gri
- yeşil ve gri
- yeşil ve siyah
Bu renkleri bir grafikte veya aynı rapor sayfasında birlikte kullanmaktan kaçının. Power BI'da raporunuzu daha erişilebilir hale getirmek için bazı yerleşik temalar bulunur, ancak bu makalede önerilen diğer araçlarla raporunuzu denetlemek en iyi yöntemdir.

İpuçları ve dikkat edilmesi gerekenler
Bu bölümde, erişilebilirlik göz önünde bulundurularak rapor oluştururken göz önünde bulundurulması gereken bazı yönergeler, ipuçları ve dikkat edilmesi gereken noktalar sağlanır.
Hedef kitlenizin ne istediğini anlama
Rapor oluşturmak yinelemeli bir işlemdir. Sayfaya görseller yerleştirmeye başlamadan önce, raporunuzdan hangi bilgileri almak istediklerini ve bunları nasıl görmek istediklerini daha iyi anlamak için bazı rapor tüketicilerinizle konuşun.
Erişilebilirlikte derleme bu sürecin bir parçası olmalıdır. Vizyonunuzun rapor tüketicilerinizin aklındaki gibi olmadığını fark edebilirsiniz. Raporunuzun ilk taslağını hazırladıktan sonra raporu bir rapor tüketicisine gösterin ve daha fazla geri bildirim toplayın. Rapor yazarı olarak geri bildirim toplamak, mutsuz rapor tüketicilerinden gelen değişikliklere yönelik isteklerin gelecekte azaltılmasına yardımcı olabilir.
Raporunuzu basit ve tutarlı tutun
Raporunuzu olabildiğince basit tutun. İnsanlar genellikle tek bir görsele çok fazla şey eklemeye çalışır. Çoğu zaman birden çok görsele bölmek daha basit ve anlaşılmasını kolaylaştırır. Verilerin farklı modellerini gösteriyorlarsa ve zengin bir deneyim oluşturmak için filtreleri veya görsel etkileşimleri kullanıyorlarsa birden çok görsel kullanmayı göz önünde bulundurun. Aynı zamanda, sayfadaki görsel sayısını en az düzeyde tutun. Gereksiz yedekliliği ve sayfa dağınıklığını önlemeye çalışın. Aynı şeyi göstermek için iki görsele ihtiyacınız yoktur. Rapor tüketicileri çok fazla görselden verilen tüm bilgilerden bunalmış olabilir veya sınırlı bir dikkat süresine sahip olabilir ve dikkatleri dağılabilir. Bu, raporunuzun daha kolay tüketilmesini sağlamakla kalmaz, aynı zamanda bir sayfada çok fazla görselin olması raporunuzun performansını yavaşlatabilir.
Raporunuzun genelindeki görsel öğeler için aynı yazı tipi rengini ve stilini kullanarak raporunuzun tutarlı kalmasını sağlayın. Veri etiketleri ve eksen başlıkları için olması gerektiği gibi tüm görsel başlıkları için aynı yazı tipi boyutunu kullanın. Dilimleyicileri birden çok rapor sayfasında kullanıyorsanız, bunları raporunuzun her sayfasında aynı konumda tutun.
Görme bozukluğu testi
Görme bozukluğu olan tüketiciler için raporun nasıl görüneceğini test etmenin hızlı bir yolu, ekranınızın veya mobil cihazınızın parlaklığını kapatmaktır. Şaşılık testi yapmanıza yardımcı olabilecek tarayıcı eklentileri vardır.
Rapor erişilebilirliği denetim listesi
Power BI, erişilebilirlik araçları ve işlevleri sağlamanın yanı sıra, rapor oluştururken kullanabileceğiniz aşağıdaki denetim listesini sağlar. Bu denetim listesi, raporlarınızı yayımlamadan önce en büyük hedef kitleye erişilebilir ve kullanılabilir durumda olmasını sağlamaya yardımcı olur.
Tüm görseller
- Başlık, eksen etiketi ve veri etiketi metni ile arka plan arasındaki renk karşıtlığının en az 4,5:1 olduğundan emin olun.
- Bilgileri aktarmanın tek aracı olarak renk kullanmaktan kaçının. Rengi desteklemek veya değiştirmek için metin veya simgeleri kullanın.
- Gereksiz jargon veya kısaltmaları değiştirin.
- Sayfadaki tüm dekoratif olmayan görsellere alternatif metin eklendiğinden emin olun.
- Rapor sayfanızın renk görme yetersizliği olan kullanıcılar için çalışıp çalışmadığını denetleyin.
Dilimleyiciler
- Rapor sayfalarınızda birkaç dilimleyiciden oluşan bir koleksiyonunuz varsa tasarımınızın sayfalar arasında tutarlı olduğundan emin olun. Mümkün olduğunca aynı yazı tipini, renkleri ve uzamsal konumu kullanın.
Metin Kutusu
- Yazı tipi ile arka plan arasındaki renk karşıtlığının en az 4.5:1 olduğundan emin olun.
- Ekran okuyucuların okuyabilmesi için metin içeriğini alternatif metin kutusuna koyduğunuzdan emin olun.
Görsel etkileşimler
- Önemli bilgilere yalnızca etkileşim yoluyla mı erişilebilir? Öyleyse, önemli sonucu daha belirgin hale getirmek için görsellerinizi önceden filtrelenmeleri için yeniden düzenleyin.
- Gezinti için yer işaretleri mi kullanıyorsunuz? Deneyimin yalnızca klavye kullanan kullanıcılar için kabul edilebilir olduğundan emin olmak için raporunuzda klavyeyle gezinmeyi deneyin.
Sıralama düzeni
- Sayfadaki her görselin sıralama düzenini bilerek mi ayarladınız? Erişilebilir Verileri Göster tablosu, verileri görselde ayarladığınız sıralama düzeninde gösterir.
Araç ipuçları
- Önemli bilgileri iletmek için araç ipuçlarını kullanmayın. Motor sorunları olan kullanıcılar ve fare kullanmayan kullanıcılar bunlara erişirken güçlükler yaşanacaktır.
- Grafiklere yardımcı bilgi olarak araç ipuçları ekleyin. Her görsel için erişilebilir Verileri Göster tablosuna eklenir.
Video
- Sayfa işlendiğinde otomatik olarak başlayan videolardan kaçının.
- Videonuzda açıklamalı alt yazılar olduğundan emin olun veya bir transkript sağlayın.
Ses
- Sayfa işlendiğinde otomatik olarak başlayan sesten kaçının.
- Herhangi bir ses için bir transkript sağlayın.
Şekiller
- Ekran okuyucu tarafından duyurulmaması için dekoratif şekillerin sekme sırasına göre gizli olarak işaretlendiğinden emin olun.
- Dikkatlerini dağıtacak kadar çok dekoratif şekil kullanmaktan kaçının.
- Veri noktalarını çağırmak için şekilleri kullanırken, neyin vurgulandığını açıklamak için alternatif metin kullanın.
Görüntüler
- Veri noktalarını çağırmak için görüntüleri kullanırken, neyin vurgulandığını açıklamak için alternatif metin kullanın.
- Ekran okuyucu tarafından duyurulmaması için tüm dekoratif resimlerin sekme sırasına göre gizli olarak işaretlendiğinden emin olun.
- Dikkatlerini dağıtan çok fazla dekoratif görüntü kullanmaktan kaçının.
Power BI görselleri
- Power BI görselleri için erişilebilir Verileri Göster tablosunu denetleyin. Gösterilen bilgiler yeterli değilse başka bir görsel arayın.
- Yürütme Ekseni özel görselini kullanıyorsanız, görselin otomatik olarak oynatılamadığından emin olun. Değişen değerleri başlatmak/durdurmak için kullanıcının oynat/duraklat düğmesine basması gerektiğini açıkça belirtin.
Sayfadaki görseller arasında
- Herhangi bir dekoratif öğede sekme sırasını ayarlayın ve sekme sırasını kapatın (öğeyi gizli olarak işaretleyin).
Dikkat edilecekler ve sınırlamalar
Erişilebilirlik özellikleriyle ilgili bilinen birkaç sorun ve sınırlama vardır. Bu sorunların ve sınırlamaların açıklamaları aşağıdaki listededir:
- Power BI Desktop ile ekran okuyucuları kullanırken, Power BI Desktop'ta herhangi bir dosyayı açmadan önce ekran okuyucunuzu açarsanız en iyi deneyimi elde edersiniz.
İlgili içerik
Power BI erişilebilirliği için makale koleksiyonu şunlardır: