Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Araç ipuçları , görseldeki veri noktalarına daha bağlamsal bilgiler ve ayrıntılar sağlamanın zarif bir yoludur. Power BI araç ipuçları API'si aşağıdaki etkileşimleri işleyebilir:
- Araç ipucu gösterme.
- Araç ipucunu gizlemek.
- Araç ipucunu taşı.
Araç ipuçları, belirli bir koordinat kümesinde başlık, belirli bir renkteki bir değer ve opaklık içeren bir metin öğesi görüntüleyebilir. Bu veriler API'ye verilir ve Power BI hostu, yerleşik görseller için araç ipuçlarını işleyen aynı şekilde işler.
Modern araç ipuçları özelliğini etkinleştirerek araç ipuçlarınızın stilini değiştirebilir veya detay eylemleri ekleyebilirsiniz.
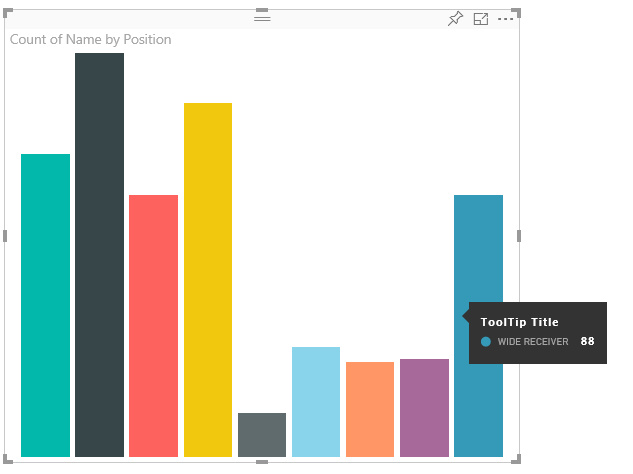
Aşağıdaki görüntüde örnek çubuk grafikteki bir araç ipucu gösterilmektedir:

Yukarıdaki araç ipucu resmi tek bir çubuk kategorisini ve değerini gösterir. Araç ipucunun kapsamını genişleterek birden çok değer görüntüleyebilirsiniz.
Araç ipuçlarını yönetme
Arabirim aracılığıyla ITooltipService görselinizdeki araç ipuçlarını yönetebilirsiniz.
ITooltipService bir araç ipucunun görüntülenmesi, kaldırılması veya taşınması gerektiğini konağa bildirir.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Görseliniz, görsel içindeki fare olaylarını algılamalı ve araç ipucu show() nesnelerinde uygun içerikle gerektiği gibi , move()ve hide() temsilcilerini çağırmalıdıroptions.
TooltipShowOptions ve TooltipHideOptions, bu olaylarda ne görüntüleneceğini ve nasıl davranılacağını tanımlar.
Bu yöntemleri çağırmak fare taşıma ve dokunma olayları gibi kullanıcı olaylarını içerir, bu nedenle bu olaylar için dinleyiciler oluşturmak ve bu da üyeleri çağırmak TooltipService için iyi bir fikirdir.
Aşağıdaki örnek TooltipServiceWrapper adlı bir sınıfta toplanır.
TooltipServiceWrapper sınıfı
Bu sınıfın ardındaki temel fikir, TooltipService örneğini tutmak, ilgili öğeler üzerinde D3 fare olaylarını dinlemek ve gerektiğinde show() ve hide() öğelerine çağrı yapmaktır.
sınıfı, çoğunlukla temel alınan D3 koduyla birlikte çalışmak üzere tasarlanmış olan bu olaylar için ilgili durum ve mantığı barındırıp yönetir. D3 birlikte çalışma ve dönüştürme, bu makalenin kapsamı dışındadır.
Bu makaledeki örnek kod, SampleBarChart görselini temel alır. Kaynak kodu barChart.ts inceleyebilirsiniz .
TooltipServiceWrapper Oluşturma
Çubuk grafik oluşturucusunun artık bir TooltipServiceWrapper üyesi vardır ve bu, oluşturucuda konak tooltipService örneğiyle örneklendirilmektedir.
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
TooltipServiceWrapper sınıfı, tooltipService örneğini ve aynı zamanda görsel ve dokunma parametrelerinin kök D3 öğesi olarak tutar.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Bu sınıfın olay dinleyicilerini kaydetmek için tek giriş noktası yöntemidir addTooltip .
addTooltip yöntemi
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- seçim: d3.Seçim<Öğesi>: Araç ipuçlarının işlendiği d3 öğeleri.
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: Bağlam başına araç ipucu içeriğini doldurma temsilcisi (görüntülenecek olanlar).
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: Veri noktası kimliğini almak için temsilci (bu örnekte kullanılmadı).
- reloadTooltipDataOnMouseMove? boolean: Bir MouseMove olayı sırasında araç ipucu verilerinin yenilenip yenilenmeyeceğini belirten boole değeri (bu örnekte kullanılmadı).
Gördüğünüz gibi, addTooltip devre dışı bırakılmışsa veya gerçek bir seçim yoksa tooltipService eylem olmadan çıkılır.
Araç ipucunu görüntülemek için Show yöntemini çağırın
addTooltip yöntemi aşağıdaki kodda gösterildiği gibi D3 mouseover olayını dinler:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: Seçilen D3 öğelerinden bağlamı bir araç ipucuEventArgs içine ayıklar. Koordinatları da hesaplar.
- getTooltipInfoDelegate: Daha sonra tooltipEventArgs araç ipucu içeriğini oluşturur. Bu, görselin mantığı olduğundan BarChart sınıfına yapılan bir geri çağırmadır. Araç ipucunda görüntülenecek gerçek metin içeriğidir.
- getDataPointIdentity: Bu örnekte kullanılmadı.
- this.visualHostTooltipService.show: Araç ipucunu görüntülemek için yapılan çağrı.
mouseout ve mousemove olayları için ek işleme örnekte bulunabilir.
Daha fazla bilgi için bkz . SampleBarChart görsel deposu.
getTooltipData yöntemiyle araç ipucu içeriğini doldurun
BarChart sınıfı, getTooltipData veri noktasının category, valueve color değerlerini VisualTooltipDataItem[] öğesine ayıklayan bir üyeyle eklendi.
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
Önceki uygulamada, header üye sabittir, ancak dinamik değerler gerektiren daha karmaşık uygulamalar için bunu kullanabilirsiniz.
VisualTooltipDataItem[] öğesini, araç ipucuna birden çok satır ekleyen birden fazla ögeyle doldurabilirsiniz. Araç ipucunun tek bir veri noktasından daha fazla veri görüntüleyebileceği yığılmış çubuk grafikler gibi görsellerde yararlı olabilir.
addTooltip yöntemini çağırma
Son adım, gerçek veriler değişebileceğinden yöntemini çağırmaktır addTooltip . Bu çağrı yönteminde BarChart.update() gerçekleşir. Daha önce belirtildiği gibi yalnızca BarChart.getTooltipData() öğesini geçirerek tüm "çubuk" öğelerinin seçimini izlemek için bir çağrı yapılır.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Rapor sayfasına araç ipuçları desteği ekleme
Rapor sayfası araç ipuçları desteği (rapor sayfasının biçim bölmesinde araç ipuçlarını değiştirme özelliği) eklemek için, capabilities.json dosyasına bir tooltips nesneekleyin.
Örneğin:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
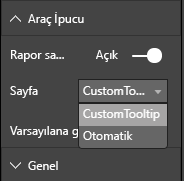
Ardından, araç ipuçlarını rapor sayfasının Biçimlendirme bölmesinden tanımlayabilirsiniz.
-
supportedTypes: Görsel tarafından desteklenen ve alanlara aktarılan araç ipucu yapılandırması.-
default: Veri alanı aracılığıyla "otomatik" araç ipuçları bağlamasının desteklenip desteklenmediğini belirtir. -
canvas: Rapor sayfası araç ipuçlarının desteklenip desteklenmediğini belirtir.
-
-
roles: (İsteğe bağlı) Tanımlandıktan sonra, hangi veri rollerinin seçili araç ipucu seçeneğine alanlar bölümünde bağlı olduğunu açıklar.

Daha fazla bilgi için bkz . Rapor sayfası araç ipuçları kullanım yönergeleri.
Rapor sayfası araç ipucunu görüntülemek için, Power BI ana bilgisayarı ITooltipService.Show(options: TooltipShowOptions) veya ITooltipService.Move(options: TooltipMoveOptions) çağırdığında, bu, önceki identities bağımsız değişkenin options özelliği olan selectionId değerini kullanır. Araç ipucu tarafından alınması için SelectionId, üzerine geldiğiniz öğenin seçili verilerini (kategori, seri vb.) temsil etmelidir.
SelectionId değerini araç ipucu görüntüleme çağrılarına gönderme örneği aşağıdaki kodda gösterilmiştir:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
Rapor sayfasına modern araç ipuçları desteği ekleme
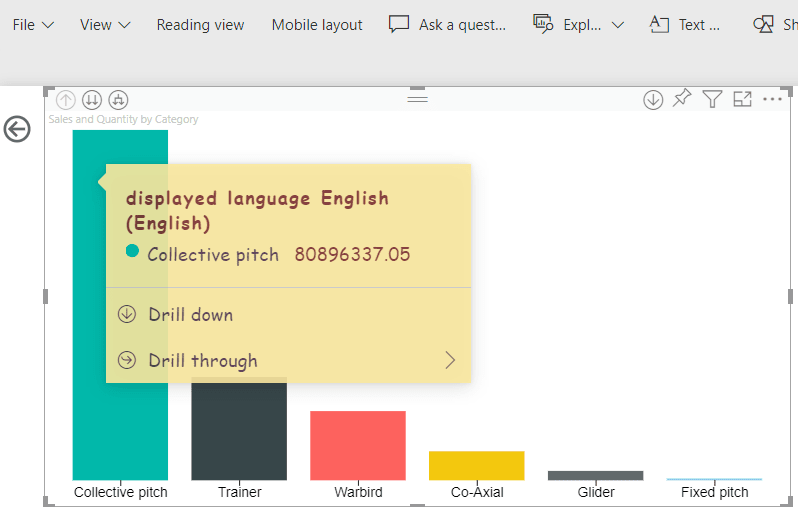
API sürüm 3.8.3'ten modern görsel araç ipuçları da oluşturabilirsiniz. Modern görsel araç ipuçları, araç ipuçlarınıza veri noktası detaylandırma eylemleri ekler ve stili rapor temanızla eşleşecek şekilde güncelleştirir. Hangi sürümü kullandığınızı öğrenmek için pbiviz.json dosyasına bakın.apiVersion

Rapor sayfası modern araç ipuçları desteğini yönetmek için capabilities.json dosyasındaki nesnesine supportEnhancedTooltips özelliğini ekleyintooltips.
Örneğin:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
SampleBarChart kodunda kullanılan modern araç ipuçları özelliğinin bir örneğine bakın.
Not
Bu özelliğin capabilities.json dosyasına eklenmesi, kullanıcıya bu özelliği rapor için etkinleştirme olanağı sağlar.