Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, Express çerçevesini kullanan temel bir Node.js web uygulaması oluşturmak için Visual Studio'nun nasıl kullanılacağı gösterilmektedir.
Node.js, JavaScript kodunu yürüten sunucu tarafı bir JavaScript çalışma zamanı ortamıdır. Varsayılan olarak Node.js, Node.js kaynak kod kitaplıklarını kullanmayı ve paylaşmayı kolaylaştırmak için npm paket yöneticisini kullanır. npm paket yöneticisi kitaplıkların yüklenmesini, güncelleştirilmesini ve kaldırılmasını basitleştirir.
Express, Node.js web uygulamaları oluşturmak için kullanılan bir sunucu web uygulaması çerçevesidir. Express ile kullanıcı arabirimi oluşturmanın birçok farklı yolu vardır. Bu öğreticide sağlanan uygulama, ön ucu işlemek için Express uygulama oluşturucusunun Pug adlı varsayılan şablon altyapısını kullanır.
Bu öğreticide siz:
- JavaScript şablonu kullanarak Node.js uygulaması oluşturma
- Uygulamayı oluştur ve çalışan süreci incele
- Visual Studio hata ayıklayıcısında uygulamada hata ayıklama
Önkoşullar
Visual Studio 2022 sürüm 17.12 veya üzeri, ASP.NET ve web geliştirme iş yükü yüklü.
Visual Studio'yu ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin.
Visual Studio'nuz zaten varsa, iş yükünü Etkileşimli Geliştirme Ortamı'ndan (IDE) yükleyebilirsiniz:
Araçlar öğesini seçin,>Araçlar ve Özellikler öğesini alın.
Visual Studio Yükleyicisi'nde İş Yükleri sekmesini seçin.
ASP.NET ve web geliştirme iş yükünü seçin ve ardından Değiştir'i seçin.
İstemleri izleyin ve yüklemeyi tamamlayın.
npm paket yöneticisi ve npx paketiyle Node.js.
node -vkomutuyla Node.js yüklemenizi de kontrol edebilirsiniz. Komut çıktısı,v23.4.0gibi yüklü Node.jssürümünü göstermelidir. Daha fazla bilgi için bkz. Node.js ve npmindirme ve yükleme.npm paket yöneticisi Node.js yüklemesine dahil edilir.
npm -vkomutuyla yüklemeyi doğrulayın. Komut çıktısı, paket yöneticisinin yüklü sürümünü göstermelidir, örneğin10.9.2.npx paketi npm CLI'nin bir parçasıdır. paket yüklemesini
npx -vkomutuyla onaylayın. Komut çıktısı,10.9.2gibi yüklü paket sürümünü göstermelidir.
Uygulamanızı oluşturma
Visual Studio'da yeni bir Node.js uygulaması oluşturmak için şu adımları izleyin:
Visual Studio Başlangıç penceresinde (Dosya>Başlangıç Penceresi), yeni proje oluştur seçin:

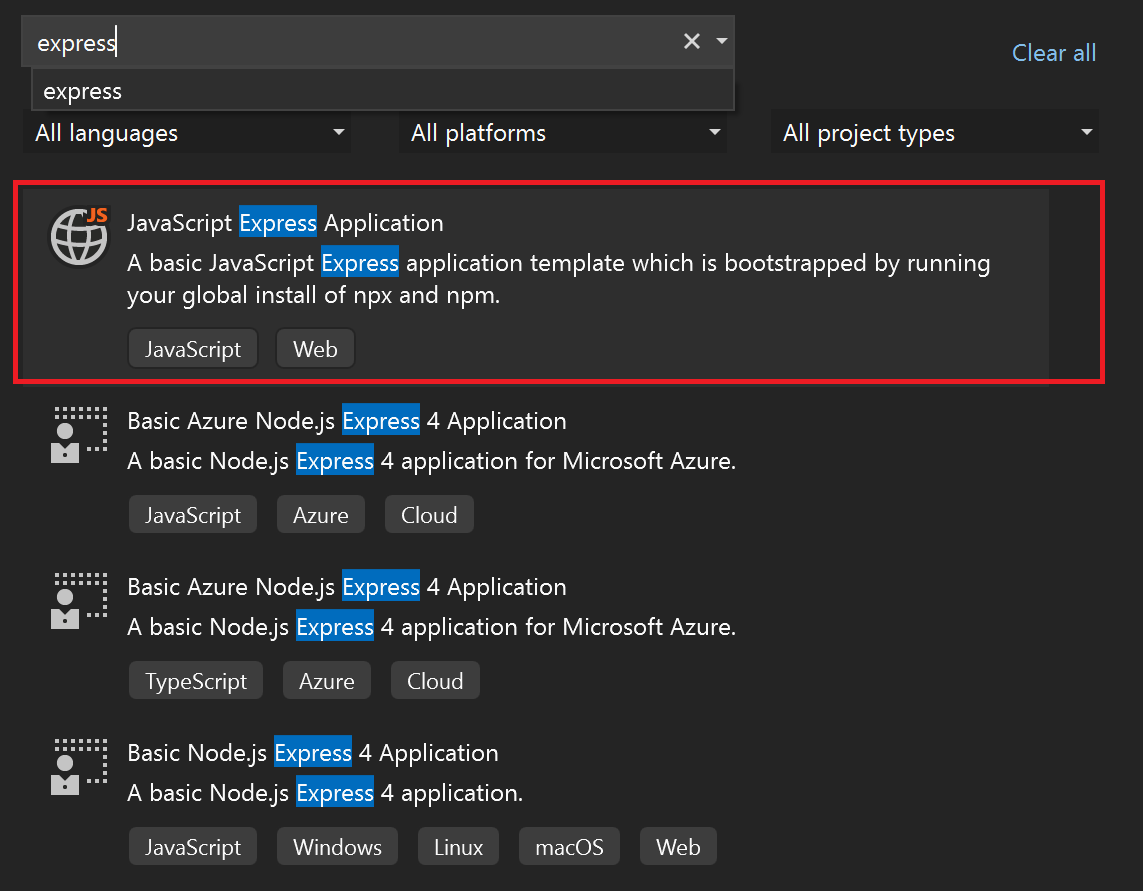
Arama kutusuna Express girin ve sonuç listesinden JavaScript Express Uygulama şablonunu seçin:

"Yapılandırma sayfasına devam etmek için Sonraki seçin."
Yeni uygulamanız için bir Proje adı ve Çözüm adı girin. Varsayılan Konum seçin veya ortamınızda farklı bir yola gidin.
Yeni Node.js projesini oluşturmak için oluştur'u seçin.
Visual Studio yeni projenizi oluşturur ve Çözüm Gezginiproje hiyerarşinizi açar.
Proje özelliklerinizi görüntüleme
Varsayılan proje ayarları, projeyi derlemenize ve hatalarını ayıklamanıza olanak sağlar. Ayarları gerektiği gibi değiştirebilirsiniz.
Çözüm Gezgini'nde projeye sağ tıklayın ve Özelliklerseçin. Ayrıca Proje>ExpressProject Özellikleriseçeneğini seçerek bu özelliklere erişebilirsiniz.
Proje Özellikleri bölmesinde Derleme bölümüne gidin ve özellikleri istediğiniz gibi yapılandırın.
Hata ayıklama ayarlarını yapılandırmak için hata ayıklama>ExpressProject hata ayıklama özellikleri'ü seçin.
Not
launch.json dosyası, Başlat eylemiyle ilişkili başlangıç ayarlarını Hata Ayıklama araç çubuğunda depolar. Şu anda launch.json.vscode klasöründe bulunmalıdır.
Projenizi oluşturma
Derleme>Derleme Çözümü'i seçerek projenizi oluşturun.
Uygulamanızı başlatma
Yeni uygulamanızı başlatmak için araç çubuğunda Ctrl + F5 veya Debug olmadan Başlat (yeşil ok anahat simgesi) seçin.
Bir terminal açılır ve yürütme komutunu gösterir:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Not
İletiler için terminal çıkışını denetleyin. Ayrıca Visual Studio'daki Çıktı bölmesini de denetleyin. Node.jssürümünüzü güncelleştirme yönergelerini izleyin.
Uygulama başarıyla başlatıldığında Express uygulamasını gösteren bir tarayıcı penceresi açılır:

Uygulamanızda hata ayıklama
Artık uygulamanızda hata ayıklamanın yollarını keşfetmeye hazırsınız.
Uygulamanız hala çalışıyorsa, geçerli oturumu sonlandırmak için Shift + F5 seçin veya Hata Ayıklama araç çubuğunda  Durdur (kırmızı kare simgesi). Oturumu sonlandırmanın uygulamanızı gösteren tarayıcıyı kapattığını ancak Node işlemini çalıştıran terminal penceresinin açık kaldığını fark edebilirsiniz. Şimdilik açık kalan pencereleri kapatın. Bu makalenin ilerleyen bölümlerinde Node işlemini ne zaman çalışır durumda bırakmak isteyebileceğiniz senaryoları gözden geçireceksiniz.
Durdur (kırmızı kare simgesi). Oturumu sonlandırmanın uygulamanızı gösteren tarayıcıyı kapattığını ancak Node işlemini çalıştıran terminal penceresinin açık kaldığını fark edebilirsiniz. Şimdilik açık kalan pencereleri kapatın. Bu makalenin ilerleyen bölümlerinde Node işlemini ne zaman çalışır durumda bırakmak isteyebileceğiniz senaryoları gözden geçireceksiniz.
Node.js işlemini hata ayıkla
Başlangıç eyleminin sol kısmındaki açılan listede uygulama için kullanılabilir başlangıç seçenekleri gösterilir:
- localhost (Edge)
- localhost (Chrome)
- ExpressProject'i başlatma
- Düğümü ve Tarayıcıyı Başlat
Uygulamanın Node işleminde hata ayıklamak için şu adımları izleyin:
Başlat açılan listesinde Node'u ve Tarayıcıyı Başlatöğesini seçin.
Çözüm Gezginiyolları klasörünü genişletin ve index.js dosyasını açın.
Kod düzenleyicisinde, index.js dosyasında bir kesme noktası ayarlayın:
res.render('index', { title: 'Express' });kod deyimini bulun.İfadenin satırındaki sol olukta satırı seçin. Visual Studio, belirlenen kesme noktasını belirtmek için satır başına kırmızı bir daire ekler.
Bahşiş
ayrıca imlecinizi bir kod satırına yerleştirip F9 seçerek bu satırın kesme noktasını değiştirebilirsiniz.
Uygulamanızı hata ayıklama modunda başlatmak için F5'e veya Hata Ayıklama araç çubuğunda Debuglamayı Başlat
 (yeşil ok simgesi) seçeneğine tıklayın.
(yeşil ok simgesi) seçeneğine tıklayın.Visual Studio uygulamanızın yürütülmesini başlatır. Hata ayıklayıcı ayarlanan kesme noktanıza ulaştığında, hata ayıklama işlemi duraklatılır.
Yürütme duraklatılırken uygulamanızın durumunu inceleyebilirsiniz. Değişkenlerin üzerine gelin ve özelliklerini inceleyin.
Devam etmeye hazır olduğunuzda F5 seçin. İşleme devam eder ve uygulamanız tarayıcıda açılır.
Bu kez Durdurseçerseniz, hem tarayıcının hem de terminal pencerelerinin kapandığını görebilirsiniz. Davranışın neden farklı olduğunu anlamak için launch.json dosyasına daha yakından bakın.
launch.json dosyasını inceleme
Projenin launch.json dosyasını incelemek için şu adımları izleyin:
Çözüm Gezgini.vscode klasörünü genişletin ve launch.json dosyasını açın.
Bahşiş
Çözüm Gezgini.vscode klasörünü görmüyorsanız, Çözüm Gezgini araç çubuğundaki Tüm Dosyaları Göster eylemini seçin.
Kod düzenleyicisindeki dosyaya göz atın. Visual Studio Code deneyimine sahipseniz, launch.json dosyası büyük olasılıkla tanıdık görünür. Bu projedeki launch.json dosyası, hata ayıklama için kullanılan başlatma yapılandırmalarını belirtmek için Visual Studio Code tarafından kullanılan dosyaya karşılık gelir. Her girdi hata ayıklamak için bir veya daha fazla hedef belirtir.
Dosyadaki ilk iki girdiyi inceleyin. Bu girişler farklı internet tarayıcıları için davranışı tanımlar:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }Desteklenen tarayıcılar
typeözelliğiyle gösterilir. Uygulamayı tek hata ayıklama hedefi olarak yalnızca bir tarayıcı türüyle başlatırsanız, Visual Studio yalnızca ön uç tarayıcı işleminde hata ayıklar. Node.js işlemi, bir hata ayıklayıcısı eklenmeden başlar. Visual Studio , Node işleminde ayarlanan herhangi bir kesme noktasını bağlamaz.Not
Şu anda
edgevechrome, hata ayıklama için desteklenen tek tarayıcı türleridir.Oturumu sonlandırdığınızda, Node işlemi tasarım gereği çalışmaya devam eder. Tarayıcı hata ayıklama hedefi olduğunda işlem kasıtlı olarak çalışır durumda bırakılır. Yalnızca ön uçta iş yapılıyorsa arka uç işleminin sürekli çalıştırılması geliştirme iş akışını kolaylaştırır.
Bu bölümün başında, Node işleminde kesme noktaları ayarlayabilmeniz için kapanmamış terminal penceresini kapattınız. Node sürecinde hata ayıklamayı etkinleştirmek için, süreç hata ayıklayıcı ekli olarak yeniden başlatılmalıdır. Hata ayıklanamaz bir Düğüm işlemi çalışır durumda bırakılırsa, Düğüm işlemini hata ayıklama modunda başlatma girişimi (bağlantı noktasını yeniden yapılandırmadan) başarısız olur.
launch.json dosyasındaki üçüncü girdiyi gözden geçirin. Bu giriş hata ayıklama türü olarak
nodebelirtir:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }Üçüncü giriş yalnızca hata ayıklama modunda Node işlemini başlatır. Visual Studio tarayıcıyı başlatmaz.
bileşik başlatma yapılandırmasını tanımlayan launch.json dosyasındaki dördüncü girdiyi inceleyin:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Bu bileşik yapılandırma, Visual Studio Code bileşik başlatma yapılandırmasıile aynıdır. Bu yapılandırmayı seçtiğinizde hem ön uçta hem de arka uçta hata ayıklayabilirsiniz. Tanımın yalnızca Node ve tarayıcı işlemleri için ayrı başlatma yapılandırmalarına başvurduğunu fark edin.
Başlatma yapılandırmasında kullanabileceğiniz başka birçok öznitelik vardır. Örneğin, Başlangıç açılan listesinden kaldırmak için yapılandırmayı gizleyebilir, ancak
hiddennesnesindekipresentationözniteliğinitrueolarak ayarlayarak yapılandırmaya yapılan başvurulara izin verebilirsiniz.{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }Hata ayıklama deneyiminizi geliştirmek için desteklenen öznitelikleri kullanarak seçenekleri yapılandırın. Şu anda yalnızca başlatma yapılandırmaları desteklenmektedir. Herhangi bir ekleme yapılandırması kullanma girişimi dağıtım hatasına neden olur. Daha fazla bilgi için bkz. Seçenekler.
İlgili bağlantılar
- Visual Studio'da JavaScript veya TypeScript uygulamasında hata ayıklama
- Visual Studio'da Node.js projelerini geçirme
- Visual Studio 'da npm paketlerini yönetme