Visual Studio'da JavaScript ve TypeScript'i birim testi
Komut istemine geçiş yapmanıza gerek kalmadan daha popüler JavaScript çerçevelerinden bazılarını kullanarak Visual Studio'da birim testleri yazabilir ve çalıştırabilirsiniz. Hem Node.js hem de ASP.NET Core projeleri desteklenir.
Desteklenen çerçeveler şunlardır:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Bant (github.com/substack/tape)
- Jest (jestjs.io)
Sık kullandığınız çerçeve desteklenmiyorsa, destek ekleme hakkında bilgi için bkz . Birim testi çerçevesi için destek ekleme.
CLI tabanlı proje (.esproj) için birim testleri yazma
Visual Studio 2022'de desteklenen CLI tabanlı projeler Test Gezgini ile çalışır. Jest React ve Vue projeleri için yerleşik test çerçevesidir ve Karma ve Jasmine angular projeleri için kullanılır. Varsayılan olarak, her çerçeve tarafından sağlanan varsayılan testleri ve yazdığınız ek testleri çalıştırabilirsiniz. Test Gezgini'nde Çalıştır düğmesine basmanız yeterlidir. Test Gezgini'ni henüz açmadıysanız menü çubuğunda Test>Test Gezgini'ni seçerek bulabilirsiniz.
Komut satırından birim testleri çalıştırmak için, Çözüm Gezgini'da projeye sağ tıklayın, Terminalde Aç'ı seçin ve test türüne özgü komutu çalıştırın.
Birim testlerini ayarlama hakkında bilgi için aşağıdakilere bakın:
Burada basit bir örnek de verilmiştir. Ancak, tam bilgi için önceki bağlantıları kullanın.
Birim testi (.esproj) ekleme
Aşağıdaki örnek, Tek Başına TypeScript React Projesi şablonu olan Visual Studio 2022 sürüm 17.8 veya sonraki sürümlerde sağlanan TypeScript React proje şablonunu temel alır. Vue ve Angular için adımlar benzerdir.
Çözüm Gezgini React projesine sağ tıklayın ve Proje Dosyasını Düzenle'yi seçin.
.esproj dosyasında gösterilen değerlerle aşağıdaki özelliklerin bulunduğundan emin olun.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> </PropertyGroup>Bu örnek, test çerçevesi olarak Jest'i belirtir. Bunun yerine Mocha, Bant veya Jasmine belirtebilirsiniz.
öğesi,
JavaScriptTestRootbirim testlerinizin proje kökünün src klasöründe olacağını belirtir.Çözüm Gezgini'de npm düğümüne sağ tıklayın ve Yeni npm paketlerini yükle'yi seçin.
Aşağıdaki npm paketlerini yüklemek için npm paketi yükleme iletişim kutusunu kullanın:
- jest
- jest-editor-support
Bu paketler package.json dosyasına bağımlılıklar altında eklenir.
package.json dosyasında, bölümün
testsonunascriptsbölümünü ekleyin:"scripts": { ... "test": "jest" },Çözüm Gezgini'da src klasörüne sağ tıklayın ve Yeni Öğe Ekle'yi>seçin ve ardından App.test.tsx adlı yeni bir dosya ekleyin.
Bu, yeni dosyayı src klasörünün altına ekler.
App.test.tsx'e aşağıdaki kodu ekleyin.
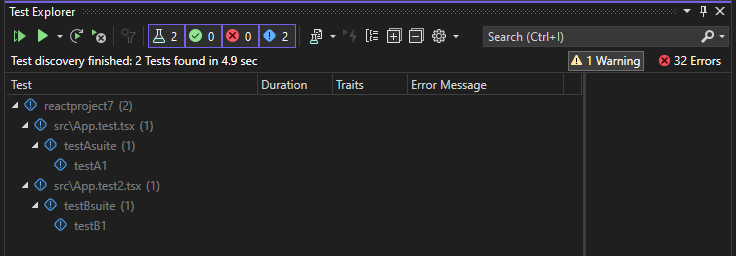
describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Test Gezgini'ni açın (Test Test>Gezgini'ni seçin) ve Visual Studio testleri bulur ve görüntüler. Testler başlangıçta gösterilmiyorsa, listeyi yenilemek için projeyi yeniden derleyin.

Not
Test Gezgini birim testlerinizi bulamayacağından TypeScript için tsconfig.json dosyasındaki seçeneğini kullanmayın
outfile. seçeneğini kullanabilirsinizoutdir, ancak vetsconfig.jsongibipackage.jsonyapılandırma dosyalarının proje kökünde olduğundan emin olun.
Testleri çalıştırma (.esproj)
Test Gezgini'nde Tümünü Çalıştır bağlantısına tıklayarak testleri çalıştırabilirsiniz. Alternatif olarak, bir veya daha fazla test veya grup seçerek, sağ tıklayarak ve kısayol menüsünden Çalıştır'ı seçerek testleri çalıştırabilirsiniz. Testler arka planda çalışır ve Test Gezgini otomatik olarak güncelleştirilir ve sonuçları gösterir. Ayrıca, sağ tıklayıp Hata Ayıkla'yı seçerek de seçili testlerde hata ayıklayabilirsiniz.
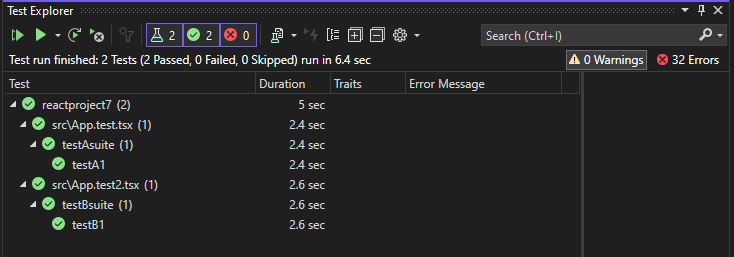
Aşağıdaki çizimde ikinci bir birim testinin eklendiği örnek gösterilmektedir.

Bazı birim testi çerçeveleri için birim testleri genellikle oluşturulan JavaScript koduna karşı çalıştırılır.
Not
Çoğu TypeScript senaryosunda, TypeScript kodunda bir kesme noktası ayarlayarak, Test Gezgini'nde bir teste sağ tıklayarak ve Hata Ayıkla'yı seçerek birim testinde hata ayıklayabilirsiniz. Kaynak eşlemeleri kullanan bazı senaryolar gibi daha karmaşık senaryolarda, TypeScript kodunda kesme noktalarına isabet etmekte zorlanabilirsiniz. Geçici bir çözüm olarak anahtar sözcüğünü debugger kullanmayı deneyin.
Not
Profil oluşturma testleri ve kod kapsamı şu anda desteklenmiyor.
ASP.NET Core için birim testleri yazma
ASP.NET Core projesinde JavaScript ve TypeScript'in birim testi için destek eklemek için, gerekli NuGet paketlerini ekleyerek projeye TypeScript, Npm ve birim testi desteği eklemeniz gerekir.
Birim testi ekleme (ASP.NET Çekirdek)
Aşağıdaki örnek, ASP.NET Core Model-View-Controller proje şablonunu temel alır ve Jest veya Mocha birim testi eklemeyi içerir.
ASP.NET Core Model-View-Controller projesi oluşturun.
Örnek bir proje için bkz . Mevcut ASP.NET Core uygulamasına TypeScript ekleme. Birim testi desteği için standart ASP.NET Core proje şablonuyla başlamanızı öneririz.
Çözüm Gezgini(sağ bölme) bölümünde ASP.NET Core proje düğümüne sağ tıklayın ve Çözümler için NuGet Paketlerini Yönet'i seçin.
Gözat sekmesinde aşağıdaki paketleri arayın ve her birini yükleyin:
NuGet paketini kullanarak npm TypeScript paketi yerine TypeScript desteği ekleyin.
Çözüm Gezgini proje düğümüne sağ tıklayın ve Proje Dosyasını Düzenle'yi seçin.
.csproj dosyası Visual Studio'da açılır.
öğesindeki .csproj dosyasına
PropertyGroupaşağıdaki öğeleri ekleyin.Bu örnekte test çerçevesi olarak Jest veya Mocha belirtildi. Bunun yerine Bant veya Yasemin belirtebilirsiniz.
Çözüm Gezgini'da ASP.NET Core proje düğümüne sağ tıklayın ve Yeni Öğe Ekle'yi > seçin. TypeScript JSON Yapılandırma Dosyası'nı ve ardından Ekle'yi seçin.
Tüm öğe şablonlarını görmüyorsanız, Tüm Şablonları Göster'i seçin ve ardından öğe şablonunu seçin.
Visual Studio, tsconfig.json dosyasını proje köküne ekler. TypeScript derleyicisi seçeneklerini yapılandırmak için bu dosyayı kullanabilirsiniz.
tsconfig.json dosyasını açın ve varsayılan kodu aşağıdaki kodla değiştirin:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Jest için, TypeScript testlerini JavaScript'e derlemek istiyorsanız testler klasörünü dışlama bölümünden kaldırın.
Betikler klasörü, uygulamanız için TypeScript kodunu yerleştirebileceğiniz yerdir. Kod ekleyen örnek bir proje için bkz . Mevcut ASP.NET Core uygulamasına TypeScript ekleme.
Çözüm Gezgini'da projeye sağ tıklayın ve Yeni Öğe Ekle'yi>seçin (veya Ctrl + SHIFT A tuşlarına + basın). npm dosyasını bulmak için arama kutusunu kullanın, npm Yapılandırma Dosyası'nı seçin, varsayılan adı kullanın ve Ekle'ye tıklayın.
Proje köküne bir package.json dosyası eklenir.
Çözüm Gezgini'de Bağımlılıklar'ın altındaki npm düğümüne sağ tıklayın ve Yeni npm paketlerini yükle'yi seçin.
Not
Bazı senaryolarda, Çözüm Gezgini burada açıklanan bilinen bir sorun nedeniyle npm düğümünü göstermeyebilir. npm düğümünü görmeniz gerekiyorsa, projeyi kaldırabilirsiniz (projeye sağ tıklayıp Projeyi Kaldır'ı seçin) ve ardından npm düğümünü yeniden görüntülemek için projeyi yeniden yükleyebilirsiniz. Alternatif olarak, package.json dosyasına paket girdilerini ekleyebilir ve projeyi oluşturarak yükleyebilirsiniz.
Aşağıdaki npm paketlerini yüklemek için npm paketi yükleme iletişim kutusunu kullanın:
package.json dosyasında, bölümün
testsonunascriptsbölümünü ekleyin:Çözüm Gezgini'da test klasörüne sağ tıklayın ve Yeni Öğe Ekle'yi>seçin ve ardından App.test.tsx adlı yeni bir dosya ekleyin.
Bu işlem, yeni dosyayı test klasörünün altına ekler.
App.test.tsx'e aşağıdaki kodu ekleyin.
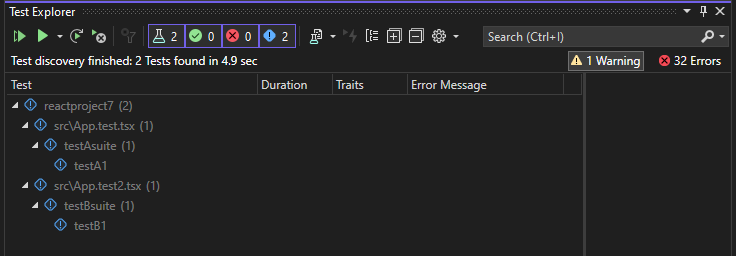
Test Gezgini'ni açın (Test>Windows>Test Gezgini'ni seçin) ve Visual Studio testleri bulur ve görüntüler. Testler başlangıçta gösterilmiyorsa, listeyi yenilemek için projeyi yeniden derleyin. Aşağıdaki çizimde iki farklı birim testi dosyası içeren Jest örneği gösterilmektedir.

Not
Test Gezgini birim testlerinizi bulamayacağından TypeScript için tsconfig.json dosyasındaki seçeneğini kullanmayın
outfile. seçeneğini kullanabilirsinizoutdir, ancak vetsconfig.jsongibipackage.jsonyapılandırma dosyalarının proje kökünde olduğundan emin olun.
Testleri çalıştırma (ASP.NET Core)
Test Gezgini'nde Tümünü Çalıştır bağlantısına tıklayarak testleri çalıştırabilirsiniz. Alternatif olarak, bir veya daha fazla test veya grup seçerek, sağ tıklayarak ve kısayol menüsünden Çalıştır'ı seçerek testleri çalıştırabilirsiniz. Testler arka planda çalışır ve Test Gezgini otomatik olarak güncelleştirilir ve sonuçları gösterir. Ayrıca, sağ tıklayıp Hata Ayıkla'yı seçerek de seçili testlerde hata ayıklayabilirsiniz.
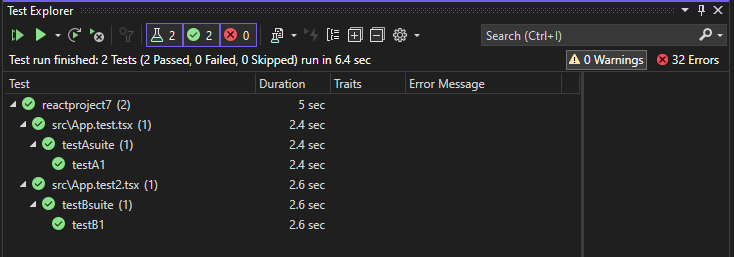
Aşağıdaki çizimde Jest örneği gösterilmektedir ve ikinci bir birim testi eklenmiştir.

Bazı birim testi çerçeveleri için birim testleri genellikle oluşturulan JavaScript koduna karşı çalıştırılır.
Not
Çoğu TypeScript senaryosunda, TypeScript kodunda bir kesme noktası ayarlayarak, Test Gezgini'nde bir teste sağ tıklayarak ve Hata Ayıkla'yı seçerek birim testinde hata ayıklayabilirsiniz. Kaynak eşlemeleri kullanan bazı senaryolar gibi daha karmaşık senaryolarda, TypeScript kodunda kesme noktalarına isabet etmekte zorlanabilirsiniz. Geçici bir çözüm olarak anahtar sözcüğünü debugger kullanmayı deneyin.
Not
Profil oluşturma testleri ve kod kapsamı şu anda desteklenmiyor.
Birim testi çerçevesi için destek ekleme
JavaScript kullanarak bulma ve yürütme mantığını uygulayarak ek test çerçeveleri için destek ekleyebilirsiniz.
Not
ASP.NET Core için projenize Microsoft.JavaScript.UnitTest NuGet paketini ekleyerek destek ekleyin.
Bunu yapmak için aşağıdakiler altında test çerçevesinin adını içeren bir klasör eklersiniz:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
klasörü bir ASP.NET Core projesinde görmüyorsanızNodeJsTools, Visual Studio Yükleyicisi kullanarak Node.js geliştirme iş yükünü ekleyin. Bu iş yükü, JavaScript ve TypeScript için birim testi desteği içerir.
Bu klasör, aşağıdaki iki işlevi dışarı aktaran aynı ada sahip bir JavaScript dosyası içermelidir:
find_testsrun_tests
ve uygulamalarına find_tests run_tests iyi bir örnek için mocha birim testi çerçevesinin uygulamasına bakın:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
Kullanılabilir test çerçevelerinin bulunması Visual Studio başlangıcında gerçekleşir. Visual Studio çalışırken bir çerçeve eklenirse, çerçeveyi algılamak için Visual Studio'yu yeniden başlatın. Ancak uygulamada değişiklik yaparken yeniden başlatmanız gerekmez.
.NET Framework'te birim testleri
Yalnızca Node.js ve ASP.NET Core projelerinizde birim testleri yazmakla sınırlı değildir. TestFramework ve TestRoot özelliklerini herhangi bir C# veya Visual Basic projesine eklediğinizde, bu testler numaralandırılır ve Bunları Test Gezgini penceresini kullanarak çalıştırabilirsiniz.
Bunu etkinleştirmek için, Çözüm Gezgini proje düğümüne sağ tıklayın, Projeyi Kaldır'ı ve ardından Projeyi Düzenle'yi seçin. Ardından proje dosyasında aşağıdaki iki öğeyi bir özellik grubuna ekleyin.
Önemli
Öğelerini eklediğiniz özellik grubunun belirtilen bir koşula sahip olmadığından emin olun. Bu beklenmeyen davranışlara neden olabilir.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Ardından, testlerinizi belirttiğiniz test kök klasörüne ekleyin; bunlar Test Gezgini penceresinde çalıştırılabilir. Başlangıçta görünmezlerse projeyi yeniden oluşturmanız gerekebilir.
Birim testi .NET Core ve .NET Standard
.NET Framework için açıklanan önceki özelliklere ek olarak, Microsoft.JavaScript.UnitTest NuGet paketini de yüklemeniz ve özelliğini ayarlamanız gerekir:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Bazı test çerçeveleri, test algılama için ek npm paketleri gerektirebilir. Örneğin jest için jest-editor-support npm paketi gerekir. Gerekirse, belirli bir çerçevenin belgelerine bakın.
Node.js projesinde (.njsproj) birim testleri yazma
Node.js projeleri için, projenize birim testleri eklemeden önce kullanmayı planladığınız çerçevenin projenizde yerel olarak yüklendiğinden emin olun. Npm paketi yükleme penceresini kullanarak bunu yapmak kolaydır.
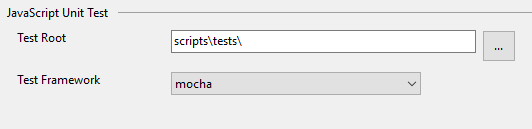
Projenize birim testleri eklemenin tercih edilen yolu, projenizde bir testler klasörü oluşturmak ve bunu proje özelliklerinde test kökü olarak ayarlamaktır. Ayrıca kullanmak istediğiniz test çerçevesini de seçmeniz gerekir.

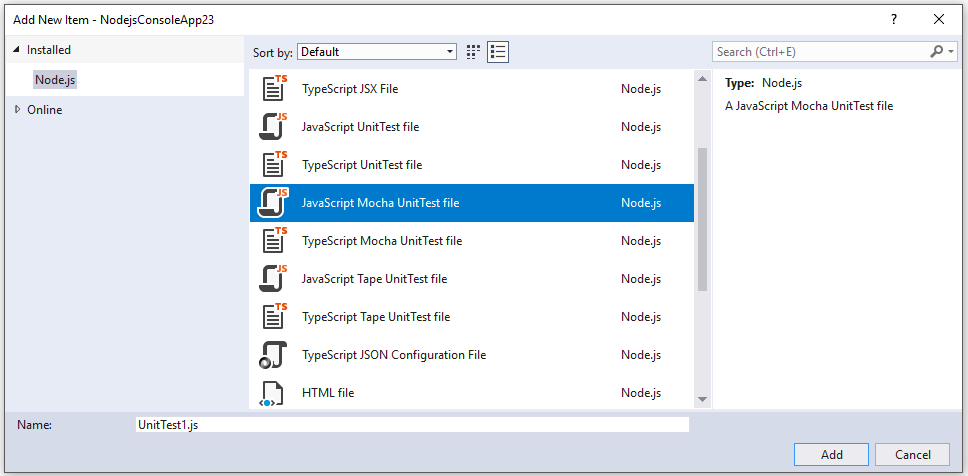
Yeni Öğe Ekle iletişim kutusunu kullanarak projenize basit boş testler ekleyebilirsiniz. Aynı projede hem JavaScript hem de TypeScript desteklenir.

Mocha birim testi için aşağıdaki kodu kullanın:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
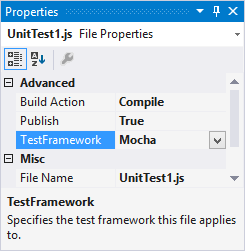
Proje özelliklerinde birim testi seçeneklerini ayarlamadıysanız, Özellikler penceresindeki Test Çerçevesi özelliğinin birim testi dosyalarınız için doğru test çerçevesine ayarlandığından emin olmanız gerekir. Bu işlem, birim testi dosyası şablonları tarafından otomatik olarak gerçekleştirilir.

Not
Birim testi seçenekleri, tek tek dosyalar için ayarları tercih eder.
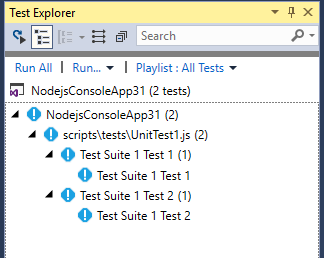
Test Gezgini'ni açtıktan sonra (Test>Windows>Test Gezgini'ni seçin), Visual Studio testleri bulur ve görüntüler. Testler başlangıçta gösterilmiyorsa, listeyi yenilemek için projeyi yeniden derleyin.

Not
Test Gezgini birim testlerinizi bulamayacağından TypeScript için tsconfig.json dosyasında veya outfile seçeneğini kullanmayınoutdir.
Testleri çalıştırma (Node.js)
Testleri Visual Studio'da veya komut satırından çalıştırabilirsiniz.
Visual Studio'da testleri çalıştırma
Test Gezgini'nde Tümünü Çalıştır bağlantısına tıklayarak testleri çalıştırabilirsiniz. Alternatif olarak, bir veya daha fazla test veya grup seçerek, sağ tıklayarak ve kısayol menüsünden Çalıştır'ı seçerek testleri çalıştırabilirsiniz. Testler arka planda çalışır ve Test Gezgini otomatik olarak güncelleştirilir ve sonuçları gösterir. Ayrıca, sağ tıklayıp Hata Ayıkla'yı seçerek de seçili testlerde hata ayıklayabilirsiniz.
TypeScript için, birim testleri oluşturulan JavaScript koduna göre çalıştırılır.
Not
Çoğu TypeScript senaryosunda, TypeScript kodunda bir kesme noktası ayarlayarak, Test Gezgini'nde bir teste sağ tıklayarak ve Hata Ayıkla'yı seçerek birim testinde hata ayıklayabilirsiniz. Kaynak eşlemeleri kullanan bazı senaryolar gibi daha karmaşık senaryolarda, TypeScript kodunda kesme noktalarına isabet etmekte zorlanabilirsiniz. Geçici bir çözüm olarak anahtar sözcüğünü debugger kullanmayı deneyin.
Not
Şu anda profil oluşturma testlerini veya kod kapsamını desteklemiyoruz.
Komut satırından test çalıştırma
Aşağıdaki komutu kullanarak Visual Studio için Geliştirici Komut İstemi'nden testleri çalıştırabilirsiniz:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Bu komut aşağıdakine benzer bir çıktı gösterir:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Not
vstest.console.exe dosyasının bulunamadığını belirten bir hata alırsanız, normal bir komut istemi değil Geliştirici Komut İstemi'ni açtığınızdan emin olun.