Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
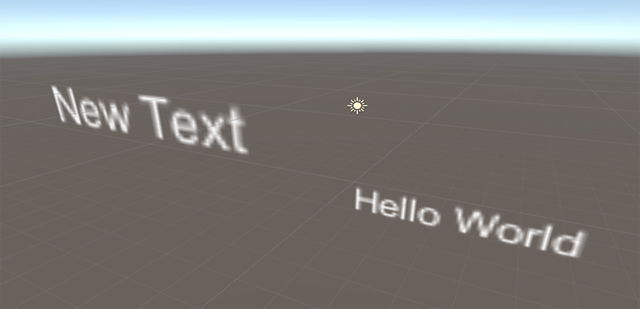
Metin, holografik uygulamalarda en önemli bileşenlerden biridir. Unity'de metin görüntülemek için kullanabileceğiniz üç tür metin bileşeni vardır: UI Metni, 3B Metin Ağı ve Text Mesh Pro. Varsayılan olarak, UI Metni ve 3B Metin Ağı bulanık görünür ve çok büyük olur. Birkaç değişkenin değiştirilmesi, HoloLens'te yönetilebilir bir boyuta sahip daha keskin ve daha yüksek kaliteli metinlerle sonuçlanabilir. UI Metin ve 3B Metin Ağı bileşenlerini kullanırken uygun boyutları elde etmek için bir ölçeklendirme faktörü uygulayarak daha iyi işleme kalitesi elde edebilirsiniz.

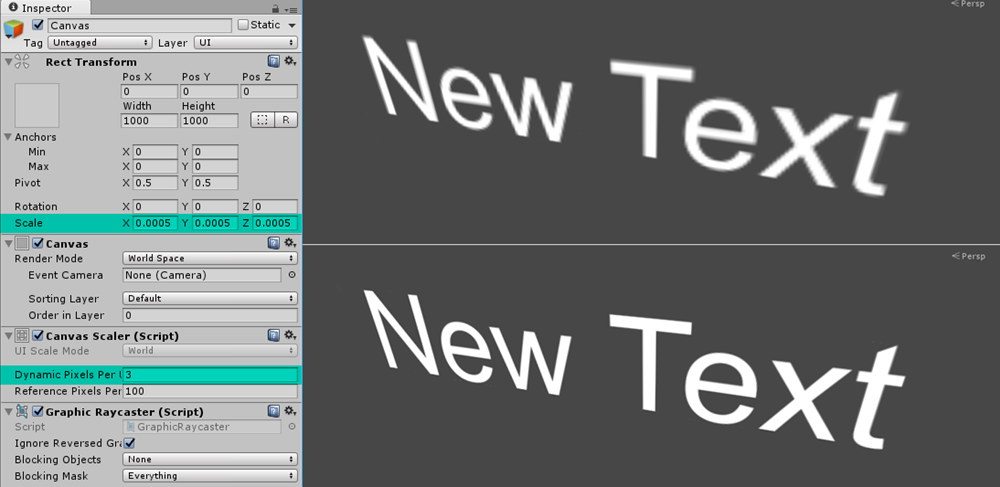
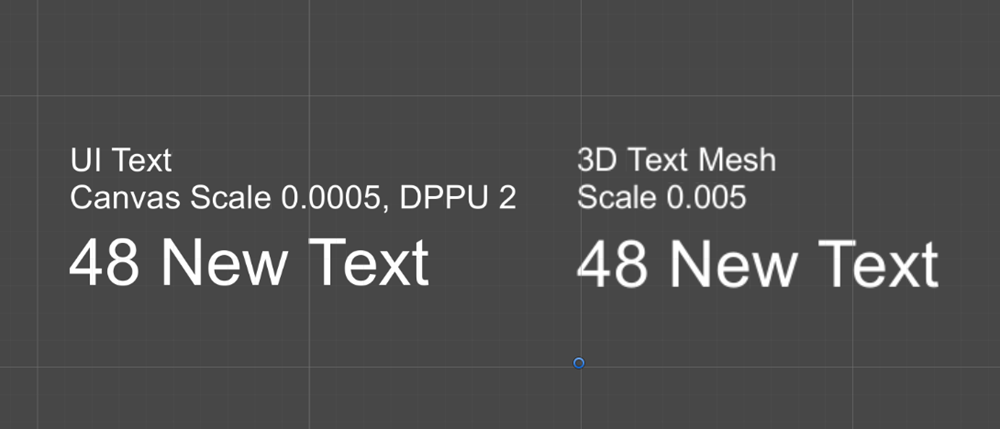
Unity'de bulanık varsayılan metin
Unity'nin 3B Metni (Metin Ağı) ve Kullanıcı Arabirimi Metni ile Çalışma
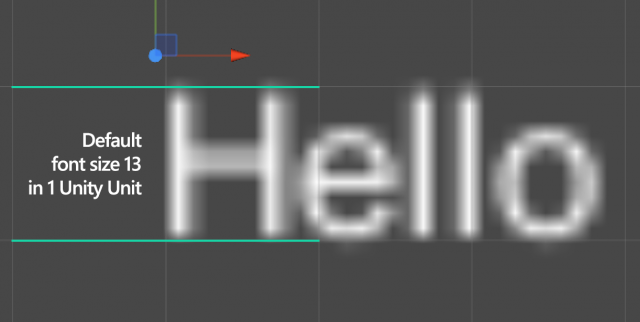
Unity, bir sahneye eklenen tüm yeni öğelerin boyut olarak bir Unity Birimi veya %100 dönüşüm ölçeği olduğunu varsayar. Bir Unity birimi HoloLens'te yaklaşık 1 metreye çevrilir. Yazı tipleri için, 3B TextMesh için sınırlayıcı kutu varsayılan olarak yaklaşık 1 metre yüksekliğinde gelir.

Varsayılan Unity 3B Metin (Metin Ağı) 1 metre olan bir Unity Birimini kaplar
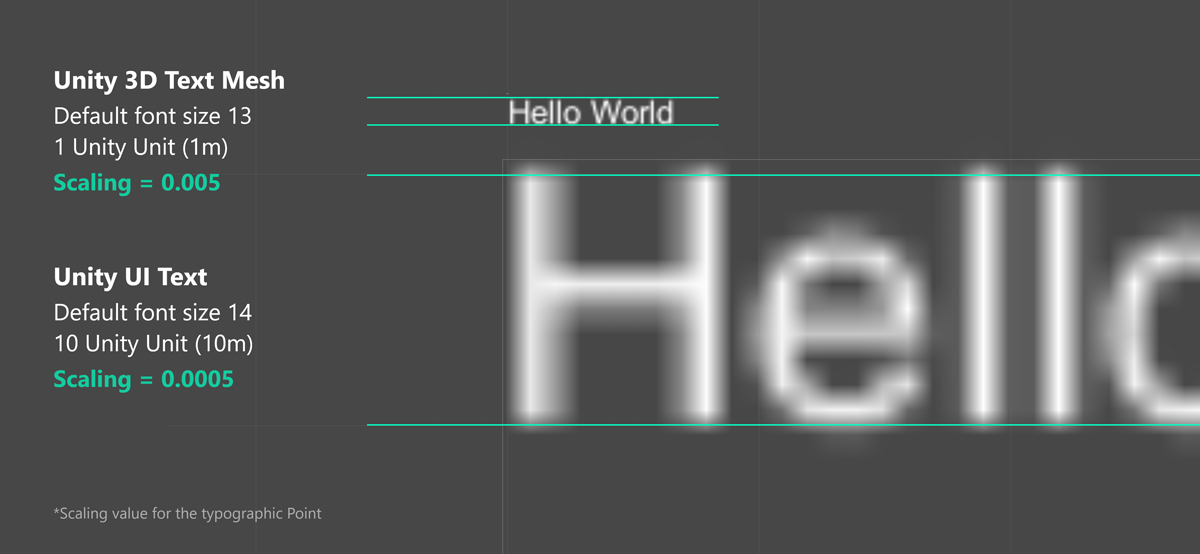
Çoğu görsel tasarımcı, gerçek dünyada yazı tipi boyutlarını tanımlamak için noktaları kullanır. 1 metrede yaklaşık 2835 (2.834.645666399962) nokta vardır. Nokta sistemi dönüştürmesini 1 metreye ve Unity'nin varsayılan Text Mesh yazı tipi boyutunun 13 olmasına bağlı olarak, 13'ün 2835'e bölünmesinin basit matematiği 0,0046'ya (tam olarak 0,00458611116) eşittir ve bu da başlangıç için iyi bir standart ölçek sağlar (bazıları 0,005'e yuvarlamak isteyebilir). Metin nesnesini veya kapsayıcısını bu değerlere ölçeklendirmek, bir tasarım programında yazı tipi boyutlarının 1:1 dönüştürülmesini sağlamakla kalmaz, aynı zamanda deneyiminiz boyunca tutarlılığı koruyabilmeniz için bir standart sağlar.

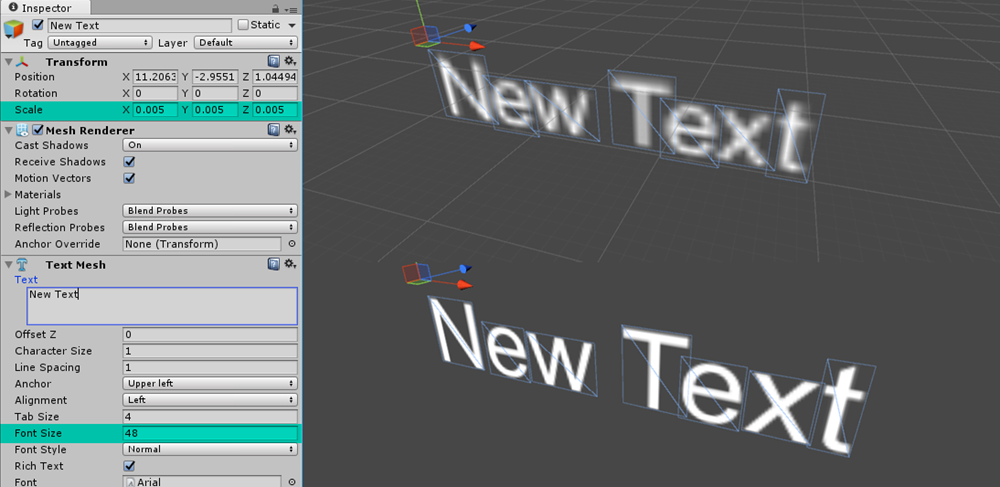
Unity 3B Metni ve UI Metni için değerleri ölçeklendirme

İyileştirilmiş değerlere sahip Unity 3B Metin Ağı
Bir sahneye kullanıcı arabirimi veya tuval tabanlı metin öğesi eklerken, boyut eşitsizliği hala daha büyüktür. İki boyuttaki farklar yaklaşık %1000'dir ve bu da UI tabanlı metin bileşenlerinin ölçek faktörünü 0,00046'ya (tam olarak 0,000458611116) veya yuvarlatılmış değer için 0,0005'e getirir.

İyileştirilmiş değerlere sahip Unity UI Metni
Not
Herhangi bir yazı tipinin varsayılan değeri, bu yazı tipinin doku boyutundan veya yazı tipinin Unity'ye nasıl içeri aktarıldığından etkilenebilir. Bu testler Unity'deki varsayılan Arial yazı tipine ve içeri aktarılan diğer yazı tipine göre gerçekleştirildi.
Text Mesh Pro ile çalışma
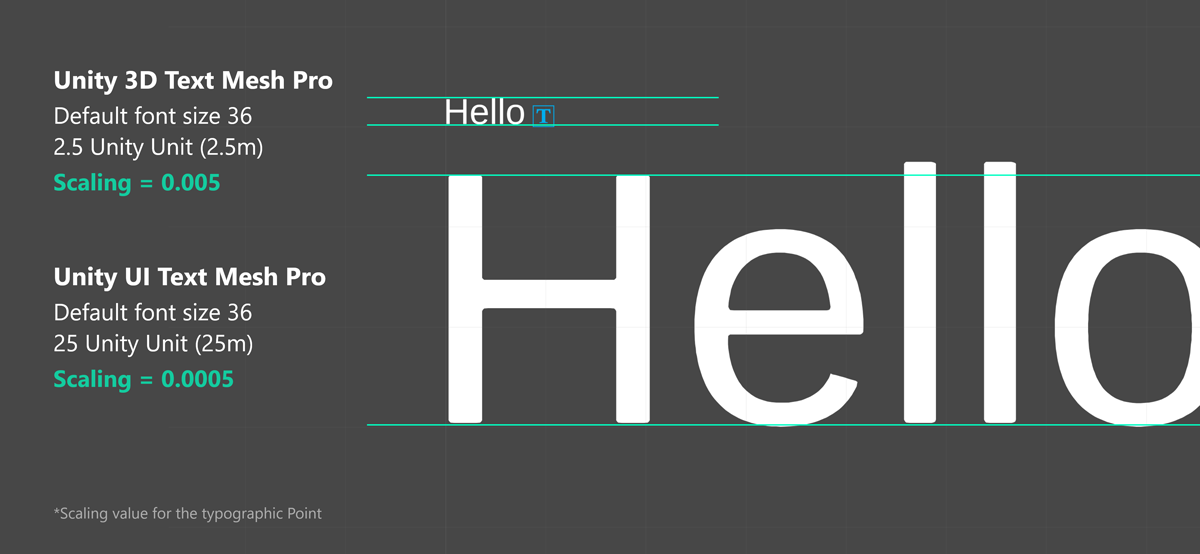
Unity'nin Text Mesh Pro ile metin işleme kalitesinin güvenliğini sağlayabilirsiniz. İmzalı Uzaklık Alanı (SDF) tekniğini kullanarak uzaklık fark etmeksizin net metin ana hatlarını destekler. Yukarıda 3B Metin Ağı ve KULLANıCı Arabirimi Metni için kullandığımız hesaplama yöntemini kullanarak, geleneksel tipografik noktalarla kullanılacak uygun ölçeklendirme değerlerini bulabiliriz. 36 boyutlu varsayılan 3B Text Mesh Pro yazı tipinin sınırlayıcı boyutu 2,5 Unity birimi (2,5 m) olduğundan, nokta boyutunu almak için 0,005 ölçeklendirme değerini kullanabiliriz. Kullanıcı arabirimi menüsünün altındaki Text Mesh Pro'nun varsayılan sınırlayıcı boyutu 25 Unity birimidir (25 m). Bu, ölçeklendirme değeri için bize 0,0005 verir.

Unity 3B Metin ve Kullanıcı Arabirimi için değerleri ölçeklendirme
Önerilen metin boyutu
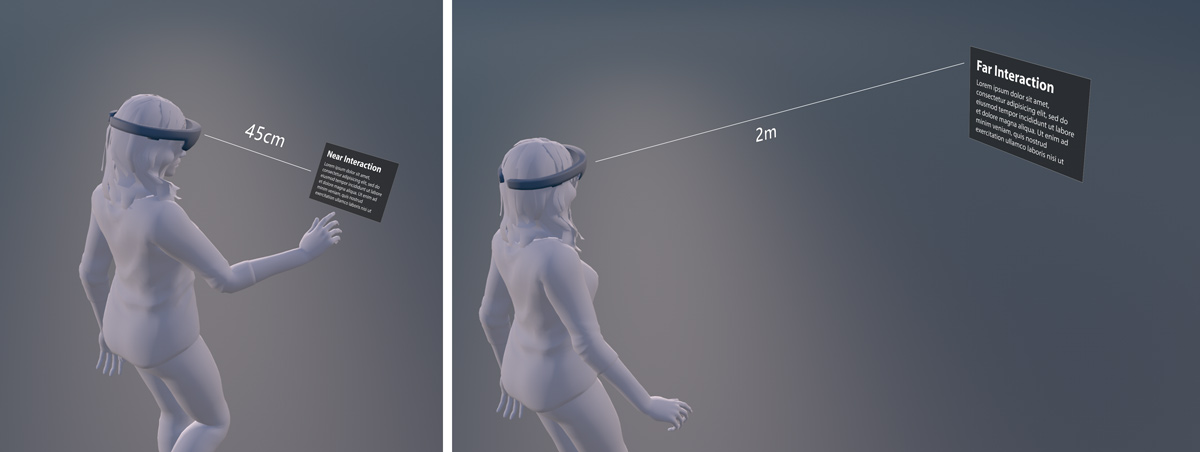
Bekleyebileceğiniz gibi, pc veya tablet cihazında kullandığımız (genellikle 12-32pt arasında) tür boyutları 2 metre mesafede küçük görünür. Her yazı tipinin özelliklerine bağlıdır, ancak genel olarak önerilen minimum görüntüleme açısı ve okunabilirlik için yazı tipi yüksekliği, kullanıcı araştırmalarımız temelinde yaklaşık 0,35°-0,4°/12,21-13,97 mm'dir. Yukarıda sunulan ölçeklendirme faktörüyle yaklaşık 35-40 pt'dır.
0,45 m 'de (45 cm) yakın etkileşim için, minimum okunaklı yazı tipinin görüntüleme açısı ve yüksekliği 0,4°-0,5° / 3,14–3,9 mm'dir. Yukarıda sunulan ölçeklendirme faktörüyle yaklaşık 9-12 pt'tir.
 ve uzak etkileşim aralığındaki içerik
ve uzak etkileşim aralığındaki içerik
En düşük okunaklı yazı tipi boyutu
| Mesafe | Görüntüleme açısı | Metin yüksekliği | Yazı tipi boyutu |
|---|---|---|---|
| 45 cm (doğrudan işleme uzaklığı) | 0.4°-0.5° | 3.14–3.9mm | 8.9–11.13pt |
| 2 m | 0.35°-0.4° | 12.21–13.97mm | 34.63-39.58 nk |
Rahat okunaklı yazı tipi boyutu
| Mesafe | Görüntüleme açısı | Metin yüksekliği | Yazı tipi boyutu |
|---|---|---|---|
| 45 cm (doğrudan işleme uzaklığı) | 0.65°-0.8° | 5,1-6,3 mm | 14.47-17.8 nk |
| 2 m | 0.6°-0.75° | 20,9-26,2 mm | 59,4-74,2 nk |
Segoe UI (Windows için varsayılan yazı tipi) çoğu durumda düzgün çalışır. Ancak, ince dikey vuruşlar titreşeceğinden ve okunaklılığı düşüreceğinden, küçük boyutlu açık veya yarı hafif yazı tipi ailelerini kullanmaktan kaçının. Yeterli vuruş kalınlığına sahip modern yazı tipleri iyi çalışır. Örneğin, Helvetica ve Arial muhteşem görünür ve normal veya kalın ağırlıklarla HoloLens'te okunaklıdır.
 Görüntüleme uzaklığı, açısı ve metin yüksekliği
Görüntüleme uzaklığı, açısı ve metin yüksekliği
Karma Gerçeklik Araç Seti v2 ile metin
Düzgün boyutta keskin metin işleme kalitesi
Bu ölçeklendirme faktörlerine dayanarak , KULLANıCı Arabirimi Metni ve 3B Metin Ağı ile metin önkoşulları oluşturduk. Geliştiriciler keskin metin ve tutarlı yazı tipi boyutu elde etmek için bu önkoşulları kullanabilir.

Düzgün boyutta keskin metin işleme kalitesi
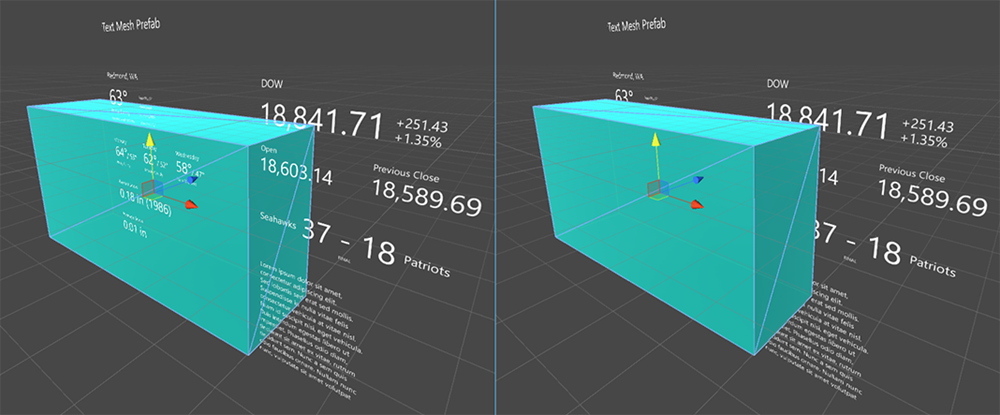
Tıkanıklık desteğine sahip gölgelendirici
Unity'nin varsayılan yazı tipi malzemesi, tıkanıklığı desteklemez. Bu nedenle, varsayılan olarak nesnelerin arkasındaki metni görürsünüz. Tıkanıklığı destekleyen basit bir gölgelendirici dahil ettik. Aşağıdaki resimde, varsayılan yazı tipi malzemeli metin (sol) ve uygun tıkanıklıklı (sağ) metin gösterilmektedir.

Tıkanıklık desteğine sahip gölgelendirici
Sonraki Geliştirme Denetim Noktası
Ortaya koyduğumuz Unity geliştirme yolculuğunu takip ediyorsanız MRTK temel yapı taşları keşfetmenin tam ortasındasınız demektir. Buradan sonraki yapı taşıyla devam edebilirsiniz:
Veya Karma Gerçeklik platform özelliklerine ve API'lerine atlayın:
İstediğiniz zaman Unity geliştirme denetim noktalarına geri dönebilirsiniz.