Додавання екранів і навігація по них у програмах Canvas
Створюйте сучасні, адаптивні програми, додаючи готові екрани для поширених сценаріїв програм. Екрани оснащені адаптивними контейнерами та сучасними елементами керування, які адаптуються до різних розмірів екрану. Ви також можете додавати власні екрани з різними макетами та елементами керування.
Доступні такі нові готові екрани:

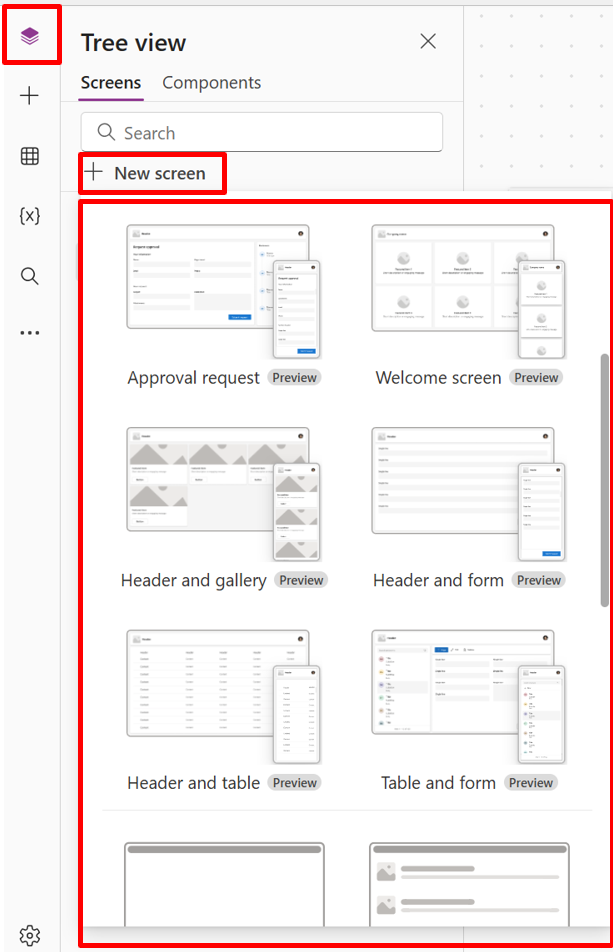
Як додати новий екран
авторизуйтесь в. Power Apps
Створіть програму для роботи з полотном або відкрийте її для редагування.
На панелі команд виберітьпункт Новий екран , а потім виберіть макет екрана.
Підготовча версіяпрограми, щоб визначити, як вона виглядає на різних пристроях. Дізнайтеся більше впідготовчі версії додатка.
Порада
Щоб програма адаптувалася до розміру дисплея пристрою, на якому вона запускається, вимкніть опцію «Масштабувати за розміром ».
Екран привітання
Екран привітання ідеально підходить для першого екрана програми, де ви можете налаштувати такі плитки, як зображення, заголовок і опис. Ви можете змінювати кількість плиток, додаючи або видаляючи їх в основному контейнері. Використовуйте плитки, щоб перенаправляти користувачів до інших частин програми.
Екран привітання має такий шаблон для елементів керування:
- Контейнер для сітки
- Контейнер заголовка
- Заголовок
- Основний контейнер
- Контейнер
- Контейнер зображень
- Image
- Контейнер заголовків
- Кнопка елемента функції
- Текст опису
- Контейнер зображень
- Контейнер
- Контейнер заголовка
Додавання та налаштування екрана привітання
Виберіть Новий екран>Екран привітання.
Щоб змінити зображення плитки, виділіть її, а потім натисніть кнопку Редагувати.
Виберіть елемент керування кнопкою «Елемент функції» та додайте власний текст на панелі «Властивості».

Виберіть короткий опис або цікавий текст повідомлення та додайте власний.
Додавайте та видаляйте плитки, якщо потрібно.
Щоб додати плитки в режимі перегляду дерева, скопіюйте та вставте елемент контейнера .
Щоб видалити плитку в режимі дерева, клацніть контейнер правою кнопкою миші та виберіть команду Видалити.
Екран "Заголовок і галерея"
Використовуйте екран Верхній колонтитул і галерея , щоб відображати низку відомостей про товари або послуги, наприклад каталог товарів. Коли ви підключаєте елемент керування галереєю до джерело даних, каталог автоматично створюється з невеликими потребами в налаштуванні.
Елемент керування галереєю на екрані «Заголовки та галерея » є класичним елементом керування. Коли відпускається сучасний елемент керування галереєю, на екрані «Заголовок і галерея » використовується він. Дізнайтеся більше в Огляді сучасних елементів керування та тем у програмах Canvas.
Екран «Заголовок і галерея » має такий шаблон для елементів керування:
- Контейнер для сітки
- Контейнер заголовка
- Заголовок
- Основний контейнер
- Галерея
- Контейнер-галерея
- Контейнер зображень
- Image
- Контейнер заголовків
- Текст назви
- Текст опису
- Контейнер з кнопками
- Button
- Контейнер зображень
- Контейнер-галерея
- Галерея
- Контейнер заголовка
Додавання та налаштування екрана заголовка та галереї
Виберіть Новий заголовок екрана>та галерея.
У режимі перегляду дерева виберіть Галерея та підключіть її до джерела даних, наприклад Dataverse.
Виберіть конкретні елементи керування в галереї, такі як зображення, текст заголовку та текстовий опис. У властивостях елемента керування використовуйте синтаксис ThisItIt, щоб встановити потрібне зображення, текст заголовку та опис.
Наприклад, щоб додати ім’я облікового запису до текстового елемента керування заголовком, знайдіть його, ввівши
ThisItemтекст у рядку формул, щоб переглянути список доступних елементів, які можна додати з набору даних.
Екран запиту на затвердження
Екран запиту на затвердження має заголовок, форму з кнопкою відправки та галерею з попередньо визначеними етапами. Екран «Запит на затвердження» зручний для сценаріїв, коли дії ініціюються надсиланням форми, наприклад надсилання запиту на затвердження або відображення процесу робочого процесу для бізнесу.
Порада
Коли ви додаєте екран запиту на затвердження, вам буде запропоновано підключити його до джерело даних. джерело даних визначає назви полів у формі запиту.
Екран запиту на затвердження має такий шаблон для елементів керування:
- Контейнер для сітки
- Контейнер заголовка
- Заголовок
- Основний контейнер
- Форма контейнера
- Текст заголовка форми
- Форма затвердження
- Кнопка надсилання
- Контейнер бічної панелі
- Текст рецензентів
- Галерея рецензентів
- Форма контейнера
- Контейнер заголовка
Додавання та налаштування екрана запиту на затвердження
Виберіть Новий запит на> затвердження екрана.
У деревоподібному поданні ApprovalForm вам буде запропоновано підключитися до джерела даних, наприклад Dataverse.
Вибір джерела даних.
Щоб переглянути деталі етапів затвердження, у вигляді дерева виберіть ReviewersGallery під вузлом SidebarContainer . Потім на панелі властивостей виберіть вкладку Додатково та перейдіть до Елементи.
Етапи затвердження мають такі деталі:
- Назва: Назва сцени або затверджувача
- Назва: Підзаголовок сцени або затверджувача
- Статус: Статус етапу
- Поточний: чи є цей етап поточним етапом запиту на схвалення.

Ви можете додати Power Automate робочий процес затвердження в кнопці для сповіщення затверджувача. Дізнайтеся більше в статті Створення та тестування робочого процесу затвердження за допомогою Power Automate.
Заголовок і форма
Екран Верхній і Зовнішній колонтитул містить заголовок, форму та дві кнопки для надсилання форми або скасування надсилання форми. Цей екран чудово підходить для використання повноекранної форми.
Екран Верхній колонтитул і форма має такий шаблон для елементів керування:
- Контейнер для сітки
- Контейнер заголовка
- Заголовок
- Основний контейнер
- Форма контейнера
- Форма
- Контейнер з кнопками
- Кнопка «Скасувати»
- Кнопка надсилання
- Форма контейнера
- Контейнер заголовка
Додавання та налаштування екрана Верхнього колонтитула та форми
Виберіть Новий>заголовок екрана та форма.
У режимі дерева ви бачите вибрану форму та з’являється запит на підключення форми до джерело даних.
Вибір джерела даних.
За бажанням, щоб забезпечити найкращу реакцію екрана, виберіть кожну картку даних у формі та встановіть для її властивості Width Fit значення On (Увімкнено ) на вкладці Дисплей панелі Властивості .
Заголовок і таблиця
Екран заголовків і таблиці має два елементи керування: елемент керування заголовком і елемент керування таблицею. Цей шаблон чудово підходить для відображення детальної таблиці даних на екрані.
Екран заголовків і таблиці має такі елементи керування:
- Контейнер заголовка
- Заголовок
- Основний контейнер
- Table
Додайте та налаштуйте екран заголовка та таблиці
Виберіть Новий>заголовок екрана та таблиця.
У поданні дерева виберіть Таблиця та підключіть її до джерело даних.
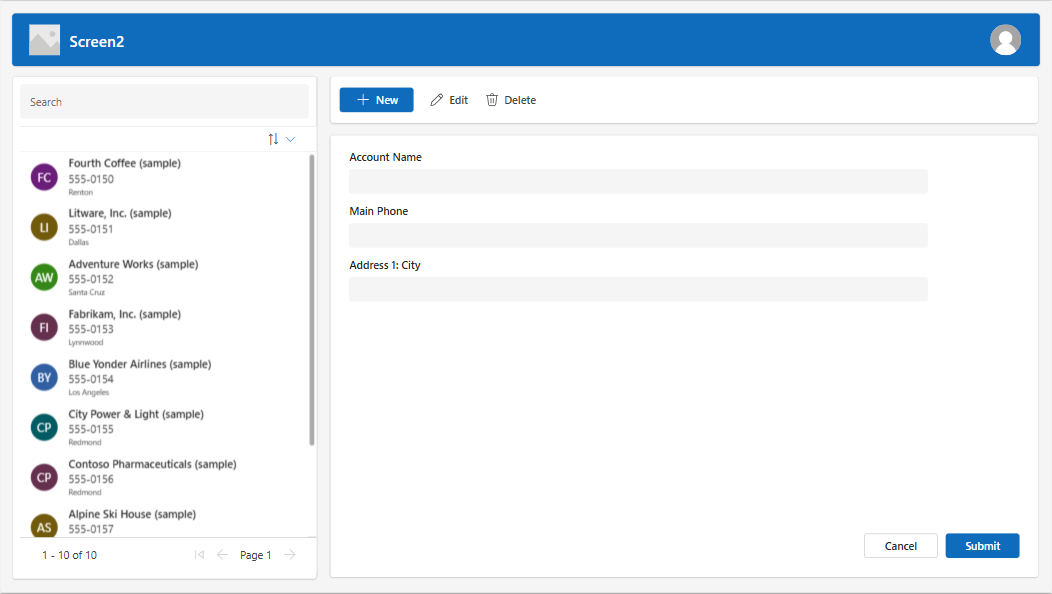
Таблиця і форма
Екран Таблиця та форма містить два основні елементи керування: сучасний елемент керування таблицею та елемент керування сучасною формою. Цей шаблон має вбудовані Power Fx формули, які дозволяють легко підключати та налаштовувати дані. Цей шаблон ідеально підходить для вибору та редагування запису за допомогою форми.
Екран Таблиця та форма містить такі елементи керування:
- Контейнер для сітки
- Контейнер заголовка
- Керування заголовком
- Контейнер для тіла
- Введення тексту (пошук)
- Управління столом
- Управління формами
- Кнопку
- Оновити
- Редагування
- Delete
- Надіслати
- Скасування
- Контейнер заголовка
Додавання та налаштування екрана таблиці та форми
У: Power Apps Studio
Виберіть Нова екранна>таблиця та форма.
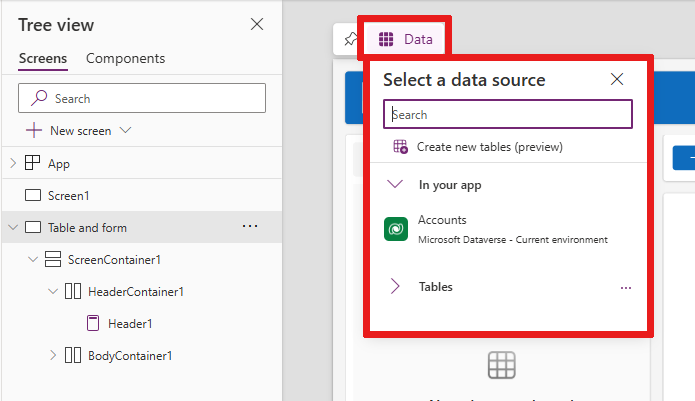
Виберіть «Дані » на вбудованій панелі дій.
Виберіть потрібне джерело даних.

Після підключення елементи керування таблицею та формою прив’язуються до джерело даних.
Ви можете вибрати запис в елементі керування таблицею, і у формі відобразяться відомості про вибраний запис.
Усі кнопки в цьому шаблоні мають попередньо вбудовані Power Fx налаштування, тому немає потреби в додатковому налаштуванні. Коли ви підключаєте екран до вибраного джерело даних, екран тепер повністю функціональний.
Зміна порядку екранів
Якщо у вашій програмі є кілька екранів, ви можете розташувати їх у різному порядку в поданні дерева.
Виберіть меню переповнення екрана, порядок якого потрібно змінити, а потім виберіть Перемістити вгору або Перемістити вниз.

Використовуйте властивість StartScreen , щоб налаштувати екран, який відображатиметься першим.
Додавання переходів
Якщо у вашому додатку кілька екранів, ви можете додати навігацію, щоб користувачі могли переходити між ними.
Вибравши екран, виберіть Вставити. У полі пошуку введіть стрілку Далі та виберіть її.
Перемістіть стрілку в потрібне місце на екрані.
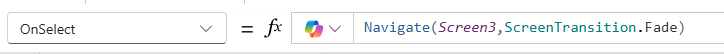
Вибравши стрілку, встановіть для властивості OnSelect значення функції Навігація , наприклад, Navigate (Target, Fade).
Замініть «Ціль» на назву екрана, на якому ви хочете переміститися.
У цьому прикладі, коли користувач натискає стрілку, цільовий екран зникає.
На екрані «Ціль» таким же чином додайте значок зі стрілкою назад. Встановіть його властивість OnSelect , наприклад,
Navigate(Target, ScreenTransition.Fade).Замініть Ціль на назву екрана, на який ви хочете повернутися.