Знімання та передавання фото гібридної реальності
У цій статті ми створимо програму, яка зможе фотографувати у сеансі гібридної реальності та передавати їх до папки у OneDrive. Ми скористаємося елементом керування Перегляд у ГР в нашому прикладі, але елементи керування Перегляд фігури у ГР та Камера, що вимірює також працюватимуть.
Ми опишемо зазначені нижче завдання.
- Додавання елемента керування 3D-об’єкт для перегляду та роботи із прикладом 3D-об’єкта
- Підключення елемента керування 3D-об’єкт до елемента керування Перегляд у ГР для перегляду 3D-об’єкта у реальному світі
- Додавання елемента керування «Галерея» для перегляду фотографій, зроблених за допомогою елемента керування Перегляд у ГР
- Передавання фото до OneDrive за допомогою циклу Microsoft Power Automate
- Передавання фото, знятих у гібридній реальності, до Dataverse
вимоги
- Створіть пусту компоновану програму..
- Створіть папку під назвою MRPhotos на OneDrive. Ви використовуватимете цю папку для зберігання переданих фото.
Підказка
Елементи керування гібридної реальності (ГР) найкраще працюють у добре освітлених середовищах з поверхнями з пласкими структурами. Відстеження працює краще на пристроях із підтримкою LIDAR.
Додавання кнопки для створення фото 3D-об’єкта у гібридній реальності
Цей приклад складається з 3 частин. Перш за все, ми додамо кнопку, яка дозволить користувачам робити фото 3D-об’єктів в гібридній реальності..
Вставте елемент керування 3D-об'єкт
З програмою, відкритою для редагування в Power Apps Studio, виконайте описані нижче дії.
Відкрийте вкладку Вставлення та розгорніть елемент Медіафайли.
Виберіть 3D-об’єкт, щоб розташувати 3D-об’єкт на екрані програми. Перетягніть елемент керування на екран, щоб точніше розташувати його.
До елемента керування додано фігуру прозорого куба. За потреби змініть властивість Source («Джерело») елемента керування, щоб завантажити іншу 3D-модель. У цьому прикладі ми будемо використовувати URL-адресу https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Вставлення та підключення елемента керування Перегляд у ГР
Відкрийте вкладку Вставлення та розгорніть елемент Гібридна реальність.
Виберіть елемент керування Перегляд у ГР, щоб розташувати його на екрані програми, або перетягніть його на екран для більш точного розміщення.
Змініть значення властивості Source елемента керування на 3DObject1.Source. (3DObject1 — ім’я елемента керування 3D-об’єкт, доданого раніше). Цей вираз вказує елементові керування Перегляд у ГР накласти 3D-модель на трансляцію камери пристрою.

Збережіть та опублікуйте програму та запустіть її на своєму мобільному пристрої.
Виберіть Перегляд в ГР, щоб переглянути 3D-об'єкт в гібридній реальності. Виберіть піктограму камери, щоб зробити фото подання ГР.
Вставлення елемента керування «Галерея» для перегляду фотографій, створених у програмі
Тепер давайте додамо галерею, щоб користувачі могли переглядати зроблені фото.
Знову відредагуйте програму. Відкрийте вкладку Вставити і розмістіть елемент керування Вертикальна галерея на екрані.
Змініть властивість Items («Елементи») елемента керування на ViewInMR1.Photos. (ViewInMR1 — ім’я елемента керування Перегляд у ГР, доданого раніше.)
За потреби можна змінити властивість Layout («Макет») галереї на Image and title («Зображення та заголовок»).

Перегляньте програму та виберіть Перегляд у ГР, щоб створити зразок фото. У галереї з'явиться зразок зображення.

Примітка
Якщо користувач вийде з подання ГР, щоб побачити галерею, а потім знов відкриє подання ГР і зробить більше фото, нові фото замінять ті, що були зроблені раніше.
Додання більшого накладання до зображень ескізів у галереї
Щоб фото з колекції було легше для переглядати, ви можете додати повнорозмірне накладання, яке з’являтиметься, коли користувач вибиратиме зображення ескізу.
Знову відредагуйте програму. Відкрийте вкладку Вставлення та розгорніть елемент Медіафайли.
Виберіть Зображення, щоб розташувати елемент керування зображенням на екрані. Перемістіть його та задайте його розмір відповідно до того, як вам потрібно відображати більше фото при виборі зображення ескізу.

Змініть властивості елемента керування зображенням, як показано нижче. | Властивість | Значення | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (якщо елемент керування Галерея називається Gallery1, а перше зображення ескізу — Image2) | Видимий | vVisibleImageZoom
Виберіть перше зображення ескізу в елементі керування «Галерея». Змініть властивість OnSelect на UpdateContext({vVisibleImageZoom:true}).

Збережіть та опублікуйте програму та запустіть її на своєму мобільному пристрої.
Виберіть Перегляд у ГР, а тоді виберіть піктограму камери, щоб зробити фото. Щоб вийти з подання ГР, натисніть стрілку назад у верхній частині екрана.
Виберіть ескіз у галереї, щоб показати більшу версію фото. Виберіть більше зображення, щоб його приховати.
Передавання фотографій до OneDrive за допомогою потоку Power Automate
Насамкінець, ми створимо робочий цикл, скориставшись областю Power Automate. Робочий цикл передаватиме фото з програми до папки з іменем MRPhotos на OneDrive.
Створення циклу у Power Automate
Відредагуйте програму. У меню створення програми виберіть пункт Power Automate > Створити новий цикл.
Знайдіть і виберіть шаблон кнопки Power Apps.

У вікні Створення циклу виберіть Редагувати в розширеному режимі.
Виберіть кнопку Power Apps у верхній частині вікна та введіть нове ім'я циклу. У цьому прикладі ми назвемо цикл Upload MR Photo («Передавання фото ГР»).

Виберіть кнопку Power Apps у верхній частині вікна та введіть нове ім'я циклу. У цьому прикладі ми назвемо цикл Upload MR Photo («Передавання фото ГР»).

Знайдіть PowerApps (V2) і виберіть тригер PowerApps (V2).

Виберіть Додати введення, а потім — Файл.
Змініть підпис Вміст файлу на Зображення.

Виберіть елемент Новий крок. Виконайте пошук OneDrive Create file («Створити файл OneDrive») та виберіть дію Створити файл.

У полі Шлях до папки виберіть піктограму папки та перейдіть до раніше створеної папки MRPhotos.
У полі Ім’я файлу введіть @{triggerBody()?['file']?['name']} (Текст зміниться на «file.name.»)
У полі Вміст файлу введіть @{triggerBody()['file']['contentBytes']} (Текст зміниться на «Image»).
Збережіть цикл.
Ваш готовий цикл має виглядати, як показано нижче.

Підключення робочого циклу до кнопки у програмі
Поверніться до програми в Power Apps Studio. Тепер ваш цикл буде зазначено серед Доступних циклів.

Відкрийте вкладку Вставлення та виберіть Кнопка. Розташуйте елемент керування «Кнопка» на екрані і змініть його розмір за потреби.
Змініть властивість Text («Текст») елемента керування кнопкою на Передати фото.
У рядку формул згори вікна Power Apps виберіть властивість OnSelect. Виберіть Дія > Power Automate > Передати фото ГР.

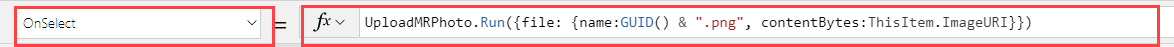
Властивість OnSelect кнопки зміниться на UploadMRPhoto.Run(.
Щоб передати останнє зроблене фото, вставте наступний код після відкривання дужок: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

Якщо кнопку було розташовано всередині галереї, натомість вставте наступний код: файл: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

Щоб зробити кнопку, яка передаватиме усі зроблені фото, видаліть UploadMRPhoto.Run( і вставте такий код: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Перегляньте програму та виберіть Перегляд у ГР, а потім виберіть Передати фото. Перевірте папку MRPhotos у OneDrive і переконайтеся, що зразок фото завантажено.
Додавання до програми можливості працювати в автономному режимі
Програму можна використовувати навіть у разі обмеженого або відсутнього підключення до мережі завдяки функціям SaveData і LoadData.
Передавання фото, знятих у гібридній реальності, до Dataverse
Фото можна вносити до таблиць Dataverse, використовуючи стовпці із типом даних «Зображення». Стовпці зображень у Dataverse мають два обов'язкових поля: Full (Заповнено) і Value (Значення), які можна вказувати як вихідний ImageURI елементів керування ГР.
Наприклад, якщо потрібно передати першу фотографію, зняту елементом керування «Позначки в ГР» до Dataverse в стовпець із іменем «Image» («Зображення»):
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Див. також
- Елемент керування «3D-об'єкт»
- Елемент керування Measuring Camera
- Елемент керування «Перегляд фігури в ГР»
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).