Додавання iframe до основної форми модельної програми
Вбудовані форми (iframe) можна додати до форми, щоб інтегрувати вміст з іншого веб-сайту у форму.

Виберіть елемент Таблиці в області переходів ліворуч, а потім відкрийте потрібну таблицю. Якщо елемента немає на бічній панелі, виберіть ... Додатково та знайдіть потрібний елемент.
Виберіть пункт Форми в області Можливості даних.
У списку форм відкрийте форму типу Основна.
У конструкторі форм виберіть розділ у полотні, в якому потрібно додати iframe.
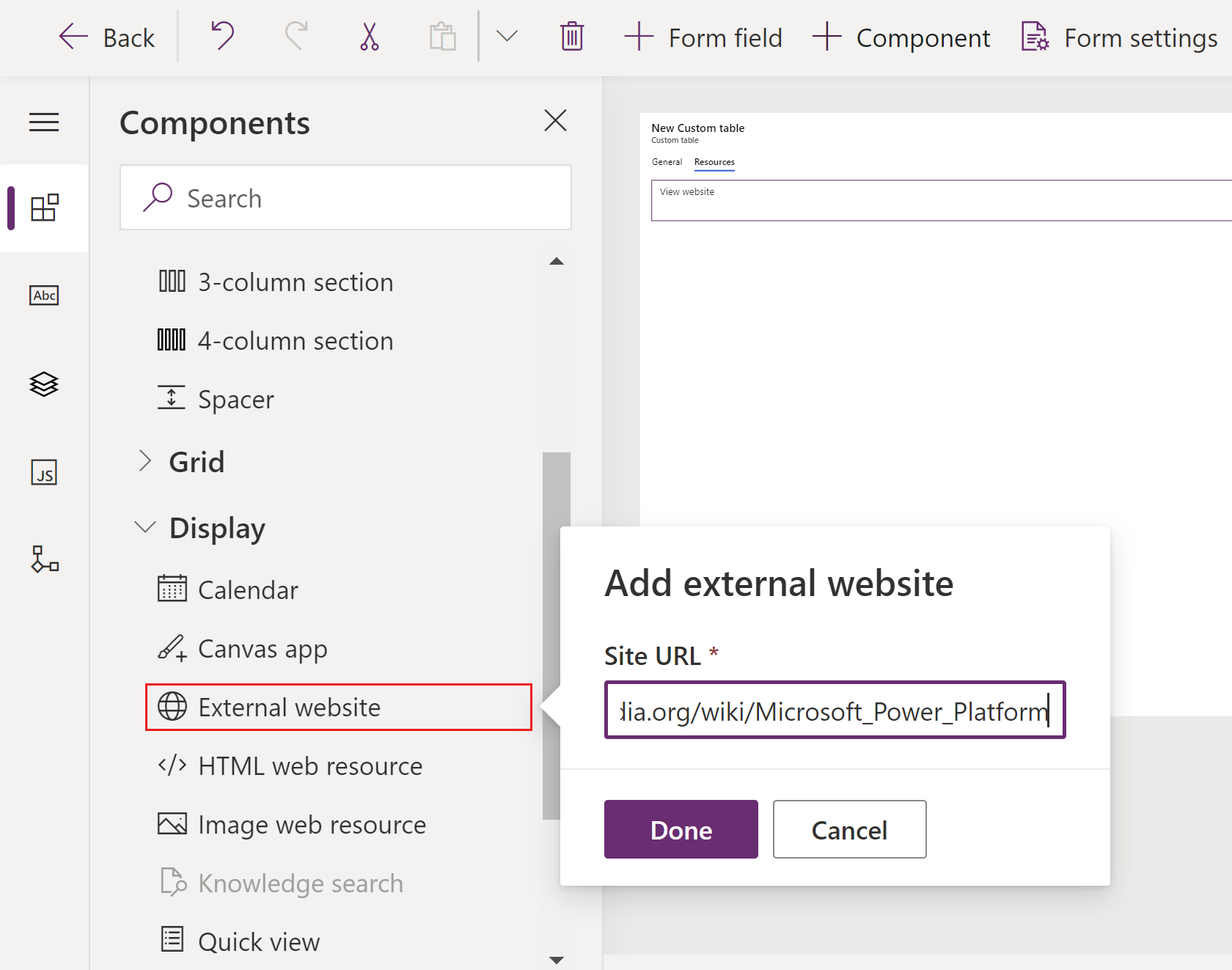
В області Компоненти ліворуч розгорніть Відображення, виберіть Зовнішній вебсайт, введіть URL-адреса сайту, а потім виберіть Готово.

Tab Властивість Опис Параметри відображення Підпис Обов'язково: підпис для відображення для iframe. Параметри відображення Унікальне ім'я Обов'язково: унікальне ім’я для фрейму iframe. Ім’я може містити лише букви, цифри та символ підкреслення. Параметри відображення Приховати підпис Виберіть, якщо потрібно приховати підпис. Параметри відображення Приховання Можна приховати об’єкт iframe, щоб його можна було відобразити за допомогою сценаріїв. Додаткові відомості: Параметри відображення Параметри відображення URL-адреса Обов'язково: URL-адреса сторінки для відображення в iframe. Форматування Ширина стовпця Коли розділ, що містить iframe, має більше одного стовпця, можна настроїти стовпець так, що він займатиме усі стовпців, які має розділ. Форматування Висота компонента Висотою об'єкта iframe можна керувати, вказуючи кількість рядків, які займає елемент керування. Форматування Використовувати все доступне місце по вертикалі Замість визначення висоти за кількістю рядків можна дозволити розширити доступний простір за висотою об'єкта iframe. Форматування Прокручування Для прокручування можна вибрати один із трьох варіантів:
- У разі потреби: відображати смуги прокручування, коли iframe більший, ніж доступно простору.
- Завжди: завжди відображати смуги.
- Ніколи: ніколи не відображати смуги.Форматування Відображати межу Відображати межу навколо iframe. Залежності Залежності стовпця таблиці iframe може взаємодіяти зі стовпцями у формі, використовуючи сценарій. Якщо стовпець буде видалено з цієї форми, сценарій в iframe може перерватися. Додайте будь-які стовпці, на які посилаються сценарії в iframe, до розділу Залежності стовпців таблиці, так щоб вони не могли бути видалені випадково. Досвідчений Обмежте використання сценаріїв між кадрами там, де це підтримується Вважається небезпечним дозволяти сторінкам з різних веб-сайтів взаємодіяти з програмою, використовуючи сценарії. Використовуйте цей параметр, щоб обмежити міжфреймові сценарії для сторінок, над якими у вас немає контролю. Досвідчений Передати код типу об’єкта рядка й унікальні ідентифікатори як параметри Дані про організацію, користувача і запис може бути передано в iframe. Додаткові відомості: Передайте параметри до iframes Збережіть і опублікуйте форму.
Примітка
- Якщо веб-сторінка не відображається в iframe, можливо, веб-сайт не дозволяє відтворення iframe. У цьому випадку URL-адреса повідомлення, що відмовила в підключенні, відображається в iframe під час виконання.
- Форми не призначені для відображення в iframe.
- Автентифікація в iframe за допомогою переспрямування або спливаючого меню не підтримується на мобільних пристроях.
Передавати параметри до iframe
Відомості про рядок можуть передаватися, якщо вибрати варіант Передавати код типу об'єкта рядка та унікальні ідентифікатори як параметри. Передані значення:
| Параметр | Опис |
|---|---|
orglcid |
LCID стандартної мови організації. |
orgname |
Назва організації. |
userlcid |
LCID основної мови користувача |
type |
Код типу таблиці. Це значення може бути різним для настроюваних таблиць у різних організаціях. Використання typename замість цього. |
typename |
Ім’я типу таблиці. |
id |
Значення ідентифікатора рядка. цей параметр не має значення, поки рядок таблиці збережено. |
Додавання iframe за допомогою класичного конструктора форм
Увійти до Power Apps.
Виберіть елемент Таблиці в області переходів ліворуч, а потім відкрийте потрібну таблицю. Якщо елемента немає на бічній панелі, виберіть ... Додатково та знайдіть потрібний елемент.
Виберіть область Форми.
У списку форм відкрийте форму типу Основна.
Виберіть Переключити на класичний, щоб редагувати форму в класичному конструкторі форм.
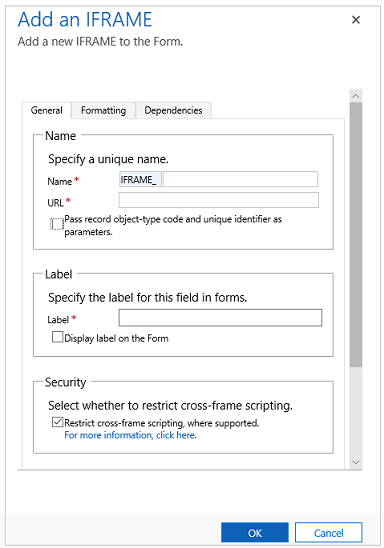
На вкладці Вставити виберіть IFRAME, щоб переглянути властивості iframe.

| Tab | Властивість | Опис |
|---|---|---|
| Загальні | Унікальне ім'я | Обов'язково: унікальне ім’я для фрейму iframe. Ім’я може містити лише букви, цифри та символ підкреслення. |
| URL-адреса | Обов'язково: URL-адреса сторінки для відображення в iframe. | |
| Передати код типу об’єкта рядка й унікальні ідентифікатори як параметри | Дані про організацію, користувача і рядок може бути передано в iframe. Додаткові відомості: Передайте параметри до iframes | |
| Підпис | Обов'язково: підпис для відображення для iframe. | |
| Відображати підпис у формі | Чи буде підпис відображатися. | |
| Обмежте використання сценаріїв між кадрами там, де це підтримується | Вважається небезпечним дозволяти сторінкам з різних веб-сайтів взаємодіяти з програмою Dynamics 365, використовуючи сценарії. Використовуйте цей параметр, щоб обмежити міжфреймові сценарії для сторінок, над якими у вас немає контролю. |
|
| Видимість за промовчанням | Показ фрейму iframe є необов'язковим і може визначатися за допомогою сценаріїв. Додаткові відомості: Параметри відображення | |
| Увімкнути для доступу з мобільних пристроїв | Виберіть прапорець, щоб увімкнути iframe для мобільних пристроїв. | |
| Форматування | Виберіть кількість стовпців, які займає елемент керування | Коли розділ, що містить iframe, має більше одного стовпця, можна настроїти стовпець так, що він займатиме усі стовпців, які має розділ. |
| Виберіть кількість рядків, які займає елемент керування | Висотою об'єкта iframe можна керувати, вказуючи кількість рядків, які займає елемент керування. | |
| Автоматично розгортати для заповнення доступної області вікна | Замість визначення висоти за кількістю рядків можна дозволити розширити доступний простір за висотою об'єкта iframe. | |
| Виберіть тип прокручування для об'єкта iFrame | Існує три варіанти. - У разі потреби: показати смуги прокручування, коли iframe більший, ніж доступно простору. - Завжди: завжди показувати смуги. - Ніколи: ніколи не показувати смуги. |
|
| Відображати межу | Відображати межу навколо iframe. | |
| Залежності | Залежні стовпці | iframe може взаємодіяти зі стовпцями у формі, використовуючи сценарій. Якщо стовпець буде видалено з цієї форми, сценарій в iframe може перерватися. Додайте будь-які стовпці, на які посилаються сценарії в iframe, до розділу Залежні стовпці, так щоб вони не могли бути видалені випадково. |
Наступні кроки
Використання основної форми і її компонентів
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).