Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Потоки робочого столу використовують елементи інтерфейсу для взаємодії з програмами та веб-сторінками, не вдаючись до розпізнавання зображень та абсолютних координат. Елементи інтерфейсу користувача використовуються як вхідні дані в більшості дій автоматизації інтерфейсу користувача та браузера та ідентифікують конкретні елементи у вікнах та на веб-сторінках.
Елементи інтерфейсу
Під час розгортання дії автоматизації інтерфейсу користувача або браузера вам може знадобитися надати елемент інтерфейсу користувача як вхідні дані. Щоб додати новий UI-елемент, ви можете зробити це безпосередньо з властивостей дії або через панель UI елементів дизайнера ланцюжків.
Кожна з цих груп дій приймає різні типи елементів інтерфейсу користувача. Дії автоматизації інтерфейсу користувача приймають елементи інтерфейсу робочого столу, тоді як дії автоматизації браузера приймають елементи веб-інтерфейсу.

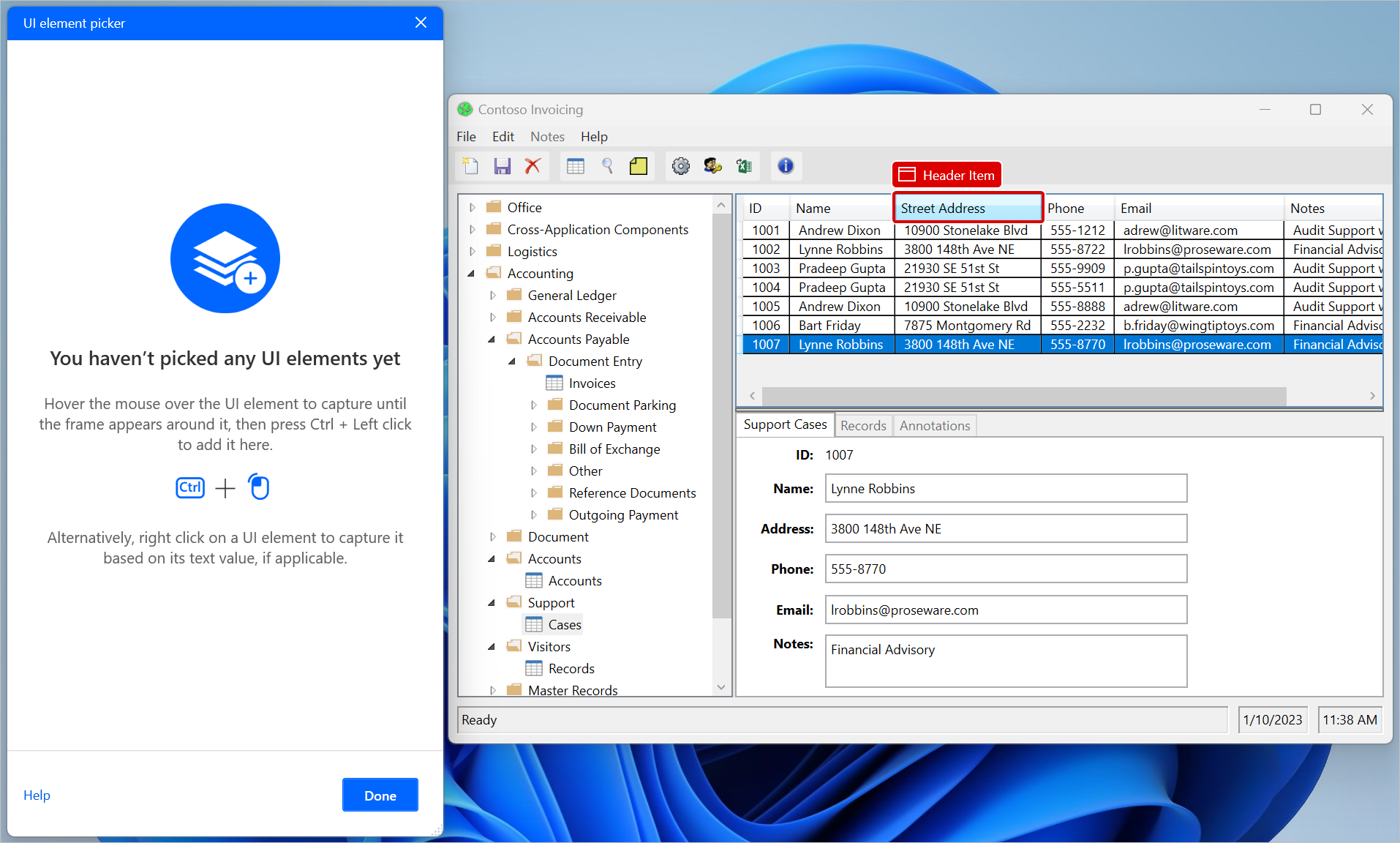
Щоб додати новий UI-елемент до ланцюжка, додайте новий UI-елемент через дію або панель UI-елементів, виділіть відповідний елемент і натисніть Ctrl + Клацніть лівою кнопкою миші. Коли вибір буде завершено, виберіть «Готово».

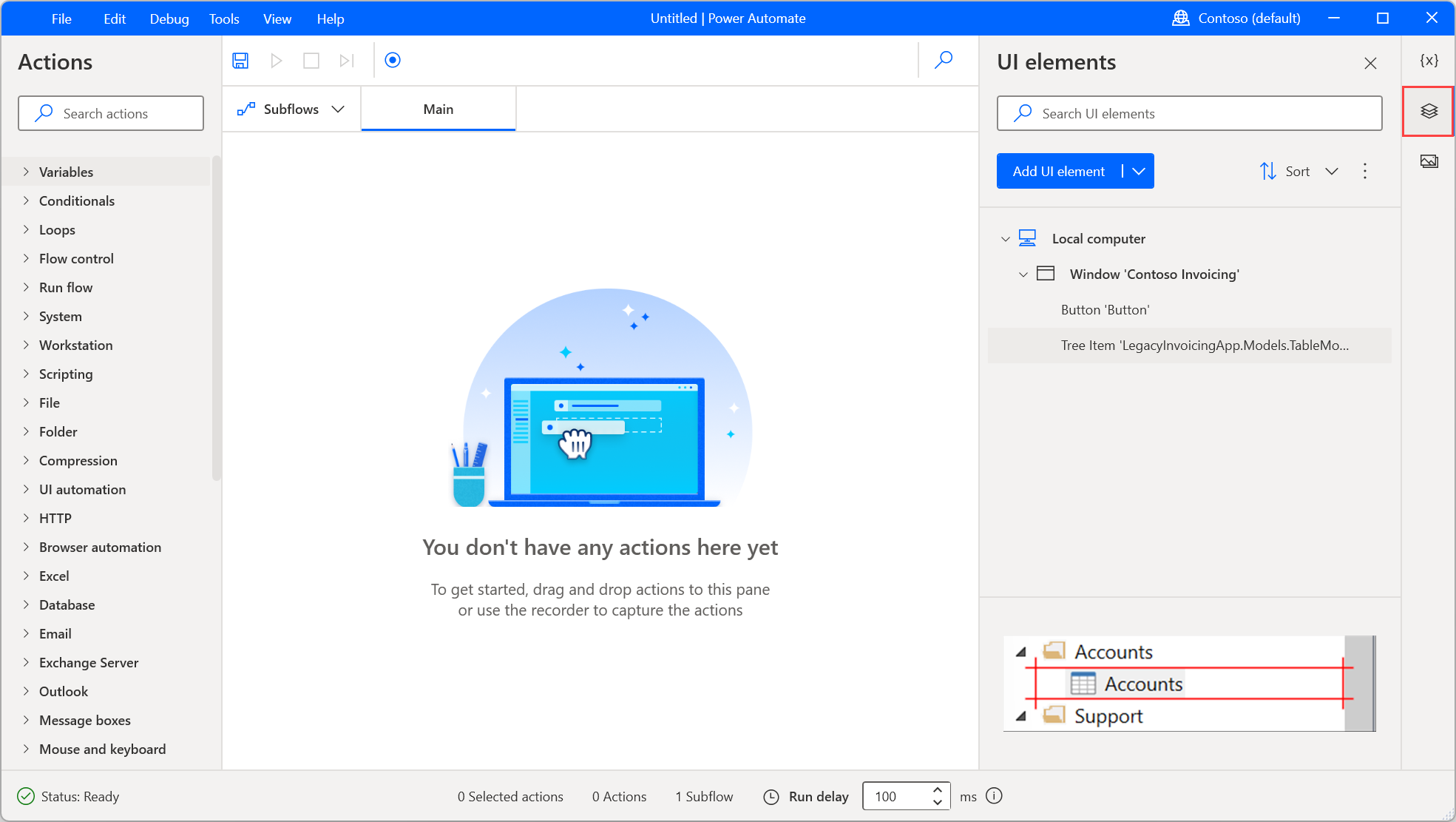
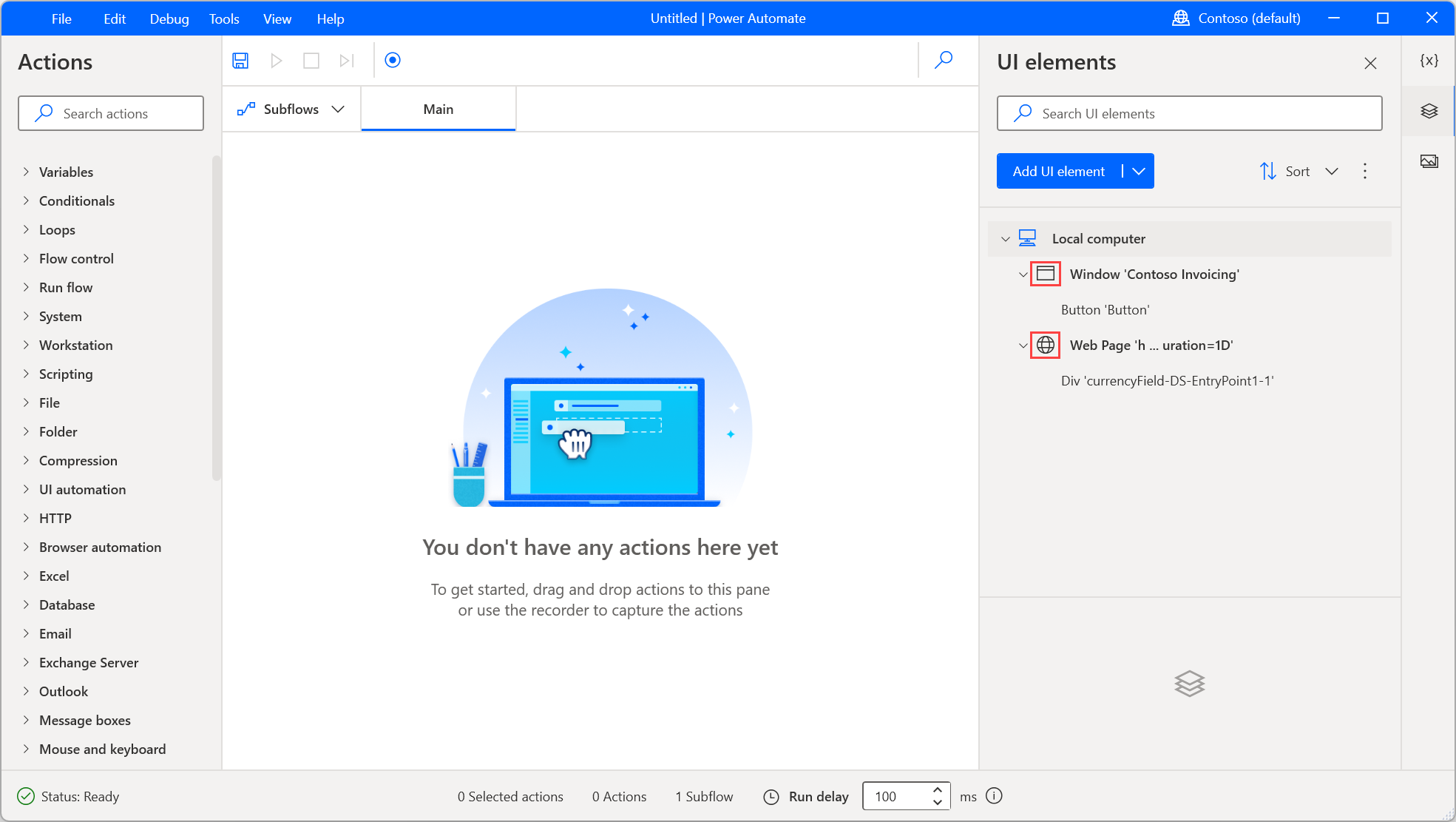
Будь-які захоплені елементи інтерфейсу будуть додані на панель елементів інтерфейсу. Щоб отримати доступ до панелі елементів інтерфейсу, виберіть вкладку «Елементи інтерфейсу» в правій частині конструктора ланцюжків.

Елементи можна сортувати в алфавітному порядку за допомогою опції «Сортування » на вкладці «Елементи інтерфейсу користувача». Щоб видалити всі елементи інтерфейсу, які не використовуються в жодній дії, виберіть значок крапок поруч із опцією «Сортування », а потім «Видалити невикористовувані елементи інтерфейсу».
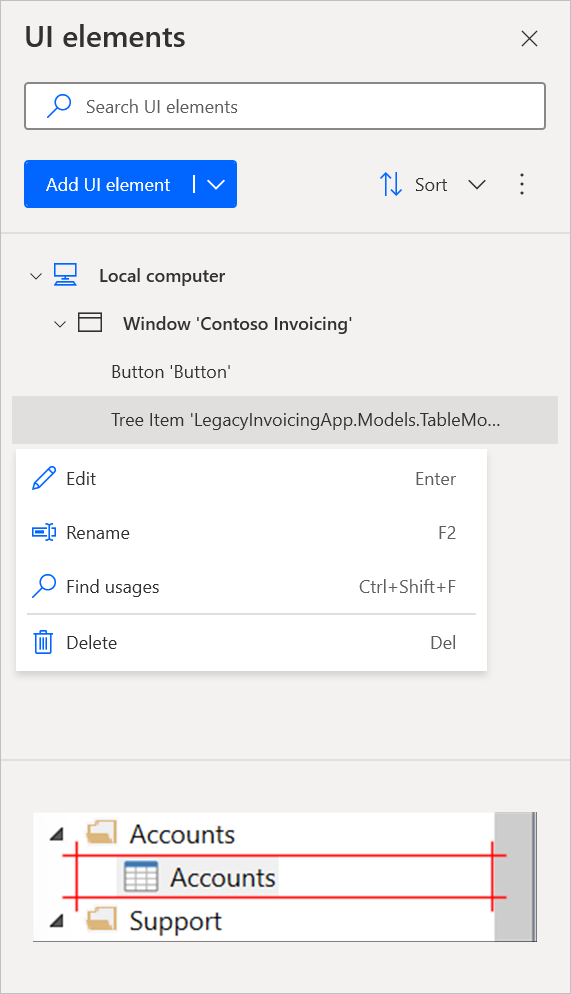
Щоб перейменувати або видалити елемент інтерфейсу користувача, клацніть правою кнопкою миші на відповідний елемент і виберіть відповідну функцію.
Щоб знайти, де в ланцюжку використовується певний елемент інтерфейсу, натисніть на нього правою кнопкою миші та виберіть «Знайти використання». У результатах відобразяться всі дії, які використовують цей елемент інтерфейсу. Двічі клацніть на результаті, щоб виділити дію на робочій області.

Типи елементів інтерфейсу
Потоки робочого столу підтримують два типи елементів інтерфейсу залежно від їх джерела: елементи інтерфейсу робочого столу та елементи веб-інтерфейсу.
Елементи інтерфейсу робочого столу можна захопити з будь-якої програми Windows, включно з невеб-сторінковою частиною браузера, наприклад з адресного рядка.
Ви можете використовувати ці елементи інтерфейсу як вхідні дані в діях автоматизації інтерфейсу користувача, щоб вказати компонент, з яким ви хочете взаємодіяти. Засіб вибору елементів інтерфейсу користувача дій автоматизації інтерфейсу користувача відображає та дозволяє захоплювати лише елементи інтерфейсу користувача робочого столу.
Важливо
Користувачі можуть захоплювати елементи з веб-сторінок за допомогою засобу вибору елементів інтерфейсу користувача для дій автоматизації інтерфейсу користувача. Однак їх селектори будуть представляти елементи стільниці, а не веб-елементи.
Елементи веб-інтерфейсу можуть бути захоплені з веб-сторінок і використовуватися тільки в діях автоматизації браузера.
Дії автоматизації браузера приймають виключно елементи інтерфейсу, взяті з веб-сторінок. Таким чином, існуючі елементи інтерфейсу, отримані з настільних програм, не відображаються в засобі вибору елементів інтерфейсу цих дій.
Щоб отримати додаткову інформацію про автоматизацію настільних комп’ютерів і веб-сторінок, перегляньте статті Автоматизація потоків робочого столу та Автоматизація веб-потоків.
Елементи інтерфейсу для веб-сторінок
Щоб захопити елемент інтерфейсу з веб-сторінки, вам потрібно встановити відповідне розширення браузера. Додаткову інформацію про підтримувані браузери та необхідне розширення можна знайти в статті Використання браузерів і керування розширеннями.
Відрізняйте десктопні елементи від веб-інтерфейсу
Панель елементів інтерфейсу відображає характерні візуальні вказівки, які допомагають користувачам швидко розпізнавати елементи настільного та веб-інтерфейсу.

Такі ж іконки відображаються і під час захоплення, тому ви можете підтвердити тип елемента ще до його збереження.

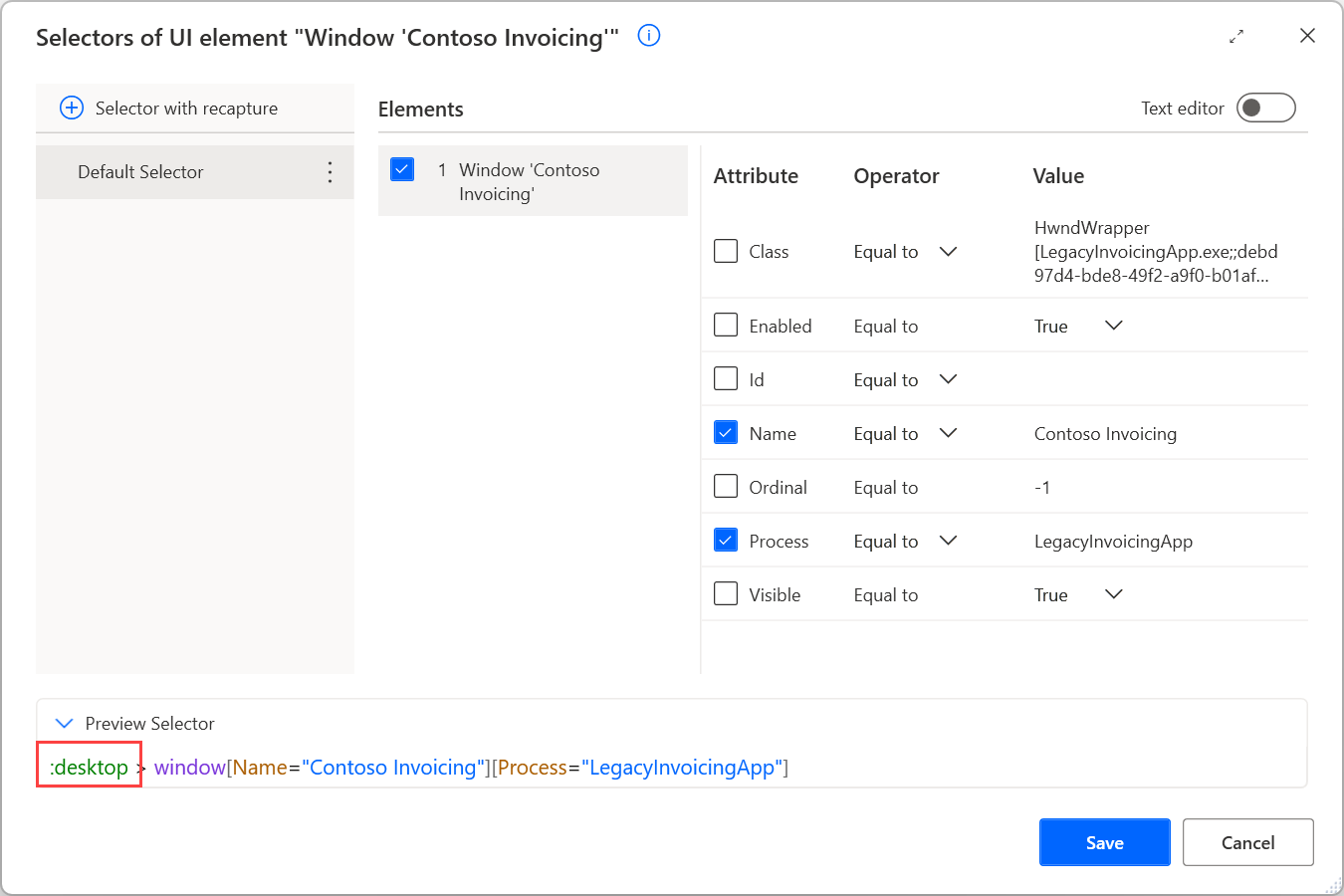
Ще одним методом перевірки типу елемента інтерфейсу є перегляд його селекторів. Елементи інтерфейсу робочого столу зазвичай мають робочий стіл як батьківський елемент, тоді як елементи веб-інтерфейсу мають веб-сторінку як кореневий елемент.

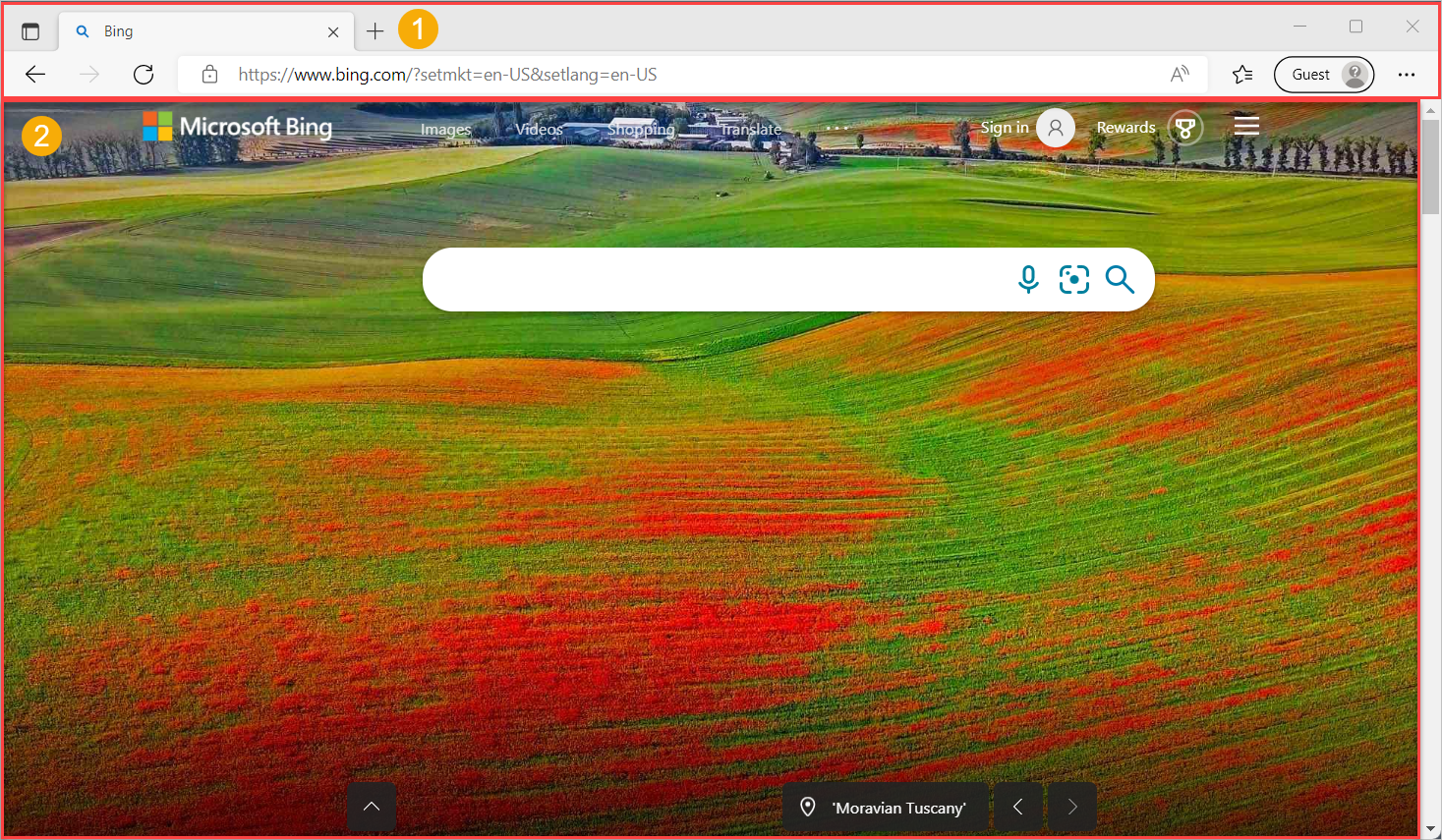
Елементи інтерфейсу у вікнах браузера
Прикладна частина браузера (1) повинна бути автоматизована за допомогою елементів інтерфейсу робочого столу. Наприклад, ви можете використовувати дії автоматизації інтерфейсу користувача для взаємодії з адресним рядком або вкладками.
З іншого боку, завантажені веб-сторінки всередині браузера (2) повинні бути автоматизовані за допомогою елементів веб-інтерфейсу та дій автоматизації браузера.
Під час запису реєстратор автоматично відокремить область додатків браузера від веб-сторінок і згенерує відповідні UI елементи і дії.

Взаємодія з елементами веб-інтерфейсу з функцією перетягування може не працювати належним чином через властиві їм обмеження. Щоб обійти цю проблему, захоплюйте елементи інтерфейсу користувача на веб-сторінці, відкривши вибір елементів інтерфейсу за допомогою дії групи автоматизації інтерфейсу користувача, вибравши Додати елемент інтерфейсу користувача в межах UI element параметра. Захоплений елемент інтерфейсу користувача має десктопний тип і може бути використаний Drag and drop UI element in window у дії. Майте на увазі, що елементи інтерфейсу робочого столу можна використовувати лише в діях групи дій автоматизації інтерфейсу користувача для Power Automate настільних комп’ютерів. Важливо зазначити, що елементи інтерфейсу робочого столу на веб-сторінках не такі надійні, як їхні веб-аналоги, і залежать від деталей програми браузера, таких як версія браузера.
Властивості елементів інтерфейсу користувача
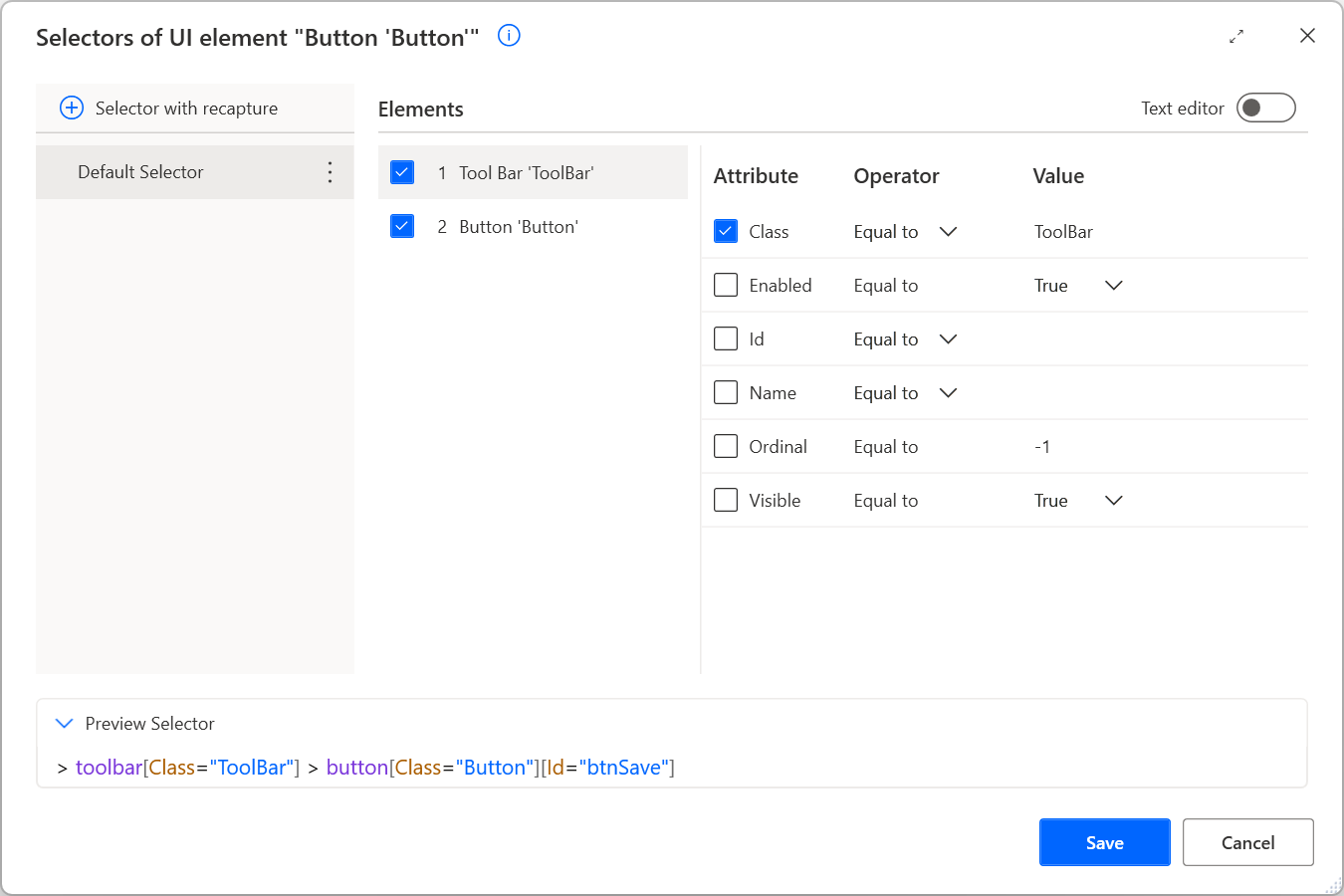
Усі елементи інтерфейсу користувача складаються з одного або кількох селекторів, які точно вказують інтерфейс користувача або веб-компонент, з яким Power Automate взаємодіє.
Нотатка
Користувачі можуть створювати кілька селекторів для елемента інтерфейсу користувача. Кожного разу, коли селектор зазнає невдачі, Power Automate використовується наступний селектор у визначеному порядку.
Щоб керувати селекторами елемента інтерфейсу, клацніть на ньому правою кнопкою миші та виберіть Редагувати. Ця опція викликає конструктор виборів, де ви можете редагувати селектори за допомогою візуального або текстового редактора.
Кожен селектор складається з декількох елементів, що представляють ієрархічну структуру UI-елемента в додатку або веб-сторінці. Атрибути описують кожен елемент унікально та відрізняють його від інших елементів.

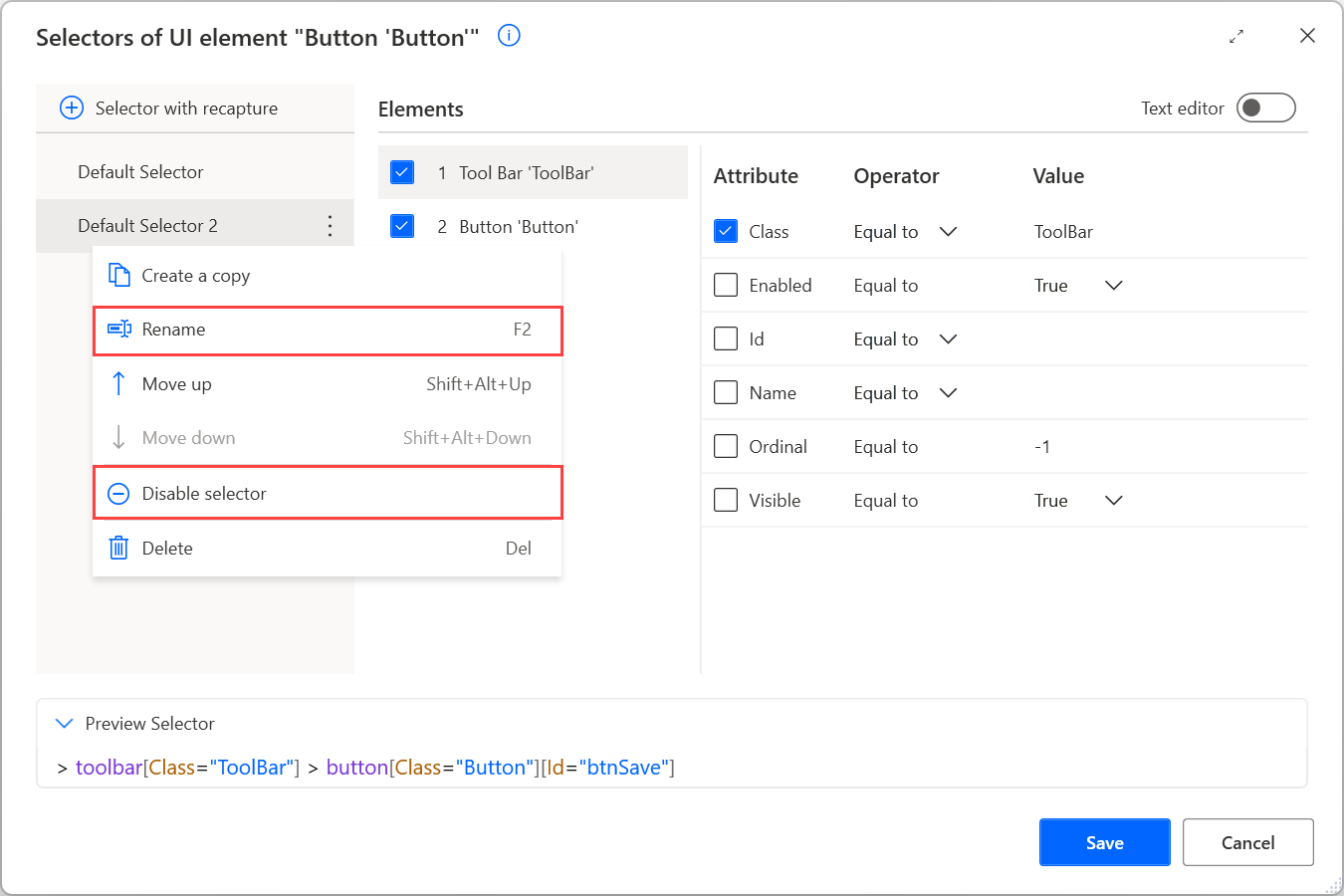
Усі селектори відображаються зі зручною для вас назвою, яка робить їх легко доступними. Щоб перейменувати селектор, клацніть правою кнопкою миші на його назві та виберіть пункт Перейменувати .
Коли ви редагуєте елемент інтерфейсу користувача з декількома селекторами, ви можете вимкнути селектор, клацнувши по ньому правою кнопкою миші та вибравши Вимкнути. Цей функціонал може бути корисним під час тестування.

Після редагування селекторів натисніть Зберегти , щоб застосувати внесені зміни. Збереження застосовує зміни у всіх селекторах за один крок.
Ви можете знайти більше інформації про селектори та про те, як їх зібрати вручну, у статті Створення настроюваного селектора.
Елементи інтерфейсу з текстовими селекторами
Окрім стандартного способу генерації селекторів елементів інтерфейсу користувача, Power Automate підтримується створення селекторів на основі текстового значення елемента.
Ця функція корисна для сценаріїв автоматизації, які обробляють елементи в програмах для настільних комп’ютерів або веб-сторінках, які завжди містять певні тексти. Селектори на основі цих текстів є більш надійними та стійкими до можливих майбутніх змін у структурі програми або веб-сторінки.
Генерація текстових селекторів доступна лише під час захоплення елементів інтерфейсу за допомогою засобу вибору елементів інтерфейсу (панель елементів інтерфейсу користувача або дії автоматизації браузера/інтерфейсу користувача). Він недоступний під час запису.
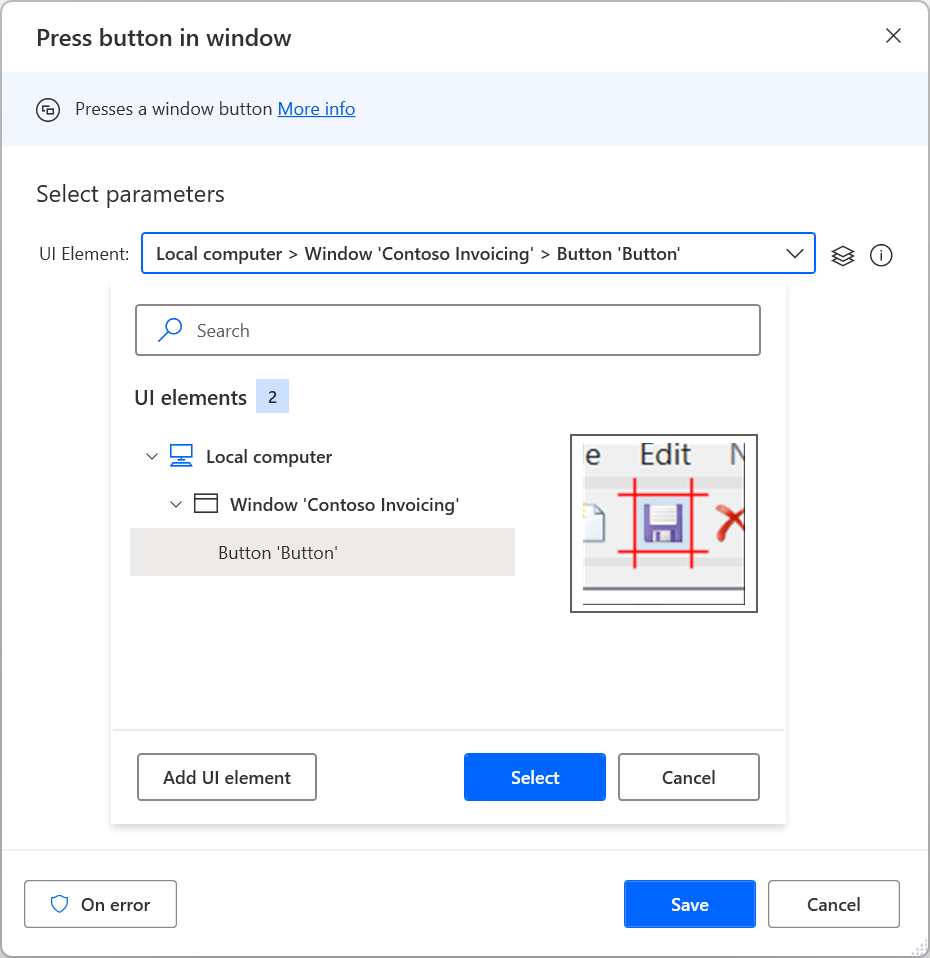
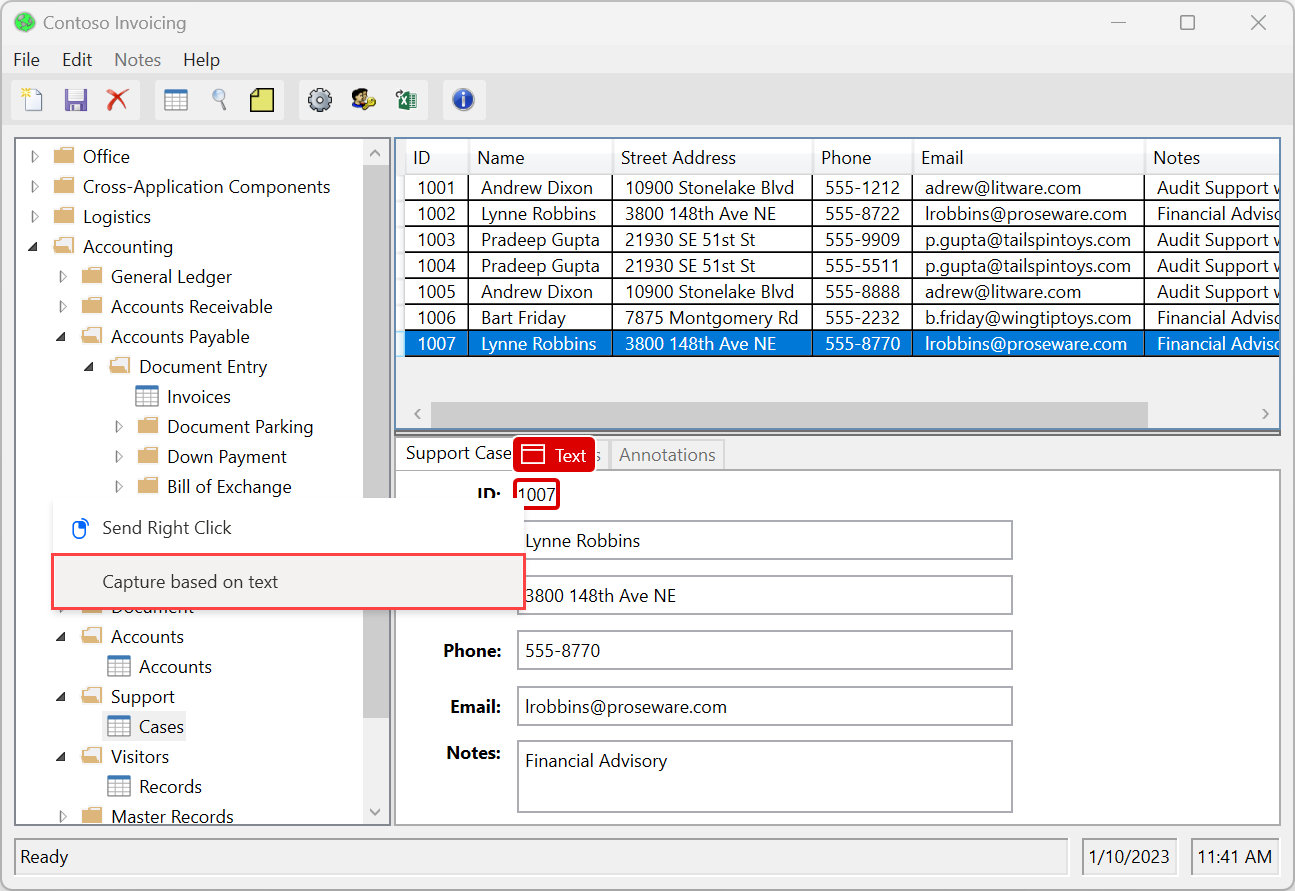
Щоб захопити елемент інтерфейсу користувача за допомогою текстового селектора, відкрийте інструмент вибору елементів інтерфейсу, клацніть правою кнопкою миші потрібний елемент і виберіть Захоплення на основі тексту.

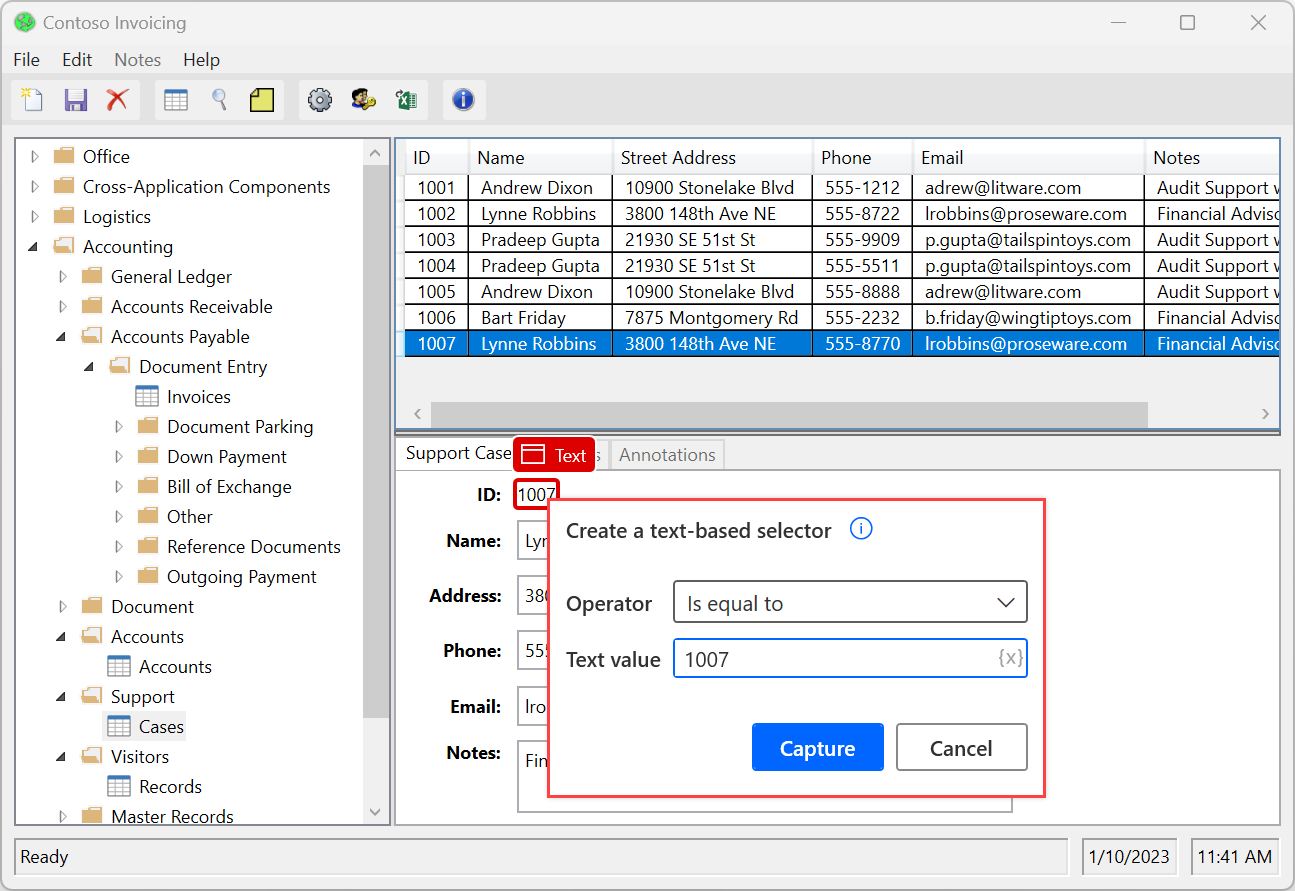
Потім на вашому екрані з’явиться нове вікно з двома полями:
- Поле «Текстове значення » містить текст елемента як запропоноване значення. Ви можете змінити це значення на жорстко закодоване значення або змінну.
- Ви можете встановити поле Operator на різних операторів, щоб налаштувати функціональність селектора.
Вибір Capture додасть елемент UI з відповідним текстовим селектором у репозиторії UI елементів.

Текстові селектори використовують атрибут Name захопленого елемента для автоматизації робочого столу та атрибут Text для автоматизації браузера. Вони доступні лише для елементів інтерфейсу, які самі містять текстове значення.
Іншими словами, вони доступні для елементів інтерфейсу користувача з атрибутом «Ім’я » або «Текст», який містить значення. Вони недоступні для елементів, які не мають такого текстового значення, навіть якщо вони мають дочірні елементи з текстом у своїй структурі.
Нотатка
У програмі SAP текстові селектори використовують атрибут «Текст » замість атрибута «Ім’я », який вони зазвичай використовують у автоматизації настільних комп’ютерів. Автоматизація SAP ефективніше працює з селекторами за замовчуванням на основі атрибута ID .
Відомі проблеми й обмеження
Якщо ви виберете «Додати елемент інтерфейсу користувача», наведете курсор миші на ціле вікно та виберете захоплення елемента інтерфейсу на основі тексту, буде створено селектор за замовчуванням. Цей селектор включає атрибут Process , окрім Name.
Комбінація змінної та оператора, відмінного від Qual, генерує селектор, який відображається у власному текстовому редакторі замість візуального конструктора. Ця функціональність дозволяє уникнути існуючого обмеження, яке робить вищезазначену комбінацію нефункціональною в візуальному конструкторі.