Використання компонентів коду в Power Pages
Power Apps component framework дозволяє професійним розробникам і розробникам програм створювати компоненти коду для компонованих ы модельних програм. Ці компоненти коду дають змогу користувачам вдосконалити роботу з даними у формах, поданнях і приладних дошках. Додаткові відомості: Огляд Power Apps component framework
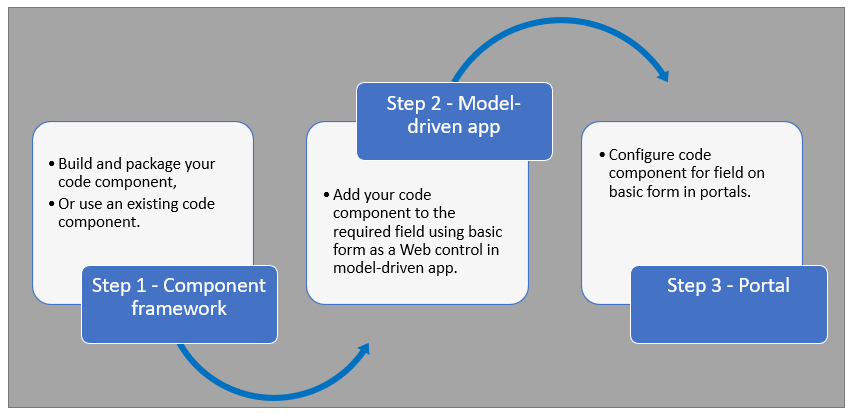
Тепер Power Pages підтримують елементи керування для модельних програм, створені за допомогою Power Apps component framework. Для того, щоб використовувати компоненти коду на вебсторінках сайту Power Pages, виконайте зазначені нижче кроки.

Після того, як ці кроки буде виконано, користувачі зможуть взаємодіяти з компонентом коду на вебсторінці, де розташовано відповідну форму компонента.
вимоги
- Щоб увімкнути функцію компонентів коду в середовищі, потрібні права системного адміністратора.
- Версія сайту Power Pages має бути 9.3.3.x. або вище.
- Пакет початкового сайту повинен бути версії 9.2.2103.x або вище.
Створення та пакування компоненту коду
Щоб дізнатися про створення та пакування компонентів коду, створених за допомогою Power Apps component framework, див. статтю Створення першого компонента.
Підтримувані типи і формати полів
Power Pages підтримують типи і формати полів з обмеженим доступом для використання компонентів коду. У наведеній нижче таблиці перелічено всі підтримувані типи даних і формати полів.
Грошова одиниця
DateAndTime.DateAndTime
DateAndTime.DateOnly
Десяткове число
Перелік
Число з рухомою комою
кілька осіб
Набір параметрів
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Увесь
Додаткові відомості: Список і опис атрибутів
Компоненти коду, що не підтримуються в Power Pages
Наведені нижче API компонентів коду не підтримуються.
Елемент функції використанняне має бути встановлено зі значенням true.
Елементи значень не підтримуються платформою Power Apps component framework.
Додавання компонента коду до поля в модельній програмі
Щоб дізнатися про додавання компонента коду до поля в модельній програмі, див. Додавання компонента коду до поля.
Важливо
Компоненти коду для Power Pages доступні у веббраузерах за допомогою параметра клієнта Веб.
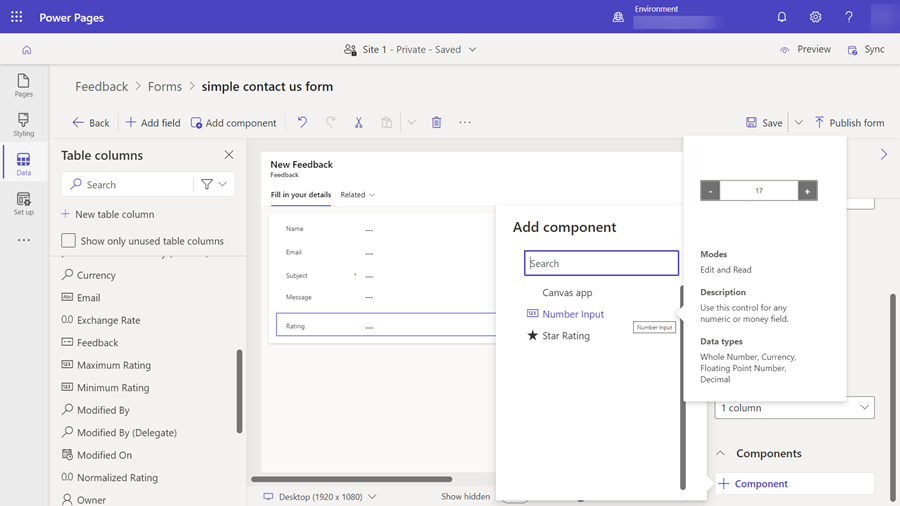
Також можна додати компонент коду до форми за допомогою робочої області «Дані».
Під час редагування форми Dataverse в конструкторі форм робочої області «Дані» виберіть поле.
Виберіть + Компонент і виберіть відповідний компонент для поля.

Натисніть Зберегти, а потім – Опублікувати форму.
Налаштування сайту Power Pages для компонента коду
Після додавання компонента коду до поля в модельній програмі можна налаштувати Power Pages для використання компонента коду у форми.
Існує два способи ввімкнення компонента коду.
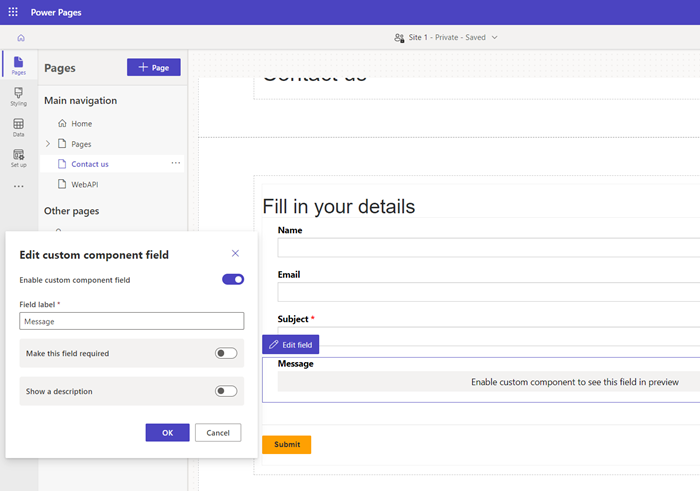
Увімкнення компонента коду в студії дизайну
Увімкнення компонента коду у формі за допомогою студії дизайну.
Після додавання форми на сторінку, виберіть поле, до якого додано компонент коду, і натисніть Редагувати поле.
Виберіть поле Увімкнути настроюваний компонент.

Під час попереднього перегляду сайту слід, ви побачите, що настроюваний компонент увімкнуто.
Увімкніть компонент коду в програмі «Керування порталами»
Щоб додати компонент коду до базової форми за допомогою програми «Керування порталами», виконайте наведені нижче дії.
Відкрийте програму Керування порталами.
В області ліворуч виберіть Базові форми.
Виберіть форму, до якої потрібно додати компонент коду.
Виберіть Пов'язане.
Виберіть Метадані базової форми.
Виберіть Створити метадані базової форми.
Виберіть Тип Атрибут.
Виберіть Ім’я логічного атрибута.
Введіть Підпис.
Для параметра Стиль елемента керування виберіть Компонент коду.
Зберегти та закрити форму.
Компоненти коду, які використовують веб-API порталу
Компонент коду можна створити й додати на вебсторінку, яка може використовувати веб-API порталу, щоб створювати, отримувати, оновлювати та видаляти дії. Ця функція дає змогу застосовувати більшу кількість параметрів настроювання під час розробки портальних рішень. Додаткові відомості: Впровадження зразка компонента веб-API порталу.
Наступні кроки
Посібник: використання компонентів коду на порталах