Sử dụng các thuộc tính tùy chỉnh để kích hoạt các tính năng của công cụ thiết kế trong email, trang và biểu mẫu
Công cụ thiết kế nội dung cung cấp cả một trình soạn thảo đồ họa và trình soạn thảo mã HTML. HTML do những công cụ thiết kế đó tạo ra tương thích với mọi bộ tái tạo HTML, nhưng các công cụ này cũng hỗ trợ một vài thuộc tính tùy chỉnh hỗ trợ các yếu tố thiết kế kéo-và-thả và các thiết đặt kiểu tổng quát do trình soạn thảo đồ họa cung cấp. Các mẫu tin nhắn mặc định và mẫu trang được cung cấp sẽ Dynamics 365 Customer Insights - Journeys sử dụng các thuộc tính tùy chỉnh này để giúp bạn tùy chỉnh chúng theo những cách cụ thể dễ dàng hơn. Bạn cũng có thể sử dụng những thuộc tính tùy chỉnh này khi thiết kế mẫu riêng của mình.
Tiền bo
Microsoft không cung cấp hỗ trợ cho HTML tùy chỉnh trong email.
Tóm tắt về thẻ và thuộc tính
Bảng dưới đây trình bày tham chiếu vắn tắt về các thuộc tính tùy chỉnh và thẻ meta được mô tả trong chủ đề này.
| Thuộc tính tùy chỉnh | Mô tả |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Khi thẻ này xuất hiện trong <head> tài liệu của bạn, tab Trình thiết kế sẽ cung cấp các tính năng kéo và thả. Nếu không có thẻ này, tab Trình thiết kế sẽ cung cấp trình chỉnh sửa toàn trang, đơn giản hóa. Thông tin thêm: Hiển thị hộp công cụ và cho phép chỉnh sửa kéo và thả |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Khi thẻ này có trong <head> tài liệu của bạn, các phông chữ được liệt kê trong <danh sách> phông chữ (phân tách bằng dấu chấm phẩy) sẽ được thêm vào menu phông chữ trong thanh công cụ định dạng cho các phần tử văn bản. Thông tin thêm: Thêm phông chữ mới vào thanh công cụ thành phần văn bản |
<div data-container="true"> … </div> |
Đánh dấu vị trí đầu và cuối của bộ chứa mà tại đó người dùng có thể kéo và thả các yếu tố thiết kế. Thông tin thêm: Tạo vùng chứa nơi người dùng có thể thêm các yếu tố thiết kế |
<div data-editorblocktype="<element-type>"> … </div> |
Đánh dấu vị trí đầu và cuối của yếu tố thiết kế. Giá trị của thuộc tính xác định loại yếu tố (văn bản, hình ảnh, nút, v.v.). Một số yếu tố thiết kế hỗ trợ thuộc tính bổ sung ở đây. Thông tin thêm: Xác định các yếu tố thiết kế và Khóa các yếu tố trong dạng xem Trình thiết kế |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Thẻ này xác định thiết đặt kiểu toàn tài liệu mà người dùng có thể chỉnh sửa bằng tab Kiểu>Trình thiết kế . Thông tin thêm: Thêm thiết đặt vào tab Kiểu |
/* @<tag-name> */ … /* @<tag-name> */ |
Sử dụng CSS các nhận xét như thế này để bao quanh một CSS giá trị được kiểm soát bởi cài đặt kiểu, trong đó <tag-name> là giá trị của thuộc tính name cho thẻ meta đã thiết lập cài đặt. Thông tin thêm: Thêm CSS nhận xét để triển khai cài đặt kiểu trong đầu |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Đặt thuộc tính này trong bất kỳ thẻ HTML nào để đặt thuộc tính có giá trị được kiểm soát bởi cài đặt kiểu, trong đó <attr> là tên của thuộc tính sẽ được tạo và <tag-name> là giá trị của name thuộc tính cho thẻ meta đã thiết lập cài đặt. Thông tin thêm: Thêm thuộc tính tham chiếu thuộc tính để triển khai cài đặt kiểu trong nội dung |
Các phần còn lại của chủ đề này cung cấp thêm thông tin về cách sử dụng từng tính năng được tóm tắt trong bảng.
Hiển thị hộp công cụ và kích hoạt chỉnh sửa kéo-và-thả
Bạn có thể dán HTML được phát triển trong bất kỳ công cụ của bên thứ ba nào trực tiếp vào tab HTML của nhà thiết kế để bắt đầu xây dựng thiết kế rất nhanh. Tuy nhiên, khi bạn thực hiện việc này, tab Trình thiết kế sẽ hiển thị dưới dạng một trình soạn thảo văn bản đa dạng thức duy nhất cung cấp thanh công cụ định dạng văn bản và hiển thị tất cả hình ảnh, liên kết và kiểu có trong HTML của bạn, nhưng không cung cấp tab Hộp công cụ, Thuộc tính hoặc Kiểu hoặc bất kỳ chức năng kéo và thả nào (dạng xem Trình thiết kế đơn giản này đôi khi được gọi là trình soạn thảo toàn trang). Tuy nhiên, bạn có thể bật chức năng kéo và thả cho bất kỳ thiết kế dán nào bằng cách thêm thẻ <head> meta sau vào phần tài liệu của bạn:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
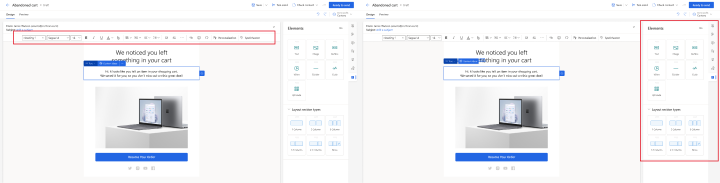
Hình ảnh dưới đây thể hiện cùng một thiết kế giống nhau trong kiểu biên tập cả trang (trái) và chế độ kéo-và-thả (phải). Sự khác biệt duy nhất là thiết kế ở bên phải có bao gồm thẻ meta, do đó kích hoạt tính năng kéo-và-thả đồng thời hiển thị bảng điều khiển phía cạnh.

Lưu ý
Khi sử dụng trình soạn thảo cả trang, bạn vẫn có thể lựa chọn, chỉnh sửa và tạo kiểu văn bản bằng cách sử dụng thanh công cụ định dạng văn bản (được hiển thị) và cũng có thể bấm đúp chuột vào hình ảnh, liên kết và các phần tử khác để thiết đặt thuộc tính của chúng nhờ sử dụng hộp thoại bật lên. Thanh công cụ cũng bao gồm nút chỉnh sửa Hỗ trợ để thêm nội dung động, chẳng hạn như các  giá trị trường được rút ra từ bản ghi liên hệ của mỗi người nhận.
giá trị trường được rút ra từ bản ghi liên hệ của mỗi người nhận.
Tạo bộ chứa tại đó người dùng có thể bổ sung các yếu tố thiết kế
Trên tab Nhà thiết kế , người dùng chỉ có thể chỉnh sửa nội dung có trong thành phần thiết kế và chỉ có thể kéo các thành phần thiết kế mới vào các phần của tài liệu được thiết lập dưới dạng thùng chứa dữ liệu. Do đó, bạn có thể tạo mẫu trong đó một số khu vực (bên ngoài vùng chứa) bị khóa chỉnh sửa trên tab Thiết kế , trong khi các khu vực khác (bên trong vùng chứa đã mở khóa) sẽ chấp nhận chỉnh sửa và kéo nội dung.
Sử dụng các thẻ <div> có chứa thuộc tính data-container="true" để tạo vùng chứa dữ liệu, chẳng hạn như:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Bất kỳ thẻ văn bản hoặc HTML nào được lồng trong cặp thẻ div data-container và không phải là một phần của thành phần thiết kế sẽ tạo ra một thẻ không thể kéo, không thể kéo được. -có thể chỉnh sửa, khu vực giữa hai khu vực có thể kéo được. Ví dụ:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Lưu ý
Khi bật trình chỉnh sửa toàn trang, tất cả tính năng kéo và thả sẽ bị tắt và bạn có thể chỉnh sửa tất cả nội dung trên tab Trình thiết kế , bao gồm cả nội dung bên ngoài data-container div (không có tác dụng trong trình chỉnh sửa toàn trang).
Khóa một bộ chứa trong dạng xem Công cụ thiết kế
Bạn có thể khóa một vùng chứa để đặt tất cả nội dung của nó ở chế độ chỉ đọc trên tab Nhà thiết kế . Nếu vùng chứa bị khóa chứa các thành phần thiết kế thì tất cả nội dung và cài đặt cho các thành phần đó sẽ vẫn bị khóa và Thuộc tính tab sẽ không bao giờ được hiển thị cho chúng, ngay cả khi bạn chọn chúng.
Bạn có thể sử dụng tính năng khóa bộ chứa để khóa bộ chứa sau khi thêm và đặt cấu hình xong thành phần thiết kế.
Để khóa vùng chứa, hãy thêm thuộc tính data-locked="hard" vào thẻ vùng chứa, như sau:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Lưu ý
Bạn cũng có thể khóa nội dung ở cấp yếu tố thiết kế. Nếu nội dung bị khóa ở cấp bộ chứa, thì thiết đặt đó sẽ thay thế trạng thái khóa/mở khóa của tất cả yếu tố thiết kế bên trong bộ chứa đó. Thông tin thêm: Khóa các phần tử trong chế độ xem Trình thiết kế
Để tăng cường thực thi khóa vùng chứa, bạn có thể giới hạn quyền truy cập vào tab HTML , điều này sẽ ngăn những người dùng được chọn truy cập vào mã (nếu không thì họ có thể vô hiệu hóa cài đặt này). Thông tin thêm: Kiểm soát quyền truy cập vào các tính năng của công cụ thiết kế
Xác định yếu tố thiết kế
Mỗi lần bạn thêm một thành phần thiết kế bằng tab Nhà thiết kế , trình chỉnh sửa sẽ chèn một cặp thẻ <div> để đánh dấu điểm bắt đầu và kết thúc của thành phần đó, và tạo bất kỳ HTML nào được yêu cầu để hiển thị phần tử như được chỉ định trong cài đặt của nó trên tab Thuộc tính .
Các phần tử thiết kế được đánh dấu bằng các thẻ <div> bao gồm một thuộc tính có dạng data-editorblocktype="<element-type>", trong đó giá trị của thuộc tính này xác định loại phần tử đó. Ví dụ: thẻ <div> sau đây tạo thành phần văn bản:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
Bảng sau liệt kê các giá trị có sẵn cho thuộc tính data-editorblocktype .
| Tên yếu tố thiết kế | Loại yếu tố |
data-editorblocktype giá trị thuộc tính |
|---|---|---|
| Yếu tố văn bản | Yếu tố thiết kế thông dụng | Text |
| Yếu tố hình ảnh | Yếu tố thiết kế thông dụng | Image |
| Yếu tố thanh chia | Yếu tố thiết kế thông dụng | Bộ chia |
| Yếu tố nút | Yếu tố thiết kế thông dụng | Nút |
| Yếu tố khối nội dung | Yếu tố thiết kế thông dụng | Nội dung (Loại phần tử thiết kế này cũng bao gồm thuộc tính data-block-datatype="<block-type>" , xác định loại khối nội dung đó là gì, trong đó <block-type> có giá trị là text hoặc image.) |
| Yếu tố trang tiếp thị | Trang tiếp thị | |
| Yếu tố sự kiện | Sự kiện | |
| Yếu tố khảo sát | Khảo sát | |
| Yếu tố biểu mẫu | Biểu mẫu | FormBlock |
| Yếu tố trường | Nội dung biểu mẫu | Trường-<tên trường>, ví dụ: Email trường |
| Yếu tố danh sách đăng ký | Nội dung biểu mẫu | SubscriptionListBlock |
| Yếu tố chuyển tiếp đến bạn bè | Nội dung biểu mẫu | ForwardToFriendBlock |
| Yếu tố Không gửi email và yếu tố Ghi nhớ tôi | Nội dung biểu mẫu | Hộp kiểm trường (Mỗi yếu tố này tạo ra các hộp kiểm và được phân biệt bằng thiết đặt nội bộ của chúng.) |
| Yếu tố nút gửi | Nội dung biểu mẫu | Khối nút gửi |
| Yếu tố nút đặt lại | Nội dung biểu mẫu | ResetButtonBlock |
| Yếu tố captcha | Nội dung biểu mẫu | CaptchaBlock |
Để biết thêm thông tin về từng thành phần thiết kế này, hãy xem Tham khảo các thành phần thiết kế.
Quan trọng
Khi bạn đang làm việc trên tab HTML , bạn nên tránh chỉnh sửa bất kỳ nội dung nào giữa các thẻ <div> của các thành phần thiết kế vì kết quả của việc thực hiện vì vậy có thể không thể đoán trước được và các chỉnh sửa của bạn có thể bị nhà thiết kế ghi đè. Thay vào đó, hãy sử dụng tab Nhà thiết kế để quản lý nội dung và thuộc tính của thành phần thiết kế của bạn.
Khóa các yếu tố trong dạng xem Công cụ thiết kế
Bạn có thể khóa nội dung và thuộc tính của bất kỳ thành phần thiết kế nào bằng cách thêm thuộc tính sau vào thẻ mở <div> của nó:
data-protected="true"
Ví dụ:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Khi một thành phần thiết kế được đánh dấu là được bảo vệ, người dùng làm việc trong tab Nhà thiết kế cho một trang hoặc email sẽ không thể chỉnh sửa thuộc tính hoặc nội dung của thành phần đó. Yếu tố khối nội dung luôn có thuộc tính này, nhưng bạn có thể thêm nó vào bất kỳ loại yếu tố thiết kế nào để bảo vệ. Bất kỳ thành phần thiết kế nào bao gồm thuộc tính này đều được hiển thị dưới dạng bóng mờ trên tab HTML để cho biết rằng nó được bảo vệ nhưng bạn vẫn có thể chỉnh sửa nó ở đó nếu muốn. Đặt thuộc tính này thành "false" (hoặc chỉ cần loại bỏ thuộc tính đó) để loại bỏ tính năng bảo vệ khỏi yếu tố thiết kế.
Lưu ý
Bạn cũng có thể khóa nội dung ở cấp bộ chứa sẽ ghi đè trạng thái khóa/mở khóa của tất cả yếu tố thiết kế bên trong bộ chứa đó. Thông tin thêm: Khóa vùng chứa trong chế độ xem Trình thiết kế
Để tăng cường khóa nội dung, bạn có thể giới hạn quyền truy cập vào tab HTML . Điều này sẽ ngăn những người dùng được chọn truy cập vào mã (nếu không thì họ có thể vô hiệu hóa cài đặt này). Thông tin thêm: Kiểm soát quyền truy cập vào các tính năng của công cụ thiết kế
Nhập HTML được tạo bên ngoài vào trình thiết kế
Bạn có thể sử dụng bất kỳ công cụ nào bạn muốn để tạo bố cục và nội dung HTML ban đầu cho email, trang hoặc biểu mẫu tiếp thị. Khi HTML của bạn đã sẵn sàng, bạn chỉ cần dán mã đó vào công cụ thiết kế phù hợp rồi thêm bất kỳ Dynamics 365 Customer Insights - Journeys tính năng nào bạn cần như được mô tả trong các phần phụ sau.
Nhập mã HTML của bạn
Để đưa HTML được tạo bên ngoài vào trình thiết kế, hãy bắt đầu bằng cách thực hiện như sau:
- Tạo email tiếp thị, trang hoặc biểu mẫu mới trong Dynamics 365 Customer Insights - Journeys.
- Chuyển đến tab Thiết kế>HTML của trình thiết kế.
- Xóa tất cả nội dung khỏi tab HTML và dán vào HTML bạn đã tạo bên ngoài.
- Đi tới tab Thiết kế>Nhà thiết kế của nhà thiết kế và kiểm tra thiết kế của bạn.
- Nếu bạn đang làm việc với email tiếp thị, hãy nhớ sử dụng hỗ trợ chỉnh sửa để đặt tất cả nội dung và liên kết được yêu cầu (bao gồm liên kết trung tâm đăng ký và địa chỉ người gửi thực tế của bạn).
Tiền bo
Vì bạn vừa dán HTML bên ngoài nên thiết kế của bạn có thể không bao gồm bất kỳ mã nào dành riêng cho Dynamics 365 Customer Insights - Journeys, vì vậy Nhà thiết kế hiển thị trình chỉnh sửa toàn trang, cung cấp các tính năng định dạng văn bản cơ bản, định dạng hình ảnh và (dành cho email) hỗ trợ chỉnh sửa để thêm nội dung động. Để biết thêm thông tin về cách làm việc với trình chỉnh sửa toàn trang, hãy xem Hiển thị hộp công cụ và bật chỉnh sửa kéo và thả. Nếu trình chỉnh sửa toàn trang cung cấp tất cả các chức năng mà bạn cần, hãy sử dụng nó để tinh chỉnh thiết kế của bạn, sau đó phát hành như bình thường. Nếu bạn muốn sử dụng trình chỉnh sửa kéo và thả để tinh chỉnh thiết kế của mình, hãy xem phần tiếp theo để biết thông tin về cách bật tính năng này.
Kích hoạt trình chỉnh sửa kéo và thả sau khi nhập
Nếu bạn muốn bật trình chỉnh sửa kéo và thả đầy đủ tính năng và/hoặc thêm các thành phần thiết kế nâng cao khi làm việc trong chế độ xem Nhà thiết kế , bạn có thể dễ dàng thực hiện điều đó bằng cách chỉnh sửa thêm mã HTML đã nhập của bạn như sau:
Quay lại tab Thiết kế>HTML của trình thiết kế.
Bật trình chỉnh sửa kéo và thả bằng cách thêm thẻ meta bắt buộc vào phần trong tài liệu của bạn như được mô tả trong Hiển thị hộp công cụ và bật chỉnh sửa kéo và thả.
Thực hiện các thao tác sau nếu cần trong khi làm việc trên tab Thiết kế>HTML :
- Tại mỗi phần của thiết kế mà bạn muốn có thể kéo một hoặc nhiều thành phần thiết kế, hãy thêm mã để tạo vùng chứa dữ liệu như được mô tả trong Tạo vùng chứa nơi người dùng có thể thêm các thành phần thiết kế.
- Nếu bạn muốn định vị trực tiếp các thành phần thiết kế trong mã của mình mà không cần sử dụng tính năng kéo và thả, bạn có thể nhập trực tiếp mã được yêu cầu vào Thiết kế>HTML tab. Các phần tử mà bạn thêm theo cách này sẽ không hỗ trợ kéo và thả nhưng chúng sẽ cung cấp cài đặt trong bảng Thuộc tính của Thiết kế Tab >Nhà thiết kế . Bạn chỉ có thể đặt các thành phần văn bản, hình ảnh, dải phân cách và nút bằng kỹ thuật này (tạo vùng chứa và sử dụng tính năng kéo và thả cho các loại thành phần thiết kế khác). Xem bảng sau quy trình này để biết các cấu trúc HTML cần thiết để tạo từng phần tử này; sao chép/dán mã này trực tiếp từ bảng khi cần.
Bây giờ, bạn có thể chuyển đến tab Thiết kế>Nhà thiết kế và kéo các thành phần thiết kế vào từng vùng chứa mà bạn đã thiết lập rồi sử dụng Thuộc tính để định cấu hình từng thành phần thiết kế mà bạn đã kéo hoặc dán trực tiếp vào mã của mình.
| Loại phần tử thiết kế | Dán mã này | Ghi chú |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Bạn có thể nhập nội dung HTML giữa các thẻ <p> trực tiếp tại đây hoặc truy cập Nhà thiết kế để sử dụng trình soạn thảo văn bản đa dạng thức để thực hiện việc đó. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Cách dễ nhất để thay đổi nguồn hình ảnh và/hoặc liên kết hình ảnh của bạn là đi đến Công cụ thiết kế và sử dụng bảng điều khiển Thuộc tính. Nhưng bạn cũng có thể chỉnh sửa các thuộc tính sau trực tiếp trong HTML:
|
| Bộ chia | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Không chỉnh sửa bất kỳ điều gì của mã này trực tiếp trong trình soạn thảo HTML. Thay vào đó, hãy thực hiện Nhà thiết kế và sử dụng bảng điều khiển Thuộc tính . |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Không chỉnh sửa bất kỳ điều gì của mã này trực tiếp trong trình soạn thảo HTML. Thay vào đó, hãy thực hiện Nhà thiết kế và sử dụng bảng điều khiển Thuộc tính . |
Để biết thêm thông tin về cách các thành phần thiết kế xuất hiện trong mã, hãy xem Xác định các thành phần thiết kế.
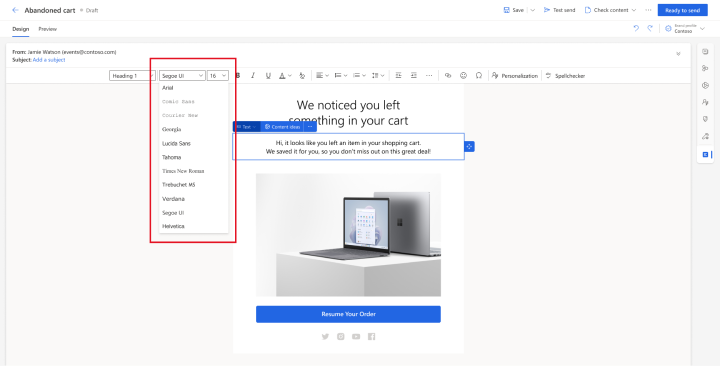
Thêm phông chữ mới vào thanh công cụ yếu tố văn bản
Yếu tố văn bản cung cấp một thanh công cụ định dạng bật lên trong công cụ thiết kế, thanh công cụ này cung cấp một menu để áp dụng phông chữ cho văn bản đã chọn.

Để thêm phông chữ mới vào bộ chọn phông chữ này, hãy thêm thẻ <meta> sử dụng biểu mẫu sau vào <head> của tài liệu:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Trong đó <font-list> là danh sách tên phông chữ được phân tách bằng dấu chấm phẩy.
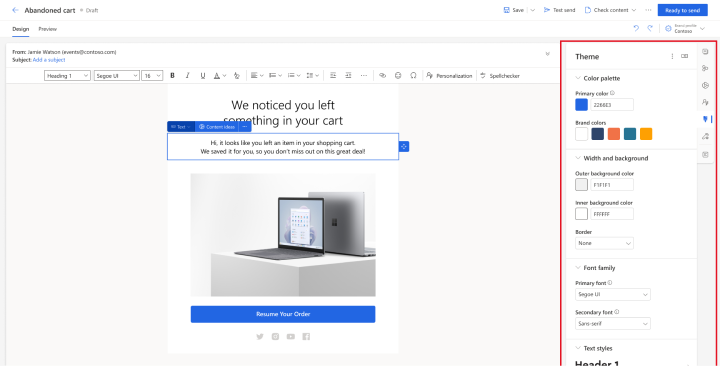
Bổ sung thiết đặt cho tab Kiểu
Một tính năng tiện dụng của các mẫu có sẵn là chúng cung cấp cài đặt kiểu chung trên tab kiểu , cho phép người dùng nhanh chóng điều chỉnh họ phông chữ, bảng màu và cài đặt chung khác được bật cho mẫu. Mỗi mẫu chỉ bao gồm những thiết đặt kiểu phù hợp với thiết kế cụ thể đó và tương tự bạn cũng có thể thiết kế các mẫu chỉ cung cấp các thiết đặt kiểu phù hợp với bạn và người dùng của bạn.

Để thêm cài đặt vào tab kiểu , bạn phải làm như sau:
- Thêm thẻ
<meta>vào<head>tài liệu của bạn để tạo cài đặt. - Thiết đặt kiểu và/hoặc thẻ HTML áp dụng các thiết đặt được tạo bởi thẻ meta.
Các tiểu mục dưới đây giải thích cách thực hiện từng thao tác trên.
Thêm một thẻ meta để tạo thiết đặt
Thẻ <meta> bắt buộc có dạng sau:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Trong đó:
- <name> xác định thẻ meta mà bạn cũng phải tham chiếu trong kiểu và thẻ HTML nơi cài đặt sẽ được áp dụng.
- <giá trị ban đầu> là giá trị mặc định thích hợp cho kiểu.
- <data-type> xác định loại giá trị mà người dùng sẽ cung cấp. Cài đặt này ảnh hưởng đến loại điều khiển được hiển thị trên tab Styles . Bạn phải sử dụng một trong các giá trị được liệt kê trong bảng sau.
- <label> chỉ định văn bản sẽ được hiển thị trong tab Styles cho cài đặt.
| Giá trị kiểu dữ liệu | Mô tả |
|---|---|
| color | Thiết đặt màu bằng cách sử dụng các giá trị hash-tag chẳng hạn như #000 hoặc #1a32bf. Tạo điều khiển bộ chọn màu trên tab Styles . |
| font | Thiết đặt tên nhóm phông chữ. Bạn cũng có thể thiết đặt các dãy xếp chồng phông chữ bằng cách sử dụng danh sách gồm các tên phông chữ được ngăn cách bởi dấu phẩy xếp theo thứ tự ưu tiên. Tạo một trường nhập đơn giản trên tab Styles . |
| number | Đặt một giá trị số không có đơn vị (sử dụng văn bản để cho phép các đơn vị như px hoặc em được chỉ định cùng với giá trị). Tạo trường nhập bằng các nút lên/xuống cũng có thể được sử dụng để tăng/giảm giá trị hiện tại trên tab Styles . |
| picture | Thiết đặt nguồn hình ảnh (dưới dạng URL). Tạo một trường nhập đơn giản trên tab Styles . |
| text | Thiết đặt một giá trị có thể bao gồm cả văn bản và số. Đồng thời sử dụng loại dữ liệu này cho các giá trị số có thể bao gồm một đơn vị (như px hoặc em). Tạo một trường nhập đơn giản trên tab Styles . |
Lưu ý
Nhãn hiển thị trên tab Styles có thể xuất hiện trong dấu ngoặc vuông, chẳng hạn như "[My Style]". Ngoặc vuông cho biết rằng văn bản đang hiển thị không có bản dịch. Nếu bạn chọn một giá trị được hỗ trợ bởi các mẫu sẵn dùng ngay lập tức bất kỳ (chẳng hạn như "Màu 1"), thì đôi khi cũng có bản dịch nên khi đó ngoặc vuông không xuất hiện.
Lưu ý
Cài đặt kiểu được thiết lập bằng thẻ <meta> , như được mô tả ở đây, chỉ được hiển thị trên tab Styles khi cài đặt đó cũng được tham chiếu trong ít nhất một kiểu thực tế hoặc thẻ HTML, như được mô tả trong các phần tiếp theo.
Thêm các chú thích CSS để thực hiện thiết đặt kiểu trong phần đầu
Các cài đặt được thực hiện trên tab kiểu có thể được áp dụng cho CSS kiểu được thiết lập trong <head> của tài liệu HTML của bạn bằng cách bao quanh a CSS giá trị với hai CSS nhận xét chứa giá trị của thuộc tính name cho thẻ meta xrm/designer/setting khớp. Cặp chú thích CSS có dạng như sau:
/* @<tag-name> */ <value> /* @<tag-name> */
Trong đó:
- tag-name> là thuộc tính tên cho thẻ meta xrm/designer/setting để thiết lập Styles có liên quan cài đặt tab.
- <value> là giá trị sẽ được thay thế khi người dùng chỉnh sửa cài đặt tab Styles có liên quan.
Quan trọng
Bạn chỉ có thể sử dụng các cặp CSS nhận xét này theo kiểu và lớp được xác định trong các thẻ <style> trong phần <head> . Ngoài ra, chỉ được có một bộ thẻ <style> với tất cả các kiểu CSS được thiết lập ở đó.
Dưới đây là ví dụ trong đó bạn có thể thấy thẻ meta xrm/designer/setting tạo điều khiển bộ chọn màu có tên là "Màu 1" trên tab kiểu . Sau đó, kiểu A CSS sẽ áp dụng cài đặt này để thiết lập màu văn bản cho các phần tử <h1> .
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Thêm các thuộc tính tham chiếu thuộc tính để thực hiện thiết đặt kiểu trong phần nội dung
Các cài đặt được thực hiện trên tab kiểu có thể được áp dụng làm giá trị thuộc tính cho bất kỳ thẻ HTML nào trong <body> tài liệu của bạn bằng cách thêm thuộc tính có dạng sau cho mỗi thẻ có liên quan:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Trong đó:
- <attr> là tên thuộc tính cần tạo.
-
<tag-name> là giá trị của thuộc tính
namecho thẻ meta đã thiết lập cài đặt. - Nếu cần, phải phân tách nhiều thuộc tính bằng dấu chấm phẩy trong một thuộc tính tham chiếu thuộc tính đơn.
Dưới đây là ví dụ trong đó bạn có thể thấy các thẻ meta xrm/designer/setting tạo hai cài đặt để kiểm soát hình ảnh chính (biểu ngữ) trong tài liệu, với các điều khiển có tên là "Hình ảnh chính" và "Chiều cao hình ảnh chính" trên tab Kiểu . Sau đó, thuộc tính property-reference được sử dụng trong thẻ <img> để triển khai các cài đặt đó.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
Vì vậy, trong ví dụ này, thẻ <img> sẽ phân giải thành:
<img src="picture.jpg" height="100px">