Xem xét ứng dụng canvas để tăng khả năng truy cập trong Power Apps
Người dùng có khiếm khuyết về thị giác, thính giác hoặc khiếm khuyết khác có thể sử dụng ứng dụng canvas của bạn dễ dàng và hiệu quả hơn nếu bạn xem xét khả năng truy cập khi thiết kế giao diện và hoạt động của ứng dụng. Nếu bạn không chắc chắn cách làm cho ứng dụng của mình dễ truy cập hơn, bạn có thể chạy trình kiểm tra trợ năng trong Power Apps Studio. Công cụ này không chỉ tìm thấy các vấn đề về khả năng truy cập tiềm ẩn mà còn giải thích tại sao mỗi vấn đề có thể là vấn đề tiềm ẩn đối với người dùng có khiếm khuyết nào đó và đưa ra đề xuất về cách giải quyết từng vấn đề. Trình kiểm tra trợ năng phát hiện các vấn đề về trình đọc màn hình và bàn phím cho bạn và bạn có thể tìm thông tin về cách khắc phục các sự cố tương phản màu bằng cách sử dụng màu dễ tiếp cận.
Trình kiểm tra trợ năng giúp bạn xác định các cài đặt mà bạn có thể muốn thay đổi, nhưng bạn phải luôn xem xét các đề xuất trong ngữ cảnh ứng dụng của bạn cần làm gì. Nhiều đề xuất có thể hữu ích, nhưng bạn có thể bỏ qua bất kỳ điều gì có hại nhiều hơn có lợi.
Tìm các vấn đề về khả năng truy cập
Ở góc trên bên phải của Power Apps Studio, chọn biểu tượng Trình kiểm tra ứng dụng.

Trong menu xuất hiện, chọn Trợ năng.

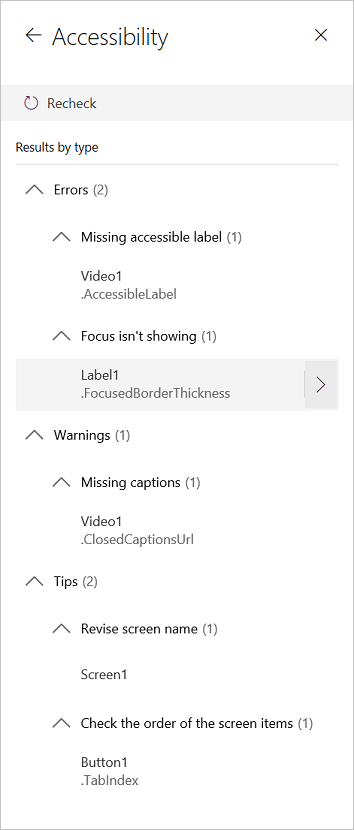
Một danh sách các sự cố xuất hiện, được sắp xếp trước theo mức độ nghiêm trọng và sau đó theo màn hình.

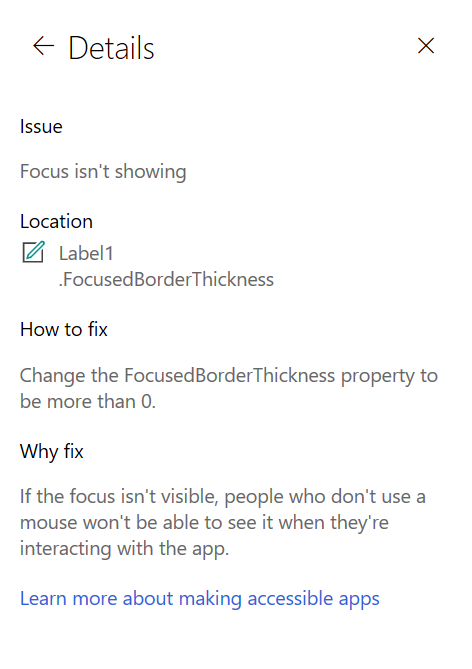
Chọn mũi tên bên cạnh một mục để hiển thị chi tiết về mục đó.

Chọn mũi tên quay lại để quay lại danh sách các mục.
Nếu bạn quyết định giải quyết một vấn đề, hãy chọn vấn đề đó để mở thuộc tính bị ảnh hưởng.
Sau khi bạn thay đổi một hoặc nhiều thuộc tính, chọn Kiểm tra lại để cập nhật danh sách các vấn đề.
Các mục đã giải quyết biến mất khỏi danh sách và các mục mới có thể xuất hiện.
Mức độ nghiêm trọng của vấn đề
Trình kiểm tra trợ năng phân loại từng vấn đề là một lỗi, một cảnh báo hoặc một mẹo dựa trên mức độ nghiêm trọng của vấn đề.
- Lỗi xác định các vấn đề khiến ứng dụng khó sử dụng, không thể sử dụng hoặc khó hiểu với người dùng bị khuyết tật.
- Cảnh báo xác định các vấn đề khiến ứng dụng khó sử dụng hoặc khó hiểu với hầu hết nhưng không phải tất cả người dùng bị khuyết tật.
- Mẹo giúp bạn cải thiện trải nghiệm của người dùng khuyết tật.
Loại vấn đề
| Tiêu đề vấn đề | Mức độ nghiêm trọng | Mô tả vấn đề | Cách khắc phục | Lý do khắc phục |
|---|---|---|---|---|
| Thiếu nhãn trợ năng | Lỗi | Khi thuộc tính nhãn trợ năng của điều khiển tương tác không chứa văn bản. Một điều khiển tương tác có thể có tính tương tác giống nút, hoặc có các thuộc tính tương tác. Ví dụ: bạn có thể đã đặt thuộc tính OnSelect của một hình ảnh hoặc thiết lập thuộc tính TabIndex của nó thành 0 hoặc cao hơn. | Chỉnh sửa thuộc tính nhãn trợ năng để mô tả mục. | Nếu thuộc tính nhãn trợ năng không chứa văn bản, những người không thể nhìn thấy màn hình sẽ không hiểu trong hình ảnh và điều khiển có gì. |
| Tiêu điểm không hiển thị | Lỗi | Khi FocusBorderThickness của một điều khiển được đặt thành 0. Đó là một biện pháp tốt để đảm bảo tỷ lệ tương phản màu thích hợp giữa đường viền tiêu điểm và điều khiển để nó hiển thị rõ ràng. | Thay đổi thuộc tính FocusedBorderThickness thành giá trị cao hơn 0. | Nếu tiêu điểm không hiển thị, những người không sử dụng chuột sẽ không thể nhìn thấy tiêu điểm khi họ tương tác với ứng dụng. |
| Thiếu chú thích | Cảnh báo | Khi thuộc tính ClosedCaptionsURL của điều khiển Âm thanh hoặc Video trống. | Thiết lập thuộc tính ClosedCaptionsURL thành URL cho chú thích. | Nếu không có chú thích, những người khuyết tật có thể không nhận được bất kỳ thông tin nào từ phân đoạn video hoặc âm thanh. |
| Thiếu cài đặt điều khiển hữu ích | Cảnh báo | Khi có bất kỳ cài đặt nào (như hiển thị nhãn và điểm đánh dấu cho biểu đồ và hiển thị các điều khiển mặc định cho các tùy chọn điều khiển Âm thanh, Video và Nhập dữ liệu từ bút) bị tắt. | Chọn cảnh báo, sau đó đặt thuộc tính thành true. | Bằng cách thay đổi cài đặt thuộc tính này, bạn cung cấp cho người dùng thông tin tốt hơn về cách các điều khiển trong ứng dụng của bạn hoạt động. |
| Không truy cập được vào HTML | Cảnh báo | Khi một điều khiển khác với điều khiển văn bản HTML chứa HTML. Trong trường hợp đó, Power Apps không hỗ trợ khả năng truy cập của các thành phần HTML tùy chỉnh. | Sử dụng một phương thức khác với HTML hoặc xóa HTML khỏi thành phần này. | Ứng dụng của bạn sẽ không hoạt động chính xác hoặc không truy cập được nếu bạn thêm các thành phần HTML tương tác. |
| Tắt tự động bắt đầu | Cảnh báo | Khi thuộc tính Tự động bắt đầu của điều khiển Âm thanh hoặc Video được đặt thành true. | Đặt thuộc tính Tự động bắt đầu của tùy chọn điều khiển thành false. | Các tệp video và âm thanh phát tự động có thể khiến người dùng mất tập trung. Hãy để họ chọn có phát clip không. |
| Xem lại tên màn hình | Tiền boa | Khi màn hình có tên mặc định, trình đọc màn hình sẽ đọc tên đó khi người dùng điều hướng ứng dụng. | Đặt tên cho màn hình để thể hiện những gì trên màn hình hoặc tác dụng của nó. | Những người mù, có thị lực kém hoặc bị khó đọc sẽ dựa vào tên màn hình để điều hướng bằng trình đọc màn hình. |
| Thêm văn bản biểu thị trạng thái | Tiền boa | Khi một điều khiển có trạng thái, chẳng hạn như chuyển đổi, nhưng các nhãn giá trị bị tắt. | Đặt thuộc tính ShowValue của điều khiển thành true để hiển thị tình trạng hiện tại. | Người dùng sẽ không nhận được xác nhận về hành động của mình nếu trạng thái điều khiển không xuất hiện. |
| Kiểm tra thứ tự của các mục màn hình | Tiền boa | Khi thuộc tính TabIndex lớn hơn 0. Người tạo ứng dụng có thể thiết lập thứ tự của tab tùy chỉnh bằng cách thiết lập thuộc tính TabIndex thành giá trị lớn hơn 0, nhưng việc này không được khuyến khích vì khó có thể lấy đúng giá trị, duy trì và có thể làm gián đoạn trình đọc màn hình. | Đặt tất cả thuộc tính TabIndex thành 0 hoặc -1 mỗi khi có thể. Thay vì sử dụng TabIndex, sử dụng điều khiển Nhóm nâng cao để thay đổi thứ tự điều hướng từ mặc định. Nếu giá trị của TabIndex lớn hơn 0 phải được sử dụng, hãy đảm bảo rằng các thành phần màn hình của bạn khớp với thứ tự mà bạn muốn chuyển qua chúng. | Thứ tự điều hướng phải giống với thứ tự xuất hiện các điều khiển trên màn hình, đây là mặc định. Nếu thực hiện điều chỉnh thủ công, rất khó để duy trì đúng thứ tự, đặc biệt là khi có thanh địa chỉ của trình duyệt và các điều khiển khác bên ngoài ứng dụng. Điều này có thể làm cho trình đọc màn hình rất khó sử dụng. Khi được đọc bởi trình đọc màn hình, các điều khiển nên được trình bày theo cùng thứ tự mà chúng xuất hiện trên màn hình, thay vì một thứ tự ít trực quan hơn. |
| Thêm phương thức nhập khác | Tiền boa | Khi ứng dụng có tùy chọn điều khiển Bút. Mẹo này nhắc bạn thêm phương thức nhập riêng biệt. | Thêm tùy chọn điều khiển Nội dung nhập văn bản ngoài điều khiển Bút để tạo trải nghiệm dễ truy cập hơn. | Một số người dùng không thể sử dụng bút và cần một cách khác để cung cấp thông tin (ví dụ: bằng cách nhập chữ ký). |
Các bước tiếp theo
Các giới hạn về khả năng truy nhập trong ứng dụng canvas
Xem thêm
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho