Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Các điều khiển trong ứng dụng phải được sắp xếp để giúp người dùng trình đọc màn hình điều hướng tuần tự. Một thứ tự hợp lý cũng giúp người dùng bàn phím hạn chế nhầm lẫn và làm việc hiệu quả hơn.
Tên màn hình có nghĩa
Khi một màn hình được tải, trình đọc màn hình sẽ cho biết tên của màn hình đó. Chọn tên có ý nghĩa để định hướng người dùng.
Bạn có thể thay đổi tên màn hình trong cây điều khiển hoặc bảng thuộc tính trong Power Apps Studio. Chọn màn hình, sau đó chọn ![]() để đổi tên màn hình.
để đổi tên màn hình.

Thành phần đầu tiên trên màn hình là tên của màn hình đó. Thành phần được ẩn trực quan và chỉ người dùng trình đọc màn hình mới có thể truy cập được.
Khi màn hình mới tải, Power Apps tập trung vào tên màn hình. Nếu bạn sử dụng SetFocus ngay khi màn hình tải, tên màn hình sẽ không được đọc. Hãy cân nhắc việc tạo một tiêu đề dễ thấy và biến nó thành một khu vực trực tiếp để thông báo sự thay đổi trong ngữ cảnh.
Thứ tự điều khiển hợp lý
Người dùng trình đọc màn hình có thể điều hướng nội dung một cách tuần tự. Vị trí của các nút điều khiển sẽ quyết định thứ tự, bắt đầu từ trên xuống dưới, sau đó từ trái sang phải. Kích thước của điều khiển không quan trọng, chỉ có thuộc tính X và Y của nó là quan trọng.
Trong ví dụ này, A xuất hiện đầu tiên trong chuỗi vì A gần vị trí hàng đầu nhất. B và C có cùng một vị trí thẳng đứng, nhưng vì B gần bên trái hơn nên xuất hiện trước C. D xuất hiện cuối cùng vì D ở xa nhất từ trên xuống.

Lưu ý
- Ở chế độ Xem trước khi chỉnh sửa ứng dụng, thứ tự điều khiển không được cập nhật vì lý do hiệu suất. Thứ tự sẽ đúng khi ứng dụng được phát hành và chạy.
- Thứ tự điều khiển không giống như thứ tự được hiển thị trong dạng cây của các điều khiển trong Power Apps Studio. Dạng xem dạng cây sắp xếp các điều khiển tùy theo thời điểm chúng được thêm vào ứng dụng. Chế độ này không ảnh hưởng đến thứ tự của các điều khiển khi ứng dụng được chạy.
- Khi giá trị X hoặc Y của điều khiển được đặt thành một biểu thức, thứ tự điều khiển sẽ không được cập nhật khi kết quả của biểu thức thay đổi. Thứ tự được tính toán và cố định khi ứng dụng được lưu, sử dụng trạng thái ban đầu của ứng dụng để đánh giá biểu thức.
- Nếu bạn đang thay đổi vị trí của nó vì các điều khiển khác đang bị ẩn hoặc hiển thị, bạn có thể sử dụng các vùng chứa bố trí tự động để quản lý X và Y cho bạn.
- Bạn cũng có thể định vị tất cả các điều khiển theo cách hợp lý bất kể giá trị biểu thức. Ví dụ, nếu điều khiển A luôn nằm dưới điều khiển B và đôi khi B có thể bị ẩn, hãy đặt Y của A thành
If(B.Visible, B.Y + B.Height, B.Y + 1). Việc thêm 1 đảm bảo rằng A luôn nằm dưới B, ngay cả khi B bị ẩn.
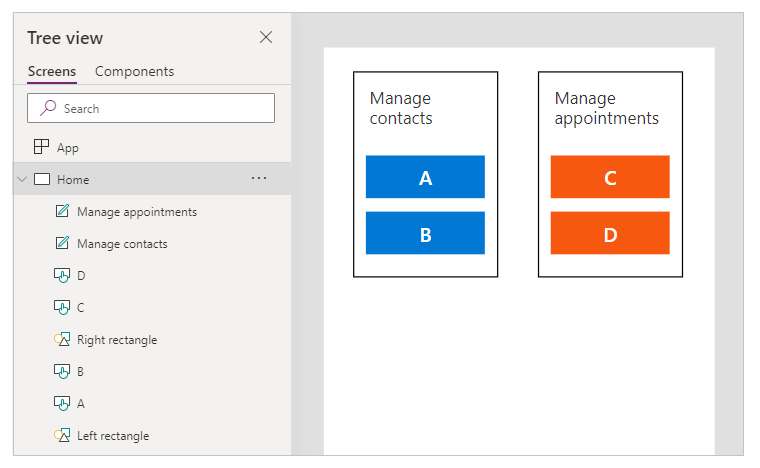
Các điều khiển được nhóm
Thứ tự mặc định phù hợp với nội dung tách biệt nhưng không phù hợp với nội dung được nhóm. Hãy xem xét hai ô cạnh nhau, được vẽ bằng các điều khiển Hình chữ nhật . Mỗi lát có một tiêu đề. Bên dưới tiêu đề là hai nút được xếp chồng lên nhau theo chiều dọc: A và B cho lát đầu tiên và C và D cho lát còn lại.

Thứ tự mặc định là từ trên xuống dưới rồi từ trái sang phải. Do đó, thứ tự của các điều khiển là:
- Hình chữ nhật bên trái
- Hình chữ nhật bên phải
- Tiêu đề bên trái
- Tiêu đề bên phải
- A
- C
- B
- D
Cấu trúc này không thể hiện rằng A và B ở cùng nhau. Tương tự, C và D ở cùng nhau.
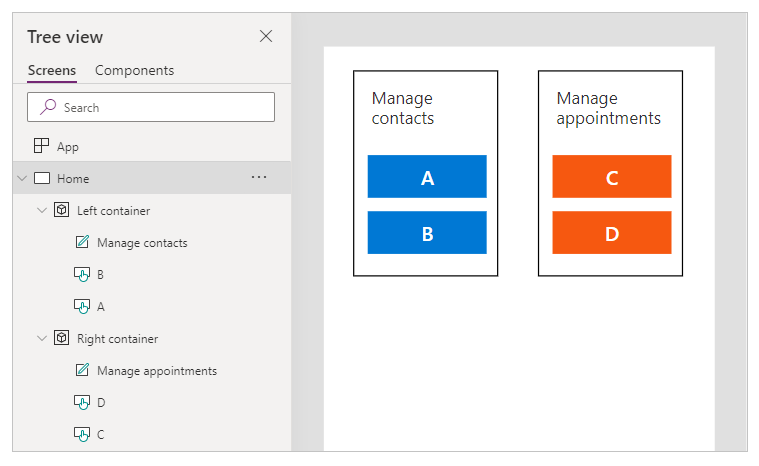
Sử dụng Bộ chứa để nhóm các nội dung liên quan. Tất cả các điều khiển trong Container sẽ xuất hiện cùng nhau theo trình tự. Trong bộ chứa, các điều khiển được sắp xếp theo cùng một quy tắc: từ trên xuống dưới rồi từ trái sang phải.
Thay thế Hình chữ nhật của ví dụ trước bằng Bộ chứa, thứ tự điều khiển hiện hợp lý đối với người dùng trình đọc màn hình:
- Bên trái Container
- Tiêu đề bên trái
- A
- B
- Bên phải Container
- Tiêu đề bên phải
- C
- D

Tất cả các điều khiển trong Thẻ biểu mẫu và Thư viện đều được nhóm tự động, do đó bạn không cần phải sử dụng Bộ chứa. Tuy nhiên, nếu có các nhóm con, bạn vẫn nên sử dụng Container cho chúng.
Trong ví dụ này, một hàng Thư viện có một hình thu nhỏ và hai đoạn văn bản ở bên trái. Bên phải là hai nút. Về mặt trực quan và logic, hai bộ điều khiển nên được nhóm lại. Điều này đảm bảo rằng người dùng trình đọc màn hình sẽ gặp phải nhóm bên trái đầu tiên trước nhóm bên phải.

Thứ tự điều hướng bàn phím hợp lý
Điều hướng bàn phím là một khía cạnh quan trọng của bất kỳ ứng dụng. Đối với nhiều người, bàn phím hiệu quả hơn so với sử dụng cảm ứng hoặc chuột. Thứ tự điều hướng nên:
- Theo dõi luồng điều khiển trực quan.
- Thực hiện theo thứ tự trực quan và sau đó xuống thứ tự "Z" hoặc xuống và sau đó qua thứ tự "đảo ngược N".
- Chỉ có một tab dừng tại các điều khiển tương tác.
AcceptsFocus chỉ định liệu có thể sử dụng bàn phím để điều khiển hay không. Đối với các điều khiển cổ điển, thuộc tính tương đương là TabIndex.
Thứ tự điều hướng tuân theo thứ tự điều khiển: từ trái sang phải, sau đó từ trên xuống dưới, theo hình chữ "Z". Bạn có thể tùy chỉnh theo cùng cách như với lệnh điều khiển. Ví dụ, các điều khiển trong Container, Thẻ biểu mẫu và Bộ sưu tập được nhóm tự động. Phím Tab sẽ điều hướng qua tất cả các phần tử bên trong vùng chứa trước khi chuyển sang phần điều khiển tiếp theo bên ngoài vùng chứa.
Nếu thứ tự điều hướng không mong muốn, trước tiên bạn nên kiểm tra xem cấu trúc ứng dụng có logic không.
Lưu ý
Khi các điều khiển được di chuyển động trên màn hình, ví dụ, bằng cách thay đổi giá trị X hoặc Y theo biểu thức a Power Fx , thứ tự điều hướng sẽ không được cập nhật.
Giải pháp cho trình tự tab tùy chỉnh
Đối với các trường hợp hiếm gặp mà thứ tự điều hướng bàn phím phải khác với thứ tự trực quan, bạn có thể đặt vị trí các tùy chọn điều khiển vùng chứa một cách cẩn trọng để đạt được hiệu quả tương tự.
Trong ví dụ dưới đây, nút A nằm trên nút B. Thứ tự điều hướng tab tự nhiên là A rồi đến B.

Để đảo ngược thứ tự điều hướng tab, hãy đặt B vào tùy chọn điều khiển Vùng chứa. Đặt giá trị Y của Vùng chứa ở trên A. Cấu trúc ứng dụng hiện có Vùng chứa (và B) trước A. Do đó, thứ tự điều hướng tab là B rồi đến A.

Với kỹ thuật này, người dùng trình đọc màn hình cũng sẽ thấy B trước A khi điều hướng mà không cần phím Tab .
Chỉ mục tab tùy chỉnh (tính năng đã ngừng hoạt động)
Chỉ mục tab tùy chỉnh là những chỉ mục lớn hơn 0. Chúng không còn được hỗ trợ nữa. Tất cả các giá trị TabIndex lớn hơn 0 sẽ được coi là 0.
Chỉ mục tab tùy chỉnh gần như luôn là dấu hiệu của thiết kế kém. Có những giải pháp thay thế tốt hơn như tạo cấu trúc ứng dụng phù hợp hoặc sử dụng SetFocus để thay đổi tiêu điểm.
Một số vấn đề với chỉ mục tab tùy chỉnh:
Trợ năng
Chỉ mục tab tùy chỉnh gây ra vấn đề nghiêm trọng về trợ năng. Người dùng trình đọc màn hình điều hướng một ứng dụng bằng cấu trúc lô-gic của nó. Chỉ mục tab tùy chỉnh bỏ qua cấu trúc đó. Vì người dùng trình đọc màn hình cũng có thể điều hướng bằng phím Tab , họ sẽ bị nhầm lẫn khi nhận được thứ tự khác với các phương pháp điều hướng khác.
Khả năng sử dụng
Người dùng có thể bối rối khi một số mục xuất hiện bị bỏ qua. Họ có thể bị mất phương hướng khi tiêu điểm di chuyển theo một thứ tự không thể đoán trước. Điều này càng khó khăn hơn đối với người dùng khuyết tật về nhận thức.
Bảo trì
Người tạo ứng dụng phải cập nhật thủ công TabIndex của nhiều điều khiển bất cứ khi nào có điều khiển mới được chèn vào. Rất dễ bỏ lỡ bản cập nhật hoặc xếp sai thứ tự.
Hiệu suất
Để hỗ trợ chỉ mục tab tùy chỉnh, hệ thống Power Apps phải kiểm tra tất cả các điều khiển trên trang và tính toán thứ tự thích hợp. Việc tính toán này là một quá trình chuyên sâu. Các điều khiển chứa như Gallery có các quy tắc phức tạp về cách TabIndex hoạt động đối với các điều khiển con. Hệ thống ánh xạ TabIndex mong muốn của nhà sản xuất ứng dụng sang một giá trị khác để tuân thủ các quy tắc này. Đây là lý do tại sao ngay cả khi TabIndex được đặt thành 0 cho tất cả các điều khiển, thì HTML thực tế tabindex sẽ là một số dương.
Tích hợp với các thành phần khác
Chỉ mục tab tùy chỉnh chỉ hoạt động với các tùy chọn điều khiển tích hợp sẵn. Các tùy chọn điều khiển không được tích hợp vào hệ thống chỉ mục tab Power Apps sẽ có thứ tự điều hướng ngoài dự kiến. Đây có thể là vấn đề đối với các thành phần mã. Nhà phát triển của các thành phần này phải theo dõi các phần tử tương tác và thiết lập chỉ mục tab cho chúng. Họ có thể sử dụng thư viện của bên thứ ba. Các thư viện này thậm chí có thể không cung cấp cách tùy chỉnh chỉ mục tab. Mặt khác, khi tất cả các chỉ mục tab là 0 hoặc -1, không cần phải sử dụng hệ thống chỉ mục tab Power Apps. Bất kỳ thành phần bên thứ ba nào được nhúng trong ứng dụng sẽ tự động nhận được trình tự tab chính xác.
Theo hướng khác, khi ứng dụng canvas được nhúng vào một trang web khác, chỉ mục tab tùy chỉnh sẽ không hoạt động. Ví dụ, trong các trang tùy chỉnh. Power Apps không thể kiểm soát các yếu tố bên ngoài ứng dụng canvas, do đó, thứ tự điều hướng tab tổng thể sẽ không theo lô-gic.
Các bước tiếp theo
Màu sắc có thể truy cập trong Power Apps