Xây dựng ứng dụng canvas đáp ứng nhanh
Khả năng phản hồi đề cập đến khả năng ứng dụng tự động căn chỉnh theo các kích thước màn hình và nhân tố biểu mẫu khác nhau để sử dụng không gian màn hình có sẵn một cách hợp lý, cung cấp giao diện người dùng và trải nghiệm tuyệt vời trên mọi thiết bị, nhân tố biểu mẫu và kích thước màn hình.
Khả năng phản hồi cho phép các phần tử khác nhau của ứng dụng chỉ định cách chúng:
Kéo dài hoặc thay đổi kích thước với các thay đổi về kích thước màn hình.
Giữ nguyên hoặc thay đổi vị trí khi kích thước màn hình thay đổi.
Tại sao bạn nên xây dựng các ứng dụng phản hồi
Người dùng cuối có thể truy cập ứng dụng của bạn từ các thiết bị khác nhau như điện thoại, máy tính bảng, máy tính xách tay và máy tính để bàn có màn hình lớn, kích thước màn hình khác nhau và với số lượng pixel khác nhau.
Để đảm bảo trải nghiệm người dùng tuyệt vời và khả năng sử dụng của ứng dụng trên mỗi nhân tố biểu mẫu và thiết bị, việc thiết kế ứng dụng với các nguyên tắc thiết kế phản hồi là cần thiết. Ngay cả khi ứng dụng chỉ được sử dụng trên trình duyệt web hoặc trên điện thoại di động, kích thước màn hình thiết bị của người dùng có thể khác nhau, do đó, thiết kế ứng dụng theo nguyên tắc phản hồi là một ý tưởng hay.
Thiết kế ứng dụng với các nguyên tắc phản hồi
Trước khi bắt đầu thiết kế giao diện người dùng cho ứng dụng của mình, bạn cần xem xét các khía cạnh sau:
Bạn muốn hỗ trợ nhân tố biểu mẫu hoặc thiết bị nào?
Ứng dụng sẽ trông như thế nào trên mỗi nhân tố biểu mẫu?
Những yếu tố nào của ứng dụng cần phải kéo dài hoặc thay đổi kích thước?
Các yếu tố có bị ẩn trên một số nhân tố biểu mẫu không?
Ứng dụng có hoạt động khác nhau ở một số nhân tố biểu mẫu không?
Khi tất cả các yêu cầu này được thu thập, bạn nên bắt đầu suy nghĩ về cách có thể tạo các bố cục giao diện người dùng khác nhau này trong một ứng dụng bằng các công cụ phản hồi có sẵn trong Power Apps.
Trước khi bắt đầu sử dụng bố cục phản hồi, bạn cần thực hiện những việc sau:
Truy cập Power Apps.
Mở ứng dụng mà bạn muốn sử dụng bố cục phản hồi.
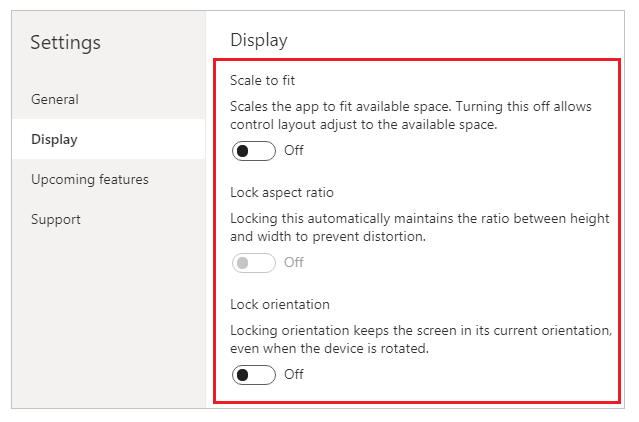
Chuyển đến phần Cài đặt > Hiển thị để tắt các tùy chọn Chỉnh tỷ lệ cho vừa, Khóa tỷ lệ khung hình và Khóa hướng rồi chọn Áp dụng.

Bố cục phản hồi
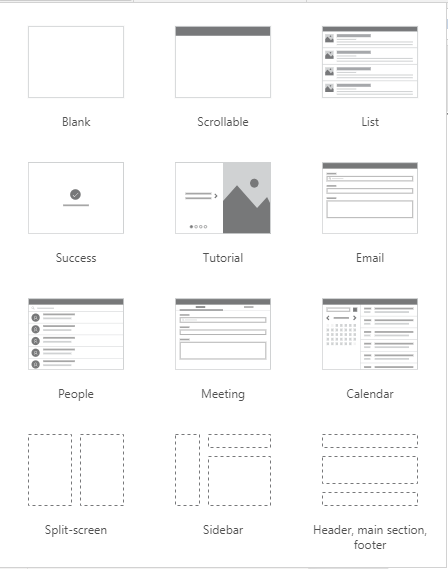
Các bố cục phản hồi sau có thể được tạo bằng cách thêm màn hình mới và chọn tùy chọn thích hợp từ tab Bố cục:

Lưu ý
Các bố cục phản hồi mới có sẵn cho các định dạng ứng dụng nhưng các mẫu màn hình mới chỉ có sẵn cho định dạng Máy tính bảng.
Chia màn hình
Bố cục Chia đôi màn hình có hai phần, mỗi phần chiếm 50% chiều rộng của màn hình trên máy tính để bàn. Trên thiết bị di động, các phần được đặt bên dưới nhau, mỗi phần chiếm toàn bộ chiều rộng màn hình.
Thanh bên
Bố cục Thanh bên có một thanh bên có chiều rộng cố định ở bên trái. Phần thân chính bao gồm tiêu đề chiều cao cố định và phần chính chiếm phần còn lại của chiều rộng màn hình. Theo mặc định, mẫu có cùng hoạt động trên thiết bị di động, tuy nhiên, một số tùy chỉnh được khuyến nghị dựa trên mẫu giao diện người dùng mong muốn cho trải nghiệm di động.
Làm việc với vùng chứa
Vùng chứa là khối xây dựng của tất cả các thiết kế phản hồi. Một vùng chứa có thể là một vùng chứa bố cục tự động theo hướng dọc hoặc ngang hoặc một vùng chứa bố cục cố định, trong tương lai sẽ hỗ trợ các ràng buộc.
Dưới đây là một số mẹo để xây dựng giao diện người dùng của ứng dụng với các vùng chứa:
Luôn tạo các thành phần giao diện người dùng tạo nên bảng giao diện người dùng bên trong vùng chứa.
Cho phép vùng chứa có các thuộc tính và cài đặt phản hồi riêng để chỉ định cách định vị hoặc thay đổi kích thước trên các kích thước màn hình khác nhau.
Cho phép bạn thay đổi cách bố trí các thành phần con của vùng chứa đối với khả năng phản hồi.
Chọn một trong hai chế độ bố cục cho vùng chứa: Bố cục thủ công hoặc bố cục tự động (Ngang hoặc dọc)
Vùng chứa bố cục tự động
Hai điều khiển, Vùng chứa ngang và Vùng chứa dọc có thể được sử dụng để tự động bố trí các thành phần con. Các vùng chứa này xác định vị trí của các thành phần con để bạn không bao giờ phải đặt X, Y cho một thành phần bên trong vùng chứa. Ngoài ra, vùng chứa có thể phân phối không gian có sẵn cho các thành phần con dựa trên cài đặt, cũng như xác định cả căn chỉnh dọc và ngang của các thành phần con.
Khi nào sử dụng vùng chứa bố cục tự động
Bạn có thể sử dụng các vùng chứa bố cục tự động trong các trường hợp sau:
- Giao diện người dùng cần phải phản hồi với kích thước màn hình hoặc các thay đổi của nhân tố biểu mẫu.
- Có nhiều thành phần con cần thay đổi kích thước hoặc di chuyển xung quanh dựa trên các thay đổi về kích thước màn hình hoặc nhân tố biểu mẫu.
- Khi bạn cần xếp các vật phẩm theo chiều dọc hoặc chiều ngang (bất kể kích thước của chúng).
- Khi bạn cần để các mục đồng đều trên màn hình.
Ví dụ cho vùng chứa bố cục tự động
Để tạo một màn hình phản hồi:
Tạo ứng dụng canvas trống có bố cục Bảng.
Chọn Cài đặt > Hiển thị và tắt các tùy chọn Chỉnh tỷ lệ cho vừa, Khóa tỷ lệ khung hình và Khóa hướng rồi chọn Áp dụng.
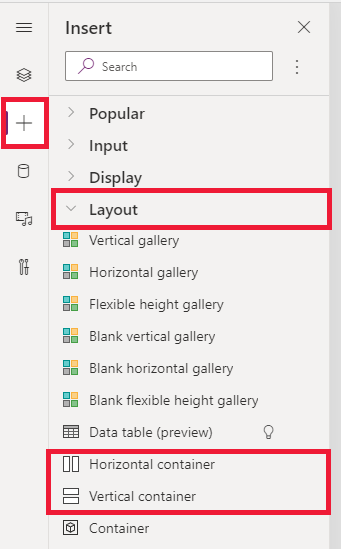
Từ ngăn Chèn ở thanh bên trái, trong tab Bố cục, chọn Vùng chứa ngang.

Vùng chứa trên cùng cần được định kích thước để chiếm toàn bộ không gian với các thuộc tính này. Vùng chứa sẽ có cùng kích thước với màn hình khi thay đổi kích thước.
- X = 0
- Y= 0
- Chiều rộng = Parent.Width
- Chiều cao = Chính. Chiều cao
Bây giờ, từ ngăn Chèn, thêm 2 Vùng chứa dọc vào vùng chứa ngang.

Để tạo các vùng chứa, hãy lấp đầy toàn bộ không gian dọc, chọn Container1 và đặt thuộc tính
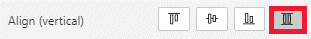
Align (vertical)thànhStretch.
Để phân chia màn hình giữa các nội dung, hãy sử dụng thuộc tính
Fill portionstrên hai vùng chứa con. Vùng chứa bên trái sẽ chiếm 1/4 không gian màn hình.- Chọn Container2. Bạn sẽ thấy rằng thuộc tính
Flexible widthđược bật. ĐặtFill portionsthành 1. - Chọn Container3. Bạn sẽ thấy rằng thuộc tính
Flexible widthđược bật. ĐặtFill portionsthành 3.
- Chọn Container2. Bạn sẽ thấy rằng thuộc tính
Chọn Container2. Đặt thuộc tính
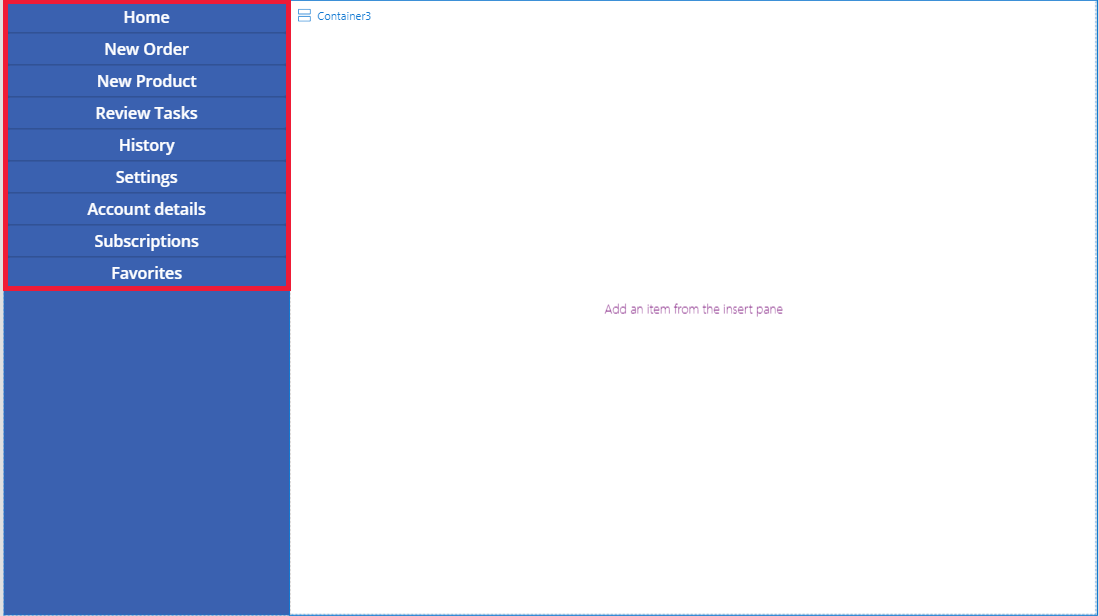
Fill = RGBA(56, 96, 178, 1)trong thanh công thức. ĐặtAlign (horizontal)thànhStretch.Thêm một vài nút để tạo menu. Đổi tên các nút nếu cần.

Chọn Container3 và thêm một vùng chứa ngang và tắt thuộc tính
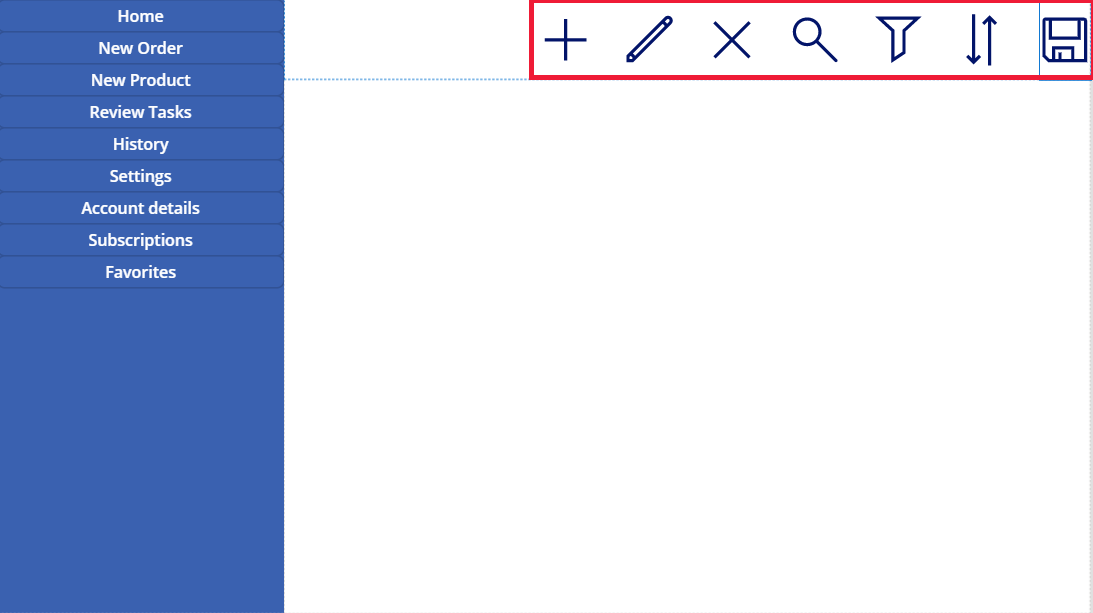
Flexible height. ĐặtHeightthành 100. ĐặtAlign (vertical)thànhStretch.Thêm một số Biểu tượng vào Container4. Thay đổi các biểu tượng khác với thuộc tính biểu tượng.

Chọn Container4. Đặt thuộc tính
Justify (horizontal)thànhEnd. ĐặtAlign (vertical)thànhCenter. ĐặtGapthành 40 để tạo không gian giữa các biểu tượng.Chọn Container3. Đặt
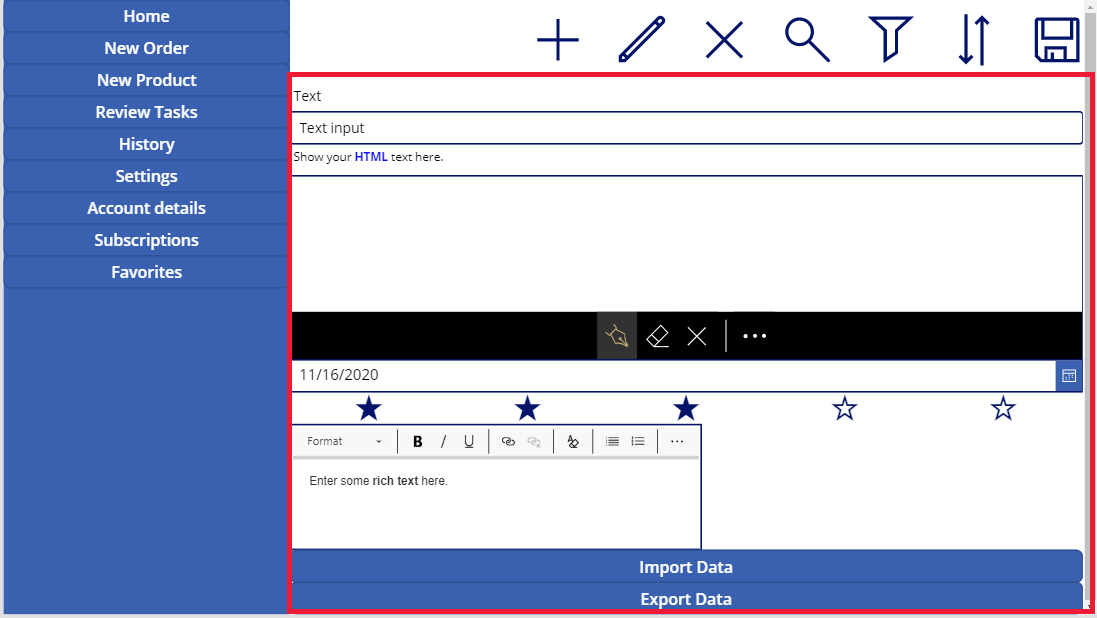
Align (horizontal)thànhStretch. ĐặtVertical OverflowthànhScroll.Thêm Nhãn, Đầu vào, Phương tiện khác nhau cho đến khi chúng vượt quá vùng chứa. Thay đổi màu của các hình chữ nhật để khác nhau. Bạn sẽ thấy một thanh cuộn để truy cập nội dung không nhìn thấy.

Chọn Xem trước hoặc F5. Thay đổi kích thước của cửa sổ trình duyệt để xem cách ứng dụng của bạn điều chỉnh theo các kích thước màn hình khác nhau.
Sự cố đã biết
Một số kết hợp nhất định của các thuộc tính vùng chứa bố cục không tương thích hoặc có thể tạo ra kết quả đầu ra không mong muốn, ví dụ:
- Nếu thuộc tính
Wrapcủa vùng chứa được bật, cài đặt thuộc tínhAlignđược bỏ qua trên các điều khiển con. - Nếu thuộc tính
Wrapcủa vùng chứa bị tắt và tràn trục chính của vùng chứa được đặt thành Cuộn (Tràn ngang cho vùng chứa Ngang hoặc Tràn dọc cho vùng chứa dọc), nên đặt thuộc tínhJustifythành Bắt đầu hoặc Không gian giữa. - Các tùy chọn Giữa hoặc Cuối có thể khiến các điều khiển con không thể truy cập khi vùng chứa quá nhỏ để hiển thị tất cả điều khiển, ngay cả khi thuộc tính
Overflowđược đặt thành Cuộn.
- Nếu thuộc tính
Bạn không thể thay đổi kích thước hoặc định vị lại các điều khiển trên ứng dụng canvas vì các điều khiển kéo và thả đã bị tắt trong vùng chứa bố cục. Thay vào đó, hãy sử dụng thuộc tính vùng chứa bố cục để đạt được kích thước và vị trí mong muốn. Thứ tự điều khiển có thể được thay đổi thông qua Dạng xem cây hoặc bằng cách sử dụng các phím mũi tên làm phím tắt.
Các điều khiển Bảng dữ liệu, Biểu đồ và Thêm hình ảnh hiện không được hỗ trợ trong vùng chứa bố cục.
Một số thuộc tính vùng chứa bố cục bị ẩn đối với các điều khiển con. Các thuộc tính ẩn vẫn có thể được truy cập thông qua thanh công thức hoặc từ bảng điều khiển nâng cao. Tuy nhiên, các thuộc tính này sẽ bị bỏ qua ngay cả khi chúng được đặt ở những nơi này.
Khi các điều khiển được chuyển vào vùng chứa bố cục (ví dụ: khi sao chép hoặc dán các điều khiển), chúng sẽ được chèn vào vùng chứa theo thứ tự của chúng trong Dạng xem cây.
Xem thêm
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).