Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Trước khi xây dựng ứng dụng canvas trong Power Apps, bạn chỉ định xem có điều chỉnh ứng dụng cho phù hợp với điện thoại hoặc máy tính bảng hay không. Lựa chọn này xác định kích thước và hình dạng của canvas mà bạn sẽ xây dựng ứng dụng của mình.
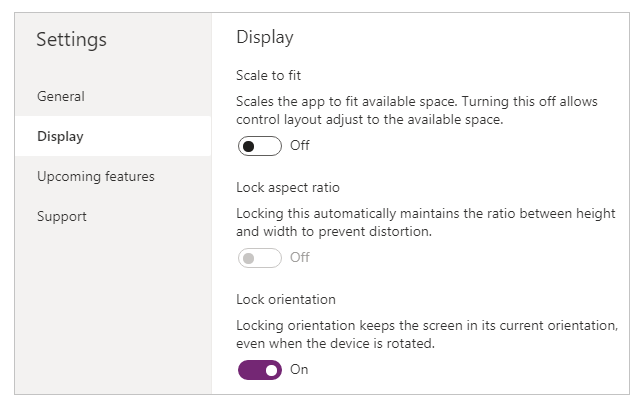
Sau khi thực hiện lựa chọn đó, bạn có thể thực hiện thêm một vài lựa chọn nữa nếu chọn Cài đặt>Hiển thị. Bạn có thể chọn hướng dọc hoặc ngang và kích thước màn hình (chỉ dành cho máy tính bảng). Bạn cũng có thể khóa hoặc mở khóa tỷ lệ khung ảnh và hỗ trợ xoay thiết bị (hoặc không).
Những lựa chọn đó là nền tảng cho mọi lựa chọn khác mà bạn thực hiện khi thiết kế bố cục màn hình. Nếu ứng dụng chạy trên một thiết bị có kích cỡ khác hoặc trên web, toàn bộ bố cục của bạn sẽ co giãn cho vừa với màn hình nơi ứng dụng đang chạy. Ví dụ: nếu một ứng dụng thiết kế cho điện thoại chạy trong cửa sổ trình duyệt lớn, ứng dụng này sẽ co giãn để bù trừ và có vẻ quá cỡ so với không gian của nó. Ứng dụng không thể tận dụng các điểm ảnh bổ sung bằng cách hiển thị nhiều tùy chọn kiểm soát hơn hoặc nhiều nội dung hơn.
Nếu bạn tạo bố cục phản hồi nhanh, các tùy chọn kiểm soát có thể phản hồi các thiết bị hoặc kích thước cửa sổ khác nhau, giúp trải nghiệm trở nên tự nhiên hơn. Để đạt được bố cục phản hồi nhanh, hãy điều chỉnh một số thiết đặt và viết biểu thức trên khắp ứng dụng của bạn.
Tắt tùy chọn Co giãn cho vừa
Bạn có thể đặt cấu hình từng màn hình để bố cục thích nghi với không gian thực tế mà ứng dụng đang chạy.
Bạn kích hoạt khả năng phản hồi bằng cách tắt cài đặt Điều chỉnh để vừa vặn của ứng dụng, cài đặt này được bật theo mặc định. Khi bạn tắt cài đặt này, bạn cũng tắt Khóa tỷ lệ khung hình vì bạn không còn thiết kế cho một hình dạng màn hình cụ thể nữa. (Bạn vẫn có thể chỉ định xem ứng dụng có hỗ trợ xoay thiết bị hay không.)

Để làm cho ứng dụng phản hồi nhanh, bạn phải thực hiện các bước bổ sung, nhưng sự thay đổi này là bước đầu tiên để tạo khả năng phản hồi.
Tìm hiểu kích thước ứng dụng và màn hình
Để bố cục ứng dụng của bạn phản hồi với những thay đổi về kích thước màn hình, bạn sẽ viết các công thức sử dụng các thuộc tính Chiều rộng và Chiều cao của màn hình. Để hiển thị các thuộc tính này, hãy mở ứng dụng trong Power Apps Studio, sau đó chọn một màn hình. Các công thức mặc định cho các thuộc tính này xuất hiện trên tab Nâng cao của ngăn bên phải.
Chiều rộng = Max(App.Width, App.DesignWidth)
Chiều cao = Max(App.Height, App.DesignHeight)
Các công thức này đề cập đến các thuộc tính Chiều rộng, Chiều cao, Chiều rộng thiết kế và Chiều cao thiết kế của ứng dụng. Thuộc tính Chiều rộng và Chiều cao của ứng dụng tương ứng với kích thước của thiết bị hoặc cửa sổ trình duyệt mà ứng dụng của bạn đang chạy. Nếu người dùng thay đổi kích thước cửa sổ trình duyệt (hoặc xoay thiết bị nếu bạn đã tắt Khóa hướng), giá trị của các thuộc tính này sẽ thay đổi theo động. Các công thức trong thuộc tính Chiều rộng và Chiều cao của màn hình được đánh giá lại khi các giá trị này thay đổi.
Thuộc tính DesignWidth và DesignHeight xuất phát từ các kích thước mà bạn chỉ định trong ngăn Hiển thị của Cài đặt. Ví dụ, nếu bạn chọn bố cục điện thoại theo chiều dọc, DesignWidth là 640 và DesignHeight là 1136.
Vì chúng được sử dụng trong các công thức cho các thuộc tính Chiều rộng và Chiều cao của màn hình, bạn có thể coi Chiều rộng thiết kế và Chiều cao thiết kế là các kích thước tối thiểu mà bạn sẽ thiết kế ứng dụng. Nếu diện tích thực tế mà ứng dụng của bạn có thể sử dụng thậm chí còn nhỏ hơn các kích thước tối thiểu này, thì công thức cho các thuộc tính Chiều rộng và Chiều cao của màn hình sẽ đảm bảo rằng giá trị của chúng sẽ không nhỏ hơn giá trị tối thiểu. Trong trường hợp đó, người dùng phải cuộn để xem tất cả nội dung của màn hình.
Sau khi thiết lập DesignWidth và DesignHeight của ứng dụng, trong hầu hết các trường hợp, bạn sẽ không cần phải thay đổi công thức mặc định cho các thuộc tính Width và Height của từng màn hình. Ở phần sau, chủ đề này sẽ thảo luận về các trường hợp mà bạn nên tùy chỉnh những công thức này.
Sử dụng công thức cho bố cục động
Để tạo thiết kế phản hồi nhanh, bạn sẽ định vị và định cỡ từng tùy chọn kiểm soát bằng cách sử dụng công thức thay cho giá trị tọa độ tuyệt đối (không đổi). Các công thức này biểu thị vị trí và kích thước của từng tùy chọn kiểm soát so với kích thước màn hình tổng thể hoặc so với các tùy chọn kiểm soát khác trên màn hình.
Quan trọng
Sau khi bạn viết công thức cho các thuộc tính X, Y, Chiều rộng và Chiều cao của một điều khiển, các công thức của bạn sẽ được ghi đè bằng các giá trị hằng số nếu sau đó bạn kéo điều khiển đó trong trình chỉnh sửa canvas. Khi bắt đầu sử dụng công thức để đạt được bố cục động, bạn nên tránh kéo các tùy chọn kiểm soát.
Trong trường hợp đơn giản nhất, một tùy chọn kiểm soát sẽ lấp đầy toàn bộ màn hình. Để tạo hiệu ứng này, hãy đặt các thuộc tính của tùy chọn kiểm soát thành những giá trị sau:
| Thuộc tính | Giá trị |
|---|---|
| X | 0 |
| Có | 0 |
| Chiều rộng | Parent.Width |
| Chiều cao | Parent.Height |
Các công thức này sử dụng toán tử Cha . Đối với điều khiển được đặt trực tiếp trên màn hình, Parent đề cập đến màn hình. Với các giá trị thuộc tính này, điều khiển sẽ xuất hiện ở góc trên bên trái của màn hình (0, 0) và có cùng Chiều rộng và Chiều cao như màn hình.
Sau này trong chủ đề này, bạn sẽ áp dụng các nguyên tắc này (và toán tử Cha ) để định vị các điều khiển bên trong các vùng chứa khác, chẳng hạn như thư viện ảnh, điều khiển nhóm và thành phần.
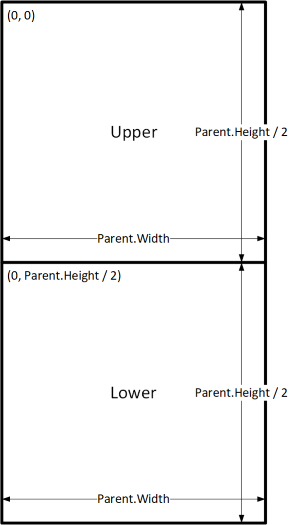
Hoặc, tùy chọn kiểm soát này chỉ có thể lấp đầy nửa trên cùng của màn hình. Để tạo hiệu ứng này, hãy đặt thuộc tính Chiều cao thành Parent.Chiều cao / 2 và giữ nguyên các công thức khác.
Nếu muốn tùy chọn kiểm soát thứ hai lấp đầy nửa dưới cùng của cùng màn hình, bạn có thể thực hiện ít nhất 2 cách tiếp cận khác để xây dựng công thức. Để đơn giản, bạn có thể thực hiện cách sau:
| Điều khiển | Thuộc tính | Công thức |
|---|---|---|
| Phía trên | X | 0 |
| Phía trên | Có | 0 |
| Phía trên | Chiều rộng | Parent.Width |
| Phía trên | Chiều cao | Parent.Height / 2 |
| Thấp hơn | X | 0 |
| Thấp hơn | Có | Parent.Height / 2 |
| Thấp hơn | Chiều rộng | Parent.Width |
| Thấp hơn | Chiều cao | Parent.Height / 2 |

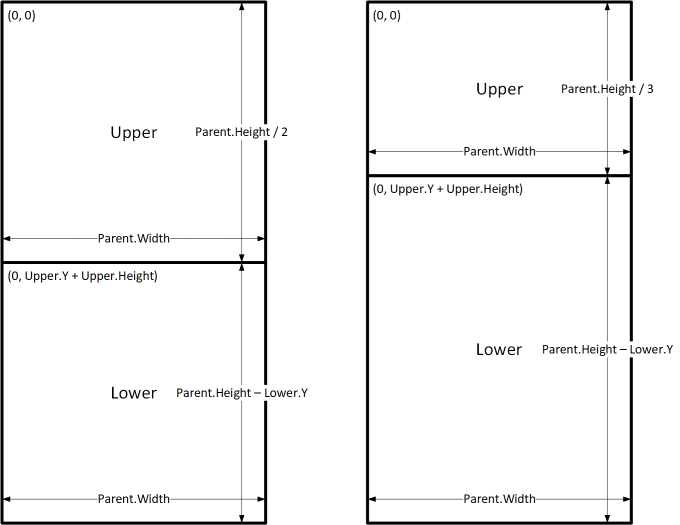
Cấu hình này sẽ đạt được hiệu quả mà bạn muốn, nhưng bạn cần chỉnh sửa từng công thức nếu đổi ý về kích thước tương đối của các tùy chọn kiểm soát. Ví dụ: bạn có thể quyết định rằng tùy chọn kiểm soát trên cùng sẽ chỉ chiếm 1/3 phía trên màn hình, còn tùy chọn kiểm soát dưới cùng sẽ lấp đầy 2/3 phía dưới màn hình.
Để tạo hiệu ứng đó, bạn cần cập nhật thuộc tính Chiều cao của điều khiển Phía trên và thuộc tính Y và Chiều cao của điều khiển Phía dưới . Thay vào đó, hãy cân nhắc viết các công thức cho điều khiển dưới theo điều khiển điều khiển trên (và chính nó), như trong ví dụ này:
| Điều khiển | Thuộc tính | Công thức |
|---|---|---|
| Phía trên | X | 0 |
| Phía trên | Có | 0 |
| Phía trên | Chiều rộng | Parent.Width |
| Phía trên | Chiều cao | Parent.Height / 3 |
| Thấp hơn | X | 0 |
| Thấp hơn | Có | Upper.Y + Upper.Height |
| Thấp hơn | Chiều rộng | Parent.Width |
| Thấp hơn | Chiều cao | Parent.Height - Lower.Y |

Với các công thức này, bạn chỉ cần thay đổi thuộc tính Chiều cao của điều khiển Phía trên để thể hiện một phần khác của chiều cao màn hình. Bộ điều khiển Lower sẽ tự động di chuyển và thay đổi kích thước để phù hợp với sự thay đổi.
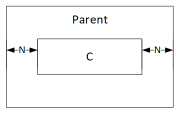
Bạn có thể sử dụng các mẫu công thức này để thể hiện mối quan hệ bố cục chung giữa một điều khiển có tên là C và điều khiển cha hoặc điều khiển anh chị em của nó có tên là D.
| Mối quan hệ giữa C và tùy chọn kiểm soát chính | Thuộc tính | Công thức | Hình minh họa |
|---|---|---|---|
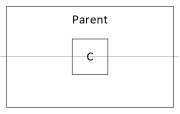
| C lấp đầy chiều rộng của phần tử cha, với lề là N | X | N |

|
| Chiều rộng | Parent.Width - (N * 2) |
||
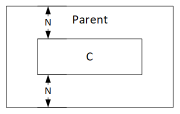
| C lấp đầy chiều cao của phần tử cha, với biên độ là N | Có | N |

|
| Chiều cao | Parent.Height - (N * 2) |
||
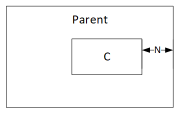
| C căn chỉnh với cạnh phải của phần gốc, với lề N | X | Parent.Width - (C.Width + N) |

|
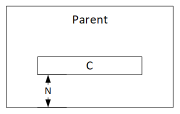
| C căn chỉnh với cạnh dưới của phần gốc, với lề N | Có | Parent.Height - (C.Height + N) |

|
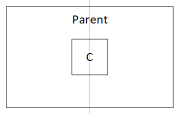
| C được căn giữa theo chiều ngang trên phần tử cha | X | (Parent.Width - C.Width) / 2 |

|
| C được căn giữa theo chiều dọc trên phần tử cha | Có | (Parent.Height - C.Height) / 2 |

|
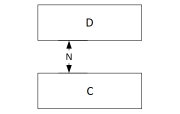
| Mối quan hệ giữa C và D | Thuộc tính | Công thức | Hình minh họa |
|---|---|---|---|
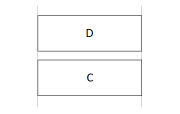
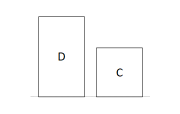
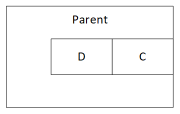
| C căn chỉnh theo chiều ngang với D và có cùng chiều rộng với D | X | D.X |

|
| Chiều rộng | D.Width |
||
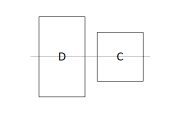
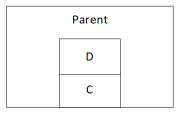
| C thẳng đứng với D và cùng chiều cao với D | Có | D.Y |

|
| Chiều cao | D.Height |
||
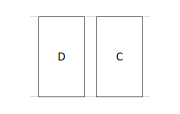
| Cạnh phải của C căn chỉnh với cạnh phải của D | X | D.X + D.Width - C.Width |

|
| Cạnh dưới của C căn chỉnh với cạnh dưới của D | Có | D.Y + D.Height - C.Height |

|
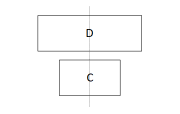
| C được căn giữa theo chiều ngang so với D | X | D.X + (D.Width - C.Width) / 2 |

|
| C được căn giữa theo chiều dọc so với D | Có | D.Y + (D.Height - C.Height) /2 |

|
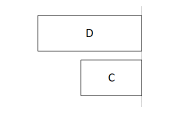
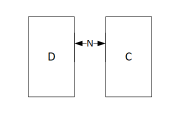
| C được định vị bên phải D với khoảng cách N | X | D.X + D.Width + N |

|
| C được định vị bên dưới D với khoảng cách N | Có | D.Y + D.Height + N |

|
| C lấp đầy khoảng trống giữa D và cạnh phải của phần tử cha | X | D.X + D.Width |

|
| Chiều rộng | Parent.Width - C.X |
||
| C lấp đầy khoảng trống giữa D và cạnh dưới của phần tử cha | Y | D.Y + D.Height |

|
| Chiều cao | Parent.Height - C.Y |
Bố cục theo cấp bậc
Khi bạn xây dựng các màn hình chứa nhiều tùy chọn kiểm soát khác, sẽ thuận tiện hơn (hay thậm chí là cần thiết) khi đặt các tùy chọn kiểm soát tương quan với tùy chọn kiểm soát chính, thay vì tương quan với màn hình hoặc tùy chọn kiểm soát đồng hạng. Bằng cách sắp xếp các tùy chọn kiểm soát thành cấu trúc theo cấp bậc, bạn có thể làm cho công thức dễ viết và duy trì hơn.
Bộ sưu tập
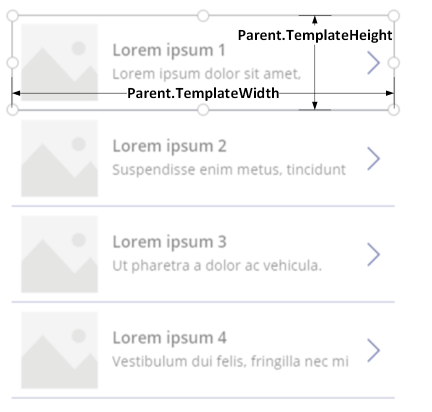
Nếu sử dụng bộ sưu tập trong ứng dụng, bạn cần bố trí các tùy chọn kiểm soát trong mẫu của bộ sưu tập. Bạn có thể định vị các điều khiển này bằng cách viết các công thức sử dụng toán tử Cha , toán tử này sẽ tham chiếu đến mẫu thư viện. Trong các công thức về điều khiển trong mẫu thư viện, hãy sử dụng các thuộc tính Parent.TemplateHeight và Parent.TemplateWidth ; không sử dụng Parent.Width và Parent.Height, vì chúng đề cập đến kích thước tổng thể của thư viện.

Tùy chọn kiểm soát vùng chứa
Bạn có thể sử dụng điều khiển Bộ chứa bố cục như một điều khiển cha.
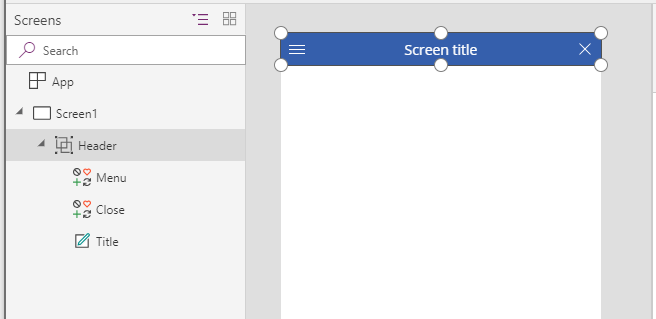
Xem xét ví dụ về đề mục ở đầu màn hình. Thông thường, bạn có thể thêm đề mục với một tiêu đề và vài biểu tượng mà người dùng có thể tương tác. Bạn có thể xây dựng một tiêu đề như vậy bằng cách sử dụng điều khiển Container , chứa một điều khiển Nhãn và hai điều khiển Biểu tượng :

Đặt thuộc tính cho các tùy chọn kiểm soát này thành những giá trị sau:
| Thuộc tính | Đầu trang | Menu | Đóng | Chức danh |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Có | 0 |
0 |
0 |
0 |
| Chiều rộng | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Chiều cao | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Đối với điều khiển Header , Parent đề cập đến màn hình. Đối với những mục khác, Parent đề cập đến điều khiển Tiêu đề.
Sau khi viết các công thức này, bạn có thể điều chỉnh kích thước hoặc vị trí của điều khiển Header bằng cách thay đổi công thức cho các thuộc tính của nó. Kích thước và vị trí của các tùy chọn kiểm soát phụ sẽ tự động điều chỉnh cho phù hợp.
Điều khiển vùng chứa tự động bố trí
Bạn có thể sử dụng tính năng Tự động bố trí điều khiển vùng chứa để tự động bố trí các thành phần con. Các vùng chứa này xác định vị trí của các thành phần con để bạn không bao giờ phải đặt X, Y cho một thành phần bên trong vùng chứa. Ngoài ra, vùng chứa có thể phân phối không gian có sẵn cho các thành phần con dựa trên cài đặt, cũng như xác định cả căn chỉnh dọc và ngang của các thành phần con. Thông tin thêm: Điều khiển vùng chứa bố trí tự động
Cấu phần
Nếu bạn sử dụng một tính năng khác có tên là Components, bạn có thể xây dựng các khối xây dựng và tái sử dụng chúng trong toàn bộ ứng dụng của mình. Tương tự như điều khiển Container , các điều khiển mà bạn đặt trong một thành phần phải dựa trên công thức về vị trí và kích thước của chúng Parent.Width và Parent.Height, tham chiếu đến kích thước của thành phần. Thông tin thêm: Tạo thành phần.
Điều chỉnh bố cục cho hướng và kích thước thiết bị
Cho đến giờ, bạn đã tìm hiểu cách sử dụng công thức để thay đổi kích thước của từng tùy chọn kiểm soát cho phù hợp với không gian hiện có, trong khi vẫn căn chỉnh các tùy chọn kiểm soát tương đối với nhau. Tuy nhiên, bạn nên/cần thực hiện thêm các thay đổi về bố cục nhằm thích ứng với các hướng và kích thước thiết bị khác nhau. Chẳng hạn, khi một thiết bị được xoay từ hướng dọc sang hướng ngang, bạn nên chuyển từ bố cục dọc sang bố cục ngang. Trên một thiết bị lớn hơn, bạn có thể trình bày nhiều nội dung hơn hoặc sắp xếp lại để mang đến bố cục hấp dẫn hơn. Trên một thiết bị nhỏ hơn, bạn có thể cần phải phân tách nội dung trên nhiều màn hình.
Hướng thiết bị
Các công thức mặc định cho các thuộc tính Chiều rộng và Chiều cao của màn hình, như chủ đề này đã mô tả trước đó, sẽ không nhất thiết mang lại trải nghiệm tốt nếu người dùng xoay thiết bị. Ví dụ, một ứng dụng được thiết kế cho điện thoại theo chiều dọc có DesignWidth là 640 và DesignHeight là 1136. Cùng ứng dụng đó trên điện thoại theo hướng ngang sẽ có các giá trị thuộc tính sau:
- Thuộc tính Chiều rộng của màn hình được đặt thành
Max(App.Width, App.DesignWidth). Chiều rộng (1136) của ứng dụng lớn hơn Chiều rộng thiết kế (640) của ứng dụng, do đó công thức sẽ trả về kết quả là 1136. - Thuộc tính Chiều cao của màn hình được đặt thành
Max(App.Height, App.DesignHeight). Chiều cao (640) của ứng dụng nhỏ hơn Chiều cao thiết kế (1136) của ứng dụng, do đó công thức sẽ tính là 1136.
Với chiều cao màn hình là 1136 và chiều cao thiết bị (theo hướng này) là 640, người dùng phải cuộn màn hình theo chiều dọc để hiển thị toàn bộ nội dung, đây có thể không phải là trải nghiệm mà bạn mong muốn.
Để điều chỉnh các thuộc tính Chiều rộng và Chiều cao của màn hình theo hướng thiết bị, bạn có thể sử dụng các công thức sau:
Chiều rộng = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Chiều cao = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Các công thức này hoán đổi các giá trị DesignWidth và DesignHeight của ứng dụng, dựa trên việc chiều rộng của thiết bị nhỏ hơn chiều cao (hướng dọc) hay lớn hơn chiều cao (hướng ngang).
Sau khi bạn điều chỉnh công thức Chiều rộng và Chiều cao của màn hình, bạn cũng có thể muốn sắp xếp lại các nút điều khiển trong màn hình để sử dụng tốt hơn không gian có sẵn. Ví dụ: nếu mỗi tùy chọn kiểm soát chiếm một nửa màn hình, bạn có thể xếp chồng theo chiều dọc nhưng sắp xếp cạnh nhau theo chiều ngang.
Bạn có thể sử dụng thuộc tính Định hướng của màn hình để xác định xem màn hình được định hướng theo chiều dọc hay chiều ngang.
Lưu ý
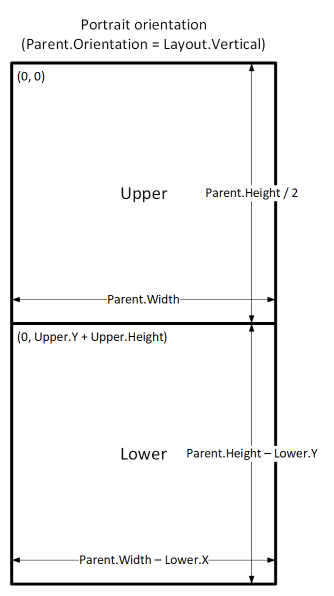
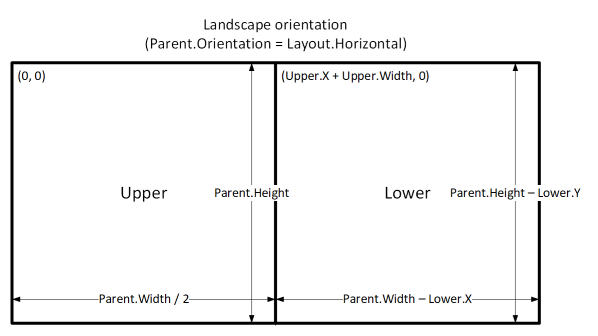
Khi xoay ngang, các nút điều khiển Phía trên và Phía dưới sẽ xuất hiện dưới dạng nút điều khiển bên trái và bên phải.
| Điều khiển | Thuộc tính | Công thức |
|---|---|---|
| Phía trên | X | 0 |
| Phía trên | Có | 0 |
| Phía trên | Chiều rộng | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Phía trên | Chiều cao | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Thấp hơn | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Thấp hơn | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Thấp hơn | Chiều rộng | Parent.Width - Lower.X |
| Thấp hơn | Chiều cao | Parent.Height - Lower.Y |


Kích thước màn hình và điểm ngắt
Bạn có thể điều chỉnh bố cục dựa trên kích thước của thiết bị. Màn hình của Kích cỡ Thuộc tính này phân loại kích thước thiết bị hiện tại. Kích thước là một số nguyên dương; loại ScreenSize cung cấp các hằng số được đặt tên để giúp dễ đọc. Bảng sau liệt kê các hằng số:
| Hằng số | Giá trị | Loại thiết bị điển hình (sử dụng thiết đặt ứng dụng mặc định) |
|---|---|---|
| ScreenSize.Small | 1 | Số Điện thoại |
| ScreenSize.Medium | 2 | Máy tính bảng, giữ theo chiều dọc |
| ScreenSize.Large | 3 | Máy tính bảng, giữ theo chiều ngang |
| ScreenSize.ExtraLarge | 4 | Máy tính để bàn |
Sử dụng các kích thước này để đưa ra quyết định về bố cục của ứng dụng. Ví dụ, nếu bạn muốn ẩn một điều khiển trên thiết bị có kích thước bằng điện thoại nhưng vẫn hiển thị trên thiết bị khác, bạn có thể đặt điều khiển Dễ thấy thuộc tính của công thức này:
Parent.Size >= ScreenSize.Medium
Công thức này đánh giá là ĐÚNG VẬY khi kích thước trung bình hoặc lớn hơn và SAI nếu không thì.
Nếu bạn muốn một điều khiển chiếm một phần khác nhau của chiều rộng màn hình dựa trên kích thước màn hình, hãy đặt điều khiển Chiều rộng thuộc tính của công thức này:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Công thức này đặt chiều rộng của tùy chọn kiểm soát thành một nửa chiều rộng màn hình trên màn hình nhỏ, 3/10 chiều rộng màn hình trên màn hình trung bình và 1/4 chiều rộng màn hình trên tất cả màn hình khác.
Điểm ngắt tùy chỉnh
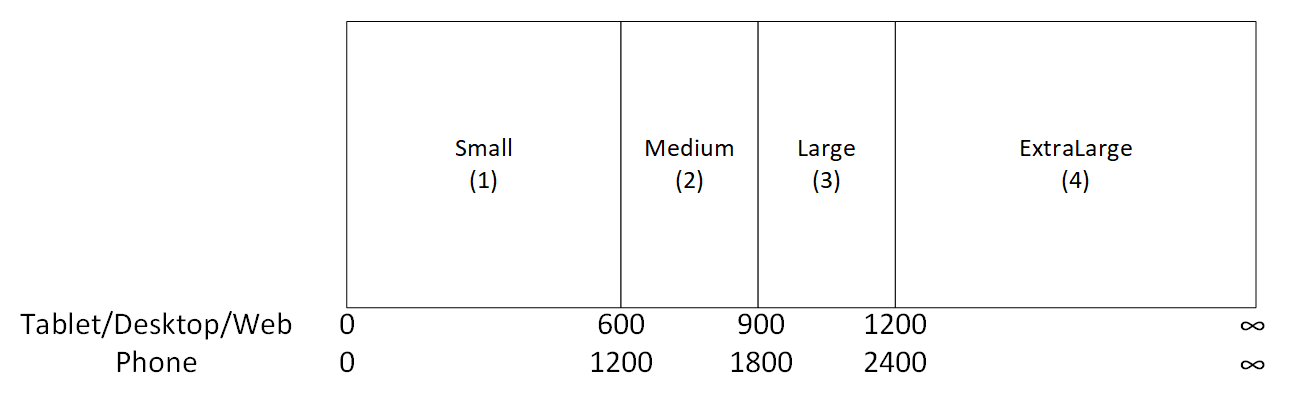
Màn hình của Kích cỡ tính chất được tính bằng cách so sánh màn hình Chiều rộng thuộc tính cho các giá trị trong ứng dụng Kích thướcĐiểm dừng tài sản. Thuộc tính này là một bảng số gồm một cột duy nhất cho biết các điểm ngắt chiều rộng để phân tách các kích thước màn hình được đặt tên:
Trong một ứng dụng được tạo cho máy tính bảng hoặc web, giá trị mặc định trong ứng dụng Kích thướcĐiểm dừng tài sản là [600, 900, 1200]. Trong một ứng dụng được tạo cho điện thoại, giá trị là [1200, 1800, 2400]. (Các giá trị cho ứng dụng điện thoại được nhân đôi vì các ứng dụng này sử dụng tọa độ có hiệu quả gấp đôi so với tọa độ được dùng trong các ứng dụng khác.)

Bạn có thể tùy chỉnh điểm dừng của ứng dụng bằng cách thay đổi các giá trị trong ứng dụng Kích thướcĐiểm dừng tài sản. Lựa chọn Ứng dụng trong chế độ xem cây, hãy chọn Kích thướcĐiểm dừng trong danh sách thuộc tính, sau đó chỉnh sửa các giá trị trên thanh công thức. Bạn có thể tạo điểm ngắt với số lượng mà ứng dụng cần, nhưng chỉ có kích thước từ 1 đến 4 tương ứng với kích thước màn hình được đặt tên. Trong công thức, bạn có thể tham chiếu đến các kích thước ngoài ExtraLarge theo các giá trị dạng số (5, 6, v.v.).
Bạn cũng có thể chỉ định ít điểm ngắt hơn. Ví dụ: ứng dụng có thể chỉ cần 3 kích thước (2 điểm ngắt), vì vậy kích thước màn hình có thể sẽ là Nhỏ, Trung bình và Lớn.
Các giới hạn đã biết
Canvas biên soạn không đáp ứng các công thức định cỡ đã tạo. Để kiểm tra chế độ phản hồi nhanh, hãy lưu và xuất bản ứng dụng của bạn, sau đó mở trên các thiết bị hoặc trong các cửa sổ trình duyệt có kích thước và hướng khác nhau.
Nếu bạn viết biểu thức hoặc công thức trong X, Có, Chiều rộng, Và Chiều cao thuộc tính của một điều khiển, bạn sẽ ghi đè lên các biểu thức hoặc công thức đó nếu sau đó bạn kéo điều khiển đến một vị trí khác hoặc thay đổi kích thước điều khiển bằng cách kéo đường viền của nó.