Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Sử dụng bộ sưu tập để lưu trữ dữ liệu mà người dùng có thể quản lý trong ứng dụng của bạn. Bộ sưu tập là một nhóm mục tương tự nhau, chẳng hạn như các sản phẩm trong danh sách sản phẩm. Để biết thêm thông tin về các loại biến khác nhau như bộ sưu tập: Tìm hiểu về biến canvas-app.
Điều kiện tiên quyết
- Đăng ký cho Power Apps, sau đó đăng nhập bằng cách cung cấp thông tin đăng nhập giống như bạn đã sử dụng để đăng ký.
- Tạo ứng dụng hoặc mở ứng dụng hiện có trong Power Apps.
- Tìm hiểu cách cấu hình điều khiển trong Power Apps.
Xem video sau để tìm hiểu cách tạo và cập nhật một bộ sưu tập:
Tạo bộ sưu tập nhiều cột
Trong Power Apps Studio, thêm một điều khiển nhập văn bản .
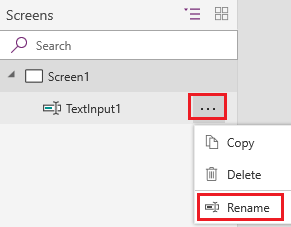
Đổi tên điều khiển bằng cách chọn dấu ba chấm của nó trong ngăn điều hướng bên trái, chọn Đổi tên, rồi nhập ProductName.

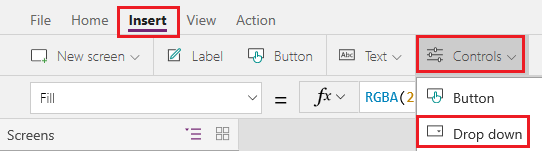
Thêm một điều khiển thả xuống .

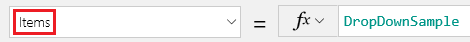
Đổi tên Điều khiển thả xuốngMàu sắc và đảm bảo rằng thuộc tính Mục được chọn trong danh sách thuộc tính.

Trong thanh công thức, thay thế DropDownSample bằng biểu thức này:
["Red","Green","Blue"]Thêm một nút điều khiển Button , đặt thuộc tính Text của nó thành "Add" và đặt thuộc tính OnSelect của nó thành công thức sau:
Collect( ProductList, { Product: "ProductName.Text", Color: "Colors.Selected.Value" } )Để xem trước ứng dụng, hãy nhấn
F5hoặc chọn nút phát. Nhập một số văn bản vào ProductName, chọn một tùy chọn trong Colors, sau đó chọn Add.Lặp lại bước trước ít nhất hai lần nữa, sau đó nhấn
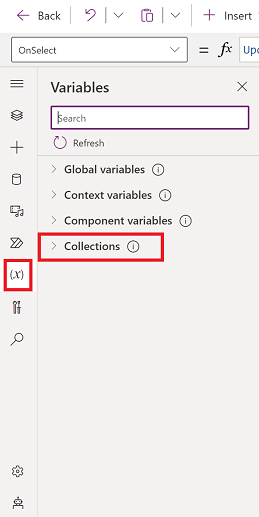
Esc.Chọn ngăn Biến rồi chọn Bộ sưu tập để xem các bộ sưu tập mà bạn đã tạo.

Hiển thị bộ sưu tập
Chọn điều khiển Chèn>Thư viện ảnh dọc .
Đặt thuộc tính Mục của thư viện thành ProductList.
Chọn thư viện trong chế độ xem cây rồi chọn Trường.
Đặt trường phụ đề thành Màu sắc và đặt trường tiêu đề thành Sản phẩm.
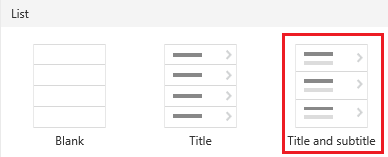
Chọn Bố cục>Tiêu đề và phụ đề.

Xóa một hoặc tất cả các mục
Chọn thư viện và thêm biểu tượng Thùng rác vào mẫu thư viện.
Đặt thuộc tính OnSelect của biểu tượng theo công thức này:
Remove(ProductList, ThisItem)Bên ngoài thư viện, thêm một nút, đặt thuộc tính Text của nút đó thành "Clear" và đặt thuộc tính OnSelect của nút đó thành công thức sau:
Clear(ProductList)Trong khi giữ phím Alt, hãy chọn biểu tượng Thùng rác của một mục để xóa mục đó khỏi bộ sưu tập hoặc chọn nút Xóa để xóa tất cả các mục khỏi bộ sưu tập.
Đặt danh sách vào bộ sưu tập
Thêm một nút và đặt thuộc tính OnSelect của nút đó thành hàm này, thay thế ListName bằng tên danh sách của bạn:
Collect(MySPCollection, ListName)Hàm này tạo ra một bộ sưu tập có tên MySPCollection và chứa cùng dữ liệu với danh sách của bạn.
Trong khi giữ phím
Alt, hãy chọn nút.
Để biết thông tin về cách hiển thị dữ liệu trong biểu mẫu (có danh sách thả xuống, bộ chọn ngày và bộ chọn người): Chỉnh sửa biểu mẫu và Hiển thị các điều khiển biểu mẫu.
Các bước tiếp theo
- Xem lại bài viết tham khảo về chức năng Thu thập .
- Tìm hiểu cách định hình dữ liệu trong bộ sưu tập bằng cách sử dụng các hàm AddColumns, DropColumns, RenameColumns và ShowColumns .