Các thành phần được hỗ trợ bởi bộ công cụ giao diện người dùng
[Bài viết này là tài liệu trước khi phát hành và có thể thay đổi.]
Chức năng Tạo ứng dụng của Bộ UI Figma hỗ trợ một số thành phần nhất định. Trong bài viết này, bạn sẽ tìm hiểu về những thành phần đó.
Để biết thông tin mới nhất về các thành phần được hỗ trợ và để xem các ví dụ chi tiết, bạn có thể truy cập vào trang Các thành phần được hỗ trợ trong Tạo ứng dụng từ Bộ UI Figma.
Quan trọng
Đừng đổi tên thành phần hoặc thay đổi lớp. Nếu không, các thành phần sẽ không biến đổi thuộc tính trong Power Apps.
Phần cuộn được
Phần cuộn được là một phần trên màn hình. Nếu nội dung vượt ra ngoài phần này, người dùng vẫn sẽ xem được nội dung đó khi cuộn.
Phần cuộn được bên trong bộ UI có 2 định dạng khác nhau: Điện thoại và Máy tính bảng.
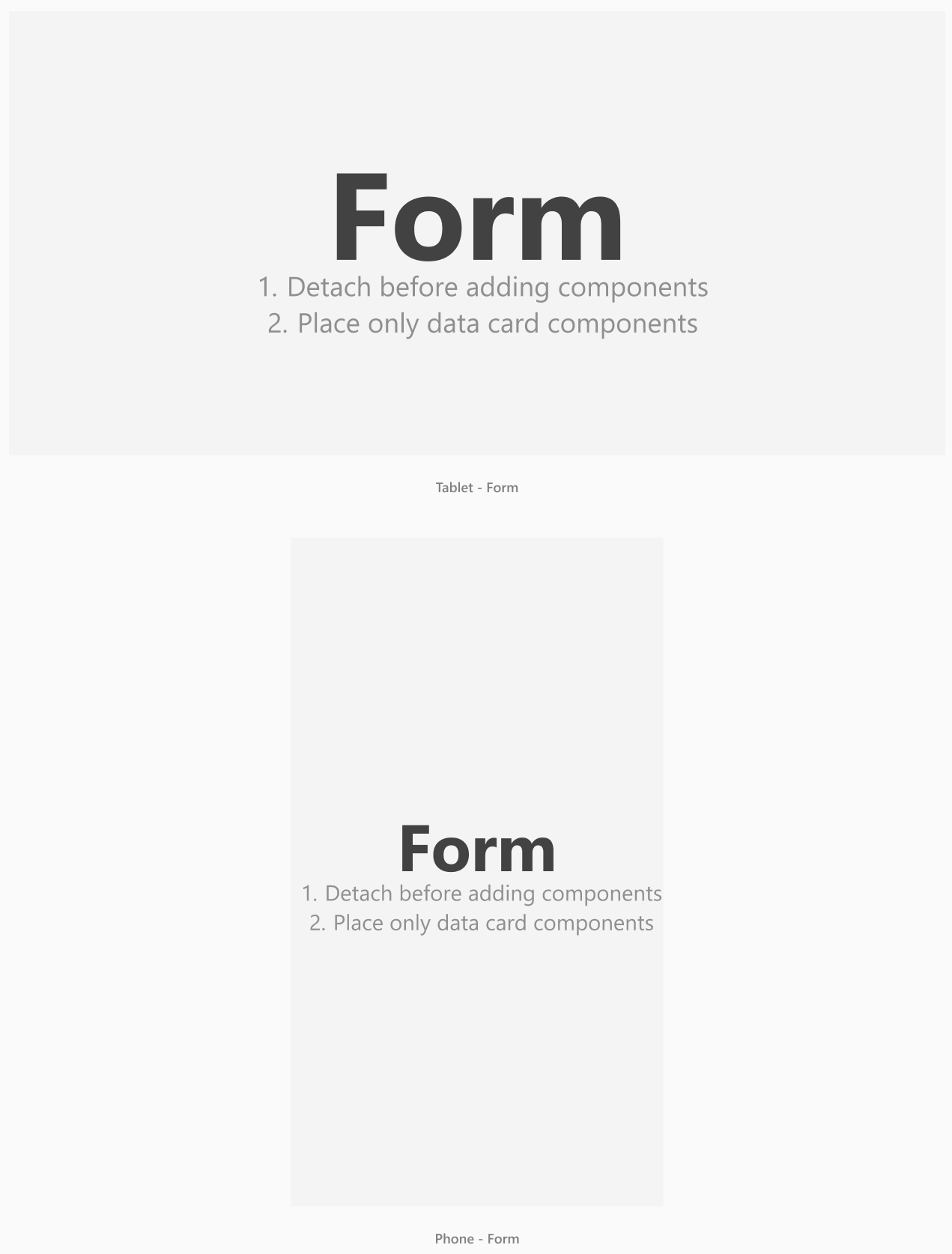
Biểu mẫu
Dùng phần Biểu mẫu khi bạn muốn người dùng điền vào các trường và gửi dữ liệu.
Trong Power Apps, phần này sẽ có thể cuộn được.

- Chỉ đặt các thành phần thẻ dữ liệu theo chiều dọc hoặc ngang trong phần biểu mẫu.
- Đừng kết hợp và khớp các thẻ dữ liệu dọc và ngang.
- Đừng sử dụng các thành phần cơ sở trong khung biểu mẫu.
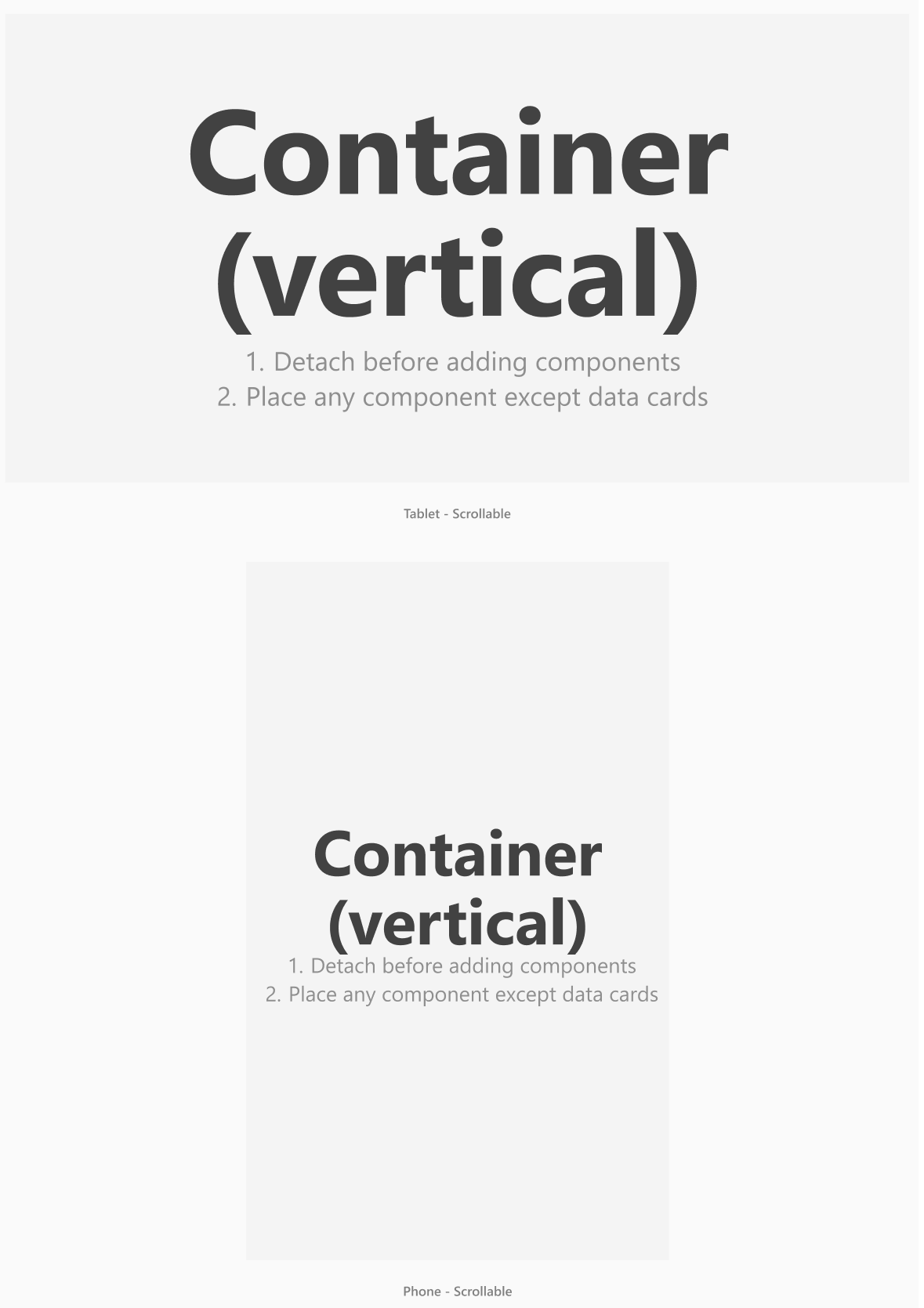
Vùng chưa (dọc)
Dùng phần Vùng chứa (dọc) khi bạn muốn cuộn nội dung. Ví dụ: nếu bạn cần một phần chứa nội dung giải thích dài.
Mẹo
Bạn cũng có thể thêm một biểu mẫu nhỏ bên trong phần Vùng chứa (dọc).

- Sử dụng các thành phần và biểu mẫu cơ sở trong khung vùng chứa.
- Đừng các thành phần thẻ dọc hoặc ngang trong phần Vùng chứa (dọc).
Thẻ dữ liệu dọc và ngang
Thẻ dữ liệu dọc và ngang là các thành phần tự động sắp xếp trên một biểu mẫu.
Lưu ý
Hãy đảm bảo tất cả các thẻ dữ liệu được đặt trực tiếp bên trong một thành phần biểu mẫu. Không thể sử dụng thẻ dữ liệu bên ngoài biểu mẫu.
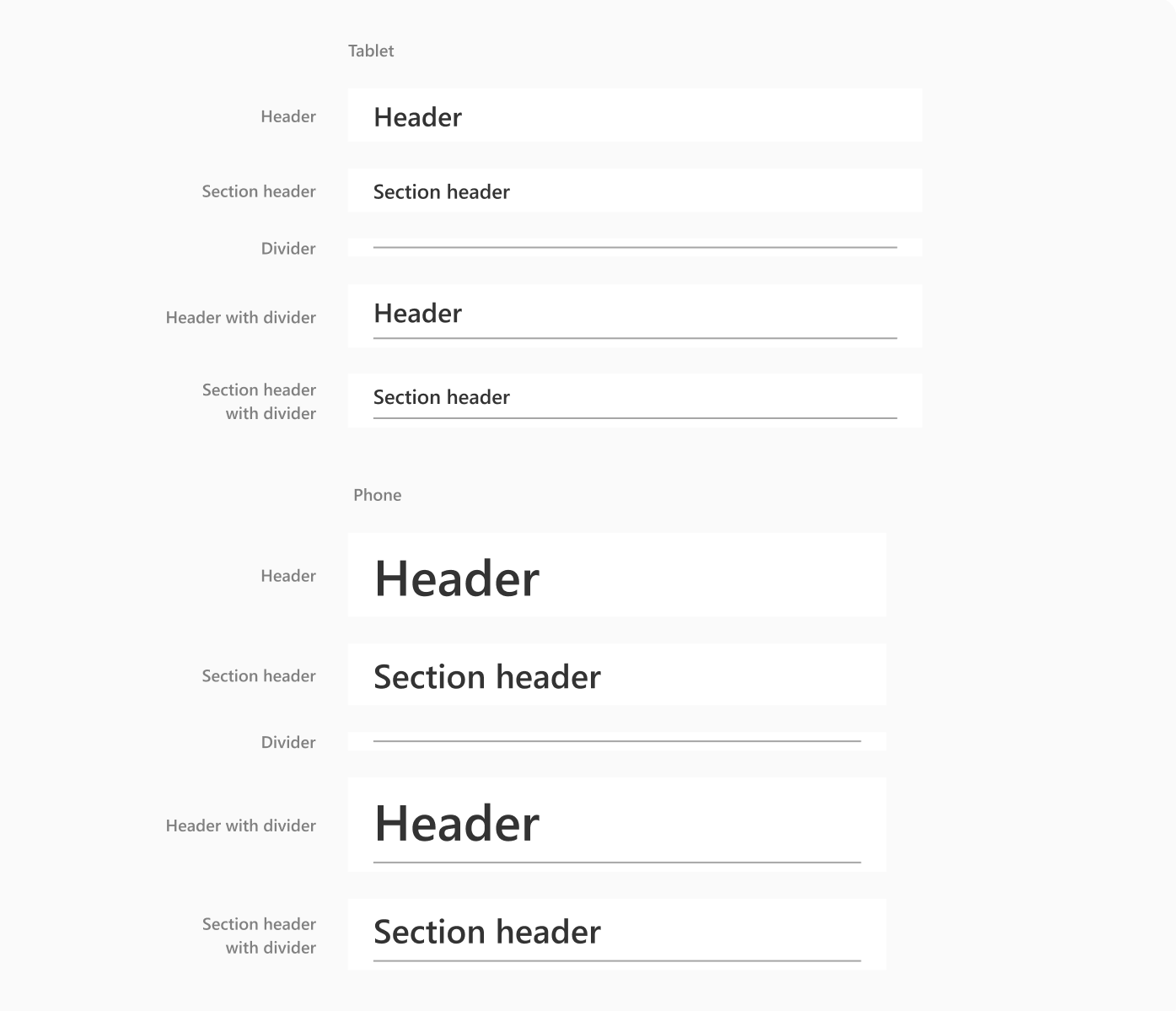
Tiêu đề và dấu phân chia

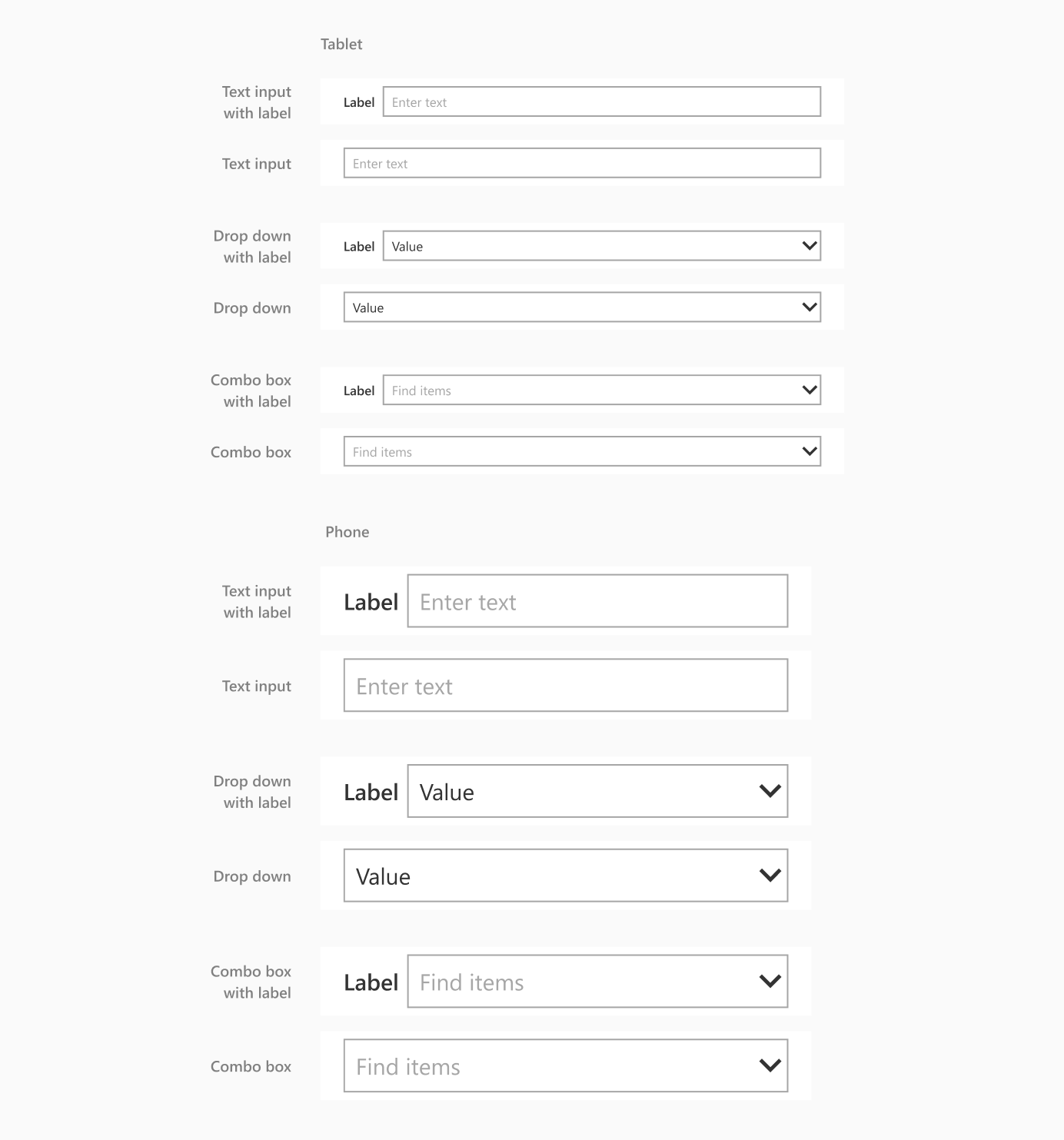
Văn bản nhập, menu thả xuống và ô tổ hợp

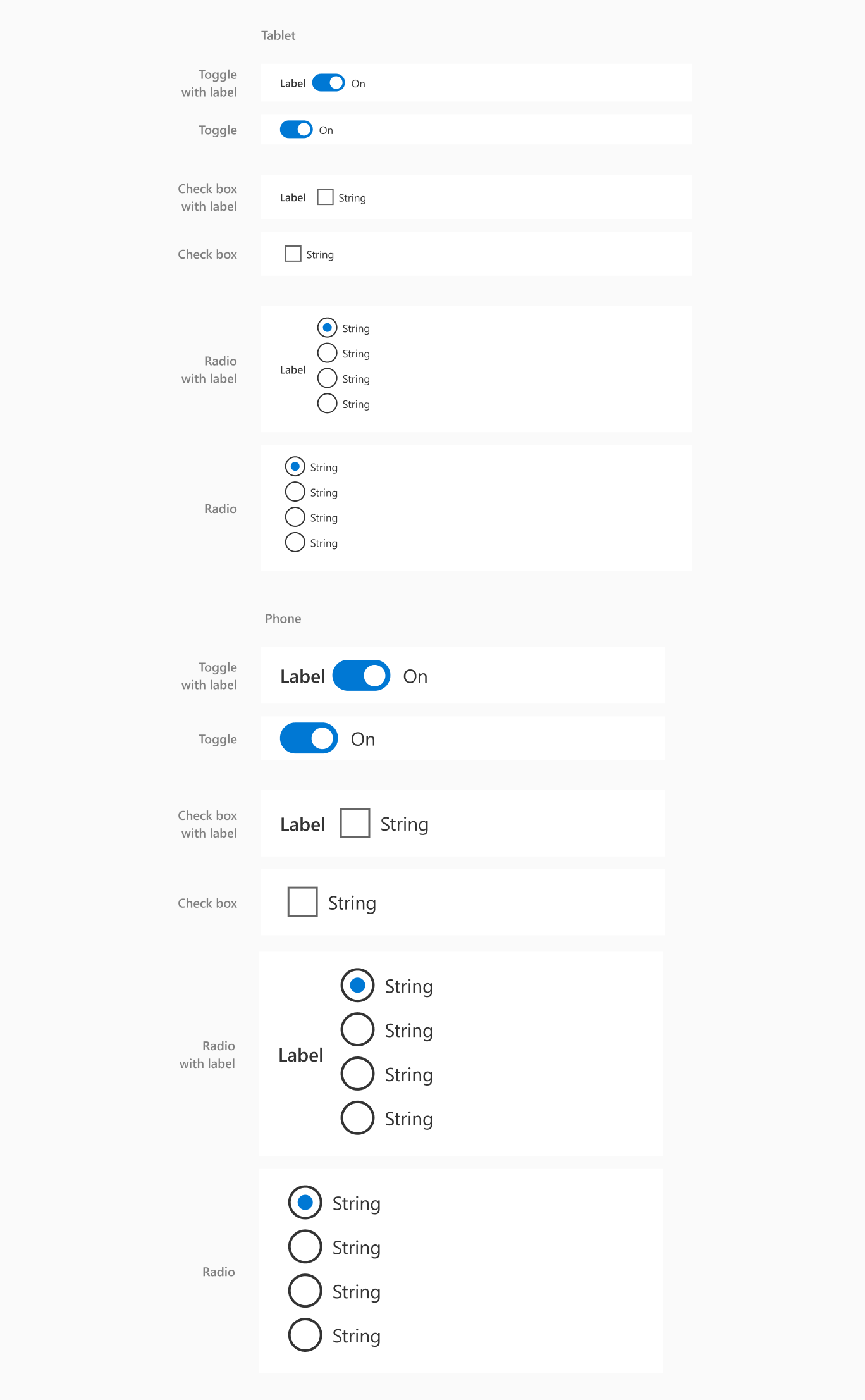
Nút gạt, ô đánh dấu và nút radio

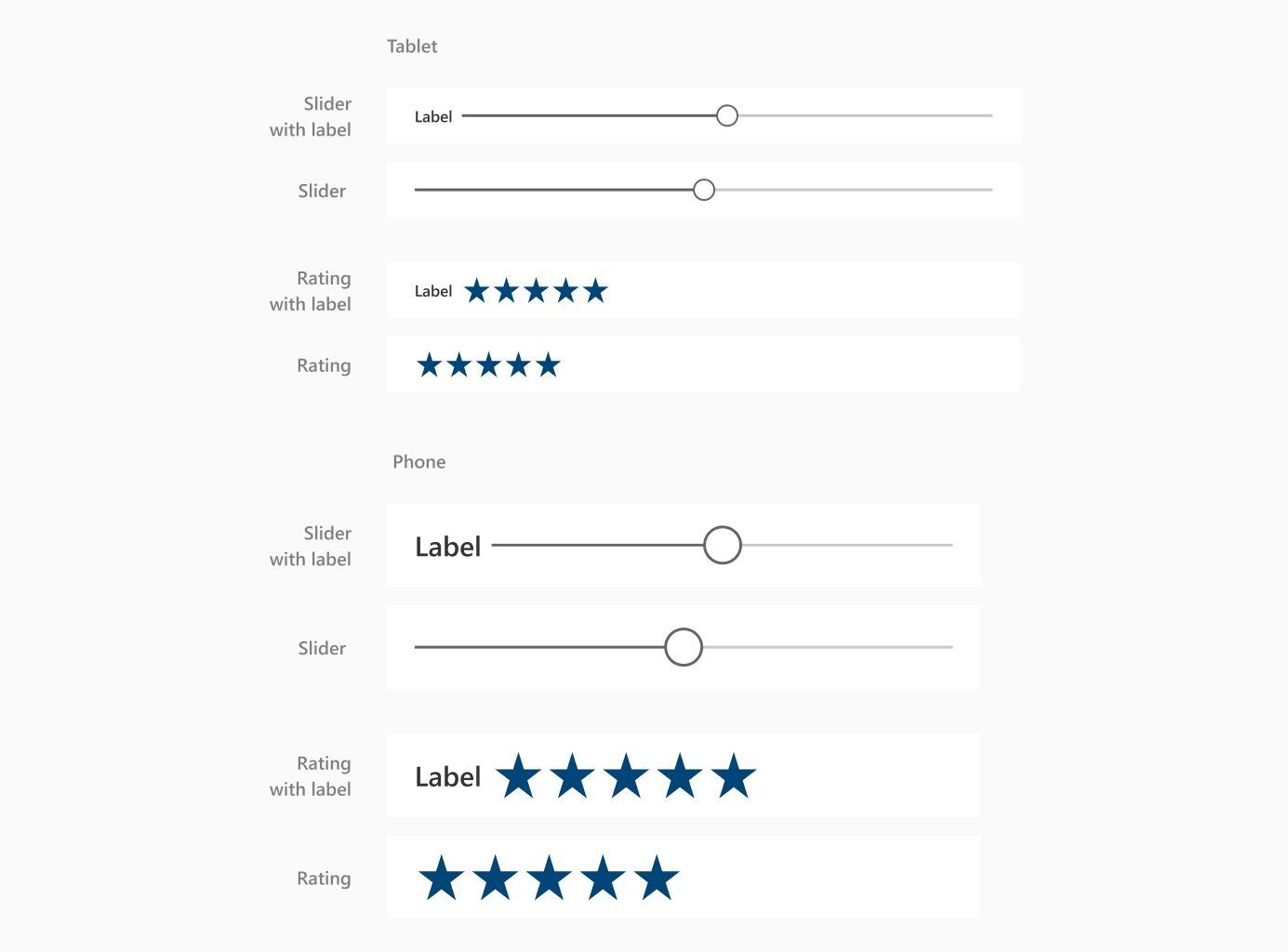
Con trượt, ô đánh giá

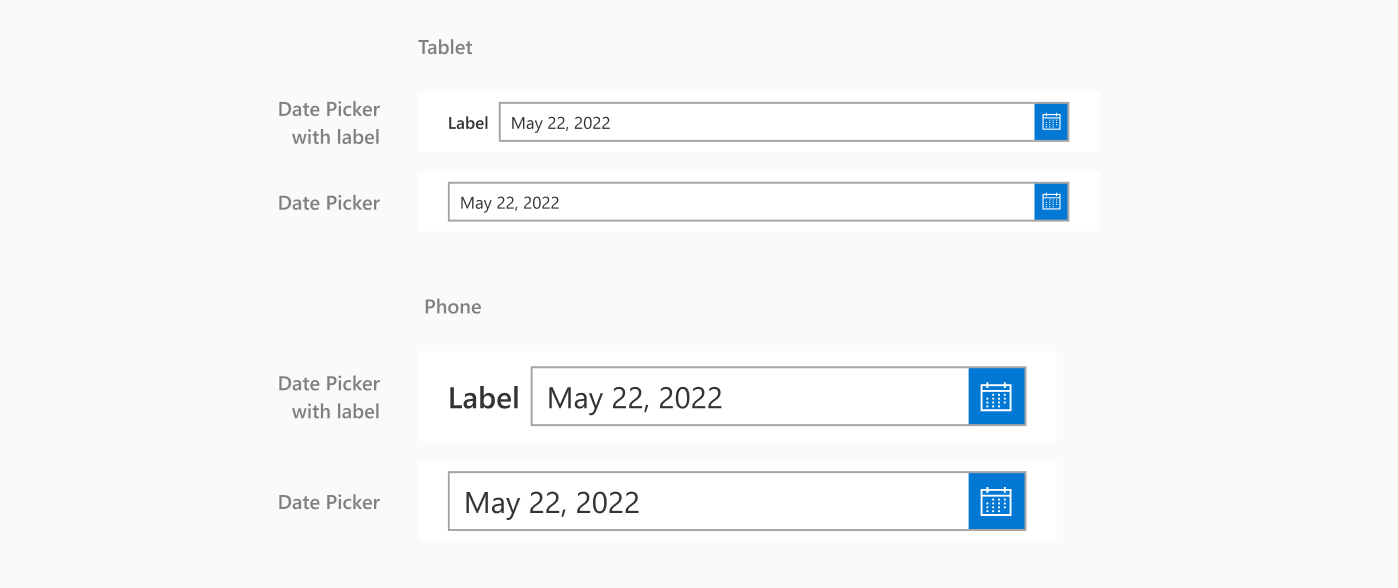
Date picker

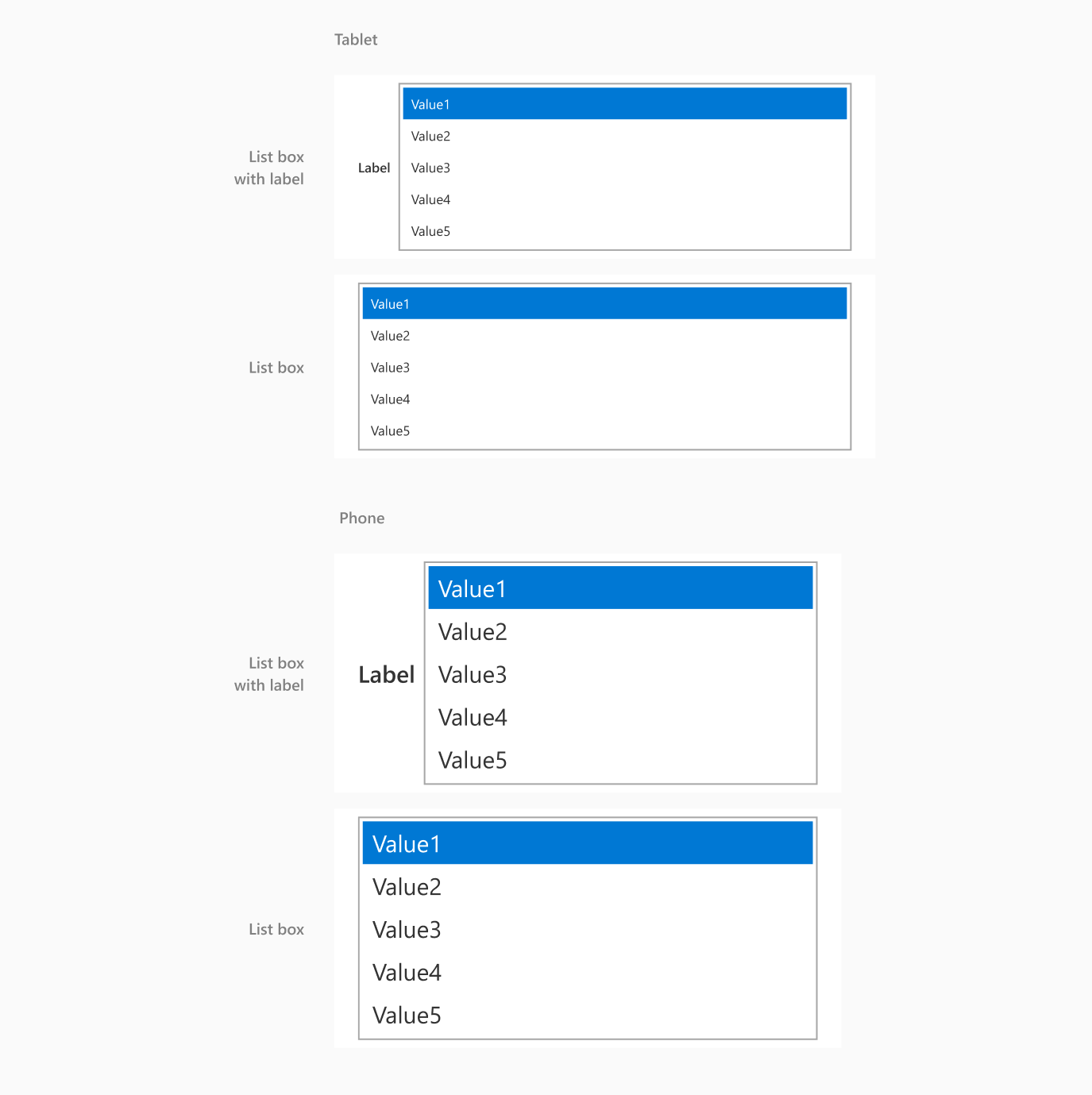
Hộp danh sách

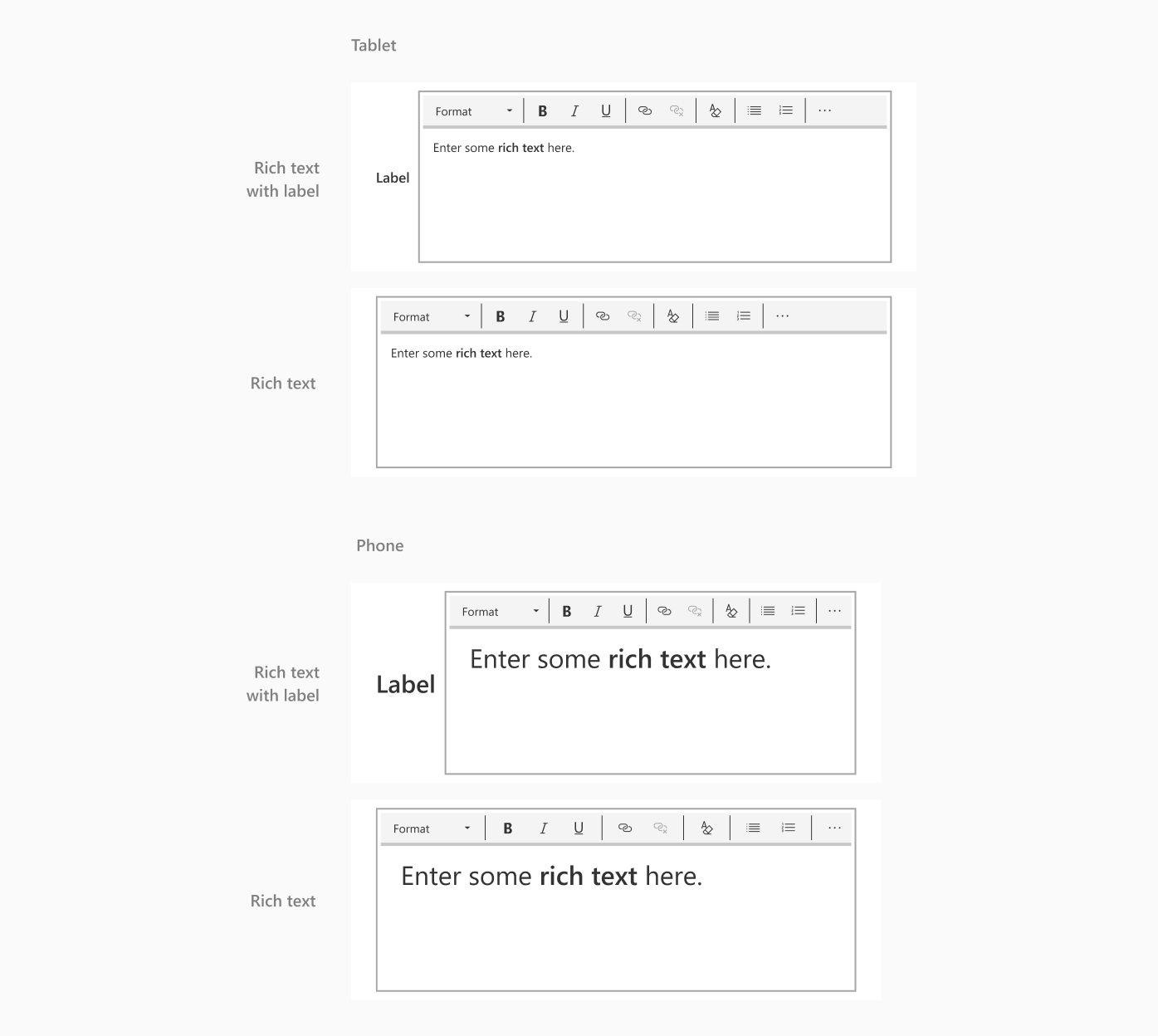
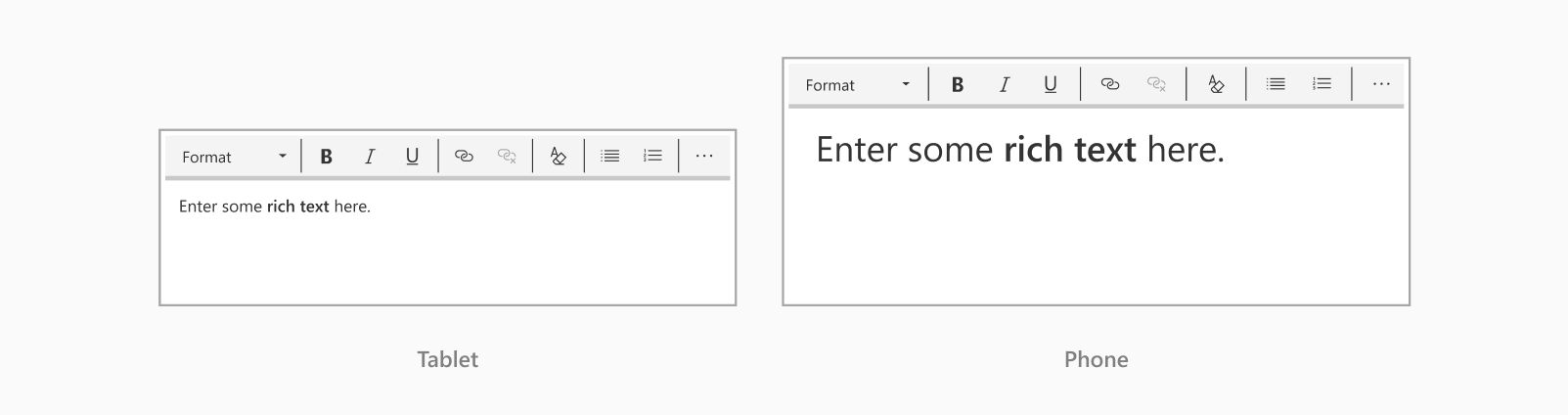
Văn bản đa dạng thức

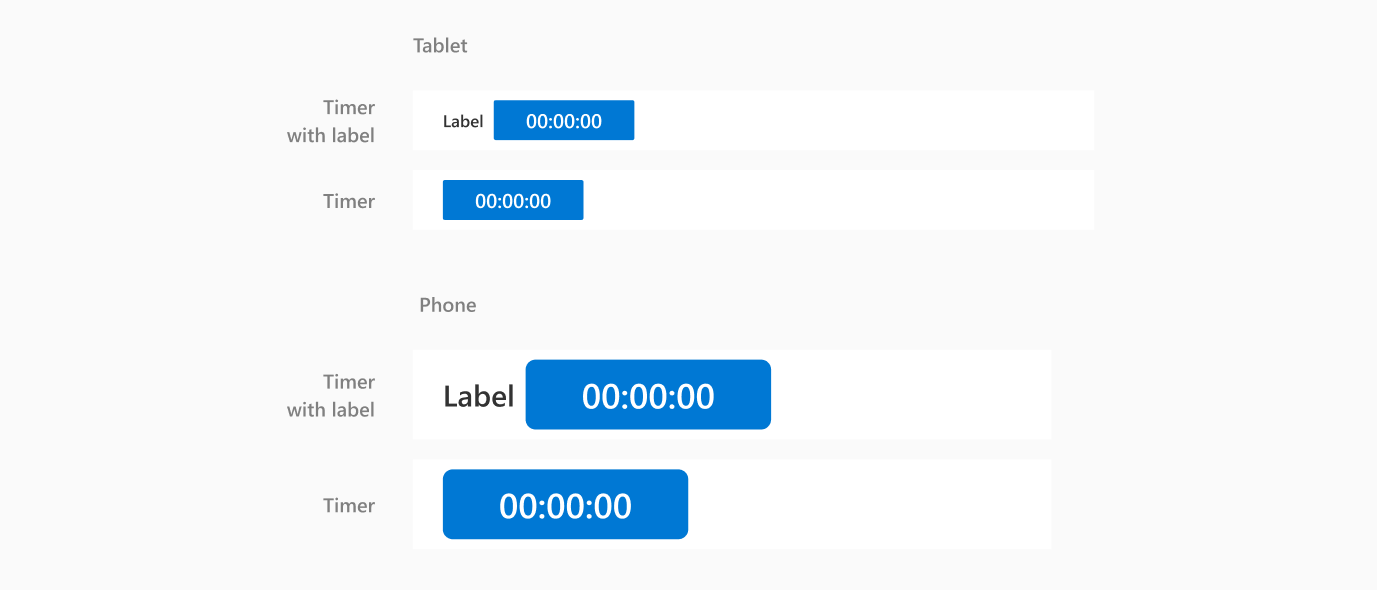
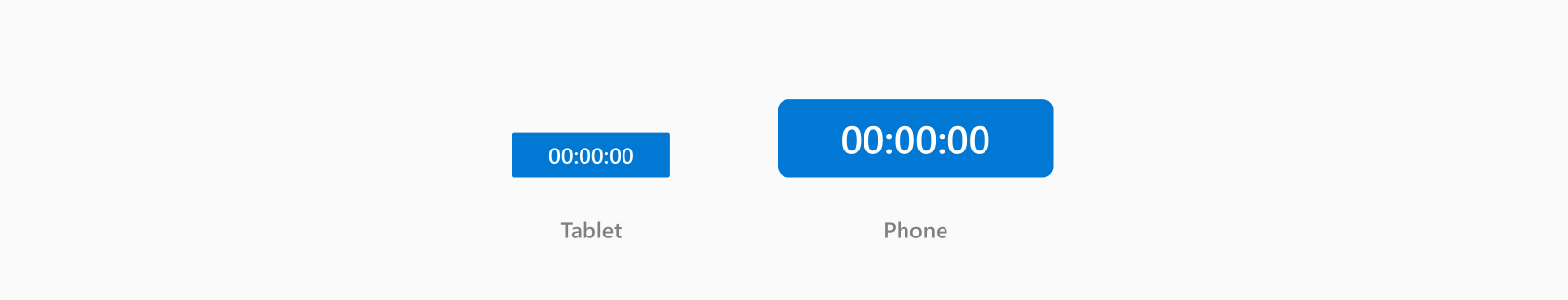
Đồng hồ Hẹn giờ

Kích thước, trạng thái và loại thành phần
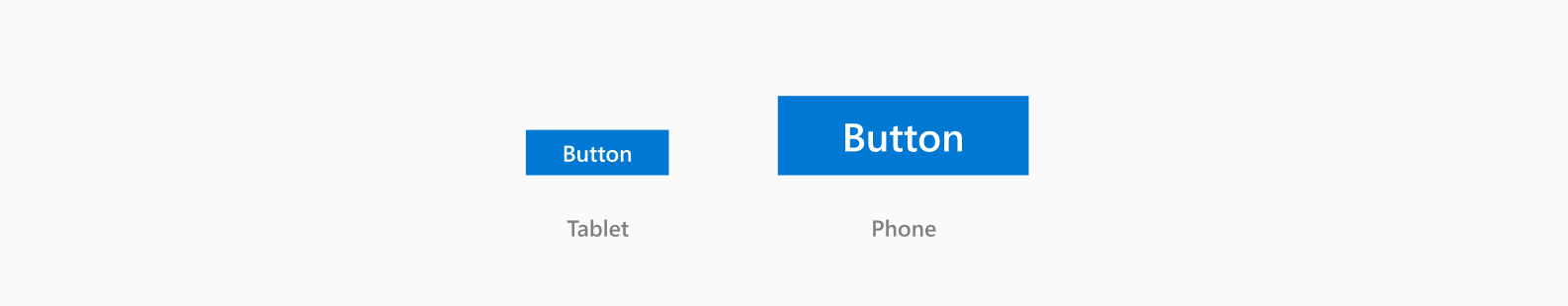
Kích thước nút

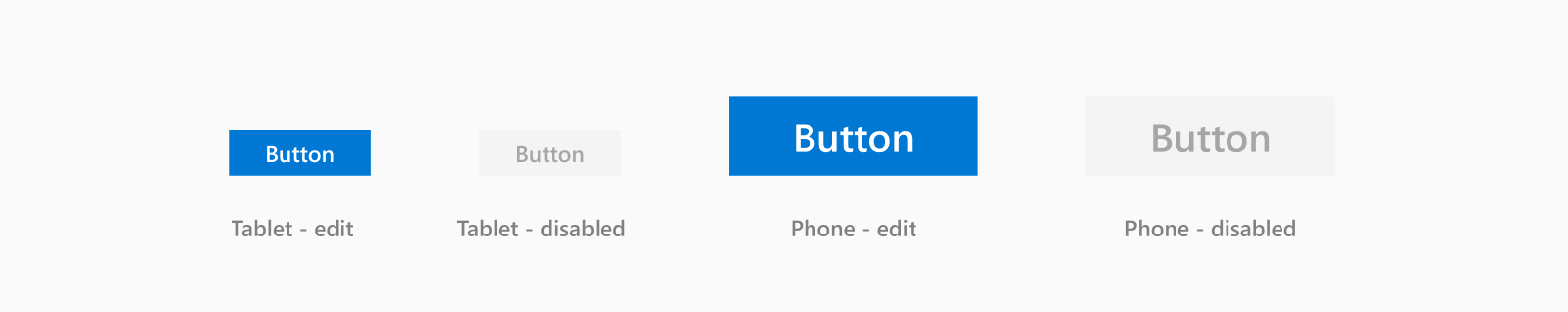
Trạng thái nút

- Nếu bạn muốn nút có viền ngoài là một nét liền, hãy đặt nét ở Giữa trong Figma vì Power Apps chỉ chuyển đổi các nét căn giữa.
Kích thước nhãn

Lưu ý
Chỉ sử dụng một phông chữ và cỡ chữ trong nhãn văn bản. Nếu bạn muốn sử dụng nhiều phông chữ hoặc cỡ chữ trong nhãn văn bản, hãy tạo các nhãn riêng biệt với các biến thể đó. Đồng thời, hãy đảm bảo rằng văn bản của nhãn không vượt ra ngoài ô giới hạn, nếu không nó sẽ không chuyển đổi đúng cách.
Kích thước văn bản nhập

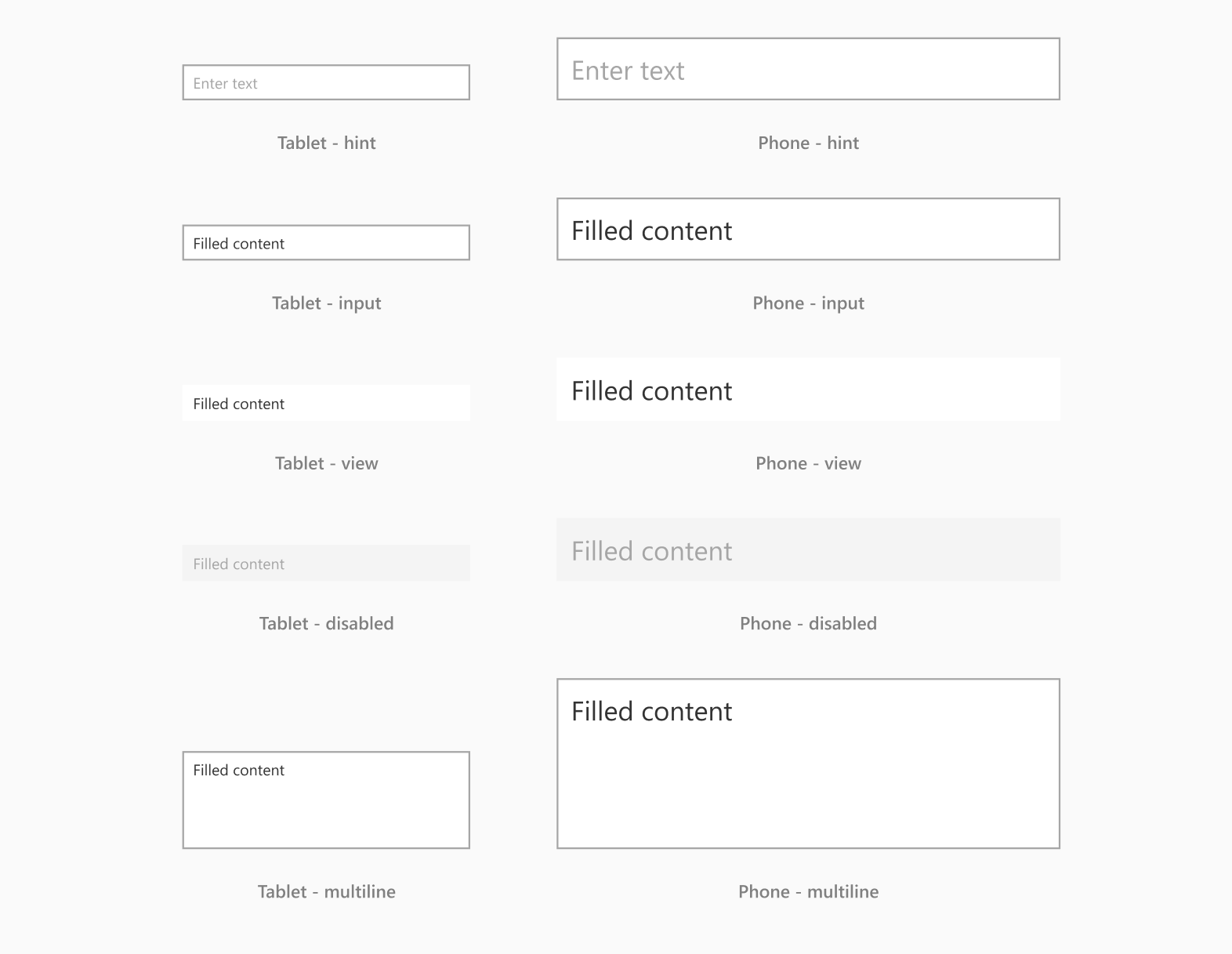
Trạng thái văn bản nhập

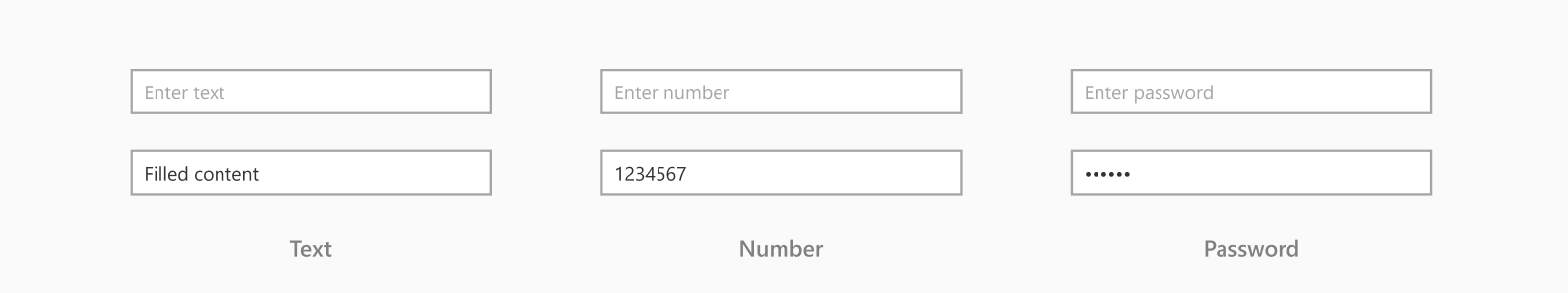
Loại văn bản nhập

Kích thước ô tổ hợp

Trạng thái ô tổ hợp

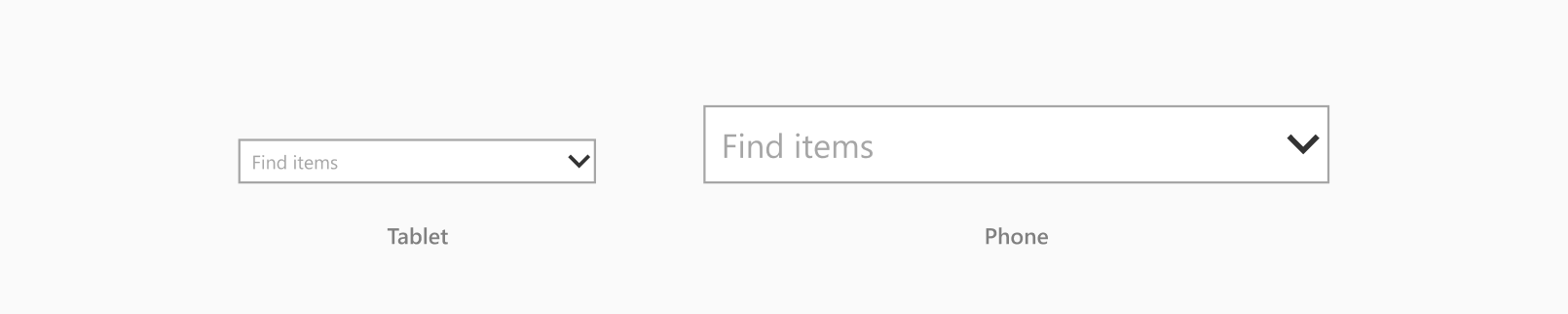
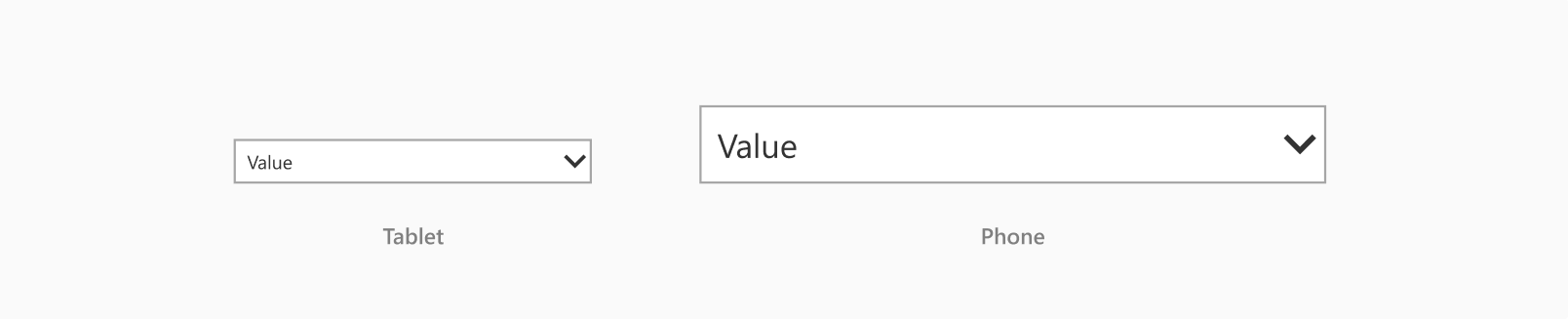
Kích thước menu thả xuống

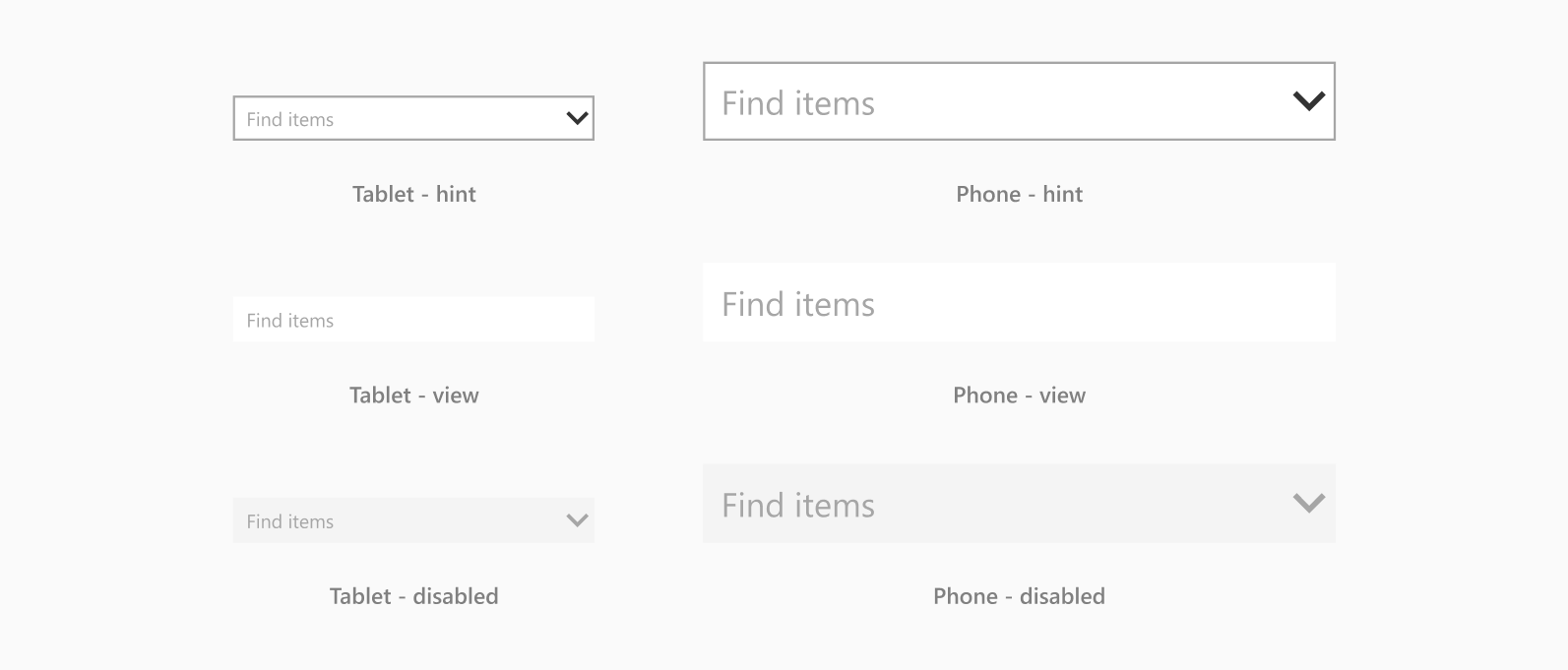
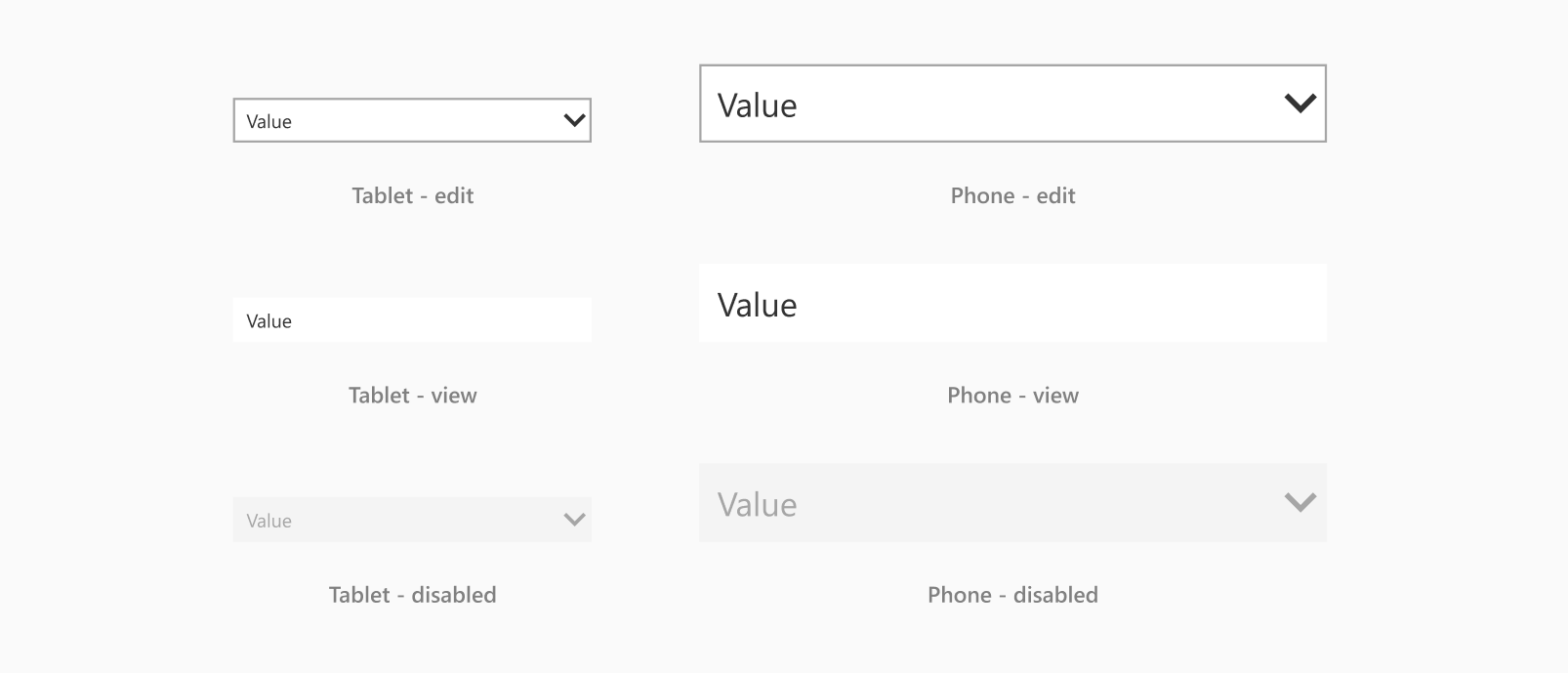
Trạng thái menu thả xuống

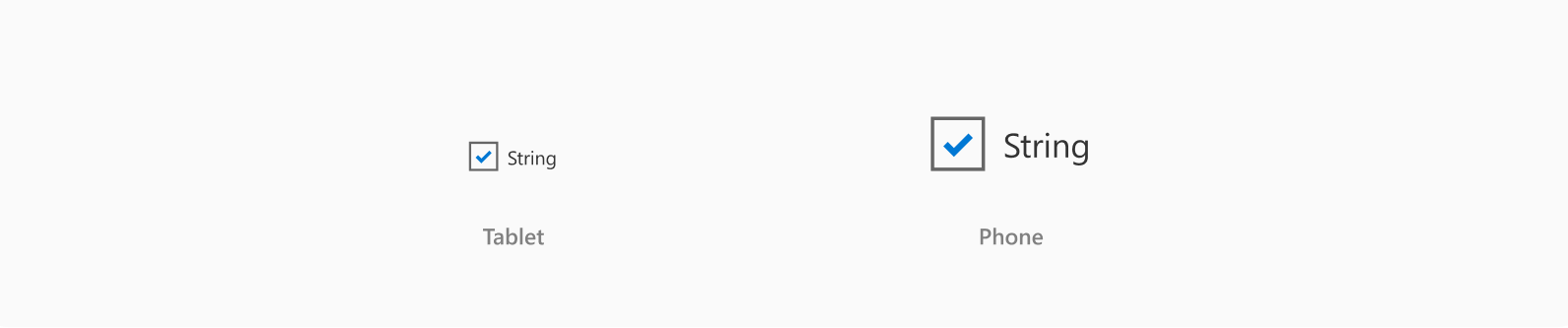
Kích thước ô đánh dấu

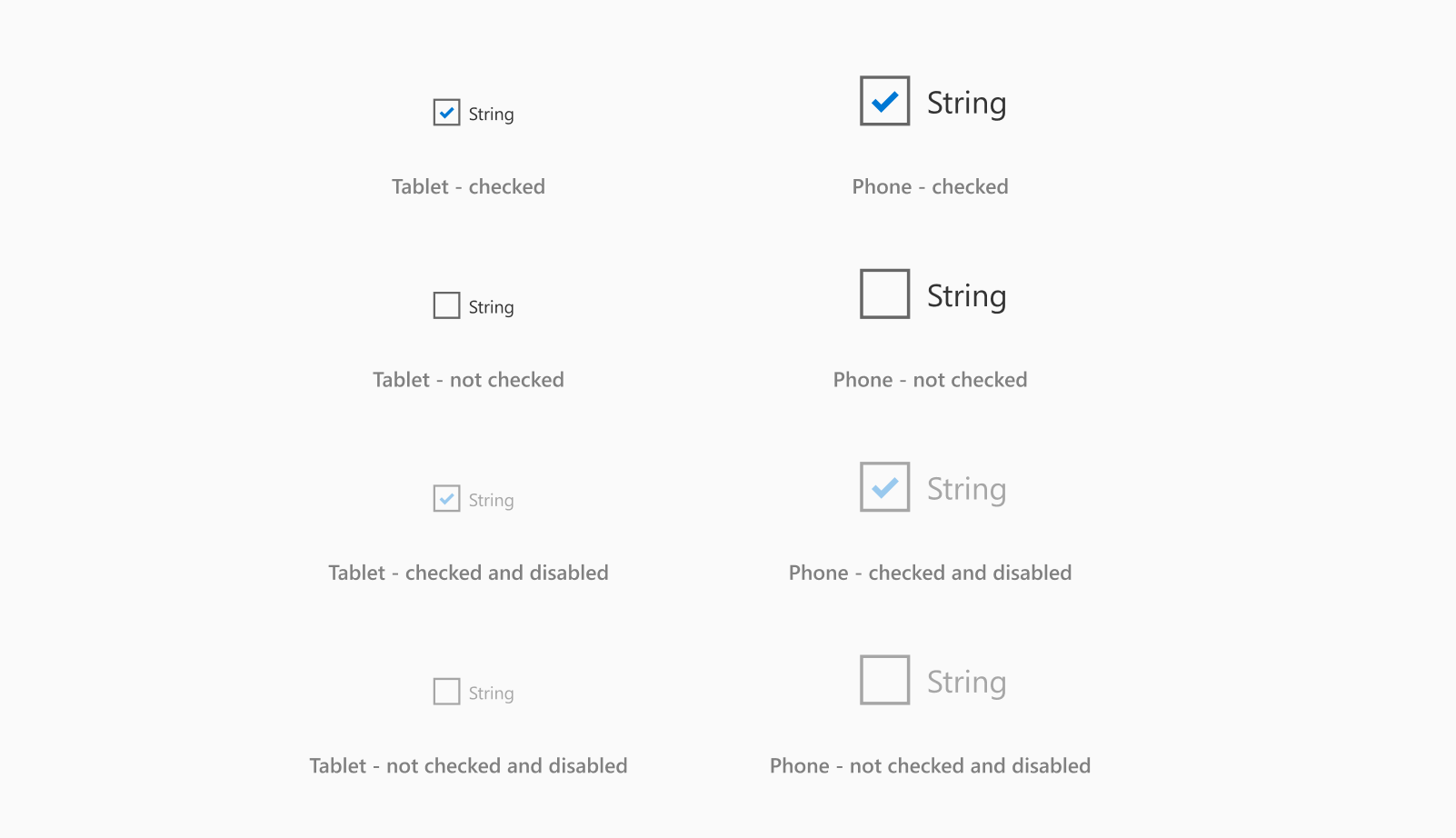
Trạng thái ô đánh dấu

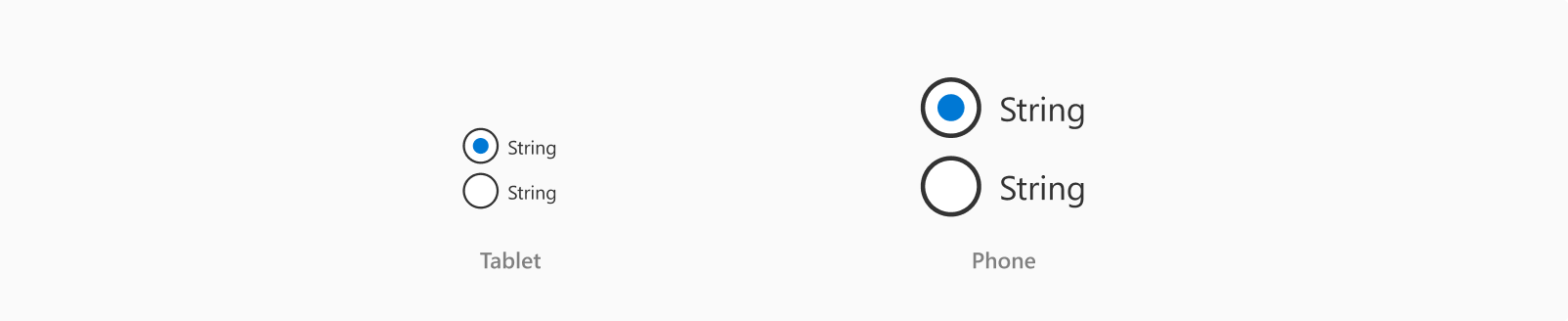
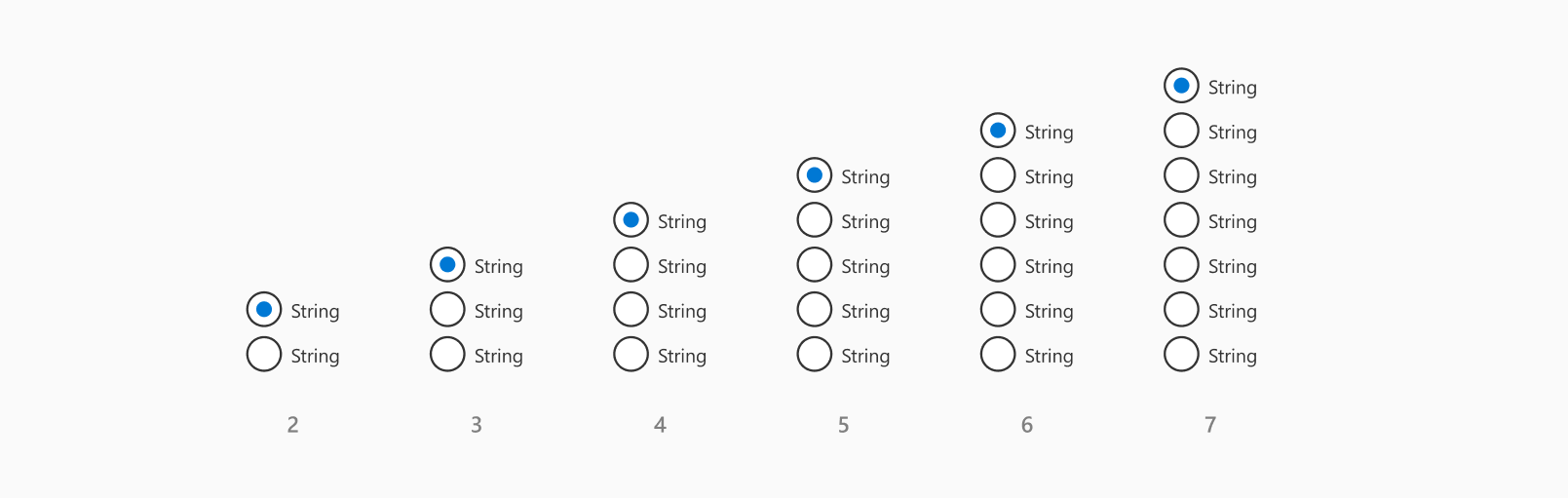
Kích thước nút radio

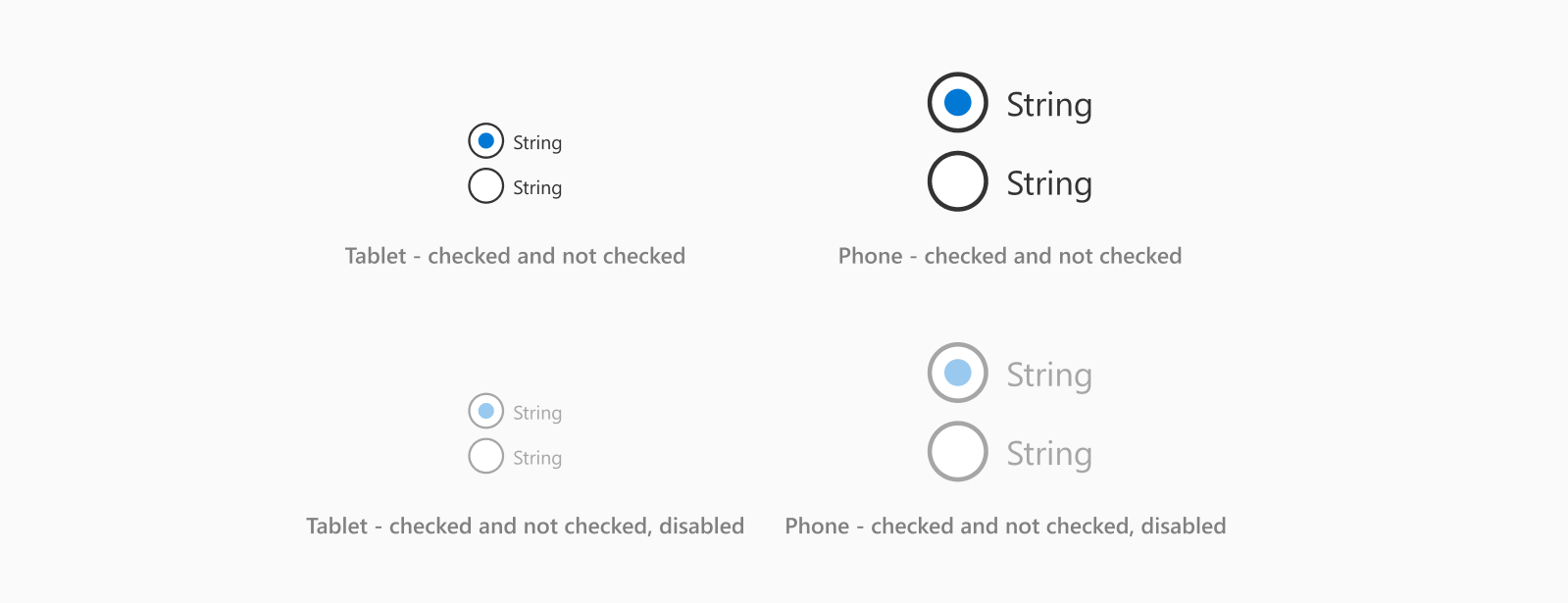
Trạng thái nút radio

Loại nút radio

- Dùng cùng một màu cho nút radio và văn bản. Khi chuyển đổi vào ứng dụng, Power Apps sẽ dùng màu của nút radio đầu tiên cho tất cả các nút còn lại. Nền tảng này sẽ không nhận ra màu nào khác mà bạn có thể đã sử dụng.
Kích thước nút gạt

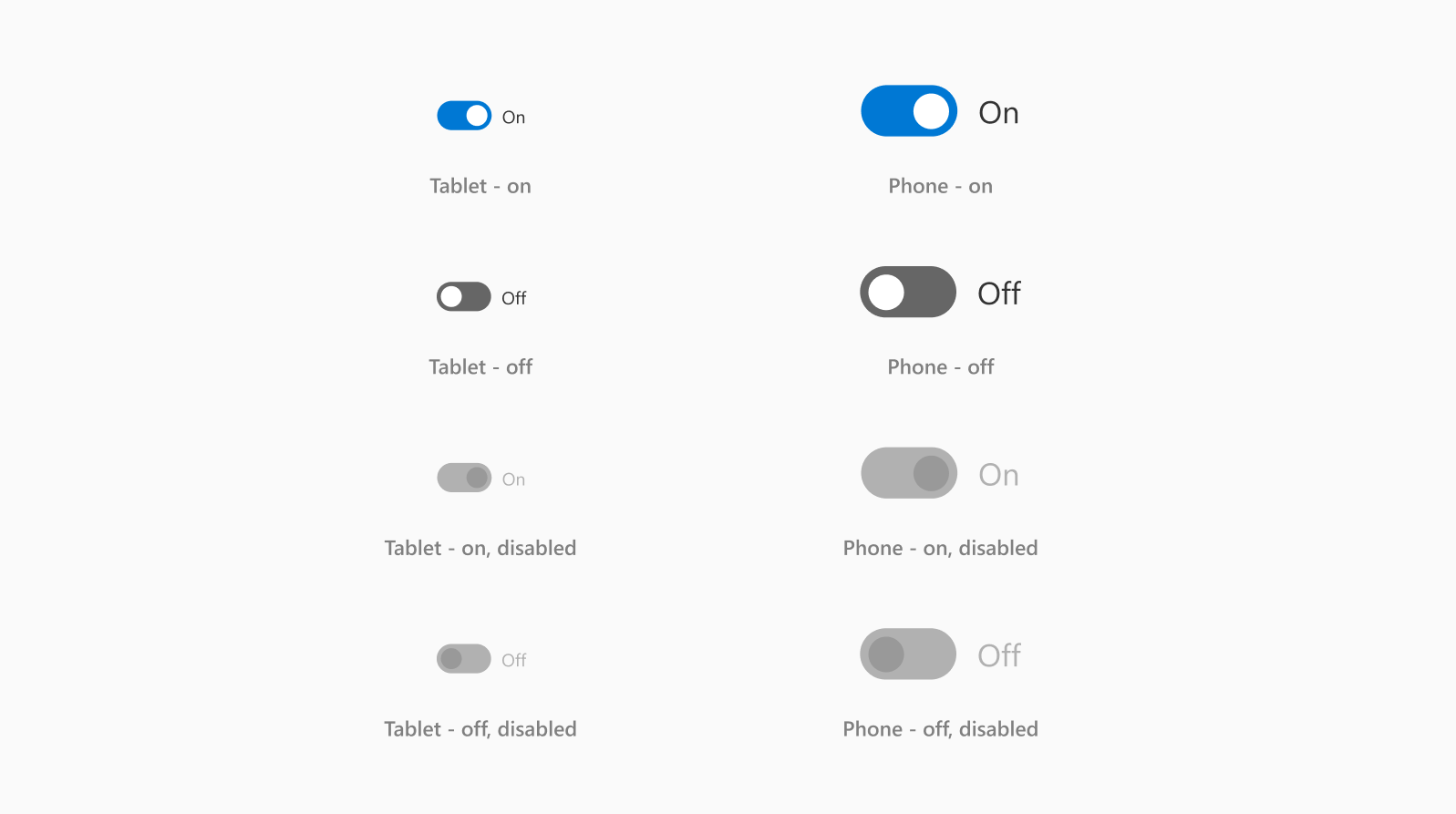
Trạng thái nút gạt

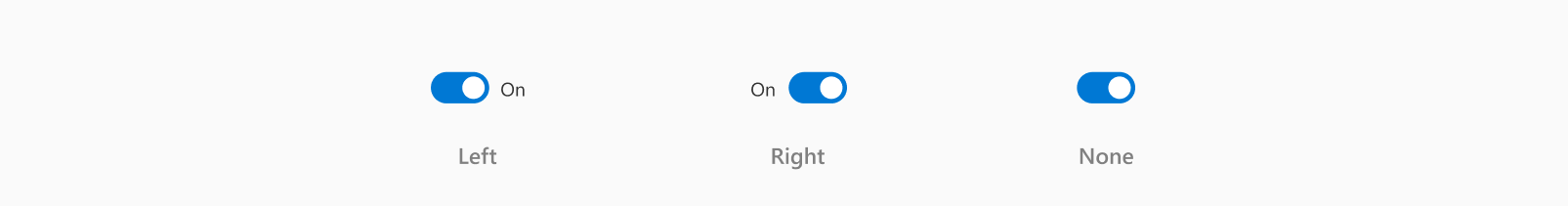
Loại nút gạt

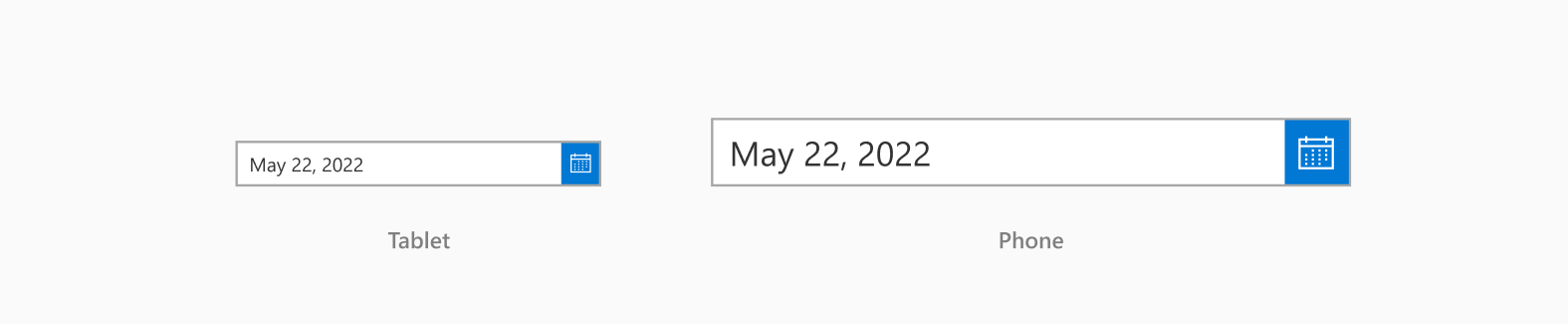
Kích thước bộ chọn ngày

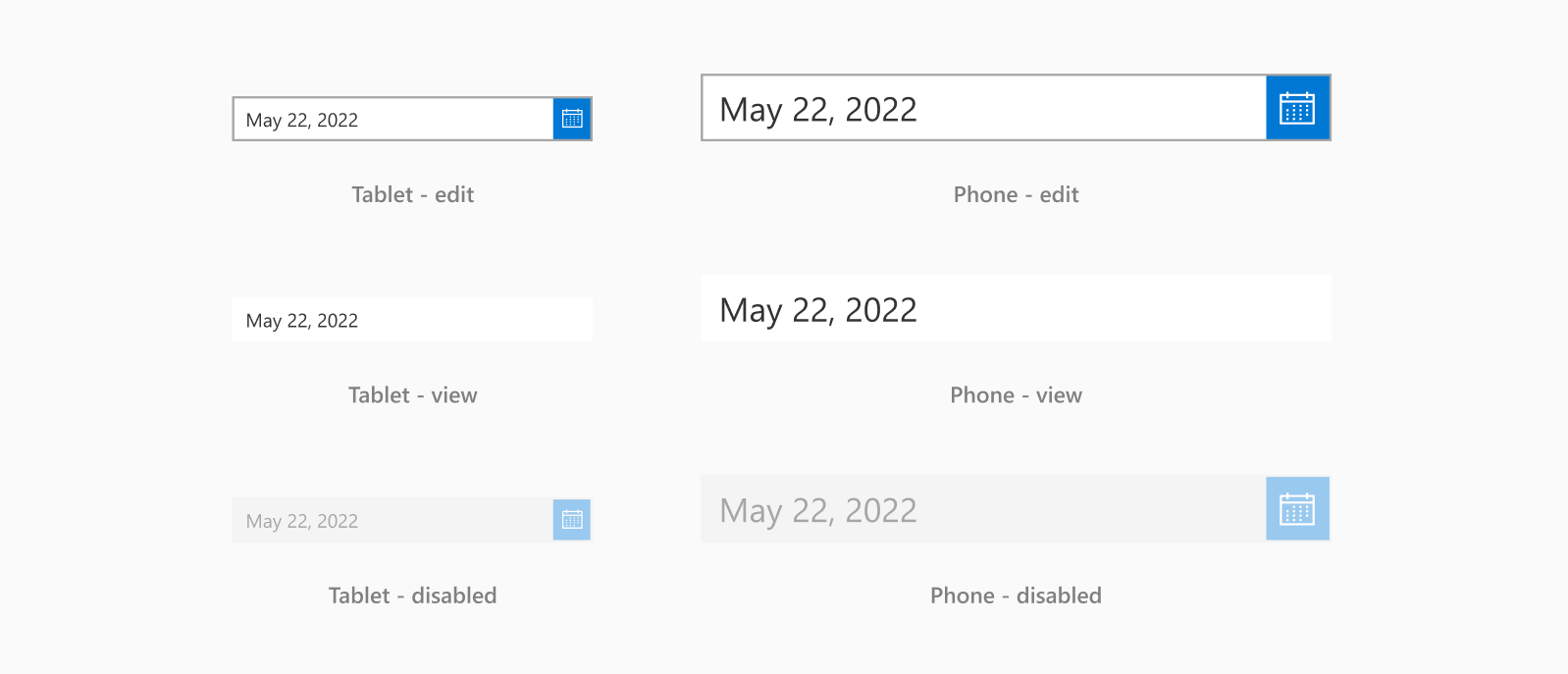
Trạng thái bộ chọn ngày

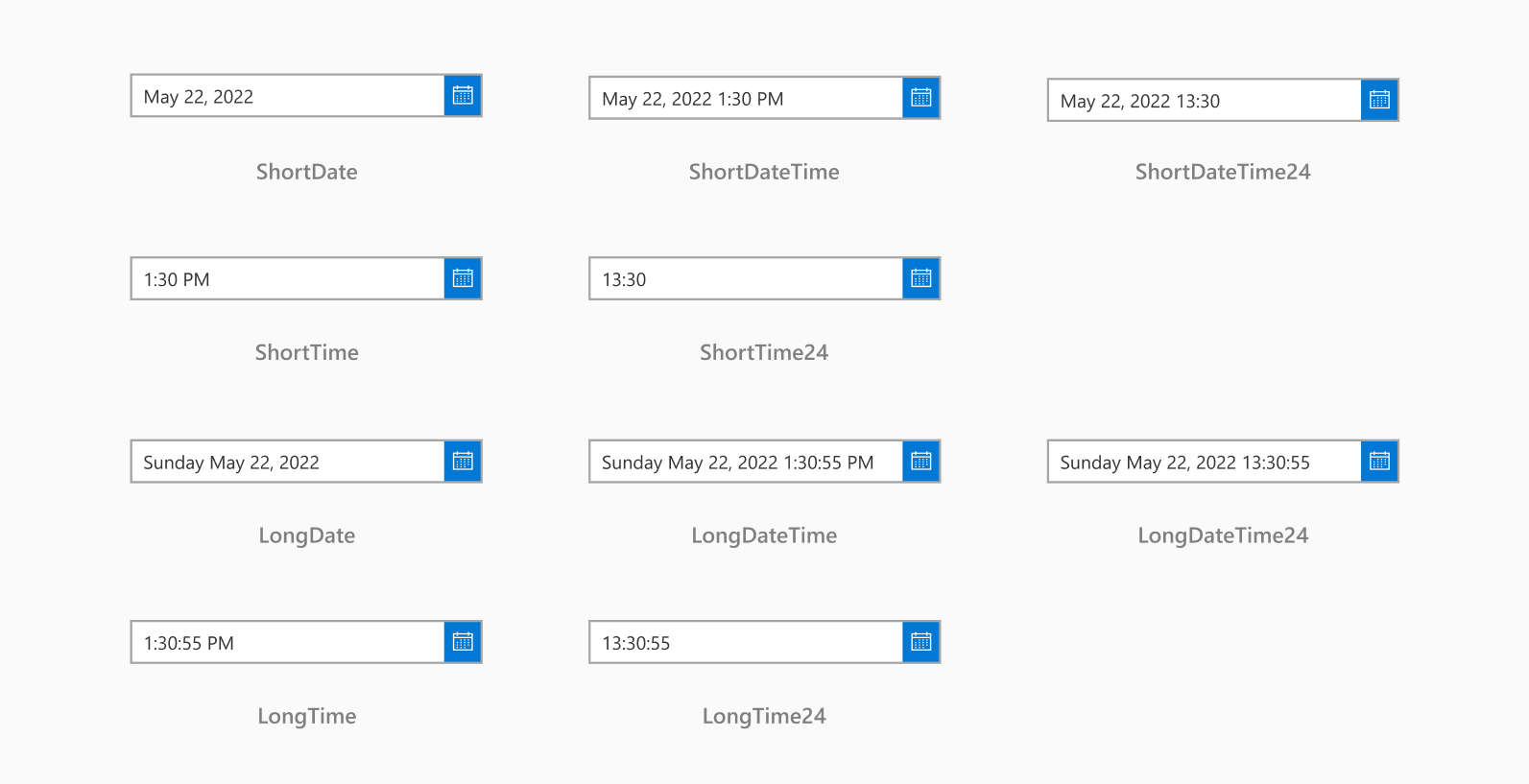
Loại bộ chọn ngày

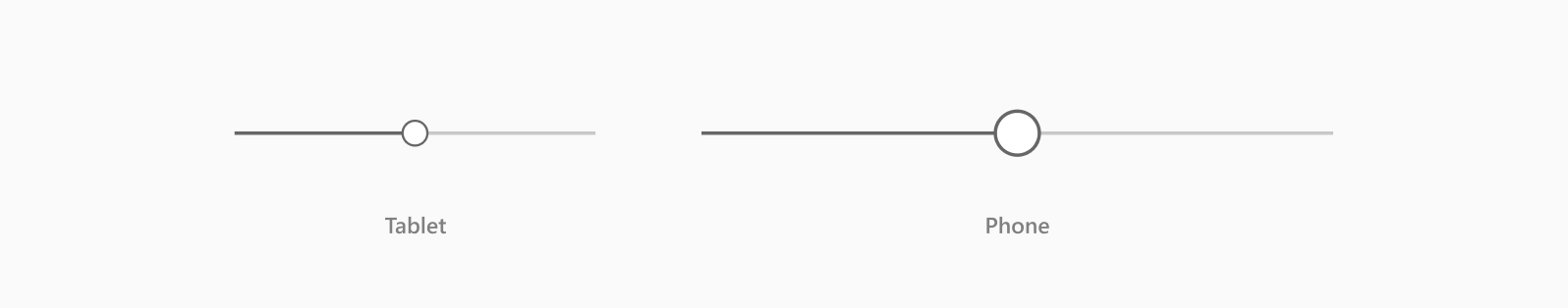
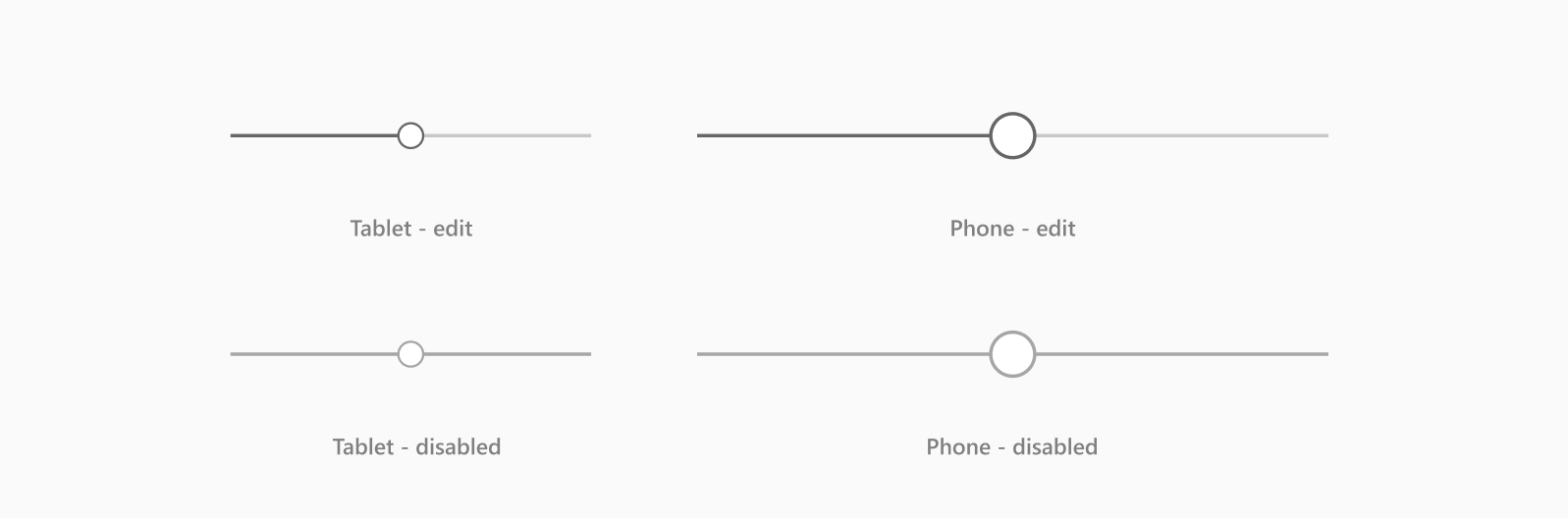
Kích thước con trượt

Trạng thái con trượt

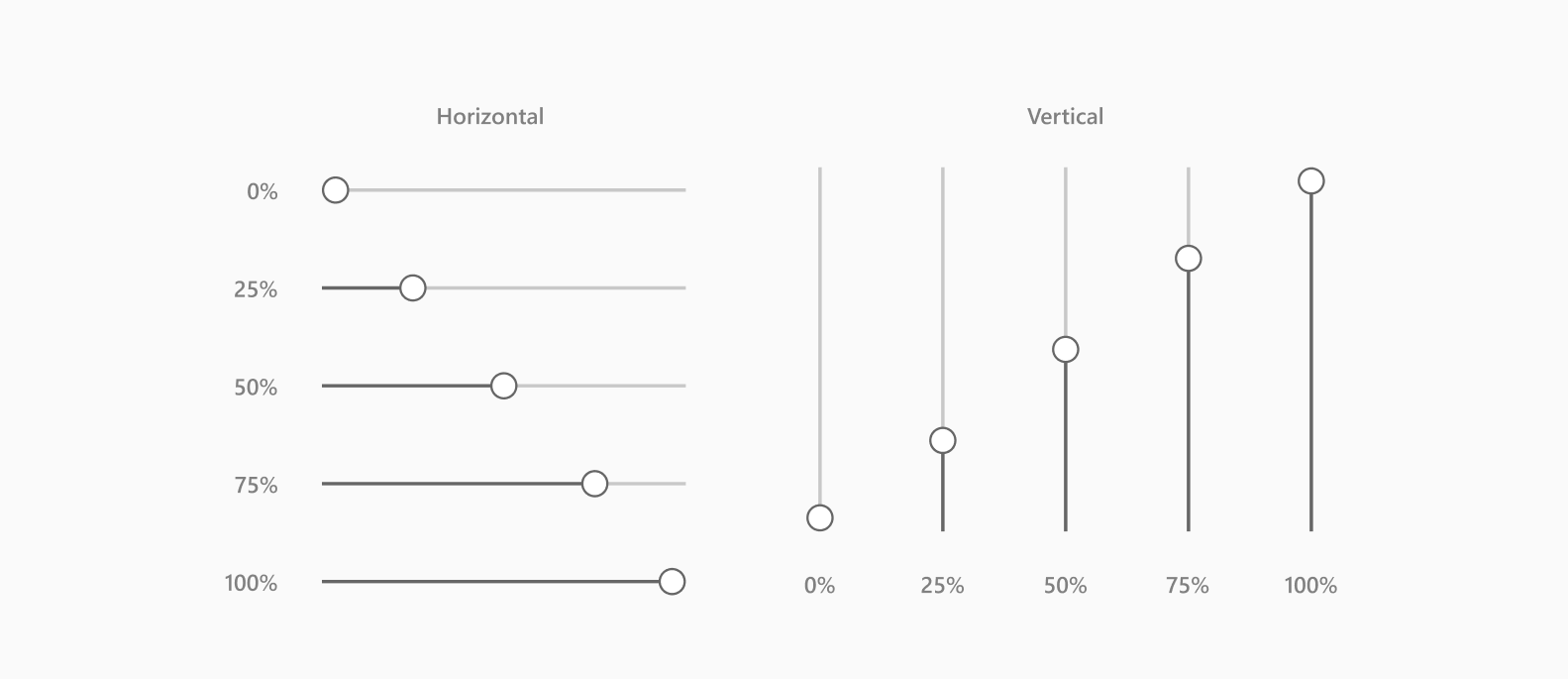
Loại con trượt

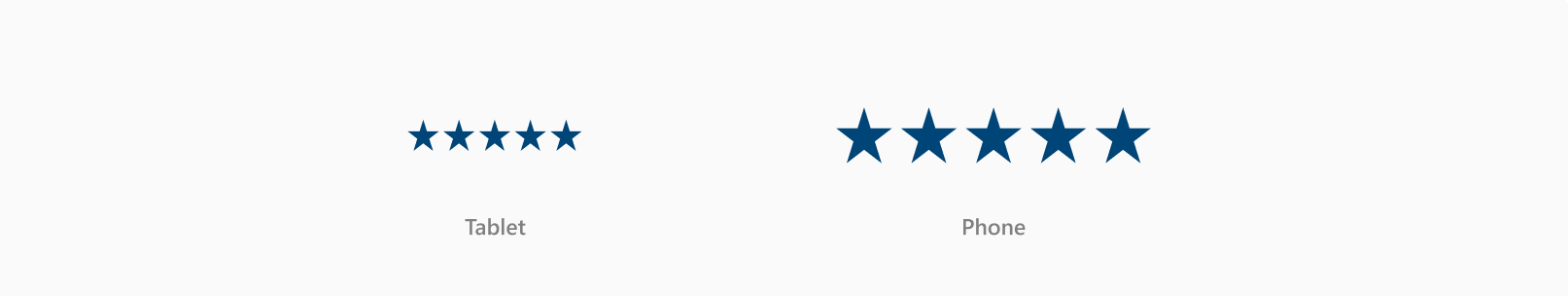
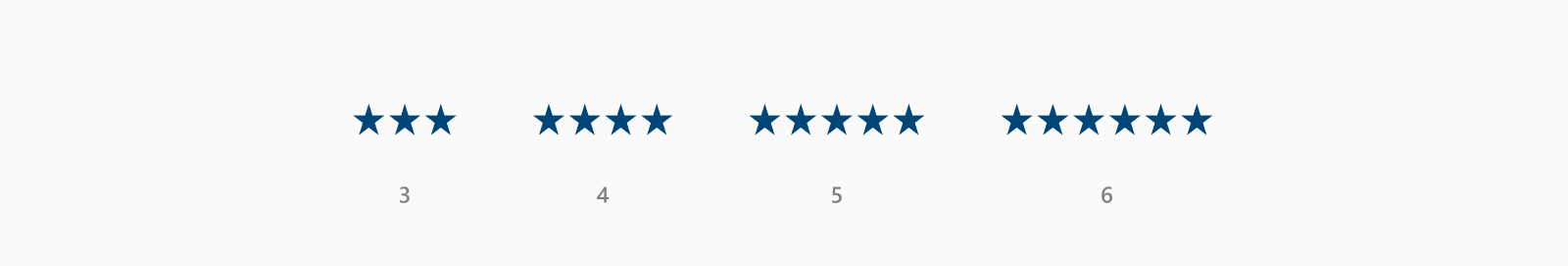
Kích thước ô đánh giá

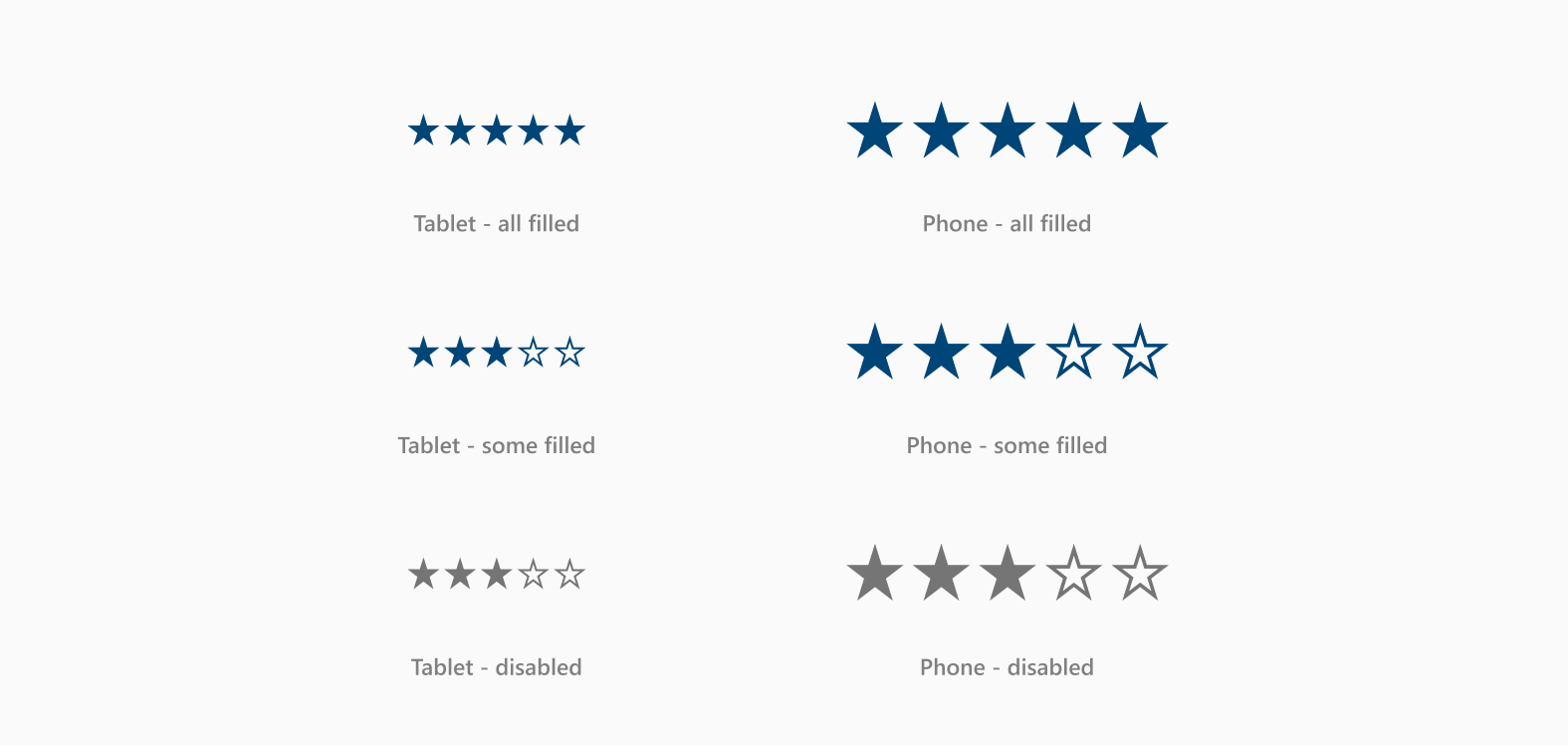
Trạng thái ô đánh giá

Loại ô đánh giá

- Dùng cùng một màu cho mọi sao khi thiết kế trong Figma. Khi chuyển đổi vào ứng dụng, Power Apps sẽ dùng màu của sao đầu tiên cho tất cả các sao còn lại. Nền tảng này sẽ không nhận ra màu nào khác mà bạn có thể đã sử dụng.
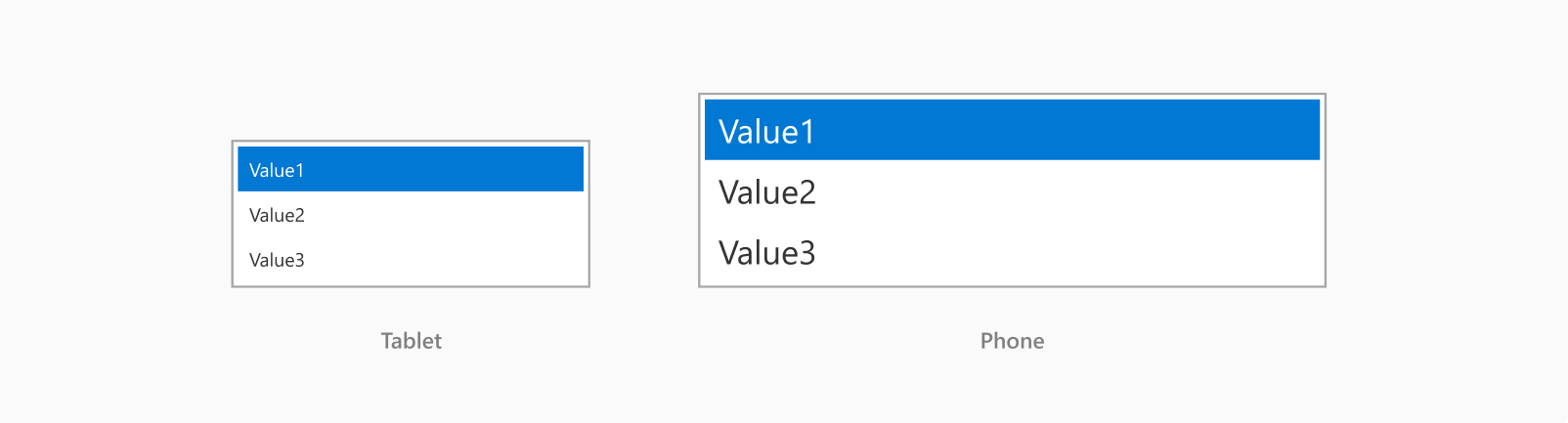
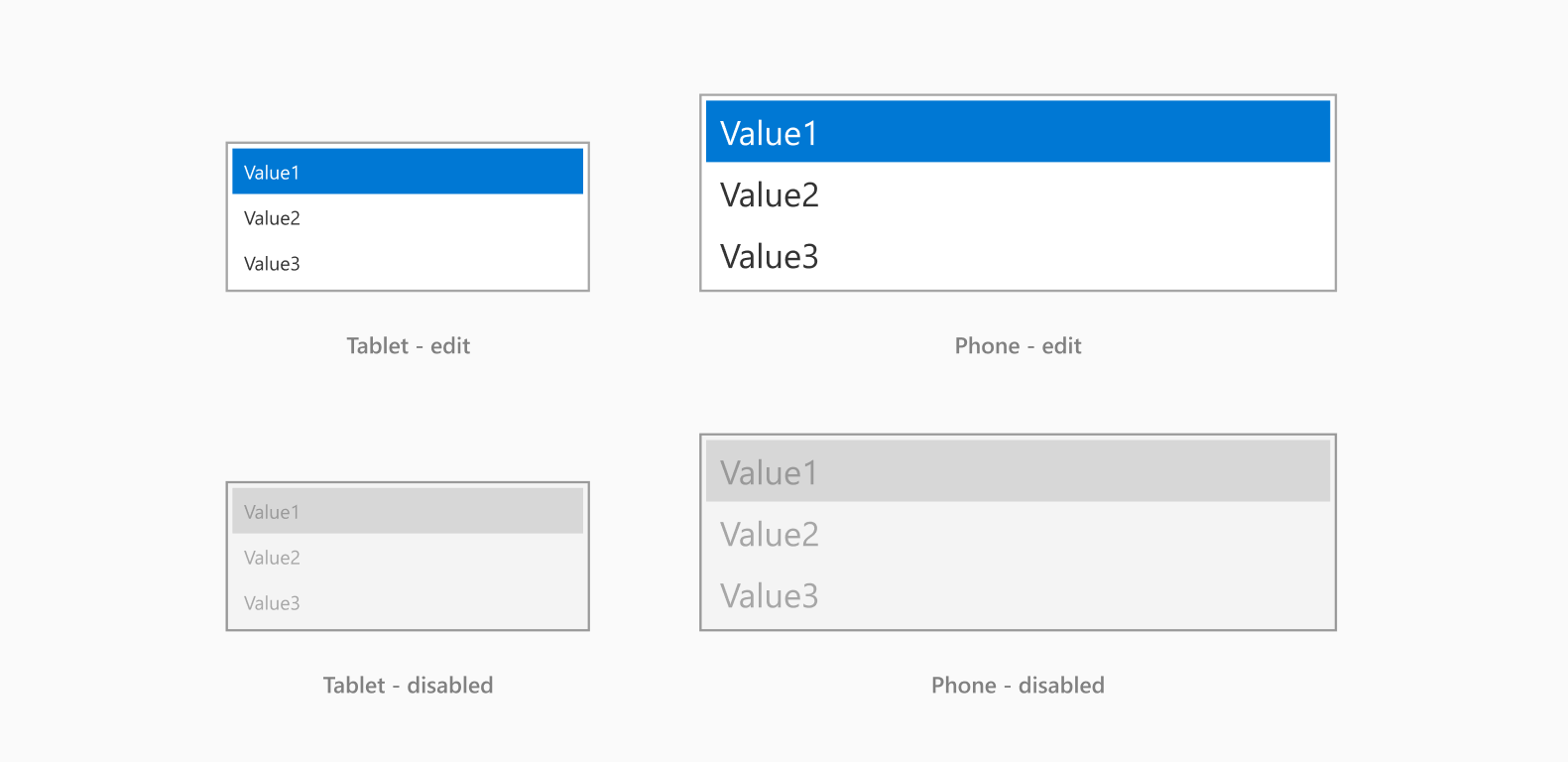
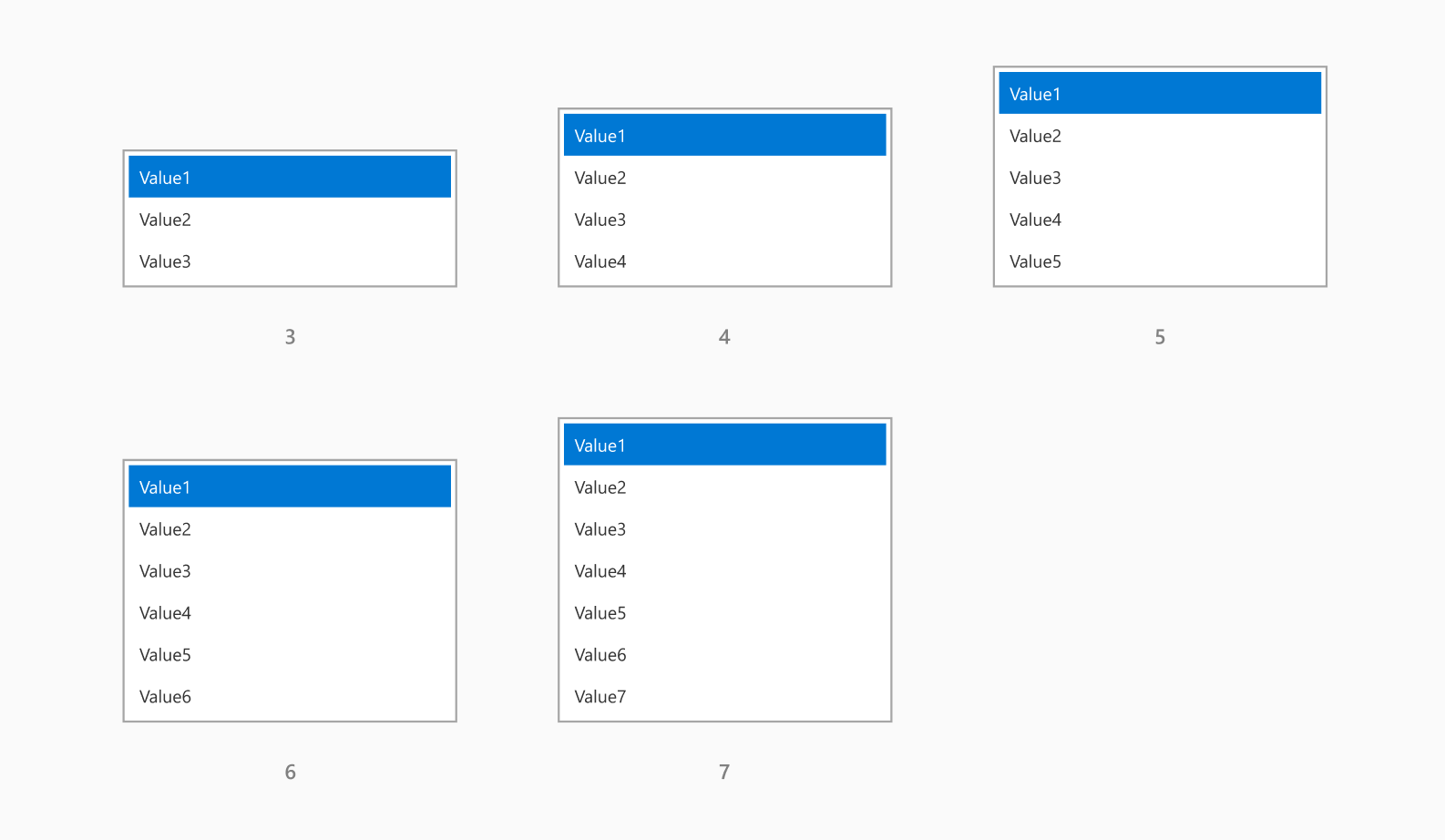
Kích thước ô danh sách

Trạng thái ô danh sách

Loại ô danh sách

Kích thước văn bản đa dạng thức

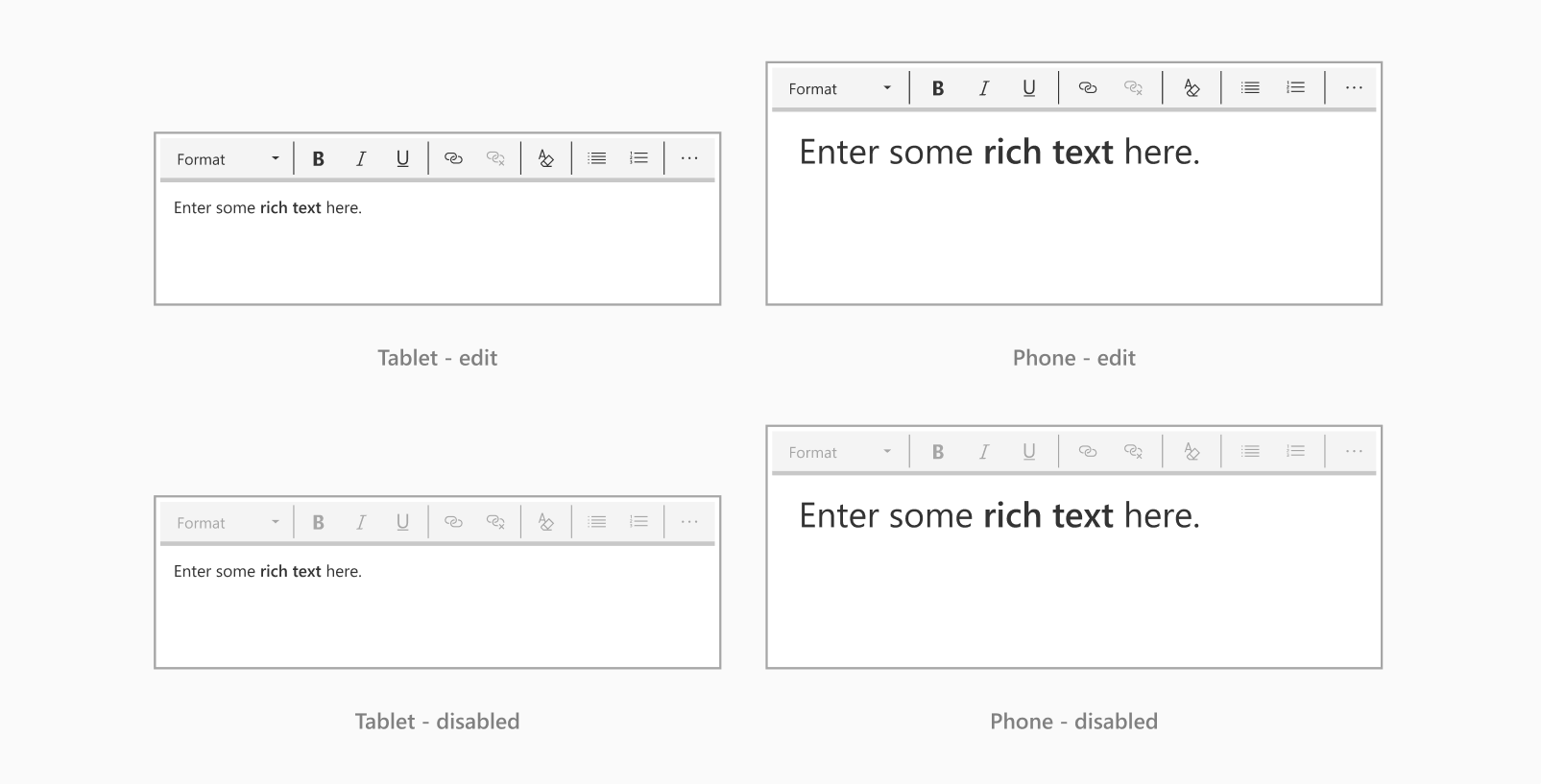
Trạng thái văn bản đa dạng thức

Kích thước bộ đếm thời gian

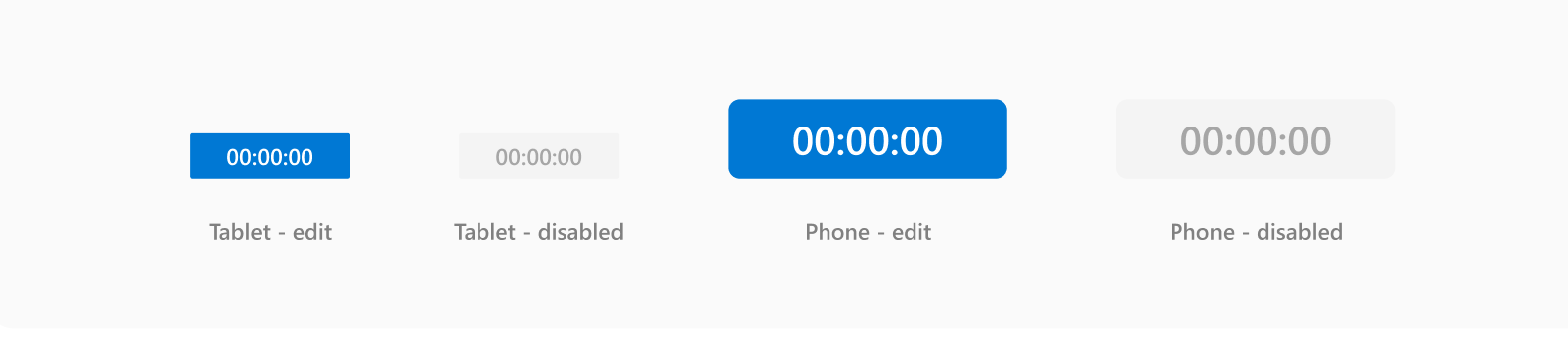
Trạng thái bộ đếm thời gian

Nội dung có thể bỏ qua
Sử dụng những thành phần này để tạo ghi chú, nhận xét hoặc nội dung khác không cần kết xuất trong ứng dụng chính thức. Nội dung này sẽ được bỏ qua khi bản chuyển đổi thiết kế trong Power Apps.

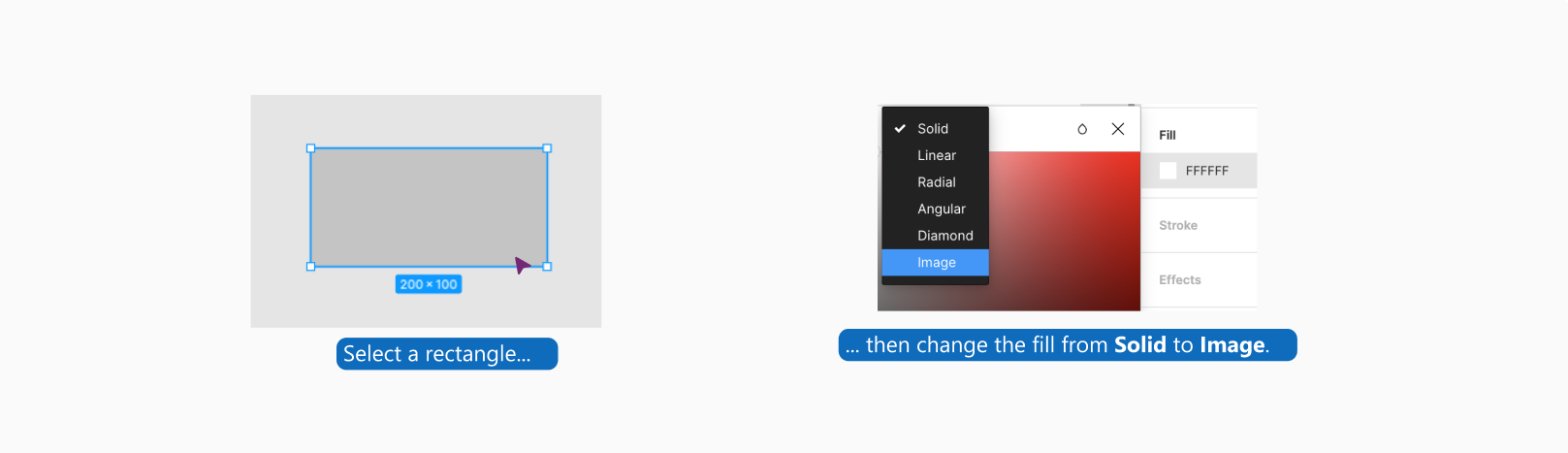
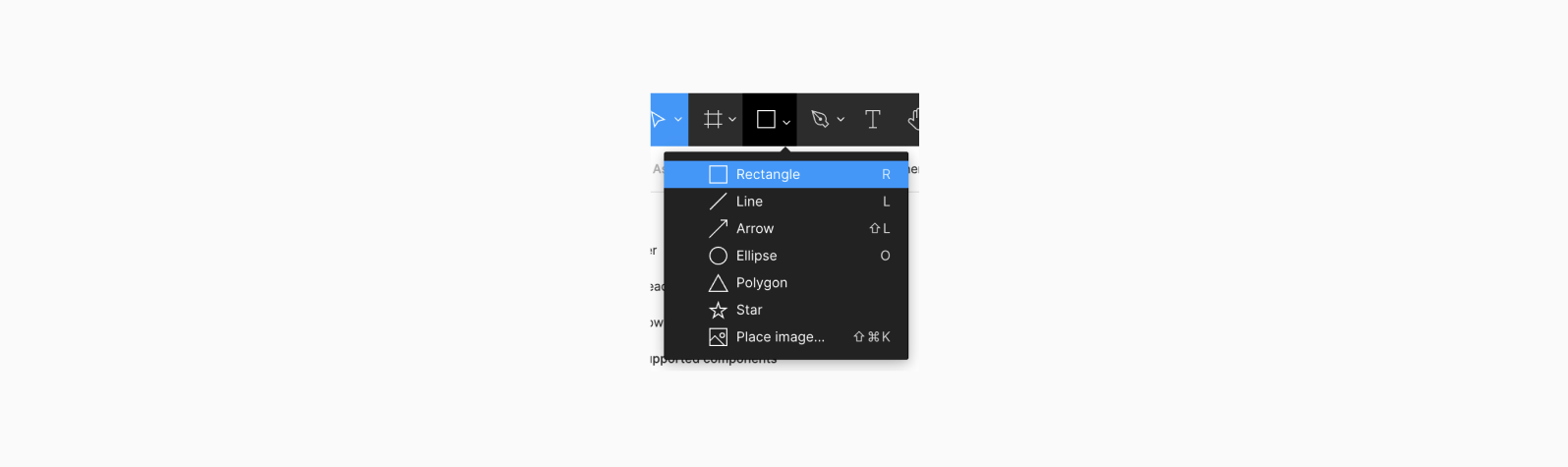
Hình ảnh và hình chữ nhật
Hình ảnh và hình chữ nhật sẽ kết xuất nguyên trạng khi thiết kế được chuyển đổi thành một ứng dụng.
Hình ảnh

Hình chữ nhật

- Chỉ sử dụng hình chữ nhật với các góc vuông vì Power Apps chỉ có thể chuyển đổi hình chữ nhật với các góc vuông. Trong Figma, điều này có nghĩa là bán kính góc phải được đặt bằng không.
Xem thêm
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho