Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Người dùng di động thường cần phải làm việc hiệu quả ngay cả khi họ bị hạn chế kết nối hoặc không có kết nối. Khi bạn xây dựng một ứng dụng canvas, bạn có thể thực hiện các tác vụ sau:
- Mở Power Apps Di động và chạy ứng dụng khi thiết bị không được kết nối với mạng.
- Xác định thời điểm ứng dụng ngoại tuyến, trực tuyến hoặc kết nối có tính phí bằng cách sử dụng đối tượng tín hiệu Kết nối .
- Đồng bộ hóa dữ liệu giữa thiết bị của bạn và máy chủ.
Nếu ứng dụng của bạn kết nối với Dataverse, hỗ trợ ngoại tuyến sẽ được tích hợp sẵn . Power Apps sẽ cho phép bạn tải dữ liệu xuống thiết bị của mình và tải lại những thay đổi Dataverse. Nếu ứng dụng của bạn không sử dụng Dataverse, bạn có thể sử dụng các bộ sưu tập và tận dụng các chức năng LoadData và SaveData để lưu trữ cơ bản khi ngoại tuyến.
Lưu ý
- Khả năng ngoại tuyến cho các ứng dụng canvas khả dụng khi chạy các ứng dụng bằng trình phát gốc trên Power Apps Mobile , iOS, và Windows. Android
- Ứng dụng canvas chạy trong trình duyệt web không thể chạy ngoại tuyến, ngay cả khi sử dụng trình duyệt web trên thiết bị di động.
- Ứng dụng Canvas trong Teams bị giới hạn ở 1 MB dữ liệu thông qua các hàm LoadData và SaveData—hữu ích cho một số lượng nhỏ chuỗi văn bản, số và ngày tháng. Việc sử dụng các hình ảnh hoặc phương tiện khác là không phù hợp với giới hạn này. Thông tin thêm: LoadData và SaveData tham chiếu hàm
Bật hỗ trợ ngoại tuyến trong ứng dụng canvas dựa trên Dataverse
Đối với các ứng dụng canvas dựa trên Microsoft Dataverse, bạn phải sử dụng chức năng ngoại tuyến được tích hợp sẵn với trải nghiệm ngoại tuyến đầu tiên . Để biết thêm thông tin, hãy xem Thiết lập ngoại tuyến cho ứng dụng canvas trên thiết bị di động và Làm việc với ứng dụng canvas ngoại tuyến. Chỉ cần bật một công tắc, ứng dụng của bạn có thể hoạt động với dữ liệu ở bất cứ nơi đâu, có hoặc không có kết nối mạng. Dataverse Chỉ cần xây dựng ứng dụng của bạn bằng các công thức chuẩn và tính năng ngoại tuyến sẽ xử lý mọi vấn đề phức tạp thay bạn. Power Fx
Sử dụng LoadData và SaveData cho tất cả các kết nối khác
Phần này bao gồm một ví dụ sử dụng dữ liệu Twitter. Một ví dụ thậm chí còn đơn giản hơn mà không yêu cầu kết nối được bao gồm trong tham chiếu hàm LoadData và SaveData .
Xem video này để tìm hiểu cách tạo ứng dụng canvas hỗ trợ ngoại tuyến không sử dụng dữ liệu: Dataverse
Giới hạn
LoadData và SaveData kết hợp để tạo thành một cơ chế đơn giản để lưu trữ lượng dữ liệu nhỏ trên thiết bị cục bộ. Bằng cách sử dụng các hàm này, bạn có thể để thêm các tính năng ngoại tuyến đơn giản vào ứng dụng.
Các hàm này bị giới hạn bởi dung lượng bộ nhớ của ứng dụng vì chúng hoạt động trên bộ sưu tập trong bộ nhớ. Bộ nhớ khả dụng có thể thay đổi tùy theo thiết bị, hệ điều hành, bộ nhớ Power Apps Mobile sử dụng và sự phức tạp của ứng dụng về màn hình và điều khiển. Nếu bạn lưu trữ nhiều megabyte dữ liệu, hãy kiểm tra ứng dụng của bạn với các kịch bản dự kiến trên các thiết bị mà bạn mong đợi nó chạy. Thông thường bạn sẽ có 30-70 megabyte bộ nhớ khả dụng.
Các hàm cũng không tự động giải quyết xung đột hợp nhất khi thiết bị trực tuyến. Cấu hình về dữ liệu được lưu và cách xử lý kết nối lại tùy thuộc vào người tạo khi viết biểu thức.
Để cập nhật thông tin về khả năng ngoại tuyến, hãy quay lại chủ đề này và đăng ký theo dõi Power Apps blog.
Tổng quan
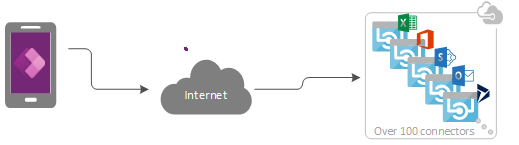
Khi bạn thiết kế các kịch bản ngoại tuyến, trước tiên, bạn nên xem xét cách ứng dụng của bạn hoạt động với dữ liệu. Các ứng dụng trong Power Apps chủ yếu truy cập dữ liệu thông qua một tập hợp các trình kết nối mà nền tảng cung cấp, chẳng hạn như SharePoint, Office 365 và Microsoft Dataverse. Bạn cũng có thể xây dựng các trình kết nối tùy chỉnh cho phép các ứng dụng truy cập vào bất kỳ dịch vụ nào cung cấp điểm cuối RESTful. Đây có thể là API Web hoặc dịch vụ như Hàm Azure. Tất cả các trình kết nối này sử dụng HTTPS qua Internet, điều đó có nghĩa là người dùng của bạn phải trực tuyến để họ truy cập dữ liệu và mọi khả năng khác mà dịch vụ cung cấp.

Xử lý dữ liệu ngoại tuyến
Trong Power Apps, bạn có thể lọc, tìm kiếm, sắp xếp, tổng hợp và thao tác dữ liệu theo cách nhất quán bất kể nguồn dữ liệu. Các nguồn có phạm vi từ bộ sưu tập trong bộ nhớ trong ứng dụng đến danh sách được tạo bằng Microsoft Lists tới cơ sở dữ liệu SQL và Dataverse. Do tính nhất quán này, bạn có thể dễ dàng nhắm mục tiêu lại một ứng dụng để sử dụng nguồn dữ liệu khác. Quan trọng hơn đối với các kịch bản ngoại tuyến, bạn có thể sử dụng các bộ sưu tập cục bộ để quản lý dữ liệu mà hầu như không có thay đổi nào đối với logic của ứng dụng. Trong thực tế, các bộ sưu tập cục bộ là cơ chế chính để xử lý dữ liệu ngoại tuyến.
Tạo ứng dụng ngoại tuyến
Để tập trung vào các khía cạnh ngoại tuyến của việc phát triển ứng dụng, chủ đề này minh họa một kịch bản đơn giản tập trung xung quanh Twitter. Bạn sẽ xây dựng một ứng dụng cho phép bạn đọc các bài đăng trên Twitter và gửi tweet trong khi ngoại tuyến. Khi ứng dụng trực tuyến, ứng dụng sẽ đăng tweet và tải lại dữ liệu cục bộ.
Ở mức cao, ứng dụng thực hiện các tác vụ sau:
Khi người dùng mở ứng dụng:
- Nếu thiết bị đang trực tuyến, ứng dụng sẽ tìm nạp dữ liệu thông qua trình kết nối Twitter và điền vào bộ sưu tập với dữ liệu đó.
- Nếu thiết bị ngoại tuyến, ứng dụng sẽ tải dữ liệu từ tệp bộ nhớ đệm cục bộ bằng cách sử dụng hàm LoadData .
- Người dùng có thể gửi tweet. Nếu ứng dụng đang trực tuyến, nó sẽ đăng các tweet trực tiếp lên Twitter và làm mới bộ nhớ đệm cục bộ.
Cứ sau năm phút khi ứng dụng trực tuyến:
- Ứng dụng này đăng bất kỳ tweet nào trong bộ nhớ đệm cục bộ.
- Ứng dụng sẽ làm mới bộ nhớ đệm cục bộ và lưu lại bằng cách sử dụng hàm SaveData .
Bước 1: Thêm Twitter vào một ứng dụng điện thoại trống
- Tạo một ứng dụng khung trống với bố cục Điện thoại .
- Trên tab Dạng xem, chọn Nguồn dữ liệu.
- Trong ngăn Dữ liệu , chọn Thêm nguồn dữ liệu.
- Chọn Kết nối mới>Twitter>Tạo.
- Nhập thông tin đăng nhập của bạn, tạo kết nối, sau đó đóng ngăn Dữ liệu .
Bước 2: Thu thập các tweet hiện có
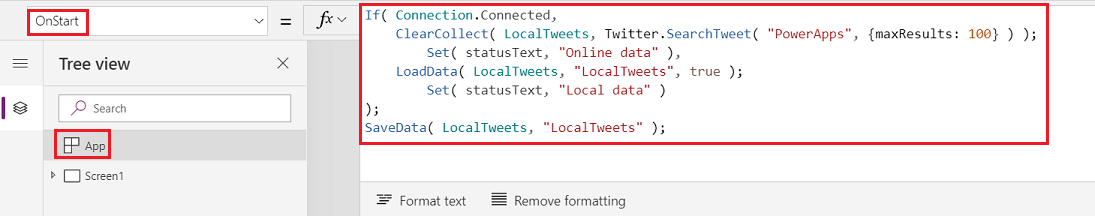
Trong ngăn Chế độ xem cây , chọn Ứng dụng, sau đó đặt thuộc tính OnStart của ứng dụng này thành công thức sau:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
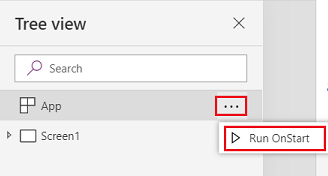
Trong ngăn Chế độ xem cây , chọn menu dấu ba chấm cho đối tượng Ứng dụng , sau đó chọn Chạy khi khởi động để chạy công thức đó.

Lưu ý
Các hàm LoadData và SaveData có thể hiển thị lỗi Power Apps Studio vì trình duyệt không hỗ trợ các hàm này. Tuy nhiên, chúng sẽ hoạt động bình thường sau khi bạn triển khai ứng dụng này lên thiết bị.
Công thức này kiểm tra xem thiết bị có trực tuyến hay không:
- Nếu thiết bị đang trực tuyến, công thức này sẽ tải tối đa 10 tweet có từ khóa tìm kiếm "PowerApps" vào bộ sưu tập LocalTweets .
- Nếu thiết bị ngoại tuyến, công thức sẽ tải bộ nhớ đệm cục bộ từ một tệp có tên "LocalTweets" nếu có.
Bước 3: Hiển thị tweet trong thư viện
Trên tab Chèn , chọn Thư viện>Chiều cao linh hoạt trống.
Đặt thuộc tính Mục của điều khiển Thư viện thành
LocalTweets.Trong mẫu thư viện, thêm ba điều khiển Nhãn và đặt thuộc tính Văn bản của mỗi nhãn thành một trong các giá trị sau:
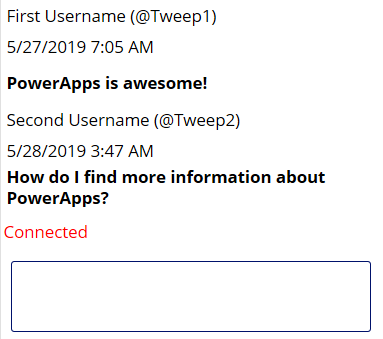
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
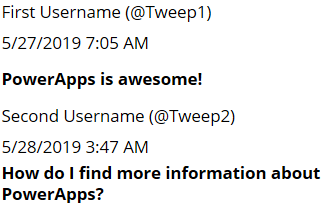
Làm cho văn bản trong nhãn cuối cùng được in đậm để thư viện giống với ví dụ này.

Bước 4: Hiển thị trạng thái kết nối
Trong thư viện, hãy chèn một nhãn, sau đó đặt thuộc tính Màu của nhãn đó thành Đỏ.
Đặt thuộc tính Văn bản của nhãn mới nhất theo công thức này:
If( Connection.Connected, "Connected", "Offline" )
Công thức này xác định xem thiết bị có trực tuyến hay không. Nếu đúng, nhãn sẽ hiển thị Đã kết nối; nếu không, nhãn sẽ hiển thị Ngoại tuyến.
Bước 5: Thêm một hộp để soạn tweet
Trong nhãn trạng thái kết nối, hãy chèn một điều khiển Nhập văn bản và đổi tên thành NewTweetTextInput.
Đặt thuộc tính Mặc định của hộp nhập văn bản thành
"".
Bước 6: Thêm một nút để đăng tweet
Bên dưới hộp nhập văn bản, thêm một điều khiển Nút và đặt thuộc tính Văn bản của nó thành giá trị sau:
"Tweet"Đặt thuộc tính OnSelect của nút theo công thức này:
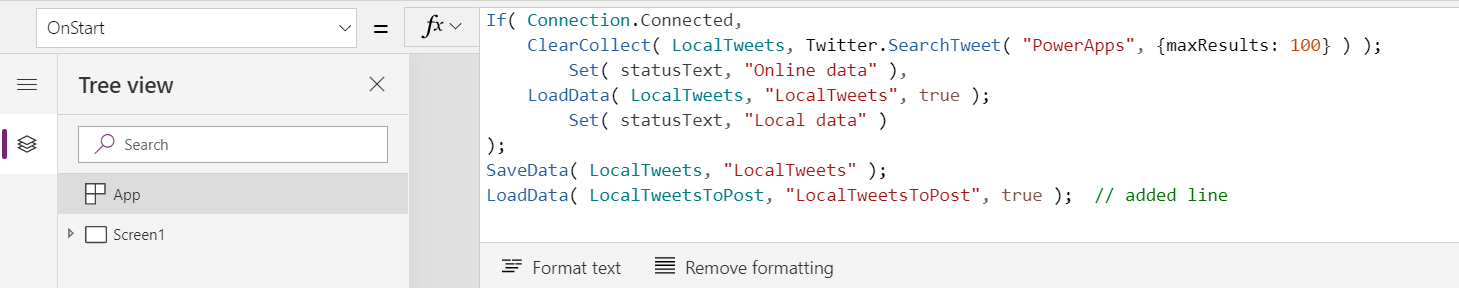
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );Trong thuộc tính OnStart của Ứng dụng, hãy thêm một dòng vào cuối công thức:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Công thức này xác định xem thiết bị có trực tuyến hay không:
- Nếu thiết bị đang trực tuyến, nó sẽ đăng tweet ngay lập tức.
- Nếu thiết bị ngoại tuyến, thiết bị sẽ chụp lại tweet trong bộ sưu tập LocalTweetsToPost và lưu vào thiết bị.
Sau đó, công thức đặt lại văn bản trong hộp nhập văn bản.
Bước 7: Kiểm tra các tweet mới
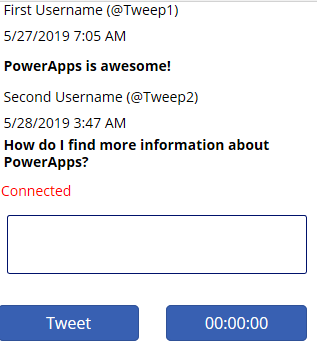
Ở phía bên phải của nút, thêm một nút điều khiển Hẹn giờ .

Đặt thuộc tính Thời lượng của bộ hẹn giờ thành 300000.
Đặt thuộc tính Tự động khởi động và Lặp lại của bộ hẹn giờ thành true.
Đặt bộ hẹn giờ OnTimerEnd theo công thức này:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Công thức này xác định xem thiết bị có trực tuyến hay không. Nếu đúng như vậy, ứng dụng sẽ tweet tất cả các mục trong bộ sưu tập LocalTweetsToPost và sau đó xóa bộ sưu tập.
Kiểm tra ứng dụng
Mở ứng dụng bằng Power Apps Di động trên thiết bị di động được kết nối với Internet.
Các tweet hiện có sẽ xuất hiện trong thư viện và trạng thái hiển thị là Đã kết nối.
Ngắt kết nối thiết bị khỏi Internet bằng cách bật chế độ máy bay của thiết bị và tắt wi-fi.
Nhãn trạng thái cho biết ứng dụng đang Ngoại tuyến.
Khi thiết bị ngoại tuyến, hãy viết một tweet bao gồm Power Apps, sau đó chọn nút Tweet .
Tweet được lưu trữ cục bộ trong bộ sưu tập LocalTweetsToPost .
Ngắt kết nối thiết bị khỏi Internet bằng cách bật chế độ máy bay của thiết bị và bật wi-fi.
Trong vòng năm phút, ứng dụng đăng tweet, xuất hiện trong bộ sưu tập.
Chúng tôi hy vọng bài viết này cung cấp cho bạn thông tin tổng quan về các khả năng mà Power Apps có để xây dựng các ứng dụng ngoại tuyến. Như thường lệ, vui lòng cung cấp phản hồi trong diễn đàn của chúng tôi và chia sẻ ví dụ về ứng dụng ngoại tuyến trong Power Apps blog cộng đồng.