Xem trước một ứng dụng
Khi bạn tạo một ứng dụng, việc xem trước ứng dụng của bạn và xem ứng dụng sẽ trông như thế nào đối với người dùng sẽ rất hữu ích. Sử dụng tính năng xem trước ứng dụng để xem ứng dụng của bạn xuất hiện như thế nào trên nhiều thiết bị và ở các kích cỡ khác nhau. Xem trước ứng dụng đặc biệt có lợi khi bạn xây dựng một ứng dụng có tính phản hồi cao.
Để xem trước ứng dụng, hãy mở ứng dụng để chỉnh sửa Power Apps Studio, trong menu hành động, chọn  Xem trước ứng dụng.
Xem trước ứng dụng.
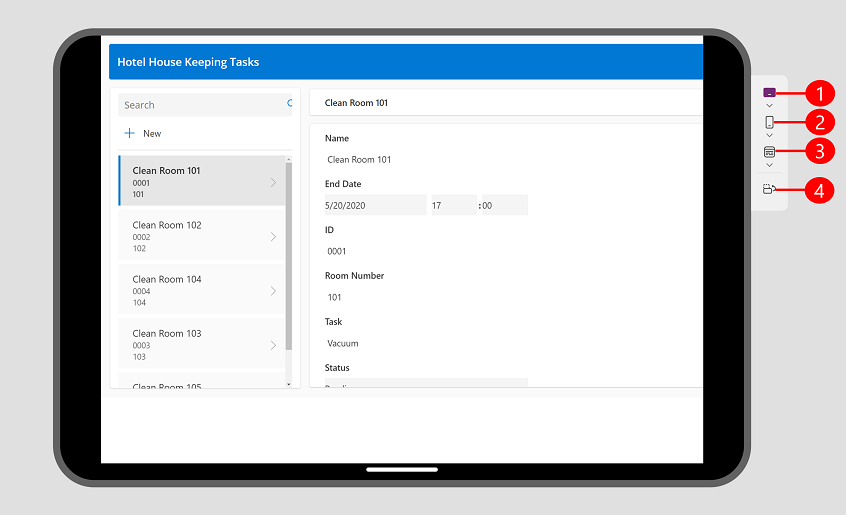
Sử dụng các tùy chọn xem trước để xem ứng dụng của bạn trông như thế nào trên các thiết bị khác nhau bằng bộ chọn thiết bị.

Chú thích:
- Thiết bị máy tính bảng: Cho phép bạn chọn từ các thiết bị máy tính bảng phổ biến từ một số nhà sản xuất, cùng với khả năng chọn kích thước tùy chỉnh dựa trên nhu cầu của bạn. Tùy chọn này hiển thị khung thiết bị và vùng an toàn của thiết bị, được hiển thị dưới dạng vùng màu đen ở trên cùng và dưới cùng hoặc hai bên tùy thuộc vào hướng của thiết bị. Nó cũng hiển thị một vùng màu đen với thanh home ở phía dưới.
- Thiết bị di động: Cho phép bạn chọn từ các điện thoại phổ biến từ các nhà sản xuất khác nhau, cùng với khả năng chọn kích thước tùy chỉnh dựa trên nhu cầu của bạn. Tùy chọn này hiển thị khung thiết bị và vùng an toàn của thiết bị, được hiển thị dưới dạng vùng màu đen ở trên cùng và dưới cùng hoặc hai bên tùy thuộc vào hướng của thiết bị. Nó cũng hiển thị một vùng màu đen với thanh home ở phía dưới.
- Chế độ xem web: Xem ứng dụng của bạn trông như thế nào trên trình duyệt web. Bạn có thể chọn kích thước cửa sổ để lấp đầy cửa sổ trình duyệt hoặc bạn có thể chọn kích thước canvas để xem ứng dụng trông như thế nào khi soạn thảo mà không cần thoát khỏi bản xem trước.
- Bộ chuyển đổi hướng: Chuyển đổi giữa hướng dọc và hướng ngang. Tùy chọn Bộ chuyển hướng bị tắt nếu cài đặt Khóa định hướng được bật.
Nếu bạn đang phát triển một ứng dụng đáp ứng, nội dung trong ứng dụng sẽ điều chỉnh để vừa với kích thước màn hình của thiết bị đang được sử dụng.
Xem video này để tìm hiểu cách bộ chọn thiết bị giúp bạn xác nhận rằng ứng dụng của bạn đang điều chỉnh chính xác.
Cài đặt hiển thị
Cách ứng dụng của bạn hoạt động với từng tùy chọn xem trước được xác định theo loại ứng dụng và cài đặt hiển thị của bạn.
Nếu ứng dụng được tạo bằng bố cục điện thoại, bạn vẫn có thể xem trước ứng dụng đó trên web và thiết bị máy tính bảng bằng bộ chọn thiết bị. Tuy nhiên, nếu ứng dụng không được tạo bằng bố cục đáp ứng thì ứng dụng đó sẽ xuất hiện ở dạng điện thoại trên web và thiết bị máy tính bảng đã chọn. Bạn nhận được thông báo giải thích lý do tại sao bản xem trước bị thu hẹp. Nếu bạn muốn ứng dụng đáp ứng các kích thước của điện thoại, máy tính bảng và web thì chúng tôi khuyên bạn nên chọn tùy chọn máy tính bảng khi tạo ứng dụng. Bạn có thể sử dụng vùng chứa bố cục tự động đáp ứng để xác định luồng nội dung cho các kích thước màn hình khác nhau, bao gồm cả điện thoại. Thêm thông tin: Xây dựng ứng dụng canvas thích ứng
Trong Cài đặt hiển thị:
- Chia tỷ lệ cho phù hợp: Khi được đặt thành Bật toàn bộ ứng dụng của bạn sẽ được điều chỉnh tỷ lệ để vừa với không gian có sẵn. Nếu ứng dụng có không gian nhỏ hơn, bạn có thể nhận thấy khoảng trống ở hai bên để điều chỉnh tỷ lệ. Khi người dùng chơi ứng dụng, họ cũng sẽ thấy khoảng trống.
- Khóa hướng: Khi được đặt thành Bật, nút Chuyển hướng trong thiết bị bộ chọn bị vô hiệu hóa.
Các vấn đề đã biết
Nếu cài đặt Tỷ lệ cho phù hợp được bật và Khóa tỷ lệ khung hình tắt, bản xem trước của bạn sẽ không chính xác. Cấu hình này không được khuyến khích. Thông tin thêm: Thay đổi kích thước và hướng màn hình của ứng dụng canvas
Nếu Scale to Fit bị tắt và bạn đổi kích thước cửa sổ trình duyệt khi đang ở chế độ xem trước thì bản xem trước sẽ không chính xác. Để giải quyết vấn đề, hãy đóng và mở lại bản xem trước khi cửa sổ trình duyệt của bạn ở kích thước mong muốn.
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho