Tạo ứng dụng canvas để quản lý dự án
Lưu ý
Bài viết này nằm trong loạt bài hướng dẫn về cách sử dụng Power Apps, Power Automate và Power BI với SharePoint Online. Đảm bảo bạn đã đọc phần giới thiệu loạt bài để nắm được bức tranh tổng thể, cũng như các tệp tải xuống liên quan.
Trong nhiệm vụ này, chúng ta sẽ xây dựng một ứng dụng canvas từ đầu. Ứng dụng này cho phép người dùng chỉ định người quản lý cho các dự án và cập nhật chi tiết dự án. Bạn sẽ thấy một số tùy chọn kiểm soát và công thức tương tự như trong ứng dụng đầu tiên, nhưng lần này bạn sẽ tự xây dựng ứng dụng nhiều hơn nữa. Quy trình này phức tạp hơn, nhưng bạn sẽ học hỏi được nhiều hơn. Vì vậy, chúng tôi nghĩ đây là sự đánh đổi công bằng.
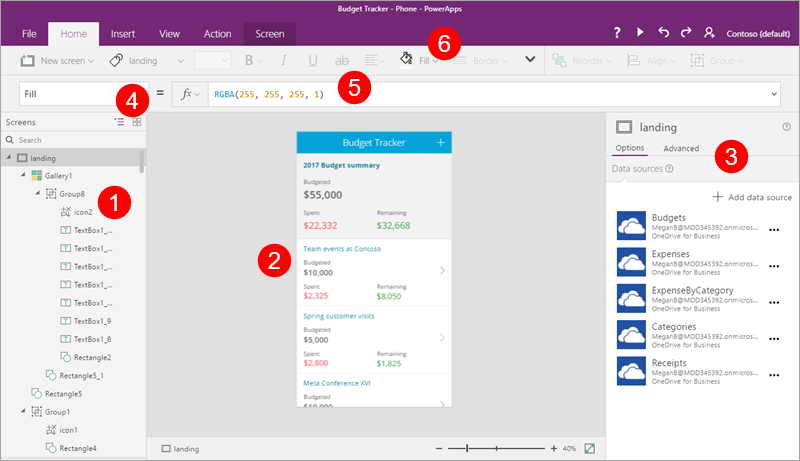
Xem nhanh về Power Apps Studio
Power Apps Studio có 3 ngăn và một ruy băng khiến cho quá trình tạo ứng dụng giống như xây dựng bản trình bày trong PowerPoint:
- Thanh điều hướng bên trái, hiển thị dạng xem theo cấp bậc của tất cả màn hình và tùy chọn kiểm soát của ứng dụng, cũng như hình thu nhỏ của màn hình
- Ngăn giữa, chứa màn hình ứng dụng mà bạn đang làm việc
- Ngăn bên phải, nơi bạn đặt các tùy chọn như bố cục và nguồn dữ liệu
- Danh sách thả xuống thuộc tính, nơi bạn chọn các thuộc tính mà công thức áp dụng
- Thanh công thức, nơi bạn thêm các công thức (như trong Excel) xác định chế độ của ứng dụng
- Ruy băng, nơi bạn thêm các tùy chọn kiểm soát và tùy chỉnh các yếu tố thiết kế

Bước 1: Tạo màn hình
Sau phần xem nhanh ở trên, hãy bắt đầu xây dựng ứng dụng.
Tạo ứng dụng
Tạo ứng dụng canvas trống với bộ cục Điện thoại có tên là "Ứng dụng Quản lý dự án".
Thêm 4 màn hình vào ứng dụng
Ở bước này, chúng ta sẽ tạo 4 màn hình trống cho ứng dụng. Chúng ta sẽ sử dụng các bố cục màn hình khác nhau, tùy thuộc vào mục đích của màn hình. Chúng ta sẽ thêm vào các màn hình này ở những bước sau.
| Màn hình | Mục đích |
|---|---|
| SelectTask | Mở màn hình; điều hướng đến các màn hình khác |
| AssignManager | Chỉ định người quản lý cho một dự án đã phê duyệt |
| ViewProjects | Xem danh sách dự án, với thông tin tóm tắt |
| UpdateDetails | Xem và cập nhật các chi tiết dự án |
Trên tab Màn hình chính, hãy bấm hoặc nhấn vào Màn hình mới, sau đó chọn Màn hình có thể cuộn.

Đổi tên màn hình thành SelectTask.

Tạo và đổi tên các màn hình bổ sung:
- Bấm hoặc nhấn vào Màn hình mới, sau đó chọn Màn hình có thể cuộn. Đổi tên màn hình thành AssignManager.
- Bấm hoặc nhấn vào Màn hình mới, sau đó chọn Màn hình danh sách. Đổi tên màn hình thành ViewProjects.
- Bấm hoặc nhấn vào Màn hình mới, sau đó chọn Màn hình biểu mẫu. Đổi tên màn hình thành UpdateDetails.
Chọn dấu chấm lửng (. . .) bên cạnh Screen1, sau đó bấm hoặc nhấn vào Xóa.

Ứng dụng trông giống như hình ảnh sau đây.

Bước 2: Kết nối với danh sách được tạo bằng Microsoft Lists.
Ở bước này, chúng ta sẽ kết nối với danh sách Chi tiết dự án. Chúng tôi chỉ sử dụng một danh sách trong ứng dụng này, nhưng bạn có thể dễ dàng kết nối với cả hai nếu muốn mở rộng ứng dụng.
Ở thanh điều hướng bên trái, hãy bấm hoặc nhấn vào màn hình SelectTask.
Ở ngăn bên phải, hãy bấm hoặc nhấn vào Thêm nguồn dữ liệu.

Nhấp hoặc nhấn vào Kết nối mới.

Bấm hoặc chạm vào SharePoint.

Chọn Kết nối trực tiếp (dịch vụ đám mây), sau đó bấm hoặc nhấn vào Tạo.

Nhập URL SharePoint, sau đó bấm hoặc nhấn vào Đi.

Chọn danh sách Chi tiết dự án, sau đó bấm hoặc nhấn vào Kết nối.

Bây giờ, tab Nguồn dữ liệu ở ngăn bên phải sẽ hiển thị kết nối mà bạn đã tạo.

Bước 3: Xây dựng màn hình SelectTask
Ở bước này, chúng tôi sẽ đưa ra một cách để điều hướng đến các màn hình khác trong ứng dụng - làm việc với một số tùy chọn kiểm soát, công thức và tùy chọn định dạng mà Power Apps cung cấp.
Cập nhật tiêu đề và chèn văn bản giới thiệu
Ở thanh điều hướng bên trái, hãy chọn màn hình SelectTask.
Ở ngăn giữa, hãy chọn [Tiêu đề] mặc định, sau đó trong thanh công thức, hãy cập nhật thuộc tính Text thành "Quản lý dự án Contoso".

Trên tab Chèn, hãy bấm hoặc nhấn vào Nhãn, sau đó kéo nhãn xuống bên dưới biểu ngữ trên cùng.

Trong thanh công thức, hãy đặt các thuộc tính sau cho nhãn:
Thuộc tính Color = DarkGray
Thuộc tính Size = 18
Thuộc tính Text = "Bấm hoặc nhấn vào một nhiệm vụ để tiếp tục..."

Thêm 2 nút điều hướng
Trên tab Chèn, hãy bấm hoặc nhấn vào Nút, sau đó kéo nút xuống bên dưới nhãn.

Trong thanh công thức, hãy đặt các thuộc tính sau cho nút:
Thuộc tính OnSelect = Navigate(AssignManager, Fade). Khi chạy ứng dụng và bấm vào nút này, bạn sẽ điều hướng đến màn hình thứ hai trong ứng dụng, với hiệu ứng chuyển tiếp mờ dần giữa các màn hình.
Thuộc tính Text = "Chỉ định người quản lý"
Đổi kích thước nút để chứa văn bản.

Chèn một nút khác với các thuộc tính sau:
Thuộc tính OnSelect = Navigate(ViewProjects, Fade).
Thuộc tính Text = "Cập nhật chi tiết"

Lưu ý
Nút được gắn nhãn Cập nhật chi tiết, nhưng trước tiên, chúng tôi sẽ điều hướng đến màn hình ViewProjects để chọn một dự án cần cập nhật.
Chạy ứng dụng
Ứng dụng chưa làm được gì nhiều, nhưng bạn có thể chạy ứng dụng nếu muốn:
Bấm hoặc nhấn vào màn hình SelectTask (ứng dụng luôn bắt đầu từ màn hình đã chọn ở chế độ Xem trước trong Power Apps Studio).
Bấm hoặc nhấn vào
 ở góc trên bên phải để chạy ứng dụng.
ở góc trên bên phải để chạy ứng dụng.Bấm hoặc nhấn vào một trong các nút để điều hướng đến màn hình khác.
Bấm hoặc nhấn vào
 ở góc trên bên phải để đóng ứng dụng.
ở góc trên bên phải để đóng ứng dụng.
Bước 4: Xây dựng màn hình AssignManager
Ở bước này, chúng ta sẽ sử dụng bộ sưu tập để hiển thị tất cả những dự án đã được phê duyệt nhưng chưa có người quản lý. Chúng tôi sẽ thêm các tùy chọn kiểm soát khác để bạn có thể chỉ định người quản lý.
Lưu ý
Sau này, chúng tôi sẽ xây dựng một trang trong ứng dụng để cho phép bạn chỉnh sửa tất cả các trường của dự án (bao gồm cả trường người quản lý), nhưng theo chúng tôi thì việc xây dựng một màn hình như thế này cũng rất thú vị.
Lưu các thay đổi bạn đã thực hiện cho đến nay.
Ở thanh điều hướng bên trái, hãy bấm hoặc nhấn vào màn hình AssignManager.
Cập nhật tiêu đề và chèn văn bản giới thiệu
Thay đổi [Tiêu đề] thành Chỉ định người quản lý.
Thêm nhãn với các thuộc tính sau:
Thuộc tính Color = DarkGray
Thuộc tính Size = 18
Thuộc tính Text = "Chọn một dự án, sau đó chỉ định người quản lý"

Thêm mũi tên quay lại để trở về màn hình SelectTask
Bấm hoặc nhấn vào thanh màu xanh dương ở đầu màn hình.
Trên tab Chèn, hãy bấm hoặc nhấn vào Biểu tượng rồi bấm hoặc nhấn vào Bên trái.

Di chuyển mũi tên sang bên trái của thanh màu xanh dương, rồi đặt các thuộc tính sau:
Thuộc tính Color = Màu trắng
Thuộc tính Height = 40
Thuộc tính OnSelect = Navigate(SelectTask, Fade)
Thuộc tính Width = 40

Thêm và sửa đổi bộ sưu tập
Trên tab Chèn, hãy bấm hoặc nhấn vào Bộ sưu tập rồi chọn Dọc.

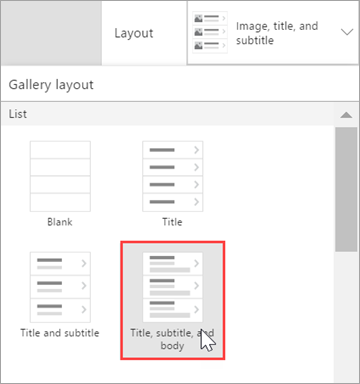
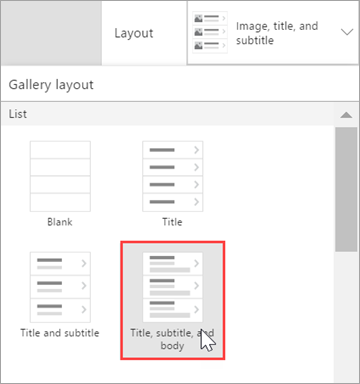
Chọn Tiêu đề, tiêu đề phụ và nội dung từ menu Bố cục ở ngăn bên phải.

Bây giờ, bộ sưu tập đã có bố cục phù hợp, nhưng vẫn còn văn bản mẫu mặc định. Tiếp theo, chúng ta sẽ sửa văn bản đó.

Đặt các thuộc tính sau đây cho bộ sưu tập:
Thuộc tính BorderThickness = 1
Thuộc tính BorderStyle = Chấm chấm
Thuộc tính Items = Filter('Project Details', PMAssigned="Unassigned"). Chỉ các dự án chưa chỉ định người quản lý mới được đưa vào bộ sưu tập.

Ở ngăn bên phải, hãy cập nhật các trường cho khớp với danh sách sau:
ApprovedDate
Trạng thái
Chức danh

Đổi kích thước nhãn trong bộ sưu tập nếu thích hợp, rồi xóa mũi tên khỏi mục bộ sưu tập đầu tiên (chúng ta không cần điều hướng khỏi bộ sưu tập này).

Bây giờ, màn hình sẽ giống như hình ảnh sau đây.

Thay đổi màu của mục nếu được chọn
Chọn bộ sưu tập, sau đó đặt thuộc tính TemplateFill thành If (ThisItem.IsSelected=true, Orange, White).
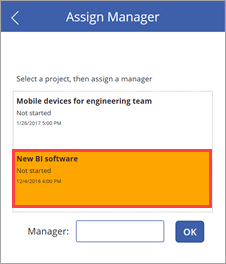
Chọn một mục trong bộ sưu tập. Bây giờ, màn hình sẽ giống như hình ảnh sau đây.

Thêm nhãn, tùy chọn nhập văn bản và nút OK để gửi thông tin chỉ định người quản lý
Bấm hoặc nhấn ra bên ngoài bộ sưu tập mà bạn đang làm việc.
Trên tab Chèn, hãy bấm hoặc nhấn vào Nhãn. Kéo nhãn bên dưới bộ sưu tập sang bên trái. Đặt các thuộc tính sau đây cho nhãn:
Thuộc tính Size = 20
Thuộc tính Text = "Người quản lý:"

Trên tab Chèn, hãy bấm hoặc nhấn vào Văn bản rồi chọn Nhập văn bản. Kéo tùy chọn nhập văn bản bên dưới bộ sưu tập vào giữa. Đặt các thuộc tính sau đây cho danh sách thả xuống:
Thuộc tính Default = ""
Thuộc tính Height = 60
Thuộc tính Size = 20
Thuộc tính Width = 250

Trên tab Chèn, hãy bấm hoặc nhấn vào Nút. Kéo nút bên dưới bộ sưu tập sang bên phải. Đặt các thuộc tính sau đây cho nút:
Thuộc tính Height = 60
Thuộc tính OnSelect = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Để biết thêm thông tin, hãy xem phần Chi tiết công thức.
Công thức này sẽ cập nhật danh sách Chi tiết dự án, đặt giá trị cho trường PMAssigned.
Thuộc tính Size = 20
Thuộc tính Text = "OK"
Thuộc tính Width = 80

Bây giờ, màn hình đã hoàn tất sẽ giống như hình ảnh sau đây.

Bước 5: Xây dựng màn hình ViewProjects
Ở bước này, chúng ta sẽ thay đổi các thuộc tính của bộ sưu tập trên màn hình ViewProjects. Bộ sưu tập này hiển thị các mục từ danh sách Chi tiết dự án. Bạn chọn một mục trên màn hình này, sau đó chỉnh sửa các chi tiết trên màn hình UpdateDetails.
Ở thanh điều hướng bên trái, hãy bấm hoặc nhấn vào màn hình ViewProjects.
Thay đổi [Tiêu đề] thành "Xem dự án".
Ở thanh điều hướng bên trái, hãy bấm hoặc nhấn vào BrowserGallery1 bên dưới ViewProjects.
Chọn Tiêu đề, tiêu đề phụ và nội dung từ menu Bố cục ở ngăn bên phải.

Bây giờ, bộ sưu tập đã có bố cục phù hợp, với văn bản mẫu mặc định.

Chọn nút làm mới
 và đặt thuộc tính OnSelect thành Refresh('Project Details').
và đặt thuộc tính OnSelect thành Refresh('Project Details').Chọn nút mục mới
 và đặt thuộc tính OnSelect thành NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
và đặt thuộc tính OnSelect thành NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
Thêm mũi tên quay lại để trở về màn hình SelectTask
Ở thanh điều hướng bên trái, hãy bấm hoặc nhấn vào màn hình AssignManager.
Chọn mũi tên quay lại mà bạn đã thêm vào đó rồi sao chép.
Dán mũi tên vào màn hình ViewProjects và đặt ở bên trái nút làm mới.

Tất cả các thuộc tính đều đi kèm với nó, bao gồm cả thuộc tính OnSelect của Navigate(SelectTask, Fade).
Thay đổi nguồn dữ liệu cho bộ sưu tập BrowseGallery1
Chọn bộ sưu tập BrowseGallery1 và đặt thuộc tính Items của bộ sưu tập thành SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).
Thao tác này sẽ đặt nguồn dữ liệu của bộ sưu tập thành danh sách Chi tiết dự án, rồi sử dụng trường Tiêu đề để tìm kiếm và sắp xếp.
Chọn
 trong mục thư viện đầu tiên và đặt thuộc tính OnSelect thành Navigate(UpdateDetails, None).
trong mục thư viện đầu tiên và đặt thuộc tính OnSelect thành Navigate(UpdateDetails, None).
Ở ngăn bên phải, hãy cập nhật các trường cho khớp với danh sách sau:
Trạng thái
PMAssigned
Chức danh

Bây giờ, màn hình đã hoàn tất sẽ giống như hình ảnh sau đây.

Bước 6: Xây dựng màn hình UpdateDetails
Ở bước này, chúng ta sẽ kết nối tùy chọn chỉnh sửa biểu mẫu trên màn hình UpdateDetails với nguồn dữ liệu của chúng tôi, sau đó thực hiện một số thay đổi về thuộc tính và trường. Trên màn hình này, bạn sẽ chỉnh sửa các chi tiết dự án mà mình đã chọn trên màn hình Xem dự án.
Ở thanh điều hướng bên trái, hãy bấm hoặc nhấn vào màn hình UpdateDetails.
Thay đổi [Tiêu đề] thành "Cập nhật chi tiết".
Ở thanh điều hướng bên trái, hãy bấm hoặc nhấn vào EditForm1 bên dưới UpdateDetails.
Đặt các thuộc tính sau đây cho biểu mẫu:
Thuộc tính DataSource = 'Chi tiết dự án'
Thuộc tính Item = BrowseGallery1.Selected
Khi vẫn chọn biểu mẫu, ở ngăn bên phải, hãy bấm hoặc nhấn vào hộp kiểm cho các trường sau, theo thứ tự hiển thị:
Chức danh
PMAssigned
Trạng thái
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Chọn nút hủy
 và đặt thuộc tính OnSelect thành ResetForm(EditForm1); Back().
và đặt thuộc tính OnSelect thành ResetForm(EditForm1); Back().Chọn nút lưu
 và kiểm tra công thức OnSelect - SubmitForm(EditForm1). Bởi vì đang sử dụng tùy chọn kiểm soát chỉnh sửa biểu mẫu, chúng ta có thể sử dụng Submit(), thay vì Patch() như đã làm trước đó.
và kiểm tra công thức OnSelect - SubmitForm(EditForm1). Bởi vì đang sử dụng tùy chọn kiểm soát chỉnh sửa biểu mẫu, chúng ta có thể sử dụng Submit(), thay vì Patch() như đã làm trước đó.
Bây giờ, màn hình đã hoàn tất sẽ giống như hình ảnh sau (nếu các trường trống, hãy nhớ chọn một mục trên màn hình Xem dự án).

Bước 7: Chạy ứng dụng
Bây giờ, ứng dụng đã hoàn tất, hãy chạy để xem ứng dụng hoạt động ra sao. Chúng ta sẽ thêm một liên kết trên site SharePoint đến ứng dụng. Bạn có thể chạy ứng dụng trong trình duyệt, nhưng có thể phải chia sẻ ứng dụng để người khác chạy. Để biết thêm thông tin, hãy xem phần Chia sẻ ứng dụng của bạn.
Thêm liên kết đến ứng dụng
Trong trình chạy ứng dụng Office 365, hãy bấm hoặc nhấn vào Power Apps.

Trong Power Apps, hãy bấm hoặc nhấn vào dấu chấm lửng (. . .) của Ứng dụng quản lý dự án, sau đó chọn Mở.

Sao chép địa chỉ (URL) cho ứng dụng trong trình duyệt.

Trong SharePoint, hãy bấm hoặc nhấn vào CHỈNH SỬA LIÊN KẾT.

Bấm hoặc nhấn vào (+) liên kết.

Nhập "Ứng dụng quản lý dự án" và dán vào địa chỉ của ứng dụng.

Bấm hoặc nhấn vào OK, sau đó chọn Lưu.

Chỉ định người quản lý cho dự án
Bây giờ, chúng tôi đã có ứng dụng trong site SharePoint, chúng tôi sẽ đảm nhận vai trò của người phê duyệt dự án - chúng tôi sẽ tìm kiếm bất kỳ dự án nào chưa chỉ định người quản lý và chỉ định người quản lý cho một trong các dự án. Sau đó, chúng tôi sẽ đảm nhận vai trò của người quản lý dự án và thêm một số thông tin về dự án được chỉ định cho chúng tôi.
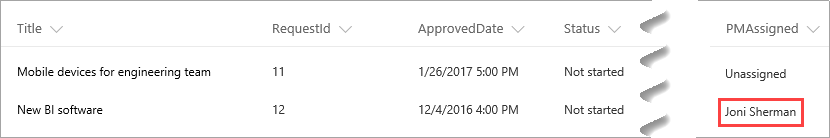
Trước tiên, hãy xem xét danh sách Chi tiết dự án trong SharePoint. Hai dự án có giá trị là Chưa chỉ định trong cột PMAssigned. Chúng ta sẽ thấy những thông tin này trong ứng dụng.

Bấm hoặc nhấn vào liên kết mà bạn đã tạo cho ứng dụng.
Trên màn hình đầu tiên, hãy bấm hoặc nhấn vào Chỉ định người quản lý.

Trên màn hình Chỉ định người quản lý, bạn thấy 2 dự án chưa chỉ định từ danh sách. Chọn dự án Phần mềm BI mới.

Trong tùy chọn nhập văn bản Người quản lý, hãy nhập "Joni Sherman", sau đó bấm vào OK.
Thay đổi sẽ được áp dụng cho danh sách và bộ sưu tập sẽ làm mới để chỉ dự án chưa chỉ định còn lại mới hiển thị.

Quay lại danh sách và làm mới trang. Bạn sẽ thấy rằng mục dự án hiện được cập nhật với tên người quản lý dự án.

Cập nhật các chi tiết dự án
Bấm hoặc nhấn
 để quay lại màn hình đầu tiên, sau đó bấm hoặc nhấn Cập nhật chi tiết.
để quay lại màn hình đầu tiên, sau đó bấm hoặc nhấn Cập nhật chi tiết.
Trên màn hình Xem dự án, hãy nhập "Mới" vào hộp tìm kiếm.

Bấm vào
 cho mục Phần mềm BI mới.
cho mục Phần mềm BI mới.
Trên màn hình Cập nhật chi tiết, hãy đặt các giá trị sau:
Trường ProjectedStartDate = "3/6/2017"
Trường ProjectedEndDate = "3/24/2017"
Trường ProjectedDays = "15"

Bấm hoặc nhấn vào
 để áp dụng thay đổi cho danh sách.
để áp dụng thay đổi cho danh sách.Đóng ứng dụng và quay lại danh sách. Bạn thấy rằng mục dự án hiện được cập nhật với các thay đổi về ngày và ngày tháng.

Chi tiết công thức
Đây là phần tùy chọn thứ hai trên công thức Power Apps. Trong phần chi tiết đầu tiên, chúng ta đã xem xét một trong những công thức mà Power Apps tạo ra cho bộ sưu tập trình duyệt trong ứng dụng 3 màn hình. Trong phần chi tiết này, chúng ta sẽ xem xét công thức sử dụng cho màn hình AssignManager của ứng dụng thứ hai. Sau đây là công thức:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Chức năng của công thức này là gì? Khi bạn chọn một mục trong bộ sưu tập và bấm vào nút OK, công thức sẽ cập nhật danh sách Chi tiết dự án, đặt cột PMAssigned thành giá trị mà bạn chỉ định trong tùy chọn nhập văn bản. Công thức sử dụng các hàm để thực hiện công việc:
Hàm Patch sửa đổi một hoặc nhiều bản ghi của nguồn dữ liệu.
Hàm LookUp tìm bản ghi đầu tiên trong bảng thỏa mãn công thức.
Khi bạn đặt các hàm với nhau trong công thức, sau đây là những gì xảy ra:
Khi bạn bấm vào nút OK, hàm Patch sẽ được gọi để cập nhật danh sách Chi tiết dự án.
Trong hàm Patch, hàm LookUp sẽ xác định hàng nào của danh sách Chi tiết dự án cần cập nhật. Hàm thực hiện việc này bằng cách so sánh ID của mục bộ sưu tập đã chọn với ID trong danh sách. Ví dụ: ID 12 có nghĩa là mục của Phần mềm BI mới sẽ được cập nhật.
Bây giờ, hàm Patch có ID phù hợp, hàm này sẽ cập nhật trường PMAssigned thành giá trị trong TextInput1.Text.
Các bước tiếp theo
Bước tiếp theo trong loạt bài hướng dẫn này là tạo báo cáo Power BI để phân tích dự án.
Xem thêm
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).