Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Bài viết này mô tả cách sử dụng công cụ thiết kế biểu mẫu để xem và chỉnh sửa tài nguyên web trên biểu mẫu. Tài nguyên web đã bật biểu mẫu là hình ảnh hoặc tệp HTML.
Xem và chỉnh sửa tài nguyên web trên biểu mẫu
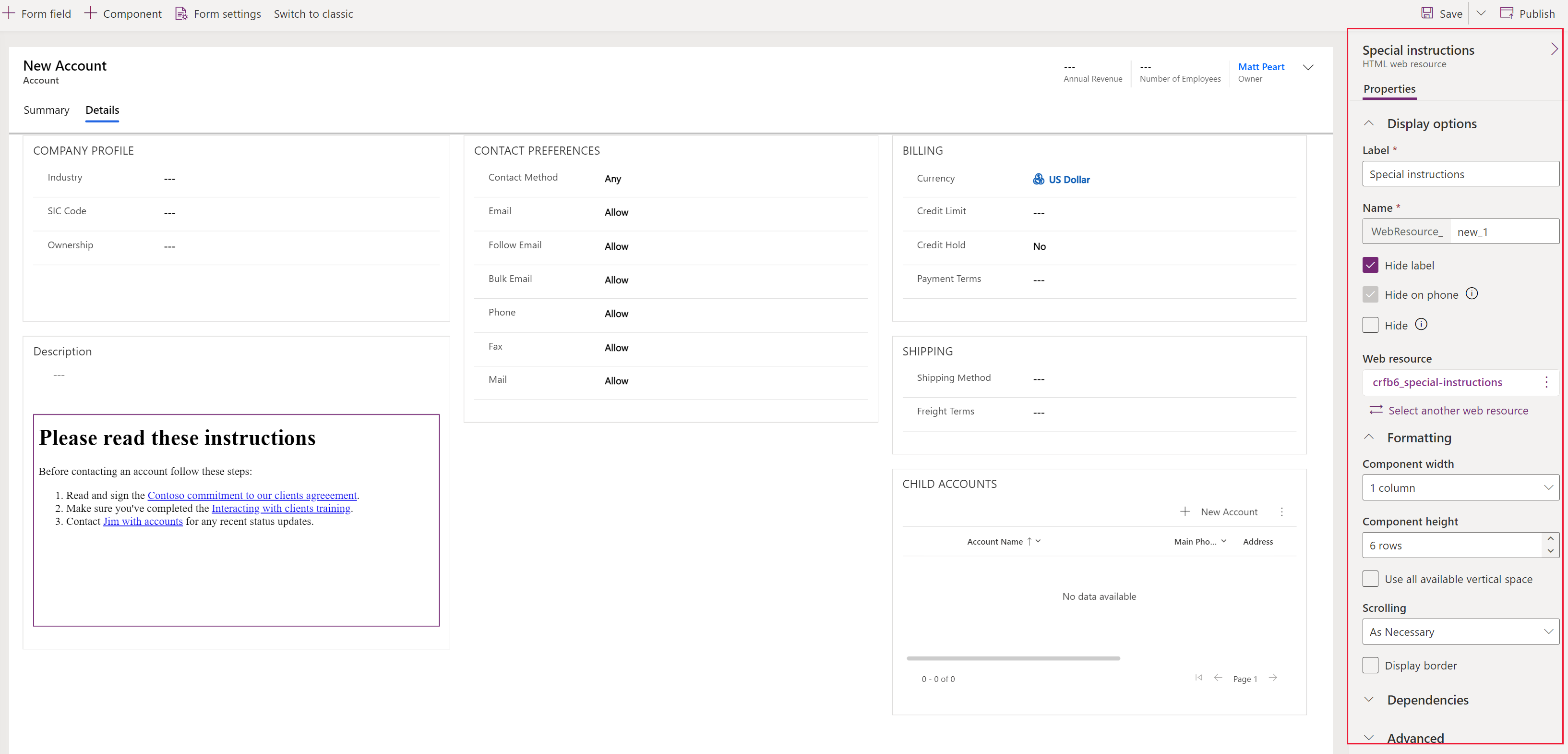
Mở một biểu mẫu chính rồi chọn vùng của biểu mẫu có tài nguyên web. Các thuộc tính tài nguyên web sẽ hiển thị trên ngăn thuộc tính bên phải.

Các đặc tính này xác định tài nguyên web để sử dụng và cách hoạt động của tài nguyên web đó. Sau khi thực hiện những thay đổi mong muốn, hãy chọn Lưu. Để người dùng có thể xem những thay đổi, hãy chọn Xuất bản.
Tùy chọn hiển thị
| Thuộc tính | Description |
|---|---|
| Nhãn | Là tên thân thiện và được tạo tự động dựa trên giá trị cột Tên . Chỉ định văn bản có thể bản địa hóa cho kiểm soát tài nguyên web sẽ được thêm vào biểu mẫu. |
| Tên | Chỉ định một tên cho kiểm soát tài nguyên web sẽ được thêm vào biểu mẫu. Giá trị này xác định duy nhất kiểm soát trong biểu mẫu. |
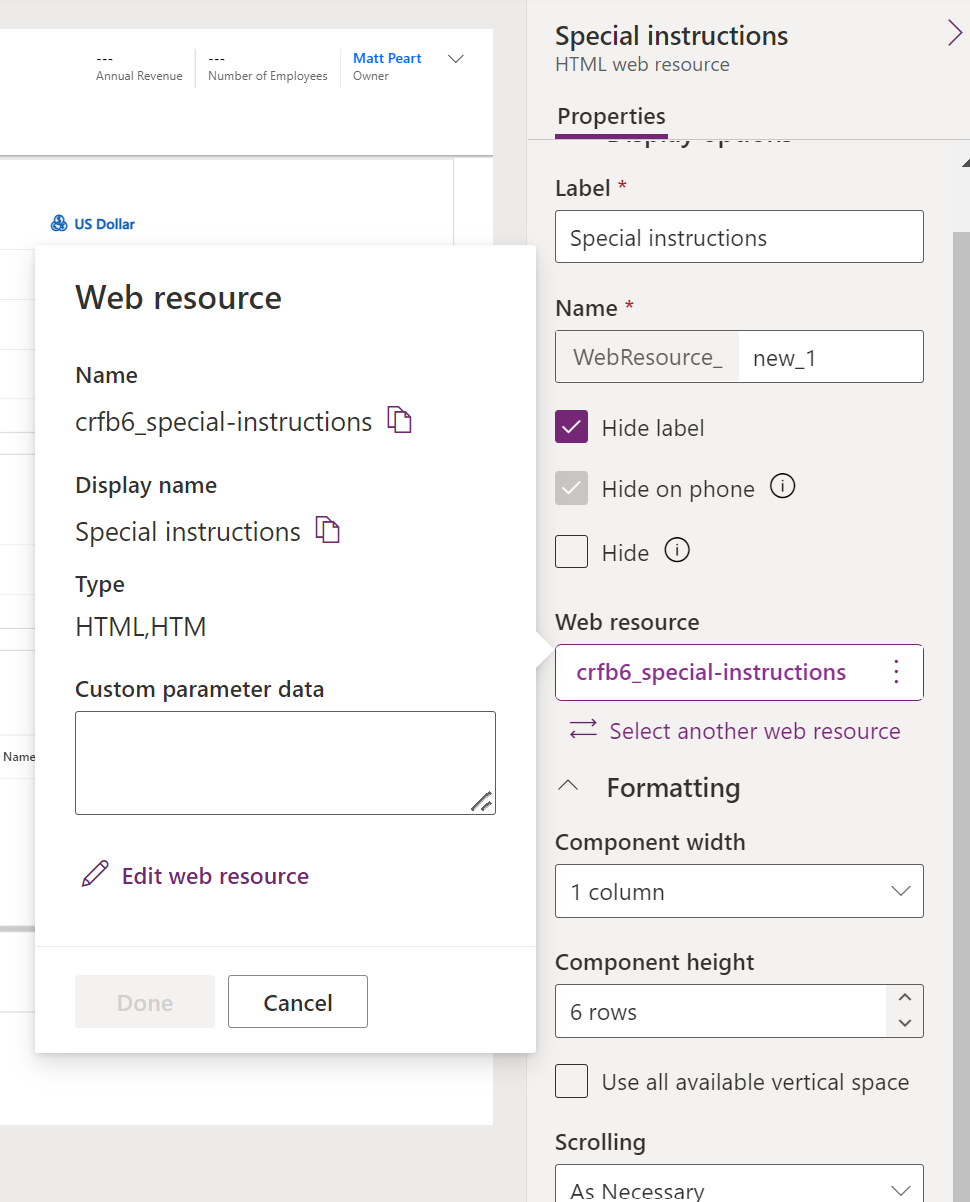
| Tài nguyên web | Chọn tài nguyên web để hiển thị các thuộc tính tài nguyên web khác. Nếu bạn đang sử dụng Dữ liệu tham số tùy chỉnh hãy nhập dữ liệu đó vào đây. Đây thường là dữ liệu cấu hình sẽ được truyền tới tài nguyên web HTML dưới dạng tham số chuỗi truy vấn. data Mã lệnh liên quan đến trang HTML có thể truy cập vào dữ liệu này và sử dụng nó để thay đổi hành vi của trang. Chọn Chỉnh sửa tài nguyên web để thực hiện các thay đổi như tải tệp HTML hoặc hình ảnh khác. 
|
| Ẩn nhãn | Chọn tùy chọn này nếu bạn không muốn nhãn hiển thị trên biểu mẫu. |
| Ẩn trên điện thoại | Chọn tùy chọn này khi bạn không muốn hiển thị tài nguyên web này trong các ứng dụng di động. |
| Trốn | Trong khi bật mục này, tài nguyên web sẽ không hiển thị khi biểu mẫu tải. Nếu bạn có quy tắc công việc hoặc mã lệnh biểu mẫu sẽ hiển thị tài nguyên web khi cần, hãy đánh dấu vào thuộc tính này. Thông tin thêm: Hiển thị hoặc ẩn các thành phần biểu mẫu |
Định dạng
| Thuộc tính | Description |
|---|---|
| Chiều rộng thành phần | Khi phần chứa các tài nguyên web có hơn một cột, bạn có thể thiết lập cột sao cho chiếm hết số cột mà phần này có. |
| Chiều cao thành phần | Bạn có thể kiểm soát chiều cao của tài nguyên web bằng cách chỉ định số hàng hoặc chọn Sử dụng toàn bộ không gian dọc có sẵn để cho phép chiều cao của tài nguyên web mở rộng đến không gian có sẵn. |
| Cuộn | Một nguồn tài nguyên web HTML sẽ được thêm vào các biểu mẫu sử dụng IFRAME. - Khi cần thiết: Hiển thị thanh cuộn khi kích thước của tài nguyên web lớn hơn kích thước có sẵn. - Luôn luôn: Luôn luôn hiển thị thanh cuộn. - Không bao giờ: Không bao giờ hiển thị thanh cuộn. |
| Hiển thị đường viền | Hiện đường biên xung quanh các tài nguyên web HTML. |
| Căn chỉnh theo chiều dọc | Tài nguyên hình ảnh trên web có thể được căn chỉnh Giữa, Trên hoặc Dưới. |
| Căn chỉnh theo chiều ngang | Tài nguyên hình ảnh trên web có thể được căn chỉnh Trung tâm, Trái hoặc Phải. |
| Kích cỡ | Đối với tài nguyên web hình ảnh, hãy chọn từ Sử dụng không gian có sẵn, Sử dụng diện tích có sẵn, Kích thước hình ảnh gốc hoặc Kích thước cụ thể (chỉ định Chiều cao và Chiều rộng tính bằng pixel). |
Quan hệ phụ thuộc
| Thuộc tính | Description |
|---|---|
| Phụ thuộc cột bảng | Một nguồn tài nguyên web HTML có thể tương tác với các cột trong biểu mẫu bằng mã lệnh. Nếu một cột bị xóa khỏi biểu mẫu, mã lệnh trong tài nguyên web có thể bị hỏng. Thêm bất kỳ cột nào được tham chiếu bằng mã lệnh trong tài nguyên web vào thuộc tính này để chúng không bị xóa do vô ý. |
Nâng cao
| Thuộc tính | Description |
|---|---|
| Hạn chế việc viết kịch bản xuyên khung hình khi được hỗ trợ | Hãy sử dụng tùy chọn này nếu bạn không hoàn toàn tin tưởng nội dung trong tài nguyên web HTML. Thông tin thêm: Tài liệu dành cho nhà phát triển: Chọn xem có nên hạn chế việc tạo tập lệnh xuyên khung hình hay không |
| Truyền mã loại đối tượng hàng và mã định danh duy nhất làm tham số | Có thể chuyển dữ liệu về hàng hiện tại hiển thị trong biểu mẫu đến trang tài nguyên web HTML để mã lệnh chạy trong trang có thể truy cập dữ liệu về hàng. Thêm thông tin: Truyền tham số cho tài nguyên web Tài liệu dành cho nhà phát triển: Truyền thông tin ngữ cảnh về hàng |
Thuộc tính Tài nguyên web cho các biểu mẫu ứng dụng dựa trên mô hình (cổ điển)
Phần này mô tả cách sử dụng giao diện biên soạn ứng dụng cũ để thêm hoặc chỉnh sửa tài nguyên web trên biểu mẫu để làm cho biểu mẫu hấp dẫn hoặc hữu ích hơn đối với người dùng ứng dụng. ... Tài nguyên web đã bật biểu mẫu là các hình ảnh hoặc kiểm soát tệp HTML.
Truy cập vào thuộc tính tài nguyên web
Khi xem một dạng xem:
-
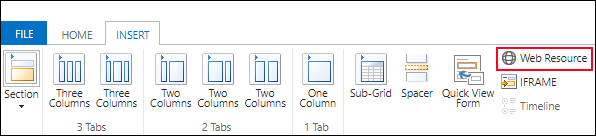
Khi thêm một tài nguyên web:: Chọn tab (ví dụ: Chung hoặc Ghi chú) mà bạn muốn chèn vào, sau đó trên tab Chèn , chọn Tài nguyên web.

-
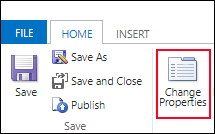
Khi chỉnh sửa tài nguyên web: Chọn tab biểu mẫu và tài nguyên web mà bạn muốn chỉnh sửa, sau đó trên tab Trang chủ , chọn Thay đổi thuộc tính.

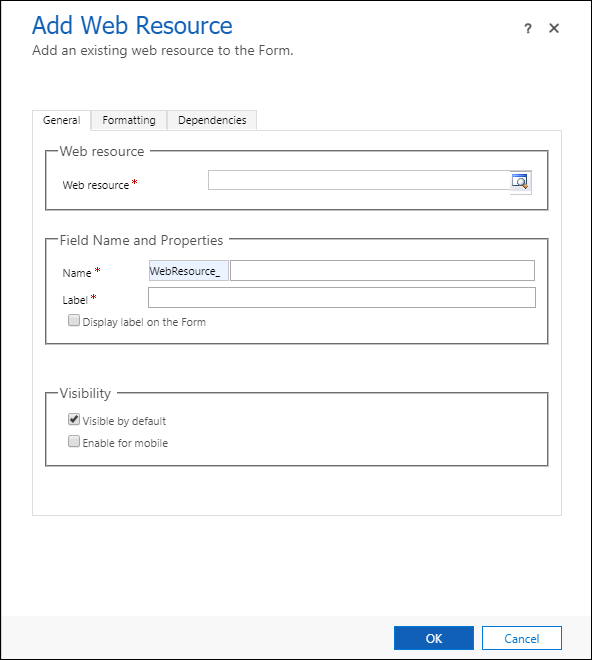
Thao tác này sẽ mở hộp thoại Thêm tài nguyên web hoặc Thuộc tính tài nguyên web .

Quan trọng
Bạn phải chọn tùy chọn Hiển thị theo mặc định để tài nguyên web xuất hiện trên biểu mẫu và người dùng có thể sử dụng.
Thuộc tính tài nguyên web
Hộp thoại Thêm tài nguyên web hoặc Thuộc tính tài nguyên web sẽ có hai hoặc đôi khi là ba tab tùy thuộc vào loại tài nguyên web.
Thẻ Tổng quát
Các đặc tính này xác định tài nguyên web để sử dụng và cách hoạt động của tài nguyên web đó.
| Column | Nội dung mô tả |
|---|---|
| Tài nguyên web | Yêu cầu. Tìm kiếm tài nguyên web hiện có hoặc tạo tài nguyên web mới. Sử dụng chế độ xem Tài nguyên web hỗ trợ biểu mẫu để chỉ bao gồm các tài nguyên web hình ảnh và HTML có thể được thêm vào dưới dạng các thành phần trực quan trong biểu mẫu. |
| Tên | Yêu cầu. Chỉ định một tên cho kiểm soát tài nguyên web sẽ được thêm vào biểu mẫu. Giá trị này xác định duy nhất kiểm soát trong biểu mẫu. |
| Nhãn | Yêu cầu. Tự động tạo dựa trên giá trị cột Tên . Chỉ định văn bản có thể bản địa hóa cho kiểm soát tài nguyên web sẽ được thêm vào biểu mẫu. Chọn Hiển thị nhãn trên biểu mẫu nếu bạn muốn hiển thị nhãn này. |
| Hiển thị theo mặc định | Trong khi bật mục này, tài nguyên web sẽ được hiển thị khi biểu mẫu tải. Nếu bạn có quy tắc công việc hoặc mã lệnh biểu mẫu sẽ hiển thị tài nguyên web khi cần, hãy bỏ chọn cột này. Thông tin thêm: Hiển thị hoặc ẩn các thành phần biểu mẫu |
| Bật cho thiết bị di động | Hãy chọn tùy chọn này để cho phép hiển thị tài nguyên web này trong các ứng dụng di động. |
Tùy vào loại tài nguyên web mà bạn chọn, hãy đặt thuộc tính bổ sung.
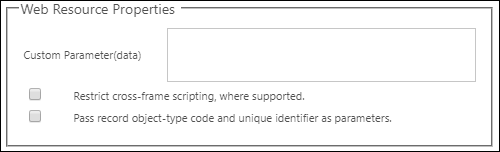
Đối với tài nguyên web HTML, bạn sẽ thấy những nội dung này:

| Column | Mô tả |
|---|---|
| Tham số tùy chỉnh (dữ liệu) | Thông thường dữ liệu cấu hình sẽ được truyền tới tài nguyên web HTML dưới dạng tham số chuỗi truy vấn. data Mã lệnh liên quan đến trang HTML có thể truy cập vào dữ liệu này và sử dụng nó để thay đổi hành vi của trang. |
| Hạn chế việc viết kịch bản xuyên khung hình khi được hỗ trợ | Hãy sử dụng tùy chọn này nếu bạn không hoàn toàn tin tưởng nội dung trong tài nguyên web HTML. Thông tin thêm: Tài liệu dành cho nhà phát triển: Chọn xem có nên hạn chế việc tạo tập lệnh xuyên khung hình hay không |
| Truyền mã loại đối tượng hàng và mã định danh duy nhất làm tham số | Có thể chuyển dữ liệu về hàng hiện tại hiển thị trong biểu mẫu đến trang tài nguyên web HTML để mã lệnh chạy trong trang có thể truy cập dữ liệu về hàng. Thêm thông tin: Truyền tham số cho tài nguyên web Tài liệu dành cho nhà phát triển: Truyền thông tin ngữ cảnh về hàng |
Đối với các tài nguyên web Hình ảnh, bạn có tùy chọn chỉ định Văn bản thay thế quan trọng đối với các công nghệ hỗ trợ giúp mọi người đều có thể truy cập trang.
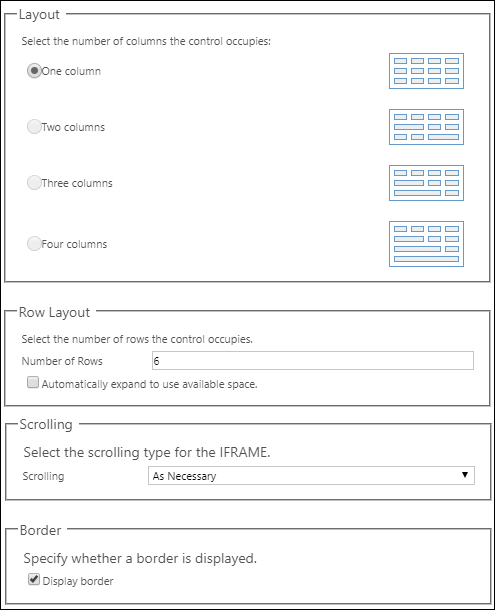
Tab Định dạng
Trên tab Định dạng , các tùy chọn hiển thị sẽ khác nhau tùy thuộc vào loại tài nguyên web được chèn và ngữ cảnh nơi tài nguyên đó được chèn. Các tùy chọn này bao gồm chỉ định số lượng cột và hàng hiển thị, có hiển thị viền và hành vi cuộn hay không.

| Thuộc tính | Mô tả |
|---|---|
| Chọn số cột mà điều khiển chiếm giữ | Khi phần chứa các tài nguyên web có hơn một cột, bạn có thể thiết lập cột sao cho chiếm hết số cột mà phần này có. |
| Chọn số hàng mà điều khiển chiếm giữ | Bạn có thể kiểm soát chiều cao của tài nguyên web bằng cách chỉ định số hàng hoặc chọn Tự động mở rộng để sử dụng không gian khả dụng để cho phép chiều cao của tài nguyên web mở rộng đến không gian khả dụng. |
| Chọn loại cuộn cho IFRAME | Một nguồn tài nguyên web HTML sẽ được thêm vào các biểu mẫu sử dụng IFRAME. - Khi cần thiết: Hiển thị thanh cuộn khi kích thước của tài nguyên web lớn hơn kích thước có sẵn. - Luôn luôn: Luôn luôn hiển thị thanh cuộn. - Không bao giờ: Không bao giờ hiển thị thanh cuộn. |
| Hiển thị đường viền | Hiển thị đường biên xung quanh các nguồn tài nguyên web. |
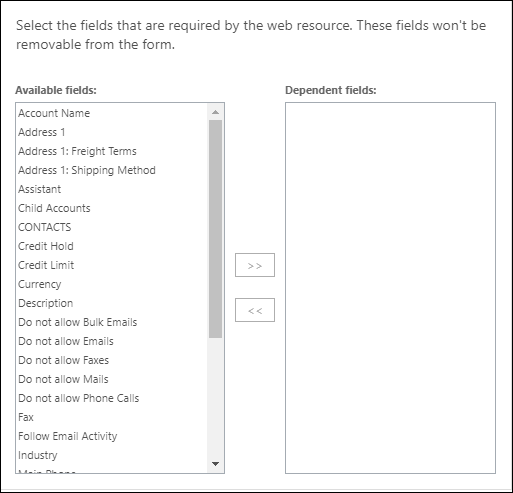
Tab Quan hệ phụ thuộc
Một nguồn tài nguyên web có thể tương tác với các cột trong biểu mẫu bằng mã lệnh. Nếu một cột bị xóa khỏi biểu mẫu, mã lệnh trong tài nguyên web có thể bị hỏng. Thêm bất kỳ cột nào được tham chiếu bởi tập lệnh trong tài nguyên web vào Cột phụ thuộc để chúng không thể bị xóa một cách vô tình.

Gửi tham số đến tài nguyên web
Tài nguyên web HTML có thể chấp nhận các tham số được thông qua dưới dạng tham số chuỗi truy vấn.
Thông tin về hàng có thể được truyền bằng cách bật tùy chọn Truyền mã loại đối tượng hàng và mã định danh duy nhất làm tham số . Nếu thông tin được nhập vào cột Tham số tùy chỉnh(dữ liệu) thì thông tin đó sẽ được truyền bằng tham số dữ liệu. Các giá trị được thông qua là:
| Tham số | Mô tả |
|---|---|
data |
Tham số này chỉ được truyền khi cung cấp văn bản cho Tham số tùy chỉnh (dữ liệu). |
orglcid |
LCID Ngôn ngữ mặc định của tổ chức. |
orgname |
Tên của Tổ chức. |
userlcid |
LCID ngôn ngữ ưa thích của người dùng |
type |
Đừng sử dụng cái này. Mã loại bảng. Giá trị số này có thể khác nhau đối với bảng tùy chỉnh trong các tổ chức khác nhau. Hãy dùng tên loại bảng để thay thế. |
typename |
Tên loại bảng. |
id |
Giá trị id của hàng. Tham số này không có giá trị nào cho đến khi hàng trong bảng được lưu. |
Bất kỳ tham số nào khác không được phép và các nguồn tài nguyên web sẽ không mở nếu các thông số khác được sử dụng. Nếu bạn cần phải thông qua nhiều giá trị, tham số dữ liệu có thể bị quá tải để bao gồm nhiều tham số trong đó hơn.
Thông tin thêm: Tài liệu dành cho nhà phát triển: Truyền thông tin ngữ cảnh về hàng
Xem thêm
Tạo hoặc chỉnh sửa tài nguyên web để mở rộng ứng dụng
Sử dụng biểu mẫu chính và các thành phần của nó