Xác định thuộc tính biểu mẫu nhiều bước cho cổng thông tin
Lưu ý
Từ ngày 12 tháng 10 năm 2022, cổng thông tin Power Apps sẽ trở thành Power Pages. Thông tin khác: Microsoft Power Pages hiện đã được phát hành rộng rãi (blog)
Chúng tôi sẽ sớm di chuyển và hợp nhất hướng dẫn sử dụng cổng thông tin Power Apps với hướng dẫn sử dụng Power Pages.
Biểu mẫu nhiều bước chứa mối quan hệ với trang web và một bước đầu kiểm soát việc khởi tạo của biểu mẫu bên trong cổng thông tin. Mối quan hệ với trang web cho phép truy xuất động của định nghĩa biểu mẫu cho nút trang cho trước bên trong trang web.
Các tùy chọn khác trên bản ghi biểu mẫu nhiều bước tự kiểm soát ưu tiên mức độ hàng đầu cho quá trình nhiều bước trên tổng thể, ví dụ bạn có muốn hiển thị thanh tiến trình hay không.
Để xem Biểu mẫu nhiều bước hiện có hoặc để tạo biểu mẫu nhiều bước mới, hãy mở ứng dụng Quản lý cổng thông tin và chuyển đến Cổng thông tin > Biểu mẫu nhiều bước.
Lưu ý
Trước khi bạn tiếp tục, hãy đảm bảo xem lại những điều cần cân nhắc đối với biểu mẫu nhiều bước.
Khi tạo hoặc chỉnh sửa trang web từ ứng dụng Quản lý cổng thông tin, Multistep Form có thể được chỉ định trong trường tra cứu được cung cấp trên biểu mẫu Trang web mới .
Thuộc tính của biểu mẫu nhiều bước
Các thuộc tính và mối quan hệ sau đây quyết định chức năng của Biểu mẫu nhiều bước.
| Tên | Description |
|---|---|
| Tên | Tiêu đề của biểu mẫu được sử dụng để tham khảo. |
| Bước Bắt đầu | Bước đầu tiên của biểu mẫu. Một Biểu mẫu nhiều bước sẽ gồm một hoặc nhiều bước. Để biết thêm thông tin về các bước này, hãy tham khảo phần có tiêu đề Bước biểu mẫu nhiều bước ở bên dưới. Bước đầu tiên không được là loại Điều kiện. |
| Xác thực Bắt buộc | Nếu kiểm tra, khi người dùng không đăng nhập được trong những lần truy cập trang chứa biểu mẫu, họ sẽ bị chuyển hướng sang trang đăng nhập. Đến khi đăng nhập thành công, người dùng sẽ được điều hướng ra khỏi trang chứa biểu mẫu. |
| Bắt đầu Phiên Mới Khi Tải | Việc chọn Có chỉ ra rằng nếu người dùng mở biểu mẫu trong một trình duyệt mới hoặc thẻ mới, hoặc đóng trình duyệt hay trang và quay lại, biểu mẫu sẽ bắt đầu một phiên hoàn toàn mới và bắt đầu từ bước đầu tiền. Nếu không, phiên sẽ được tiếp tục và người sử dụng có thể đóng trình duyệt hoặc trang và sẽ tiếp tục ở nơi họ đã dừng lại vào lần sau. Mặc định: Không. |
| Được phép Nhiều Bản ghi Trên mỗi Người dùng | Việc chọn 'Có'' chỉ ra rằng người dùng được phép tạo nhiều hơn một bản thăm dò. Điều này sẽ hỗ trợ biểu mẫu trong việc xác định điều cần làm khi người dùng truy cập lại biểu mẫu. Mặc định: Có. |
| Mã Trạng thái Đã hết hạn Chỉnh sửa | Giá trị số nguyên mã trạng thái của thực thể đích mà, khi kết hợp với lý do dẫn đến trạng thái, chỉ ra khi một bản ghi hiện có có thể không được sửa. |
| Sửa Lý do dẫn đến trạng thái Đã hết hạn | Giá trị số nguyên mã trạng thái của thực thể đích, khi kết hợp với mã trạng thái, chỉ ra rằng khi bản ghi hiện có có những giá trị bản ghi này sẽ không được sửa nữa—ví dụ, khi bản ghi được cập nhật một cách hoàn thiện. |
| Thông báo Đã hết hạn Chỉnh sửa | Thông báo hiển thị khi mã trạng thái và lý do dẫn đến trạng thái của bản ghi hiện có trùng khớp với các giá trị chỉ định. Đối với mỗi gói ngôn ngữ được cài đặt và bật cho tổ chức, một trường sẽ có sẵn để nhập thông báo bằng ngôn ngữ được liên kết. Tin nhắn mặc định; Bạn đã hoàn tất việc gửi đi. Xin cảm ơn! |
Cài đặt chỉ báo tiến trình
| Tên | Mô tả |
|---|---|
| Đã kích hoạt | Chọn để hiển thị chỉ báo tiến trình. Mặc định: Đã tắt. |
| Loại | Một trong những điều sau đây: Tiêu đề, Số (bước x/n) và Thanh Tiến trình. Mặc định: Tiêu đề |
| Vị trí | Một trong những điều sau đây: Trên, Dưới, Trái, Phải. Vị trí là tương đối so với biểu mẫu. Mặc định: Trên cùng. |
| Thêm Số Bước vào Tiêu đề Bước | Chọn để thêm số của bước ở đầu tiêu đề của bước. Mặc định là không chọn. |
Ví dụ về các loại chỉ báo tiến trình khác nhau:
Chức danh

Tiêu đề có Số của Bước đã thêm

Số

Thanh Tiến trình

Cảnh báo "Lưu thay đổi"
| Tên | Mô tả |
|---|---|
| Hiển thị Cảnh báo Lưu Thay đổi Khi Đóng | Chọn để hiển thị tin nhắn cảnh báo nếu người dùng đã thay đổi trường và cố gắng tải lại trang, đóng trình duyệt, chọn nút quay lại của trình duyệt, hoặc chọn nút trước trong biểu mẫu nhiều bước. |
| Thông báo Cảnh báo Lưu Thay đổi | Đối với mỗi gói ngôn ngữ được cài đặt và bật cho tổ chức, một trường sẽ có sẵn để nhập thông báo bằng ngôn ngữ được liên kết. Nếu không chỉ định thông báo, thông báo mặc định của trình duyệt sẽ được sử dụng. |
Ví dụ:

Lưu ý
Do những thay đổi gần đây liên quan đến trình duyệt hỗ trợ cho văn bản tùy chỉnh trong sự kiện beforeunload, khả năng chỉ định một thông báo tùy chỉnh bằng cách sử dụng cảnh báo "Lưu thay đổi" chỉ được giới hạn ở Internet Explorer 11. Thông tin thêm: sự kiện onbeforeunload trong Internet Explorer, Tính tương thích của trình duyệt web
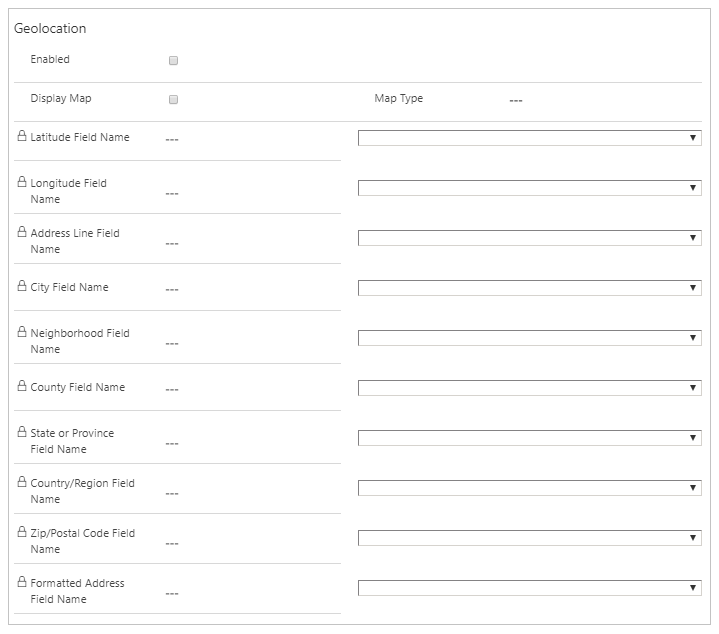
Cấu hình vị trí địa lý cho biểu mẫu nhiều bước
Có thể đặt cấu hình một biểu mẫu được quản lý để hiển thị kiểm soát trên bản đồ nhằm hiển thị một vị trí hiện có làm ghim trên bản đồ hoặc nhằm giúp người dùng có thể chỉ định một vị trí. Xem Thêm Vị trí địa lý.
Việc kiểm soát sắp xếp biểu mẫu yêu cầu thiết lập bổ sung để nói ID trong các trường địa điểm là gì, để gán giá trị vào chúng và truy xuất giá trị từ chúng. Bản ghi Bước Biểu đồ nhiều bước có một mục xác định việc sắp xếp các trường này mà bạn phải gán giá trị vào. Tên trường sẽ khác nhau tùy vào sơ đồ bạn đã tạo.

Lưu ý
Phần Vị trí địa lý không hiển thị trong môi trường Đám mây Tự chủ của Đức. Nếu được người dùng kích hoạt bằng biểu mẫu khác, vị trí địa lý sẽ không hiển thị trong suốt quá trình kết xuất trên cổng thông tin.
Điểm cần lưu ý
- Biểu mẫu nhiều bước phải được liên kết với một trang web cho trang web nhất định để có thể xem biểu mẫu trong trang.
- Các thành phần mã ở cấp độ trường sẽ có trong bản xem trước công khai và có thể được thêm vào biểu mẫu. Thông tin thêm: Thêm thành phần mã vào một trường trong ứng dụng dựa trên mô hình
- Cột tổng kết trên biểu mẫu cổng thông tin có thể hiển thị ở dạng chỉnh sửa được mặc dù được tạo để hoạt động ở chế độ chỉ đọc. Để đảm bảo rằng các cột này vẫn ở chế độ chỉ đọc, hãy đánh dấu cột là Chỉ đọc trên biểu mẫu ứng dụng dựa trên mô hình.
Xem thêm
Thiết lập cổng thông tin
Xác định biểu mẫu cơ bản
Bước biểu mẫu nhiều bước cho cổng thông tin
Siêu dữ liệu biểu mẫu nhiều bước cho cổng thông tin
Cấu hình lưới con Biểu mẫu nhiều bước cho cổng thông tin
Cấu hình ghi chú cho Biểu mẫu nhiều bước cho cổng thông tin
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).