Power Pages Tiện ích mở rộng DevTools
Tiện ích Power Pages tiện ích mở rộng dành cho Microsoft Edge DevTools là một công cụ dành cho nhà phát triển được thiết kế để nâng cao trải nghiệm phát triển và khắc phục sự cố cho người tạo và quản trị viên làm việc trên Power Pages trang web. Nó cung cấp các tính năng như hiển thị thông báo theo dõi chất lỏng và thông báo lỗi phía máy chủ. Với công cụ này, người tạo và quản trị viên có thể xác định, chẩn đoán và giải quyết các vấn đề trong môi trường Power Pages một cách hiệu quả. Bằng cách cho phép khả năng ghi nhật ký và truy tìm trong mã lỏng, cũng như cung cấp thông tin chi tiết rõ ràng về các tình huống lỗi, tiện ích mở rộng Power Pages tạo điều kiện thuận lợi cho quy trình phát triển suôn sẻ hơn và nâng cao chất lượng tổng thể của Power Pages trang web.
Lưu ý
Tiện ích mở rộng công cụ dành cho nhà phát triển hiện chỉ khả dụng cho Microsoft Edge.
Để làm việc với các công cụ dành cho nhà phát triển, bạn cần:
- Cài đặt tiện ích mở rộng của trình duyệt.
- Bật cài đặt chẩn đoán.
- Xem lại lỗi phía máy chủ và làm theo các chi tiết giảm thiểu.
- Xem thông điệp nhật ký tùy chỉnh được thêm bằng mã Liquid.
Cài đặt tiện ích mở rộng DevTools của trình duyệt
Để cài đặt tiện ích mở rộng DevTools cho Power Pages:
- Đi tới Microsoft Power Pages tiện ích mở rộng cho Microsoft Edge.
- Chọn Nhận.
Bật cài đặt chẩn đoán
Lưu ý
Nếu trạng thái khả năng hiển thị trang web của bạn là riêng tư thì cài đặt chẩn đoán sẽ được bật theo mặc định.
Để bật cài đặt chẩn đoán cho trang web công cộng:
- Mở Power Pages Ứng dụng quản lý.
- Thêm hoặc cập nhật Cài đặt trang với tên UserTrace/Debug.
- Đặt giá trị thành true.
Xem lại thông báo lỗi phía máy chủ
Khi bạn bật cài đặt chẩn đoán, nền tảng sẽ ghi lại mọi lỗi xảy ra trên máy chủ. Để nắm bắt các thông báo lỗi máy chủ này, bạn cần:
Mở Microsoft Edge trình duyệt web.
Điều hướng tới trang web Power Pages của bạn.
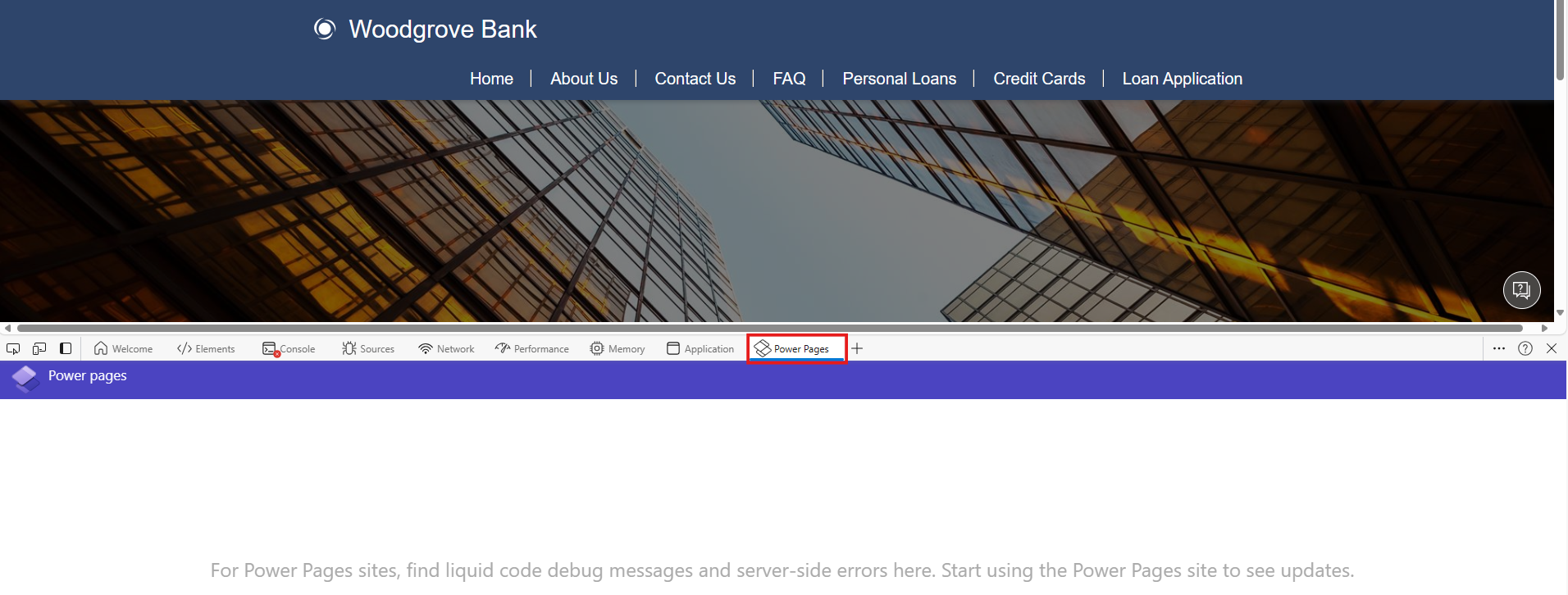
Mở trình duyệt DevTools.
Chọn tab Power Pages .

Tái tạo tình huống mà bạn gặp phải lỗi.
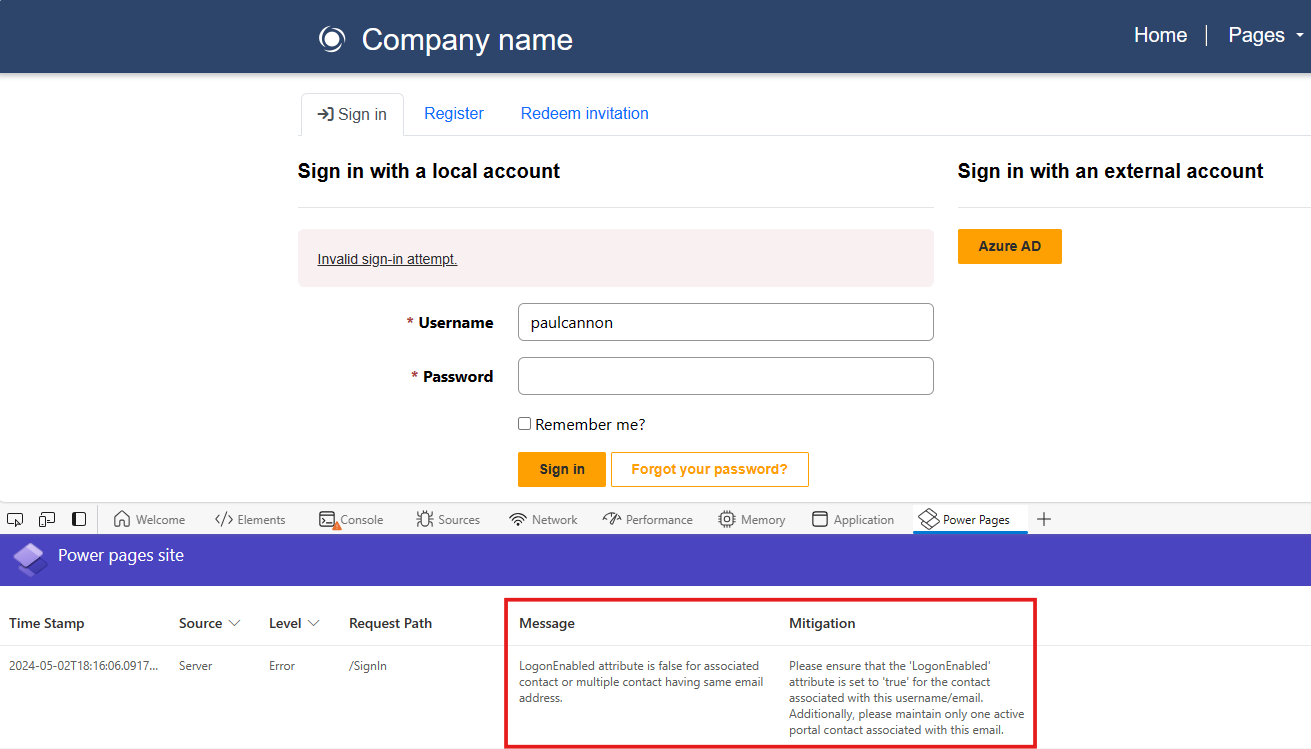
Công cụ này hiển thị danh sách tất cả các thông báo lỗi phía máy chủ cùng với các giải pháp có thể xảy ra.
Lưu ý
Hiện tại, bạn chỉ có thể thấy một số thông báo lỗi có giới hạn. Tuy nhiên, mỗi bản phát hành tiếp theo sẽ bao gồm các thông báo lỗi bổ sung cho nhiều loại lỗi khác nhau.
Sau đây là một số thông báo lỗi ví dụ:
Lỗi với nhà cung cấp đăng nhập cục bộ nếu thuộc tính LogonEnabled sai đối với liên hệ trên Cổng thông tin.

Tìm kiếm thực thể bên ngoài không được định cấu hình đúng cách.
Ghi nhật ký tin nhắn tùy chỉnh với Liquid
Người tạo có thể thêm báo cáo nhật ký vào mã Liquid của họ. Khi trang Power pages đang chạy, nhật ký do nhà sản xuất thêm vào trong mã Liquid sẽ được hiển thị trong Power Pages tiện ích mở rộng công cụ dành cho nhà phát triển. Người tạo có khả năng kết hợp các báo cáo nhật ký trong mã Liquid của họ. Những nhật ký này do nhà sản xuất nhúng sẽ hiển thị trong tiện ích mở rộng công cụ dành cho nhà phát triển khi cài đặt chẩn đoán được bật.
Cú pháp sau có thể được sử dụng trong mã Liquid để ghi nhật ký các thông báo tùy chỉnh:
{% log message:'Custom message' level:'Warning' %}
| Tham số | Description |
|---|---|
| Nhật ký | Tên vật thể lỏng |
| thông báo | Một chuỗi đại diện cho bất kỳ thông báo tùy chỉnh nào cần đăng nhập |
| mức độ | Ghi thông báo dưới dạng Thông tin, Cảnh báo hoặc Lỗi |
Ví dụ:
{% log message: 'Log from Home page' %}
{% fetchxml query %}
<fetch version="1.0" mapping="logical" >
<entity name="contact">
<attribute name="fullname"/>
<attribute name="emailaddress1"/>
</entity>
</fetch>
{% endfetchxml %}
{% assign contacts = query.results.entities %}
{% for contact in contacts %}
<div> Contact name: {{contact.fullname}} </div><br/>
{% capture msgg %}
Contact email is {{contact.emailaddress1}} for name {{contact.fullname}}
{% endcapture %}
{% log message: msgg %}
{% endfor %}
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho