Xác định thuộc tính của biểu mẫu nhiều bước
Lưu ý
Có thể tạo các biểu mẫu nhiều bước bằng cách sử dụng studio thiết kế Power Pages. Ngoài ra, nhiều thuộc tính biểu mẫu nhiều bước cũng có thể được cấu hình trong studio thiết kế. Xem Thêm biểu mẫu nhiều bước để biết thêm thông tin.
Thông tin sau đây đề cập đến việc định cấu hình và quản lý các biểu mẫu nhiều bước bằng cách sử dụng ứng dụng Quản lý cổng thông tin.
Biểu mẫu nhiều bước chứa mỗi quan hệ với trang web và một bước đầu kiểm soát việc khởi tạo của biểu mẫu bên trong website. Mối quan hệ với trang web cho phép truy xuất động của định nghĩa biểu mẫu cho nút trang cho trước bên trong trang web.
Các tùy chọn khác trên bản ghi biểu mẫu nhiều bước tự kiểm soát ưu tiên mức độ hàng đầu cho quá trình nhiều bước trên tổng thể, ví dụ bạn có muốn hiển thị thanh tiến trình hay không.
Để xem cấu hình biểu mẫu nhiều bước hiện có hoặc để tạo biểu mẫu nhiều bước mới, hãy mở ứng dụng Quản lý cổng thông tin và đi tới Nội dung>Biểu mẫu nhiều bước.
Lưu ý
Trước khi bạn tiếp tục, hãy đảm bảo xem lại những điều cần cân nhắc đối với biểu mẫu nhiều bước.
Khi tạo hoặc chỉnh sửa trang web từ ứng dụng Quản lý cổng, bạn có thể chỉ định Biểu mẫu nhiều bước trong trường tra cứu được cung cấp trên biểu mẫu Trang web mới.
Bạn cũng có thể thêm biểu mẫu nhiều bước vào trang web, mẫu web hoặc đoạn nội dung bằng cách sử dụng thẻ Liquid {% webform name: '<<My Multistep Form>>' %}.
Thuộc tính của biểu mẫu nhiều bước
Các thuộc tính và mối quan hệ sau đây quyết định chức năng của Biểu mẫu nhiều bước.
| Tên | Nội dung mô tả |
|---|---|
| Tên | Tiêu đề của biểu mẫu được sử dụng để tham khảo. |
| Bước Bắt đầu | Bước đầu tiên của biểu mẫu. Một Biểu mẫu nhiều bước sẽ gồm một hoặc nhiều bước. Để biết thêm thông tin về các bước này, hãy tham khảo phần có tiêu đề Bước biểu mẫu nhiều bước ở bên dưới. Bước đầu tiên không được là loại Điều kiện. |
| Xác thực Bắt buộc | Nếu kiểm tra, khi người dùng không đăng nhập được trong những lần truy cập trang chứa biểu mẫu, họ sẽ bị chuyển hướng sang trang đăng nhập. Đến khi đăng nhập thành công, người dùng sẽ được điều hướng ra khỏi trang chứa biểu mẫu. |
| Bắt đầu Phiên Mới Khi Tải | Việc chọn Có chỉ ra rằng nếu người dùng mở biểu mẫu trong một trình duyệt mới hoặc thẻ mới, hoặc đóng trình duyệt hay trang và quay lại, biểu mẫu sẽ bắt đầu một phiên hoàn toàn mới và bắt đầu từ bước đầu tiền. Nếu không, phiên sẽ được tiếp tục và người sử dụng có thể đóng trình duyệt hoặc trang và sẽ tiếp tục ở nơi họ đã dừng lại vào lần sau. Mặc định: Không. |
| Được phép Nhiều Bản ghi Trên mỗi Người dùng | Việc chọn 'Có'' chỉ ra rằng người dùng được phép tạo nhiều hơn một bản thăm dò. Điều này sẽ hỗ trợ biểu mẫu trong việc xác định điều cần làm khi người dùng truy cập lại biểu mẫu. Mặc định: Có. |
| Mã Trạng thái Đã hết hạn Chỉnh sửa | Giá trị số nguyên mã trạng thái của thực thể đích mà, khi kết hợp với lý do dẫn đến trạng thái, chỉ ra khi một bản ghi hiện có có thể không được sửa. |
| Sửa Lý do dẫn đến trạng thái Đã hết hạn | Giá trị số nguyên mã trạng thái của thực thể đích, khi kết hợp với mã trạng thái, chỉ ra rằng khi bản ghi hiện có có những giá trị bản ghi này sẽ không được sửa nữa – ví dụ, khi bản ghi được cập nhật một cách hoàn thiện. |
| Thông báo Đã hết hạn Chỉnh sửa | Thông báo hiển thị khi mã trạng thái và lý do dẫn đến trạng thái của bản ghi hiện có trùng khớp với các giá trị chỉ định. Đối với mỗi gói ngôn ngữ được cài đặt và bật cho tổ chức, một trường sẽ có sẵn để nhập thông báo bằng ngôn ngữ được liên kết. Tin nhắn mặc định; Bạn đã hoàn tất việc gửi đi. Xin cảm ơn! |
Cài đặt chỉ báo tiến trình
| Tên | Mô tả |
|---|---|
| Đã kích hoạt | Chọn để hiển thị chỉ báo tiến trình. Mặc định: Đã tắt. |
| Loại | Một trong những điều sau đây: Tiêu đề, Số (bước x/n) và Thanh Tiến trình. Mặc định: Tiêu đề |
| Vị trí | Một trong những điều sau đây: Trên, Dưới, Trái, Phải. Vị trí là tương đối so với biểu mẫu. Mặc định: Trên cùng. |
| Thêm Số Bước vào Tiêu đề Bước | Chọn để thêm số của bước ở đầu tiêu đề của bước. Mặc định là không chọn. |
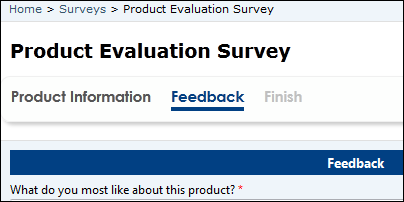
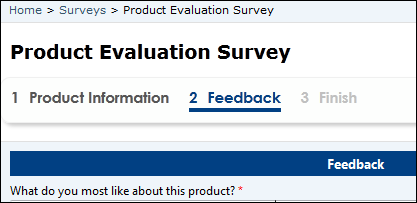
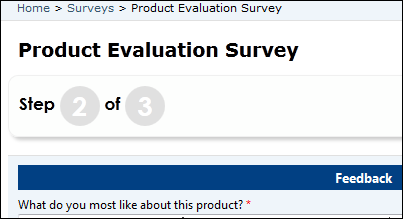
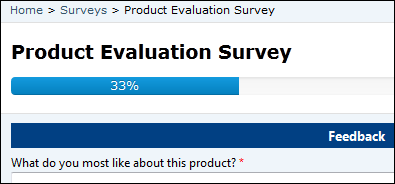
Ví dụ về các loại chỉ báo tiến trình khác nhau:
Tiêu đề

Tiêu đề có Số của Bước đã thêm

Số

Thanh tiến trình

Cảnh báo "Lưu thay đổi"
Do những thay đổi gần đây liên quan đến việc trình duyệt hỗ trợ văn bản tùy chỉnh trong sự kiện beforeunload nên khả năng chỉ định thông báo tùy chỉnh bằng cảnh báo "Lưu thay đổi" không còn hoạt động nữa. Bạn có thể triển khai cảnh báo lưu thay đổi bằng cách sử dụng các phương thức mã tùy chỉnh.
Cấu hình vị trí địa lý cho biểu mẫu nhiều bước
Có thể đặt cấu hình một biểu mẫu được quản lý để hiển thị kiểm soát trên bản đồ nhằm hiển thị một vị trí hiện có làm ghim trên bản đồ hoặc nhằm giúp người dùng có thể chỉ định một vị trí. Xem Thêm Vị trí địa lý.
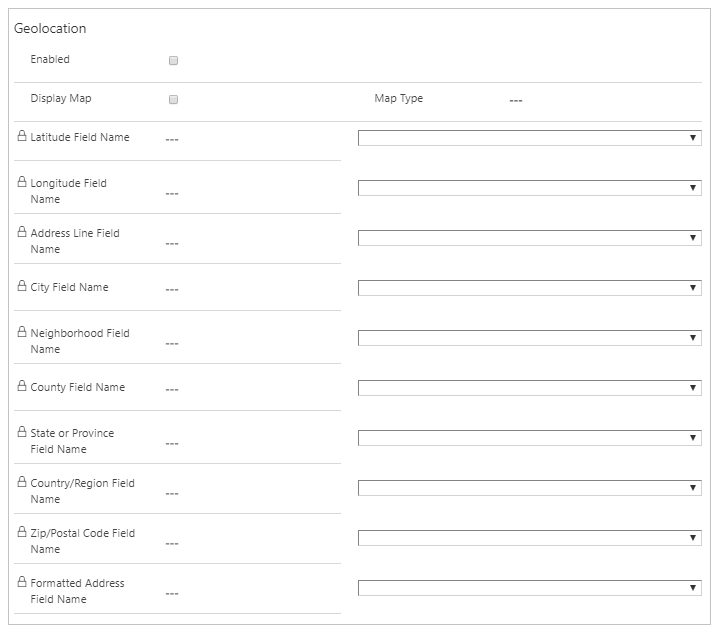
Việc kiểm soát sắp xếp biểu mẫu yêu cầu thiết lập bổ sung để nói ID trong các trường địa điểm là gì, để gán giá trị vào chúng và truy xuất giá trị từ chúng. Bản ghi Bước Biểu đồ nhiều bước có một mục xác định việc sắp xếp các trường này mà bạn phải gán giá trị vào. Tên trường sẽ khác nhau tùy vào sơ đồ bạn đã tạo.

Lưu ý
Phần Vị trí địa lý không hiển thị trong môi trường Đám mây Tự chủ của Đức. Nếu được người dùng kích hoạt bằng biểu mẫu khác, vị trí địa lý sẽ không hiển thị trong suốt quá trình kết xuất trên cổng thông tin.
Điểm cần lưu ý
- Biểu mẫu nhiều bước phải được liên kết với một trang web cho trang web nhất định để có thể xem biểu mẫu trong trang.
- Các thành phần mã ở cấp độ trường có thể được thêm vào biểu mẫu. Thông tin thêm: Thành phần mã.
- Cột tổng kết trên biểu mẫu Dataverse có thể hiển thị ở dạng chỉnh sửa được mặc dù được tạo để hoạt động ở chế độ chỉ đọc. Để đảm bảo rằng các cột này vẫn ở chế độ chỉ đọc, hãy đánh dấu cột là Chỉ đọc trên biểu mẫu ứng dụng dựa trên mô hình hoặc khi định cấu hình trong Không gian làm việc dữ liệu.
Xem thêm
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho