Các mẫu web dưới dạng các thành phần
Có thể tạo các mẫu web và sử dụng chúng làm thành phần trong trang web để cho phép người tạo sử dụng các thành phần có thể tái sử dụng này và cung cấp các tham số để đáp ứng yêu cầu.
Với tư cách là nhà phát triển, bạn có thể tạo mẫu web để cung cấp chức năng cụ thể mà người tạo có thể định cấu hình khi thiết kế trang web.
Ví dụ: bạn có thể tạo các thành phần sau (và các thành phần khác) làm thành phần mẫu web có thể cấu hình được trong studio thiết kế:
- Danh sách vị trí với bản đồ
- Hiển thị ở dạng băng chuyền xoay vòng
- Thư viện hình ảnh hoặc video
Để thêm thành phần vào trang web, bạn có thể chỉnh sửa trang bằng Visual Studio Code dành cho Web và thêm đối tượng Liquid vào bản sao trang:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
Ví dụ:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Tạo thành phần mẫu web
Để tạo thành phần mẫu web có thể cho phép người tạo truyền tham số vào, bạn cần thêm thẻ {% manifest %} vào mẫu web. Phần bảng kê khai mô tả các tham số có thể định cấu hình để truyền và được mã mẫu web sử dụng.
Bảng kê khai là đối tượng JSON xác định các thuộc tính của mẫu web hiển thị trong studio thiết kế: loại, tên hiển thị, mô tả, bảng và tham số. Có thể sử dụng các thuộc tính mẫu web này để thu hẹp khoảng cách giữa các nhà phát triển chuyên nghiệp và việc chỉnh sửa ít viết mã. Các tham số liên quan đến các biến mà nhà phát triển sử dụng trong mã nguồn của họ và người tạo mã nguồn ngắn có thể định cấu hình giá trị của chúng.
Thuộc tính được hỗ trợ trong bảng kê khai
| Thuộc tính trong bảng kê khai | Nội dung mô tả |
|---|---|
| Loại | Cần phải là thuộc tính Chức năng hoặc Bố cục. Bố cục: Thêm thành phần mẫu web thông qua quy trình Thêm phần trong studio thiết kế. Chức năng: Thêm thành phần mẫu web thông qua quy trình Thêm thành phần trong studio thiết kế. |
| displayName | Tên thân thiện của thành phần mẫu web sẽ hiển thị trong studio thiết kế. |
| mô tả | Mô tả thành phần mẫu web. |
| bảng | Mảng gồm các bảng Dataverse mà người tạo có thể sử dụng để điều hướng trực tiếp đến không gian làm việc Dữ liệu nhằm chỉnh sửa cấu hình hoặc bản ghi bảng. Cần liệt kê các bảng bằng tên logic của chúng. |
| params | Các tham số có thuộc tính đã xác định: id: trùng khớp với biến được sử dụng trong mã mẫu web và thẻ Liquid. displayName: Tên thân thiện trong studio thiết kế. mô tả: Văn bản ngắn hiển thị thông qua chú giải công cụ để cung cấp ngữ cảnh cho người tạo sử dụng thành phần này. |
Ví dụ:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Viết mã mẫu web
Nếu muốn mở rộng mẫu web có sẵn hiện có, bạn nên tạo bản sao của mẫu web và mở rộng bản sao đó để bảo toàn mã nguồn và tránh mất dữ liệu.
Tất cả tham số đều được truyền dưới dạng chuỗi. Trong mã của bạn, bạn nên chuyển đổi các giá trị tham số thành các loại mong muốn theo yêu cầu. Có thể chuyển đổi tham số bằng Bộ lọc Liquid.
Ví dụ:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
Định cấu hình thành phần mẫu web trên trang web
Khi tạo thành phần mẫu web (có phần bảng kê khai), bạn có thể thêm tham chiếu Liquid tương ứng vào bản sao trang web (sử dụng Visual Studio Code dành cho web, Visual Studio Code, ứng dụng Quản lý cổng thông tin hoặc các phương thức khác) truyền các tham số khác nhau, như trong ví dụ này:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
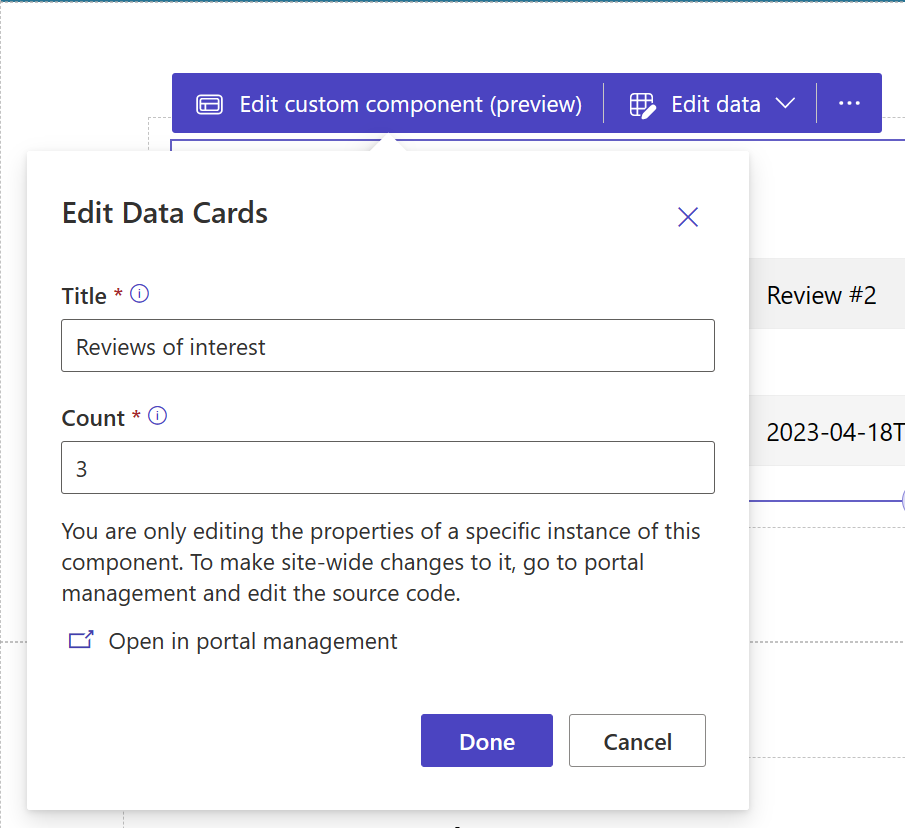
Bạn có thể định cấu hình các tham số ngay trong studio thiết kế. Bằng cách này, nhà phát triển chuyên nghiệp có thể xây dựng các thành phần nâng cao bằng các mẫu web mà người tạo ít viết mã có thể định cấu hình bằng studio thiết kế.

Các giới hạn và vấn đề đã biết
Không hỗ trợ lồng các thành phần mẫu web vào nhau.
Bước tiếp theo
Xem thêm
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho