Xamarin
用于使用 .NET 和 C# 构建 Android 和 iOS 应用的 Microsoft 开源应用平台。
15 个问题
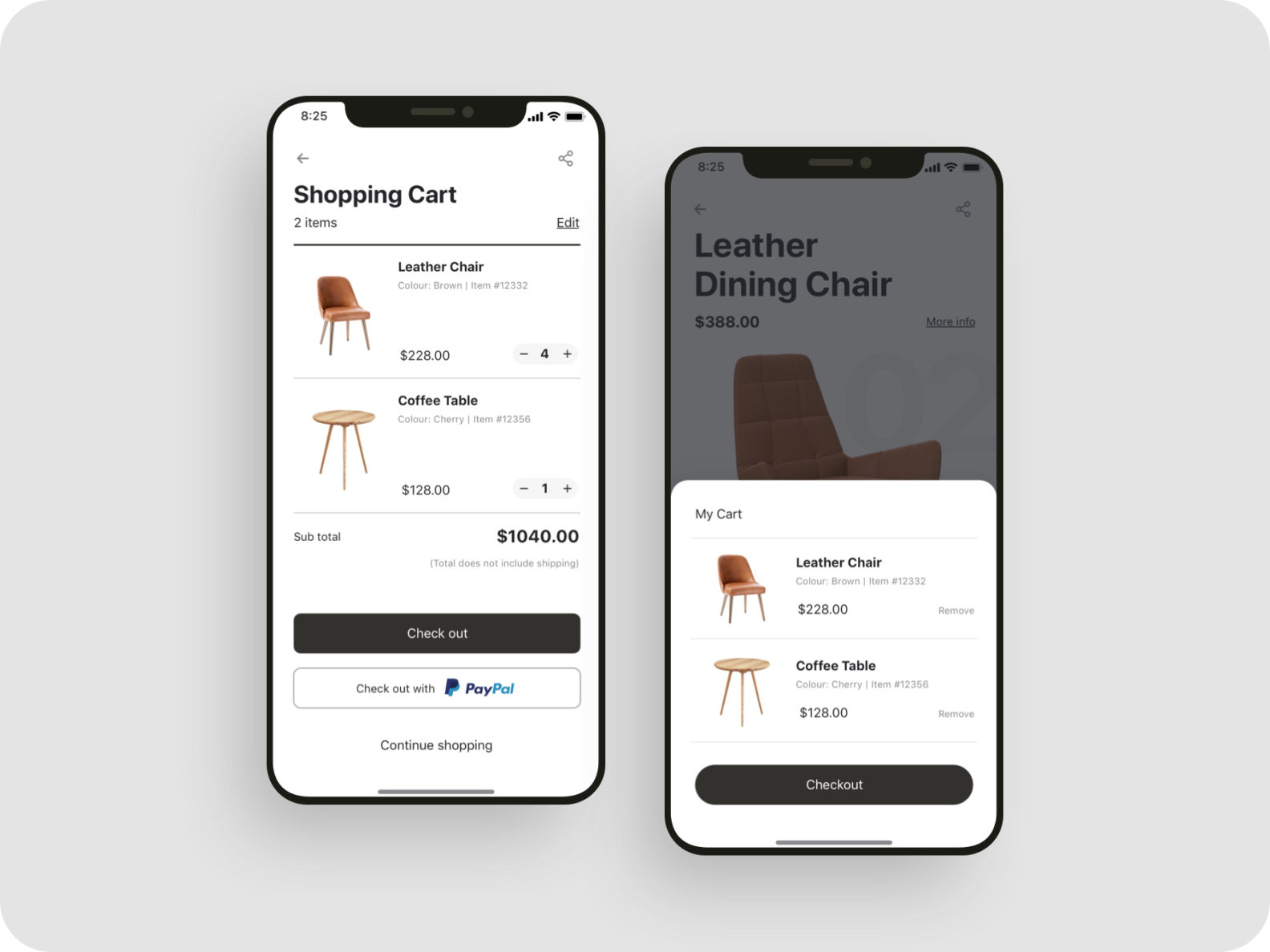
我将如何创建一个像右图所示的弹出窗口? 具体来说,我需要它来自屏幕底部,并且仍然有其他内容,但变暗了。任何关于去哪里看的建议都是有用的。
Note:此问题总结整理于: Xamarin Forms: popup from bottom of screen.
你好
欢迎来到我们的 Microsoft 问答平台!
你可以用它来实现它。Rg.Plugins.Popup
https://github.com/rotorgames/Rg.Plugins.Popup
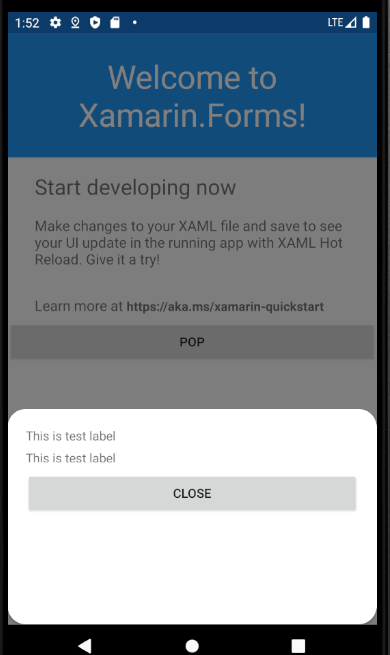
这是运行屏幕截图。

首先,请按照本文开始使用 Rg.Plugins.Popup
https://github.com/rotorgames/Rg.Plugins.Popup/wiki/Getting-started
然后使用以下代码创建一个弹出页面。
<?xml version="1.0" encoding="utf-8" ?>
<pages:PopupPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup"
xmlns:animations="clr-namespace:Rg.Plugins.Popup.Animations;assembly=Rg.Plugins.Popup"
x:Class="App20.PopUpPageFromBottom">
<pages:PopupPage.Animation>
<animations:ScaleAnimation
PositionIn="Bottom"
PositionOut="Bottom"
DurationIn="400"
DurationOut="300"
EasingIn="SinOut"
EasingOut="SinIn"
HasBackgroundAnimation="True"/>
</pages:PopupPage.Animation>
<!--You can use any elements here which are extended from Xamarin.Forms.View-->
<StackLayout
VerticalOptions="EndAndExpand"
HorizontalOptions="FillAndExpand"
>
<Frame CornerRadius="20" HorizontalOptions="FillAndExpand" HeightRequest="200" >
<StackLayout>
<Label Text="This is test label"></Label>
<Label Text="This is test label"></Label>
<Button Text="close" Clicked="Button_Clicked"></Button>
</StackLayout>
</Frame>
</StackLayout>
</pages:PopupPage>
这是布局的背景代码。
using Rg.Plugins.Popup.Extensions;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace App20
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class PopUpPageFromBottom : Rg.Plugins.Popup.Pages.PopupPage
{
public PopUpPageFromBottom()
{
InitializeComponent();
}
private async void Button_Clicked(object sender, EventArgs e)
{
await Navigation.PopPopupAsync();
}
}
}
当我们点击按钮打开弹出页面时,请使用以下代码,
private async void Button_Clicked(object sender, EventArgs e)
{
await Navigation.PushPopupAsync(new PopUpPageFromBottom());
}
如果回复有帮助,请点击“接受答案”并点赞。
注意:如果您想接收此线程的相关电子邮件通知,请按照我们文档中的步骤启用电子邮件通知。