注意
如果本教程使用 Visual Studio 2013在此处提供,则为更新的版本。 新教程使用 ASP.NET MVC 5,这比本教程提供了许多改进。
这是一个初学者教程,介绍 ASP.NET MVC 的基础知识。 你将创建一个从数据库读取和写入的简单 Web 应用程序。 请访问 ASP.NET MVC 学习中心 ,查找其他 ASP.NET MVC 教程和示例。
让我们使用 Visual Web Developer 2010 Express ASP.NET MVC Web 应用程序。 我们将创建一个小的电影列表应用程序,用于创建和列出电影。
所需操作
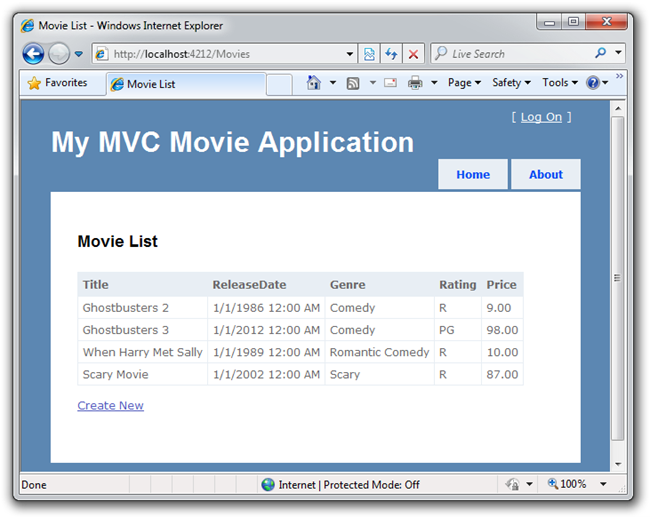
下面是要生成的应用程序的两个屏幕截图。 你将有一个包含各种列的简单电影表。
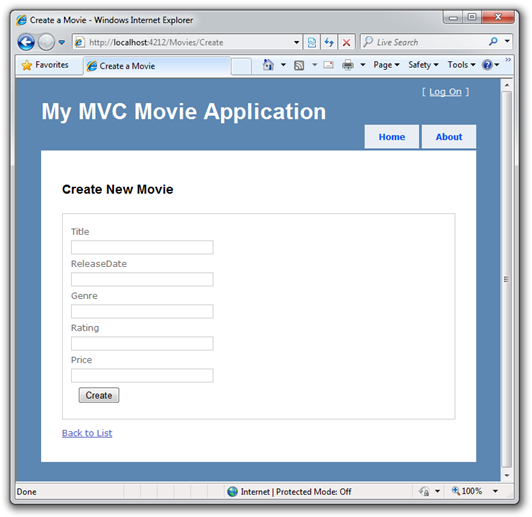
你将创建一个“创建表单”,以便我们可以将电影添加到列表中。
将要学到的技能
本教程将介绍使用 Visual Studio 生成 ASP.NET MVC Web 应用程序的基础知识。 学习内容:
- 如何创建新的 ASP.NET MVC 项目
- 如何使用 SQL Server 创建新的数据库
- 如何创建 ASP.NET MVC 控制器和视图
- 如何检索和显示数据
- 如何编辑数据并启用数据验证
- 如何更新数据库架构
开始使用
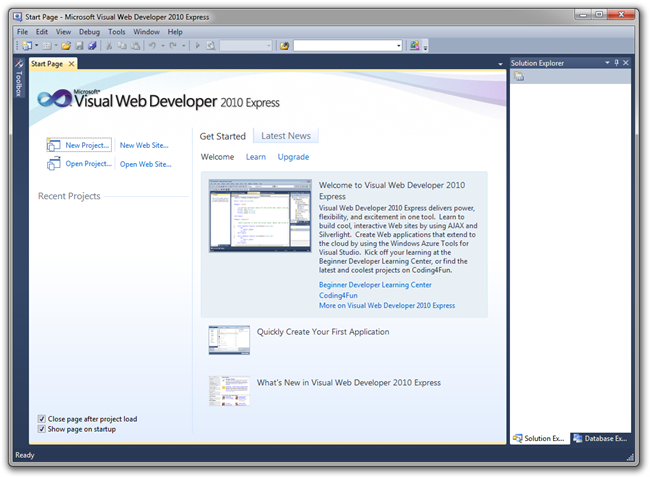
首先运行 Visual Web Developer 2010 Express (从现在开始,我会在) 上将其称为“VWD”,然后从“开始”屏幕中选择“新建项目”。
Visual Web Developer 是 IDE 或集成开发人员环境。 就像使用 Microsoft Word 编写文档,你将使用 IDE 来创建应用程序。 顶部有一个工具栏,其中显示了各种可用选项,以及可用于选择文件的菜单 |新项目。
创建第一个应用程序
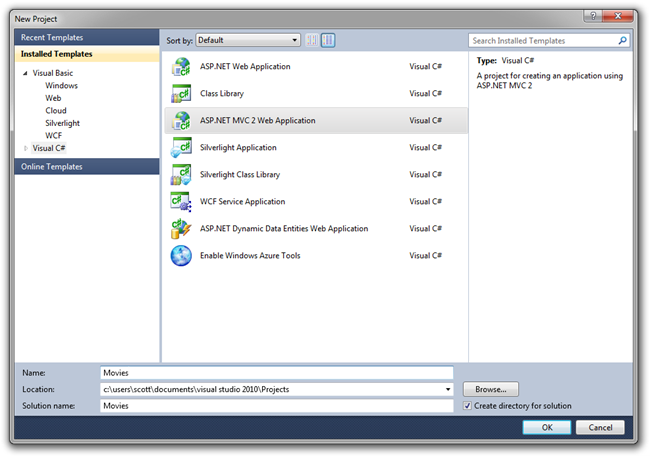
可以使用 Visual Basic 或 Visual C# 创建应用程序。 现在,选择左侧的“Visual C#”,然后选择“ASP.NET MVC 2 Web 应用程序”。将项目命名为“电影”,然后单击“确定”。
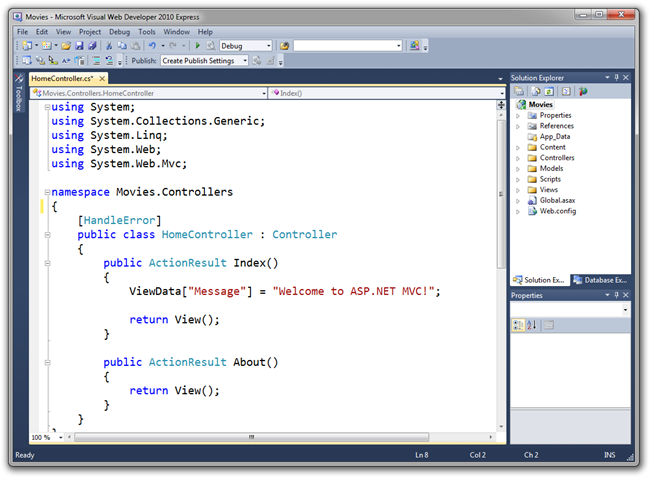
右侧是显示应用程序中所有文件和文件夹的解决方案资源管理器。 中间的大窗口是编辑代码并花费大部分时间的地方。 Visual Studio 为刚创建的 ASP.NET MVC 项目使用了默认模板,因此你现在有了一个正常运行的应用程序,无需执行任何操作! 这是一个简单的“Hello World! project,它是一个适合我们应用程序的入门位置。
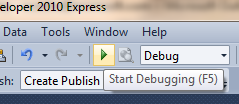
选择工具栏上的“播放”按钮。

它是一个指向右侧的绿色箭头,用于编译程序并在 Web 浏览器中启动应用程序。
注意:可以改为按键盘上的 F5,或从“调试”菜单中选择“调试->启动调试”。
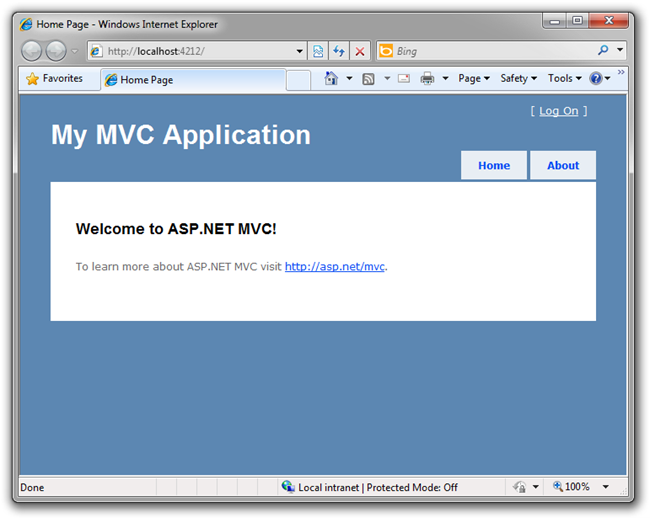
这将导致 Visual Web 开发人员启动开发 Web 服务器并运行 Web 应用程序, (无需配置或手动步骤即可启用此) 。 然后,它将启动浏览器并将其配置为浏览应用程序的主页。 请注意,浏览器的地址栏显示“localhost”,而不是 example.com。 这是因为 localhost 始终指向你自己的本地计算机 -在本例中,该计算机运行我们刚刚生成的应用程序。
此默认模板现成提供两个要访问的页面和一个基本登录页。 让我们更改此应用程序的工作方式,并了解一些有关在此过程中 ASP.NET MVC 的信息。 关闭浏览器并更改一些代码。