在 Azure API 管理中自定义开发人员门户有三种最常见的方法:
- 编辑静态页面内容和页面布局元素
- 更新开发者门户中的页面元素样式(本指南中所述)
- 修改门户生成的页面所用的模板(例如 API 文档、产品和用户身份验证)
本文介绍如何自定义旧版开发人员门户页面上元素的样式并查看更改 。

注释
以下文档内容与已弃用的开发人员门户有关。 你可以像往常一样继续使用它,直到它在 2023 年 10 月停用,届时将从所有 API 管理服务中将其删除。 弃用的门户只会接收关键安全更新。 有关更多详细信息,请参阅以下文章:
适用于:开发人员 | 基本 | 标准 | 高级
先决条件
- 了解 Azure API 管理术语。
- 完成以下快速入门:创建一个 Azure API 管理实例。
- 此外,请完成以下教程:导入和发布第一个 API。
自定义开发人员门户
选择“概述”。
单击“概述”窗口顶部的“开发人员门户(旧版)”按钮 。
在屏幕的左上方,可以看到由两支画笔构成的图标。 将鼠标悬停在此图标上,打开门户自定义菜单。

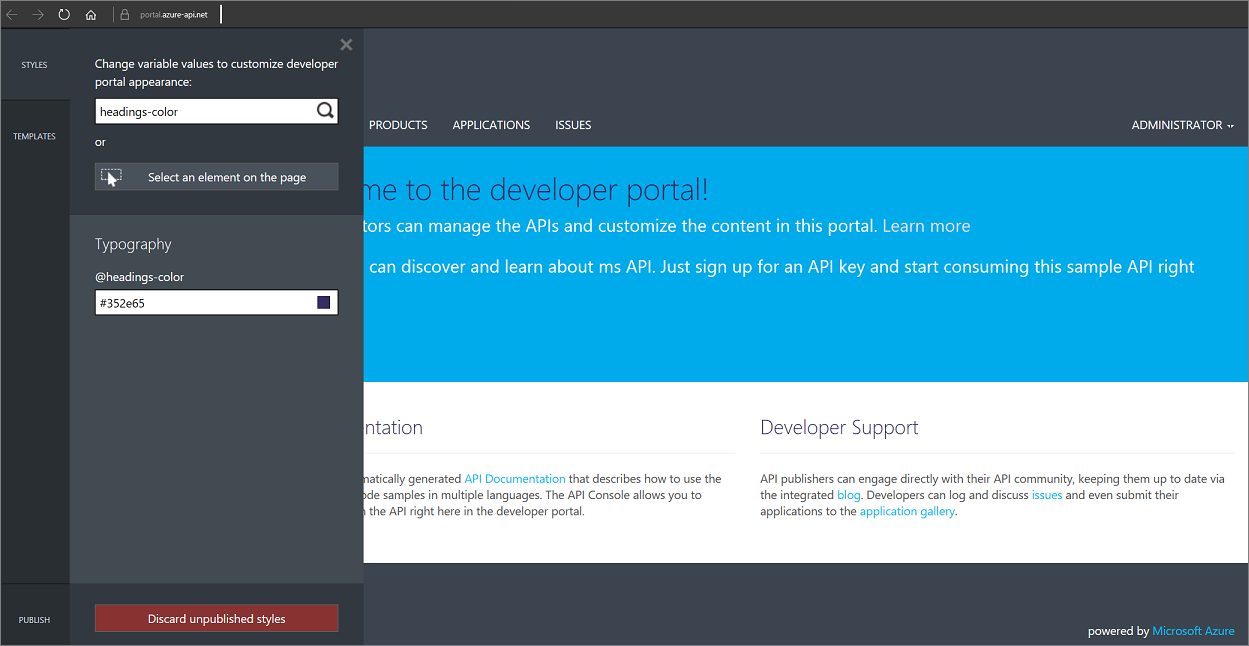
从菜单中选择“样式”,打开样式自定义窗格。
可以使用“样式”自定义的所有元素都显示在该页面上
在“更改变量值以自定义开发人员门户外观:”字段中输入“headings-color”。
@headings-color 元素将显示在页面上。 此变量控制文本的颜色。

单击 @headings-color 变量对应的字段。
颜色选取器下拉列表打开。
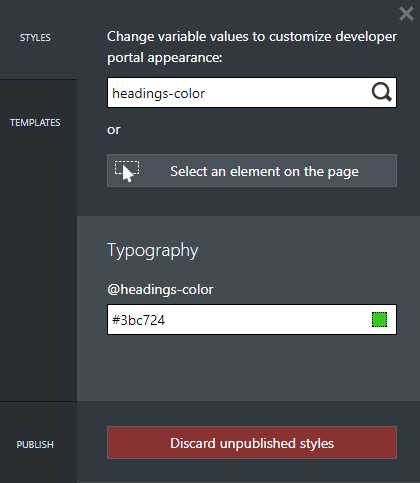
从颜色选取器下拉列表中选择一种新颜色。
小提示
可实时预览所有更改。 自定义窗格顶部会显示进度指示器。 几秒钟后,标题文本的颜色将更改为刚刚选择的颜色。
从自定义窗格菜单的左下角选择发布。
选择“发布自定义项”,以公开所做的更改。
查看你的更改
- 导航到开发人员门户。
- 你可以看到所做的更改。
后续步骤
你还可能希望了解如何使用模板自定义 Azure API 管理开发人员门户。