你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
适用范围:开发人员 | 基本 | 基本 v2 | 标准 | 标准 v2 | 高级 | 高级 v2
开发人员门户是一个自动生成的、可完全自定义的网站,其中包含 API 的文档。 API 使用者可在其中找到 API、了解 API 的用法以及请求访问权限。
在本教程中,你将了解如何执行以下操作:
- 访问托管版开发人员门户
- 在门户管理界面中导航
- 自定义内容
- 发布更改
- 查看发布的门户
有关开发人员门户功能和选项的详细信息,请参阅 Azure API 管理开发人员门户概述。

先决条件
- 完成以下快速入门: 创建 Azure API 管理实例。
- 导入和发布 API。
以管理员身份访问门户
请按照以下步骤访问开发人员门户的托管版本。
在 Azure 门户中,导航到 API 管理实例。
如果在 v2 服务层级中创建实例,请先启用开发人员门户。
- 在左侧菜单中的“开发人员门户”下,选择“门户设置”。
- 在“门户设置”窗口中,选择“已启用”。 选择“保存”。
启用开发人员门户可能需要几分钟时间。
在左侧菜单中的“开发人员门户”下,选择“门户概述” 。 然后,在顶部导航栏中选择“开发人员门户”按钮。 此时会打开一个新的浏览器标签页,其中包含管理版本的门户。
注释
- 我们正在通过 React 框架中的 Fluent UI Web 组件 增强开发人员门户。 我们还会刷新首次打开门户时显示的占位符内容。 你将看到最新的更新和外观,其中包含在 2025 年 6 月之后创建的门户。 门户的外观可能与本文中的屏幕截图略有不同,但功能仍保持一致。
- 如果使用的是基于上一个组件构建的门户版本,则左侧菜单底部会显示 预览版新 UI 设计 设置。 启用此设置以尝试最新体验。 如果重置门户,你将永久切换到新 UI。

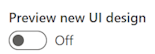
了解门户的管理界面
作为管理员,你可以使用可视编辑器来自定义该门户的内容。

使用左侧的菜单选项创建或修改页面、媒体、布局、菜单、样式或网站设置。
在顶部,在视区之间切换(针对不同大小的屏幕),或查看对不同组中的用户可见的门户元素。 例如,你可能希望仅向与特定产品关联的组或可以访问特定 API 的用户显示某些页面。
此外,保存或撤消所做的更改,或者发布网站。
提示
为了更灵活地自定义门户,可以使用 适用于 WordPress 的开源开发人员门户插件。 利用 WordPress 中的站点功能本地化内容、自定义菜单、应用自定义样式表,等等。
将图像添加到媒体库
你将需要在开发人员门户中使用自己的图像和其他媒体内容来反映组织的品牌。 如果要使用的图像尚未存在于门户的媒体库中,请在开发人员门户中添加该图像:
- 在可视编辑器的左侧菜单中,选择“媒体”。
- 执行下列操作之一:
- 选择“上传文件”,然后选择计算机上的一个本地图像文件。
- 选择“链接文件”。 输入该图像文件的“引用 URL”和其他详细信息。 然后选择“下载”。
- 选择“关闭”以退出媒体库。
提示
你还可以通过将图像直接拖放到可视编辑器窗口中,来将图像添加到媒体库中。
替换主页上的默认徽标
导航栏左上角提供了一个占位徽标。 你可以将其替换为自己的徽标,以匹配组织的品牌。
- 在开发人员门户中,选择导航栏左上角的默认徽标。
- 选择“编辑” 。
- 在“图片”弹出窗口中的“主要”下,选择“源”。
- 在“媒体”弹出窗口中,选择以下选项之一:
- 已上传到媒体库中的图像
- “上传文件”,该选项可将新图像文件上传到媒体库
- “无”(如果不想使用徽标)
- 徽标将实时更新。
- 选择弹出窗口外部以退出媒体库。
- 在顶部栏中,选择“保存”。
编辑主页上的内容
默认“主页”和其他页面上都提供有占位文本和其他图像。 可以删除包含此内容的整个部分,也可以保留结构并逐个调整元素。 将生成的文本和图像替换为自己的内容,并确保所有链接均指向所需的位置。
你可以通过多种方式编辑生成的页面的结构和内容。 例如:
选择现有的文本和标题元素,来编辑内容并设置其格式。
通过将鼠标悬停在空白区域,然后单击带有加号的蓝色图标,来在页面中添加一个分区。 从多个分区布局中进行选择。

通过将鼠标悬停在空白区域,然后单击带有加号的灰色图标,来添加小组件(例如文本、图像、自定义小组件或 API 列表)。

通过拖放重新排列页面中的各项。
编辑网站的主要颜色
若要更改开发人员门户中的颜色、渐变、版式、按钮和其他用户界面元素,请编辑网站样式。 例如,更改导航栏、按钮和其他元素中使用的主要颜色,以匹配组织的品牌。
- 在开发人员门户中,在可视编辑器的左侧菜单中,选择“样式”。
- 在“颜色”部分下,选择要编辑的颜色样式项。 例如,选择“主要”。
- 选择“编辑颜色”。
- 从颜色选取器中选择颜色,或输入十六进制颜色代码。
- 在顶部栏中,选择“保存”。
更新的颜色将实时应用于网站。
提示
如果需要,请在“样式”页面上选择“+ 添加颜色”来添加和命名另一各颜色项。
更改主页上的背景图像
你可以将门户主页的背景更改为与组织品牌匹配的图像或颜色。 如果尚未向媒体库中上传其他图像,可以在更改背景图像之前或进行该操作时进行上传。
在开发人员门户的主页上,单击右上角,使顶部分区的各角突出显示,并显示弹出菜单。
在弹出菜单中的“编辑文章”的右侧,选择向上箭头(“切换到父级”)。
选择“编辑分区”。
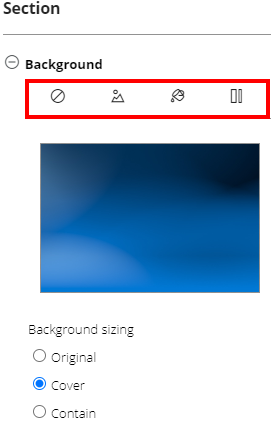
在“分区”弹出窗口中的“背景”下,选择以下图标之一:

- 清除背景,用于移除背景图像
- 背景图像,用于从媒体库中选择一个图像或上传新图像
- 背景色,用于从颜色选取器中选择颜色或清除颜色
- 背景渐变,用于从网站样式页面中选择渐变或清除渐变
在“背景大小调整”下,选择适合你的背景。
在顶部栏中,选择“保存”。
更改默认布局
开发人员门户使用布局来定义相关页面组上的通用内容元素,例如导航栏和页脚。 每个页面都会根据 URL 模板自动匹配布局。
默认情况下,开发人员门户附带两种布局:
主页 - 用于主页(URL 模板
/)默认 - 用于所有其他页面(URL 模板
/*)。

你可以更改开发人员门户中任何页面的布局,并定义应用于与其他 URL 模板匹配的页面的新布局。
例如,若要更改默认布局导航栏中使用的徽标,以匹配组织的品牌,请执行以下操作:
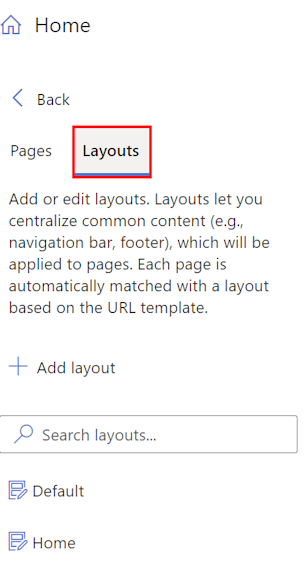
- 在可视编辑器的左侧菜单中,选择“页面”。
- 选择“布局”选项卡,然后选择“默认”。
- 选择左上角徽标的图片,然后选择“编辑”。
- 在“主要”下,选择“源”。
- 在“媒体”弹出窗口中,选择以下选项之一:
- 已上传到媒体库中的图像
- “上传文件”,该选项可将新图像文件上传为你可以选择的媒体文件
- “无”(如果不想使用徽标)
- 徽标将实时更新。
- 选择弹出窗口外部以退出媒体库。
- 在顶部栏中,选择“保存”。
编辑导航菜单
你可以编辑开发人员门户页面顶部的导航菜单,包括更改菜单项的顺序、添加或移除菜单项。 还可以更改菜单项的名称以及它们指向的 URL 或其他内容。
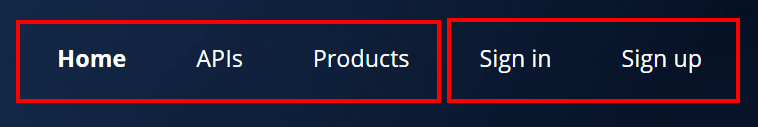
例如,开发人员门户的“默认”和“主页”布局会向开发人员门户的来宾用户显示两个菜单:
- 一个主菜单,其中包含指向“主页”、“API”和“产品”的链接
- 一个匿名用户菜单,其中包含指向“登录”和“注册”页面的链接。
但是,你可能想要自定义它们。 例如,如果要独立邀请用户访问网站,可以禁用匿名用户菜单中的“注册”链接。

- 在可视编辑器的左侧菜单中,选择“网站菜单”。
- 在左侧展开“匿名用户菜单”。
- 选择“注册”旁边的设置(齿轮图标),然后选择“删除”。
- 选择“保存”。
编辑网站设置
请编辑开发人员门户的网站设置,包括更改网站名称、说明和其他详细信息。
- 在可视编辑器的左侧菜单中,选择“设置”。
- 在“设置”弹出窗口中,输入要更改的网站元数据。 (可选)使用媒体库中的图像为网站设置网站图标。
- 在顶部栏中,选择“保存”。
提示
如果要更改网站的域名,必须先在 API 管理实例中设置自一个定义域。 详细了解 API 管理中的自定义域名。
发布门户
若要使门户及其最新更改可供访问者使用,需要将其发布。
若要从开发人员门户的管理界面进行发布,请执行以下操作:
确保通过选择“保存”图标保存所做更改。
在顶部菜单中,选择“发布网站”。 此操作可能需要几分钟的时间。

提示
另一种方法是从 Azure 门户发布网站: 在 Azure 门户中转到你的 API 管理实例,在“门户概述”页面上选择“发布”。
访问发布的门户
若要在发布门户后查看更改,请使用与管理面板相同的 URL 进行访问,例如 https://contoso-api.developer.azure-api.net。 以外部访问者的身份在单独的浏览器会话中(使用 incognito 或专用浏览模式)查看。
在 API 上应用 CORS 策略
若要让门户的访问者通过内置的交互式控制台测试 API,请在 API 上启用 CORS(跨源资源共享)机制(如果尚未启用该机制): 在 Azure 门户中转到你的 API 管理实例,在“门户概述”页面上选择“启用 CORS”。 了解详细信息。
后续步骤
在本教程中,你了解了如何执行以下操作:
- 访问托管版开发人员门户
- 在门户管理界面中导航
- 自定义内容
- 发布更改
- 查看发布的门户
转到下一教程:
查看有关开发人员门户的相关内容:
- Azure API 管理开发人员门户概述
- 使用 用户名和密码、 Microsoft Entra ID 或 Microsoft Entra 外部 ID 配置对开发人员门户的身份验证。
- 详细了解如何 自定义和扩展 开发人员门户的功能。